
知ってるとちょっとドヤれるFigmaの小技!! テキスト加工・Autolayout、他
Figmaを使っているゲームUIデザイナーが
「あったらいいな!」でもそんなに使わない・・!と思う機能を寄せ集めました。何かのきっかけで披露してふふんってしましょう(・ω・)w
文字をアウトライン化する

テキストをアウトライン化できます。
ベクター状態での変形が可能になります。
テキスト状態に戻すことはできません。
文字を角丸にする

テキストと図形を Union すると、テキストを角丸にすることができます。
この状態になっても、テキストの編集は可能です。
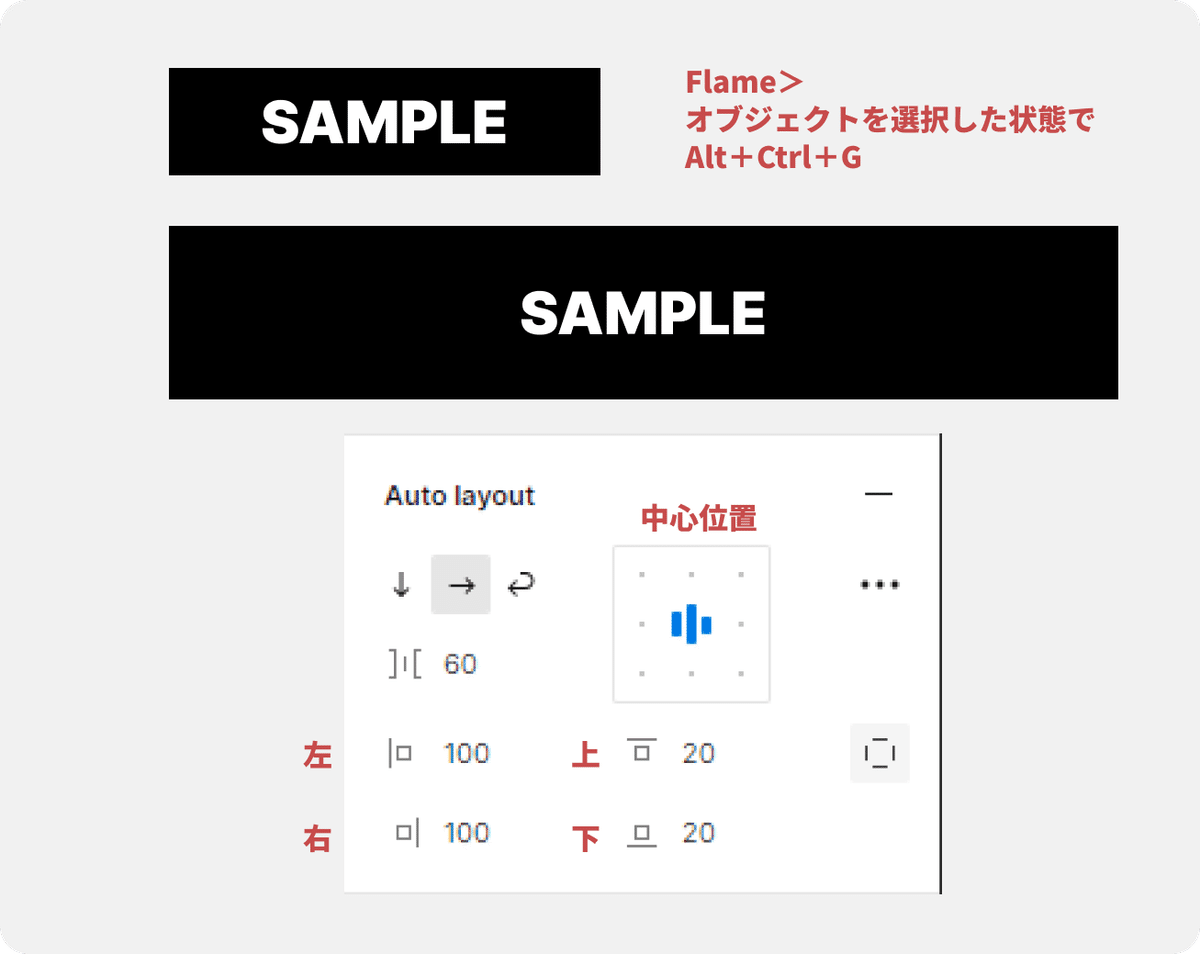
余白の自動調整・自動整列(Auto Layout)

Auto layoutを設定すると、サイズを変化させてもpaddingや中心位置が維持されます。

frameのサイズを変更した際に、どのように整列するかを設定できます。
並べたときの間隔も設定できます。(「10」と表示されている部分です。)

フォントサイズが違うテキストのベースラインを揃えることができます。テキストもAuto layout使えるんやで、の例(あまり使わないかも。)
オブジェクト名の一括変換・連番

選択したレイヤーを同じ名前にすることができます。
または、連番、正規表現などを付与することができます。
レイヤー名で検索

レイヤー名で検索ができます。他にも、属性で絞込検索も可能です。
検索結果は黄色くピックアップされます。(上画像)
そして、その画像がある位置にステージがジャンプします。
スマホにミラーリングする

「Figma Mirror」アプリをインストールして同じアカウントでログインをします。
あなたのスマートフォン上で、デザインを確認することができます。
プロトタイプ状態の場合、ボタンなどの機能の操作もできます。
この記事が気に入ったらサポートをしてみませんか?
