
【デザイナーのためのUGUI】Buttonの配置・画像の設定・コンポーネント解説
GUIデザイナーがUnityでUI実装するときに覚えたいけど覚えてられないジレンマから解放するためにカンペにしていくシリーズ初級編(`・ω・´)
余計な説明は省いて必要最低限だけ書いていくよ!
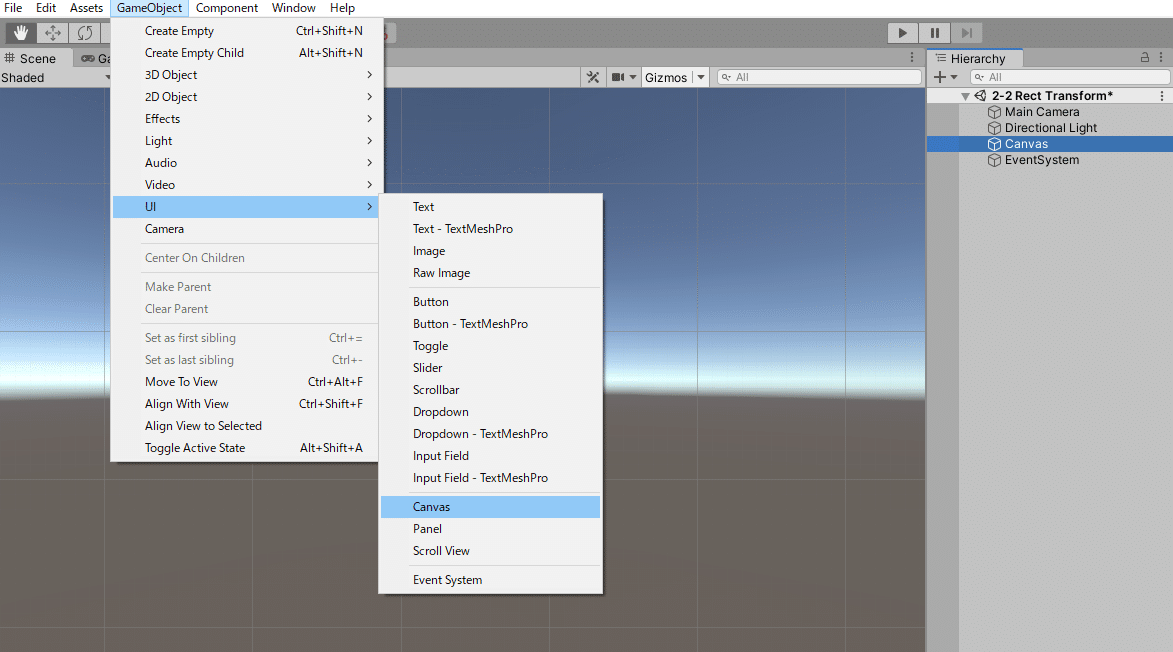
①canvasをつくる
UIは全部canvasの中に置きます。
すでに存在してるときはこの工程はスルー。
canvasがあるところ:GameObject > UI > canvas

②『Button』のObjectを配置する
デフォルトのボタンを読み込みます。
canvasの下の階層に配置してね。
ボタンがあるところ:GameObject > UI > Button

③『Button』に画像を設定する
画像の準備 → 『Button』に画像を設定する
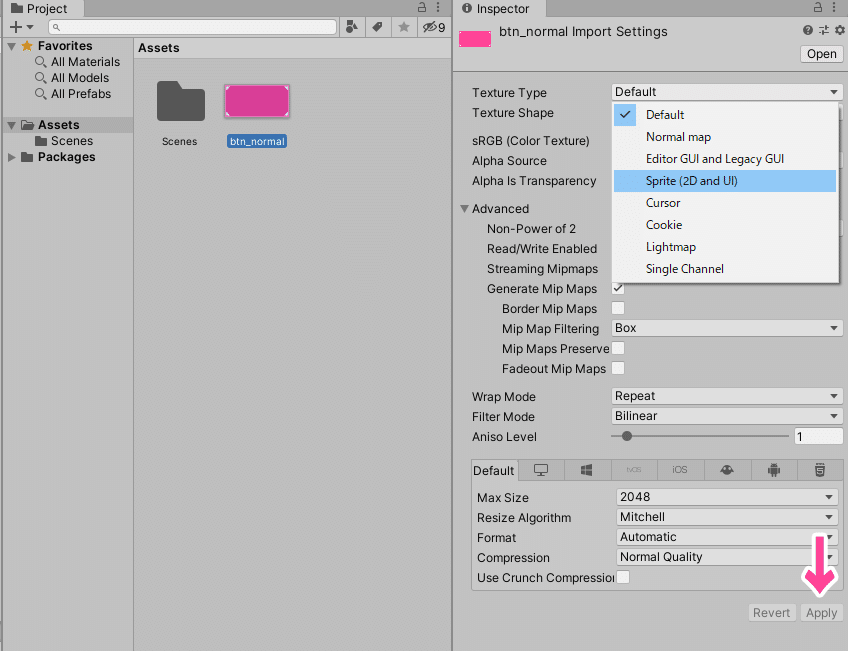
■画像の準備
① Project に画像を読み込む(ローカルフォルダから直接ドラック&ドロップするだけ)
② 読み込んだ画像をクリック
③ InspectorでTexture Type> Sprite ( 2D and UI) にして Apply

■『Button』に画像を設定する
① 先ほど作成したButtonをクリック (Inspectorが図のようになったらOK)
② 先ほど準備した画像をドラック&ドロップで
Image > Sauce Imageの欄にぶち込む
③ Set Native Size を押すと、
自動的にButtonのサイズを画像サイズにしてくれます

④ボタンに文字を載せる
デフォルトのボタンには、子階層にTextがあるので、ここを書き換えます。
文字は画面で直接書き換えられないので、コンポーネントで操作しましょう。

Text //入れたい文字をここに書く
Character //Adodeとかと一緒なので説明は省略。
⭐⭐ 完成!! やったね!! ⭐⭐
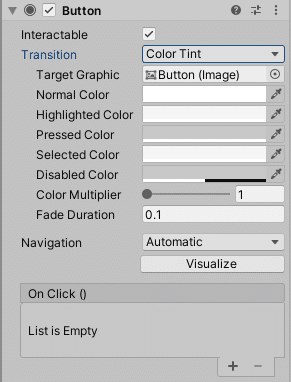
⑤『Button』コンポーネントの解説
できること:
マウスオーバーしたとき、ボタンをクリックしたとき、ボタンが無効なとき、の状態をそれぞれ設定できます。

Transition ←ボタンを変化させる方法を選べるよ
None // 変化なし
Color Tint // 状態に合わせて色を変化させる
Sprite Swap // 状態に合わせて画像を変化させる
Animation // アニメーションを設定できます
よく使うのは Sprite Swap と Animation かな。

コンポーネントの解説
interactive☑ 有効状態 / 無効状態の切り替え
target graphic //Hierarchyの中の対象オブジェクト
Highlighted Sprite //通常時
Pressed Sprite //選択時
Selected Sprite //操作時
Disabled Sprite //無効時
Color Multiplier //カラー設定を反映する割合
FadeDuration //フェード時間
Navigation //ナビゲーション
入力方法を指定することができる
インタラクティブなUIが複数あった場合に、
AはAのUI、BはBのUIに反応するように指定できる。
※EventSystemObject > StandaloneModuleから指定可能
Visualize //ONにしておくと選択の移動が可視化される
Automatic → 自動でステートを作ってくれる
通常時、選択時、操作時、無効時のところに、
それぞれ画像やアニメーションをぶっこむだけ!簡単!
できたら再生して触ってみてね!

いいなと思ったら応援しよう!

