
たまに聞くけど(あんまり)日本に浸透してないUIデザイン用語
たまに聞くけど(あんまり)日本に浸透してないUIデザイン用語。
の、メモ。
SKEUOMORPHIC(スキュアモーフィック)

実世界の物体や特性を模倣するデザインのこと。
これにより、ユーザーはそのアイテムや機能の使い方を直感的に理解するのを助けることができます。例として、デジタルのノートアプリが実際のノートのデザインを模している場合や、計算機アプリが物理的な電卓のデザインを持っている場合などがあります。
日本語では「実物を模したデザイン」や「リアル感のあるデザイン」といった表現が近似しています。
Diegetic UI(ダイエジェティックUI)

ユーザーインターフェース(UI)のデザインの一形態で、ゲーム内のキャラクターや環境と同じ実世界に属するという前提で表示されるUIを指します。これは、ゲームのキャラクターや物語の中の存在として、UIが存在しているかのようにデザインされます。
具体的な例としては、例えば一人称視点のゲームでプレイヤーキャラクターがヘルメットやゴーグルを着用している場合、そのヘルメットやゴーグルの中に表示される情報やヘッドアップディスプレイ(HUD)がDiegetic UIとしてデザインされることがあります。この場合、ゲーム内のキャラクターもその情報を「見る」ことができるという設定です。
ダイエジェティックUIの特徴は、ゲームの没入感を高めることができる点にあります。なぜなら、UIがゲームの世界に自然に組み込まれているため、プレイヤーはゲームの世界から離れることなく情報を受け取ることができます。
これに対して、プレイヤーだけが見ることができてゲームのキャラクターや物語の中の存在としては考慮されていないUIは「非ダイエジェティックUI(Non-Diegetic UI)」と呼ばれます。
キャラクターに見えないUIとかいう言い方もする。
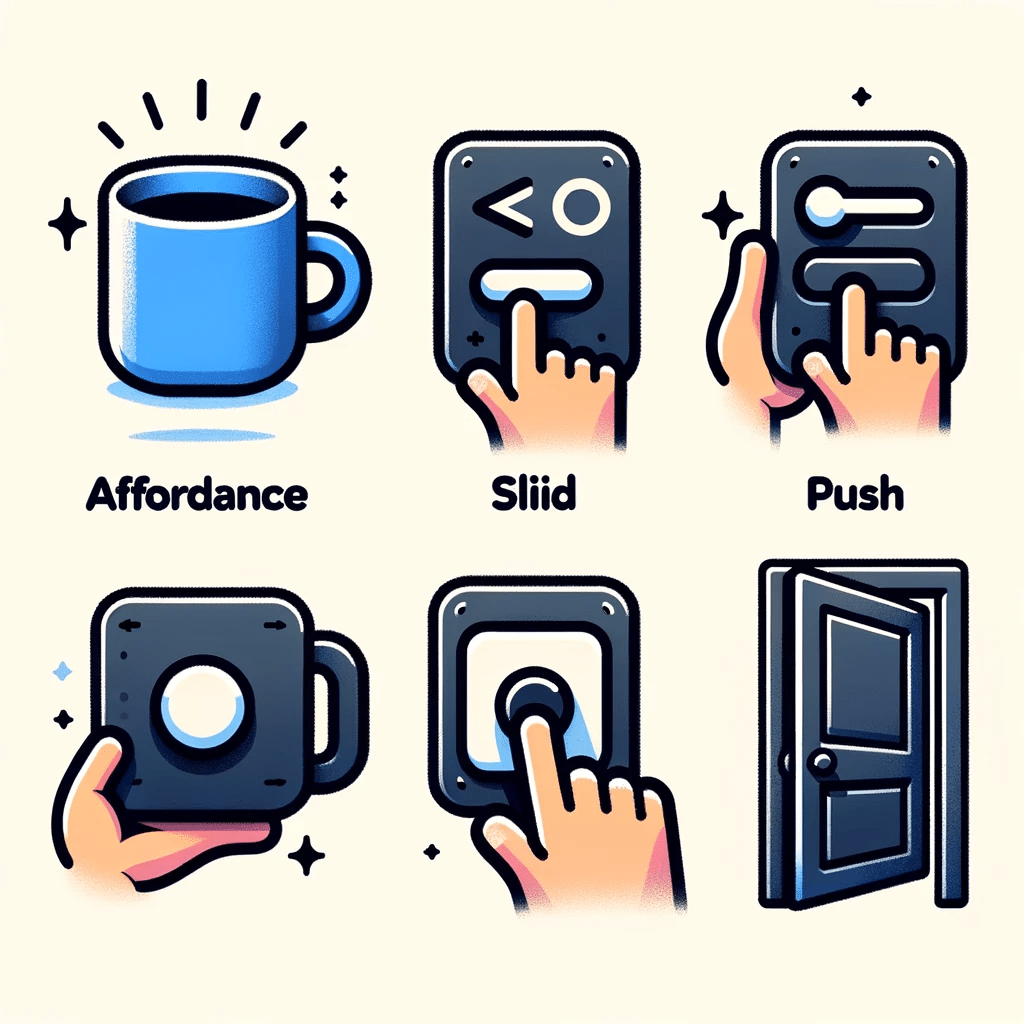
Affordance(アフォーダンス)

アフォーダンスとは、物やインターフェースが持つ、それがどのように使用されるべきかを示唆する特性のことを指します。
例えば、ドアノブは形状によって「回す」という動作を示唆しており、これによって人々はその機能を直感的に理解することができます。UIデザインにおけるボタンも、立体的なデザインや影の付け方により「押せる」というアフォーダンスを持つことで、ユーザーに対してどのようなアクションを取るべきかを示唆します。
日本では「操作性の示唆」「押せる感のあるUI」というような言い方をされることが多いです。
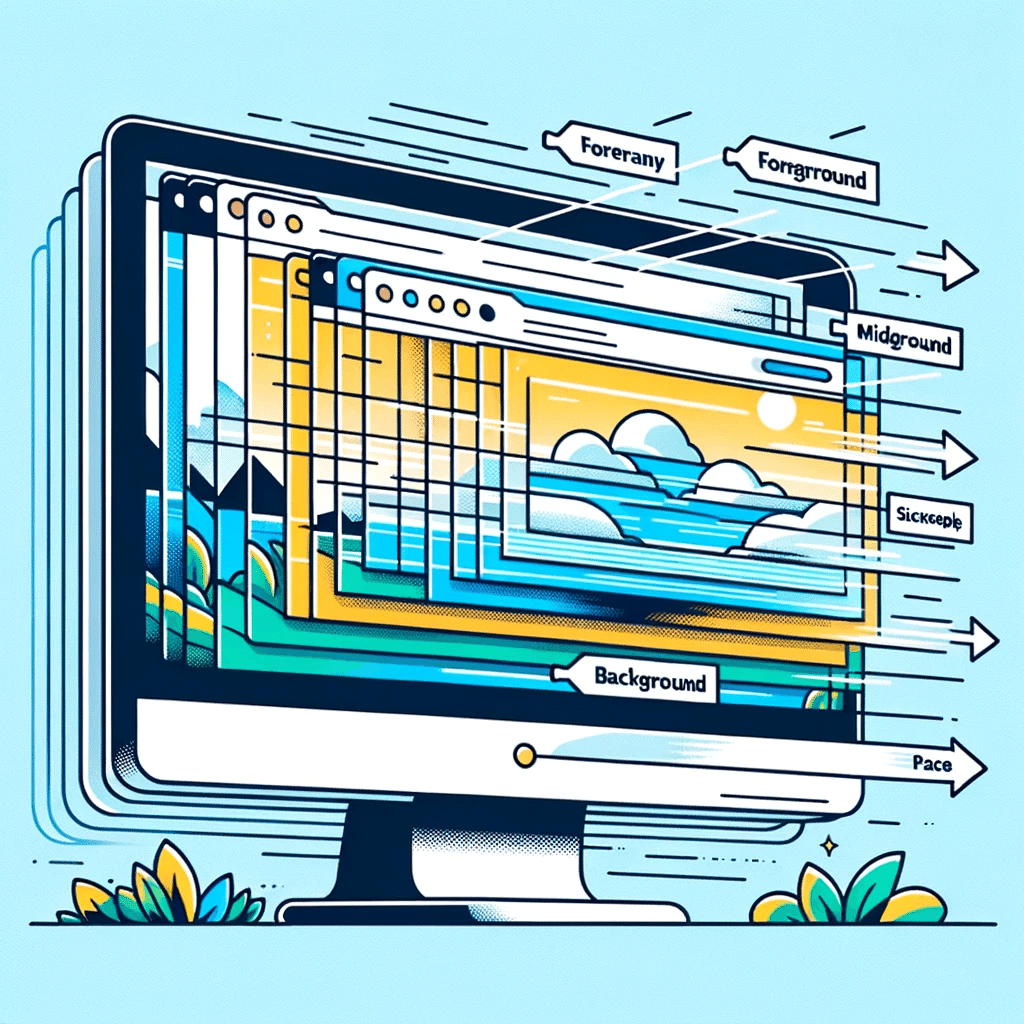
Parallax Scrolling(パララックススクローリング)

パララックススクローリングは、背景と前景が異なる速度でスクロールすることにより、深みや3Dのような効果を作り出すデザイン手法のことを指します。
特にウェブサイトやアプリのデザインで人気があり、動的で魅力的な演出を実現することができます。
日本語での直訳は「視差効果のスクロール」となりますが、専門的な文脈では「多重スクロール」、もしくはそのまま「パララックススクローリング」と言われることが一般的です。
Breadcrumb(ブレッドクラム)

ウェブサイトのナビゲーションにおいて、ユーザーがサイト内のどの位置にいるのかを階層的に示すパスのことを指します。
例として「ホーム > 製品 > 例の製品」といった形で表示されます。これにより、ユーザーは現在地の位置やどのようにしてそのページにたどり着いたのかを容易に理解できます。
日本語では「階層ナビゲーション」とも呼ばれます。
Fitts's Law(フィッツの法則)

フィッツの法則は、人間のモータースキルに関する法則であり、操作の速度は目標のサイズとその距離によって決まるとされています。
この法則はUIデザインにおいて非常に重要で、ユーザーがよく使うボタンや機能は、大きくてアクセスしやすい位置に配置することで操作性が向上するとされています。
日本語では「フィッツの法則」という英語のままの表現が一般的です。
Microinteraction(マイクロインタラクション)

マイクロインタラクションとは、ユーザーが小さなアクションやタスクを行う際に得られる細かいフィードバックのことを指します。
これは、ユーザーがシステムとどのようにインタラクションを行っているのかを明示的に示すためのものです。例として、スイッチをオンにすると色が変わる、メールを送信するとアイコンが回転するなどが挙げられます。
日本語では「UIエフェクト」「インタラクション」という意味合いで解釈されることが多いです。
Hero Image(ヒーローイメージ)

ヒーローイメージは、ウェブサイトやランディングページの最上部に配置される大きな画像のことを指します。
この画像は、サイトの主要なメッセージやブランドのイメージを強調するためのものとして使用されます。
日本語では「メインビジュアル」「キービジュアル」「主要画像」という意味合いで捉えられることが多いです。
Responsive Design(レスポンシブデザイン)

異なるデバイスや画面サイズに対応して、コンテンツの表示を最適化するウェブデザインの手法を指します。PCだけでなく、スマートフォンやタブレットなどのデバイスでの表示を一つのコードベースで実現します。ユーザーエクスペリエンスの向上や、検索エンジン最適化(SEO)の面からも重要なデザインのアプローチとなっています。
日本語ではそのまま「レスポンシブデザイン」、「端末対応」とかそういう言い方をする気がする。Unityだと「アンカー設定した?」的な会話になります。
Atomic Design(アトミックデザイン)

UIデザインを一貫性のある再利用可能な部品に分解する手法を提唱するデザインフレームワークです。これは、一般的にアセット制作やコンポーネントデザインの考え方と非常に相性が良いです。
アトム: 最小のUI部品。例えば、ボタンやラベル、入力フィールドなど。
分子: 複数のアトムを組み合わせて作られる小さなコンポーネント。
有機体: 複数の分子を組み合わせて作られる複雑なコンポーネント。
テンプレート: 有機体や分子、アトムを配置するページのレイアウト。
ページ: テンプレートに具体的なコンテンツやデータを適用した最終的なUI。
補足説明は次の項目で。▼
アセット制作&コンポーネントデザイン

アセット制作 (Asset Creation):
「アセット」は、ゲームやアプリケーション、ウェブサイトなどのデジタルプロダクトで使用される静的または動的なリソースや要素を指します。英語では「Asset Creation」や「Asset Design」と言います。
コンポーネントデザイン (Component Design):
UIやUXデザインにおける再利用可能な要素や部品のデザインを指します。英語では「Component Design」と言ったり、特に再利用性を強調する場合は「Reusable Component Design」とも言います。
この記事が気に入ったらサポートをしてみませんか?
