
【デザイナー必見】シャドウのこれまでと最新事情まで解説します!
こんにちは!onegiftというサービスで代表を努めています。井上です。今回は「シャドウ」をテーマにしてnoteを書いていきます。デザインにおいてはかなり重要なシャドウですが、マテリアルデザイン、フラットデザイン、最近ではNeumorphismなど、正直ゴチャゴチャしてきたので一度まとめれるだけまとめてみようと思います!僕のnoteでは毎週デザインや運営するサービスのことを書いているので、是非フォローして読んでくださいね!では、今週も書いていきますよ!
これまでのシャドウはどんな感じだった?
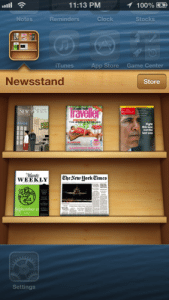
まずはこれまでのシャドウがどんな感じだったのか見ていこうと思います!以前僕が書いたiPhoneのUIについてのnoteを読んでいただいた方なら見たことがあると思うんですけど「スキューモフィズム」というUIが初期のiOSには存在していました。「まだ、そのnote読んでないよ!」という方はこちらからお願いします。
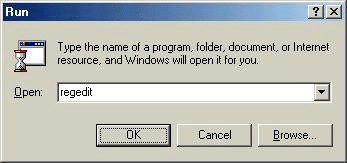
では、この「スキューモフィズム」の前はどんな感じだったのか?スマートフォン登場以前のWebデザインではどのようにシャドウが使われていたのかというところからお話したいと思います。スマートフォン登場以前のUIでは擬似3Dという手法が多く用いられていました。Windows 95のダイアログボックスでそれを確認することが可能です。

こんな感じです。シャドウとハイライトを駆使してボタンが浮かんでいるように見えたり、沈んでいる要素があったりとユーザーが操作可能な範囲をできるだけ分かりやすく表現しています。初期のiOSに用いられたスキューモフィズムは擬似3Dが発展したものだと言われています。

スキューモフィズムになってしまうとシャドウというよりかは「現実世界の使用感」がメインになってしまうので、あまり多くは書きませんがこの段階ではシャドウやハイライトを駆使して、ユーザーが操作可能な領域を判別させるという手法が流行していたということだけ理解していただければOKです👍
擬似3Dやスキューモフィズムに対するリアクション
ここまで話した擬似3Dやスキューモフィズムですが、問題点も多くありました。あまりレスポンシブに向いていなかったり、GUIが重たかったりと。。。で、課題に対するリアクションとして登場したのが有名な「フラットデザイン」です。(フラットデザインについては段階がいろいろありますが、ここで書くのは初期のフラットデザインです。)
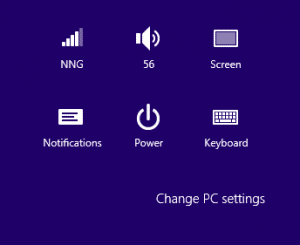
ま、簡単に説明すると「デジタルの世界で現実世界のことを表現するのは限界があるので、もう装飾とか全部取ってめちゃシンプルにしよう」という話です。この初期のフラットデザインはシャドウがなくなります。。。(恐ろしい)

これはWindows 8のデザインです。本当にシャドウがないんですよね。ウルトラフラットとも呼ばれるものですが、本当にフラットです。これは正直どこが操作領域かわからないですよね。「Change PC setting」がテキストラベルに見えるということもあったそうです。んー、確かにテキストラベルに見えますね笑 でも、流石にこれでは問題があったようでフラットデザインは次の段階に突入します。
フラットデザイン 2.0
ここでようやく、僕らに馴染みのあるデザインになります。でも、このフラットデザイン2.0に関しては段階的な名称で実際に「これがフラットデザイン2.0だ!」というものはありません。Googleのマテリアルデザインや現在のiOSのUIがそれに該当するという話です。僕的にはZ軸を有効活用したデザインがフラットデザイン2.0の特徴だと考えています。


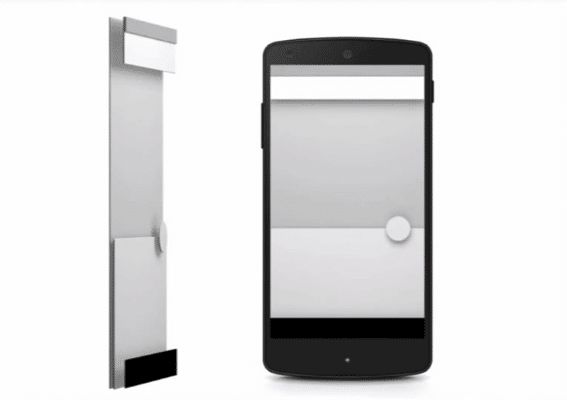
こんな感じですね。要素自体はフラットですが、階層をつけることによりエレベーションという効果が発生し、ユーザーはどの要素が操作可能領域なのか簡単に判断することができるようになります。エレベーションとは階層の深度を利用したアクションです。

こんな感じで、ボタンを押していないときはシャドウあり、ボタンを押したときはシャドウなしという感じになります。このエレベーションはシャドウを効果的に利用した方法で、ユーザーに対しても操作可能領域の認識と操作をしているという認識の両方が与えることができます。
ここまでがUIにおけるシャドウの歴史と現在のUIにおけるシャドウの使われ方です。
突如登場したデザイン「Neumorphism(ニューモフィズム)」
ここから最新トレンドのお話です。皆さん「Neumorphism」というデザインを聞いたことありますか?

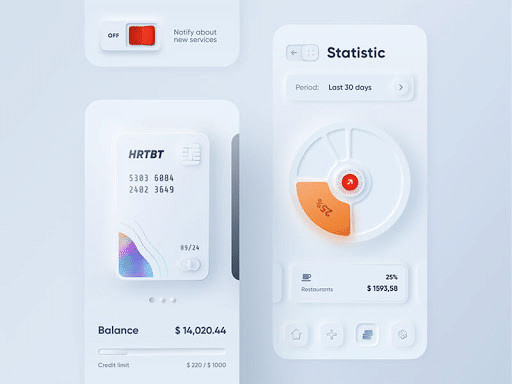
こーいう感じのデザインです。2019年の終わり頃?にDribbleに登場し話題になっとされているデザインです。先ほど書いたスキューモフィズムから派生したデザイントレンドで洗練された雰囲気や近未来感が特徴です。作り方とかは僕もまだまだ勉強中なので書きませんが、どうですか??カッコよくないですか??笑 どんなプロダクトに使用されるのかとかは別としてデザインとしてめちゃくちゃかっこいいですよね!もちろん今回のnoteに書いたからにはシャドウについての話をします!Neumorphismのシャドウの付き方についてはこんな感じです!

こんな感じで、メインとなる1色と2種類のシャドウをにより構成されています。逆に凹んでいる方のデザインは

こんな感じでインナーシャドウを付ければ凹んでいる方も表現することが可能です。Neumorphismについては、まだまだこれからも盛り上がっていくと思うのでこの記事を読んでいる皆さんも是非注目しておいてくださいね!僕も個人的に制作してみようと考えているデザインなので、制作した際はこのnoteで紹介させていただきます!笑
ちなみに、Neumorphismについてはonegiftの運営会社である404 DESIGNERSの代表である山本拓弥君が記事を書いているので是非読んでみてください!最後にマガジンもありますよ👍
まとめ
ここまで読んでいただきありがとうございました!シャドウの歴史と現在における使用例、そして最新トレンドの「Neumorphism」についても書かせていただきました。読んでくれた皆さんの参考になれば嬉しいです!僕のnoteはこんな感じで毎週デザインや運営するサービスについて発信しているので、是非フォローのほうお願いします!では、今週はこんな感じで終わっておきます!また来週〜!
運営サービス&プロフィール
onegift
HP : https://onegift.design/
ワンギフライト(onegift light) : https://light.onegift.design/index.html
運営会社: https://company.404design.app/
Instagram : https://www.instagram.com/onegift_presentweb/?hl=ja
Twitter : https://twitter.com/present_web
まだまだ始めたばかりですが、フォローの方お願い致します🙏
個人アカウント(NAOTAKE INOUE)
Instagram : https://www.instagram.com/naotake_designer/?hl=ja
Twitter : https://twitter.com/naotake_design
この記事が気に入ったらサポートをしてみませんか?
