記事一覧
remove.bgで透過した画像をキレイに大きくする方法【無料ツール】
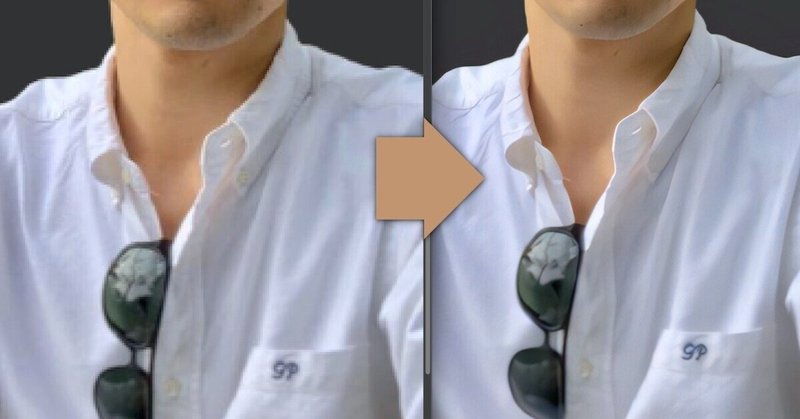
remove.bgは無料で画像の背景をキレイに一括透過できる便利サイトです。
ビフォー・アフター例↓
でも、remove.bgは無料プランだと
透過後のダウンロードできる画像サイズが570pxと限定されてしまいます。
『HD画質でダウンロード』の場合はcredit(有料)がかかるんです。
例えば、「大きなヘッダーバナー」などに使用したい場合、
・570pxでは画質が粗くなる・・・
・で
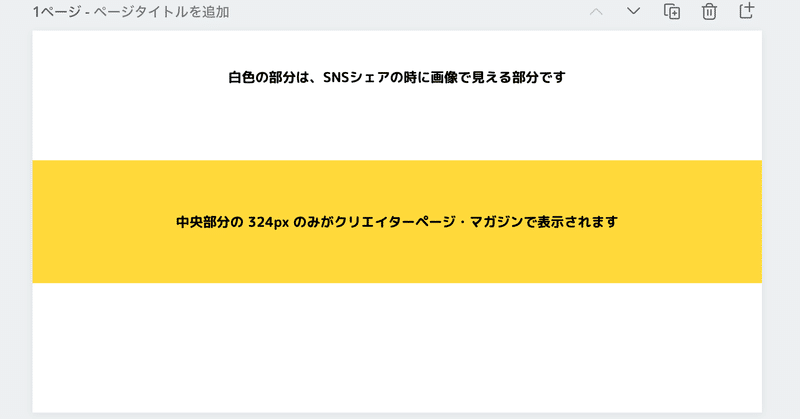
【noteのヘッダー画像作成】 簡単テンプレートを作りました (画像作成サイトcanva利用)
DIYマーケティングのナオヒロです♪
今回は
canvaという無料画像編集サイトでnoteのヘッダー画像がカンタンに作ることができるので、ボクが実際にヘッダー画像を作った際のテンプレートをシェアします。
↓これがボクが作ったヘッダー画像
ぜひ下記のリンクを押して「テンプレートを使用」を押してください。
ご自身のcanvaアカウントに【自動でコピー】されますので、その後はご自由にお使いくだ
完全無料でプロ仕様のランディングページを作るためのオススメ著作権フリーサイト
セミナー、ウェビナー、オンラインイベント、コンサル、セッション、オンライン教材などの販売を構築している。
ナオヒロです。
今回は、
完全無料でプロ級のランディングページを作るためのオススメフリーサイト
ということで、
現在は有料の画像サイトを利用していますが、以前ランディングページ制作をする時に使っていたおすすめのフリーサイトをご紹介します。
【無料画像サイト】 -10サイトバナーを作成する
サイポン基礎知識 「セクション・コンテナ・パーツについて」
サイポンは以下の3つの階層を編集することで
ページを作成します。
1、セクション(橙色の枠)(背景の一つ手前にある大きな層)
2、コンテナ(黒色の枠)(セクションの手前にある中くらいの層)
3、パーツ(水色の枠)(コンテナの手前にある小さい層)
です。
3つの層があることで、自分の使いたい画像に文字を重ねて表示させたり、自分の好きなレイアウトを作成出来たりします。
そしてこれら3つの層
サイポン 「作業効率UP!ボックス間の移動について」
サイポンは基本的に、3つの「ボックス」と言われる「層」をそれぞれ編集することで、LPの作成を行っていきます。
この「編集する階層が3つあること」で、サイポンではプロ並みのLPが、プログラミング経験が無くても作成できるわけです。
でも、この3つの層については初心者の方は、恐らく「複雑だ・・・」と感じてしまうかもしれません。でも、今回の基本操作を学ぶことで、作業効率が格段に上がりサイポンの使い方が
サイポン「帯(見出し)」の作り方
ランディングページ作成において、見出しを表す「帯」の作成を知っておくと初心者の方は一気にスキルアップが出来ます。
帯はこんな感じの「見出し」ですね↓
今回はサイポンで簡単にできる
帯の作り方をご紹介します。
(1)「+セクションを追加」で小見出しを追加する
(2)ダブルクリックで小見出しの文を編集する
(3)文をすべて選択して文字の大きさを「2L」にし、「中央揃え」にする
(4)フォン
サイポン 「画像のサイズを変更する方法」
画像のサイズの変更方法についての解説動画です。
サイポンには画像のサイズを直接変える機能が備わっていません。
私の場合、以下の3つの方法で行っています。
・コンテナの余白を調節
・レイアウトの「幅」で調節
・テキストの背景で調節
以下にそれぞれの手順を書きます。
(1)コンテナの余白を調節「+コンテナを追加」から画像を追加するの余白(内側部分)の大きさを変える
(出来ること)
細かなサ
サイポン 「スマホ画面 PC画面の切り替え方」(動画解説あり)
LPをはじめて作成される方は、
ランディングページ作成は「PCとスマホの両ページを作成する」ということを忘れずに覚えておきましょう。
サイポンの場合は、左側のメニューにあるPCのマークとスマホのマークをクリックすることで簡単に各端末の画面作成を行うことができます。
PCサイトを作成後に、スマホサイトを作成してください。
また、作成後は実際にPC・スマホの両デバイスから直接URLにアクセスして、
「サイポン」保存と訂正の方法(解説動画あり)
今回は、サイポンの保存機能と訂正したい時(一つ前に戻る時)に必要な動作を解説しています。
サイポンの保存についてサイポンの保存は基本的には、自動で行われます。
ただし、保存しても、実際のWEB上にはその保存が反映されません。イメージとしては「下書き保存」を自動で行ってくれる感じですね。
下書き保存(自動)がOKであれば「左側のメガホンのマーク(サイト更新ボタン)」をクリックして、実際のWEBペ
サイポン 「サイトの初期設定方法」
サイポンのレクチャー記事です。
今回は実際にサイトを作り始める前の段階で設定しておくべき
「サイトの設定方法」についての解説です。
手順は以下の通りです。
1)設定を行うサイトの「このサイトを開く」ボタンをクリック
2)タイトルを入力
3)URLを変更
4)公開設定(作成後に公開しましょう)
5)ファビコン(サイトのアイコン)を設定
6)終わったら「保存する」をクリック
動画解説はこちら
サイポン 「テンプレートの選び方」(動画解説あり)
今回はサイト作成ツールの「サイポン」の初期設定方法についての投稿です。
サイポンの無料登録はこちら
※5ページまで無料で作成可能(最大10ページ可能)
今回はテンプレートの使い方です。手順はこちら
1)ログイン後のトップ画面にある「新規サイト作成ボタン」をクリック
2)好きなテンプレートをクリック
3)プレビューでPC、スマホ画面でチェック
4)OKだったら「このテンプレートを使用する」をク
サイポンのはじめ方(動画解説あり)
サイポンの登録からログインまでの手順は以下の通りです。
1)こちらのサイトで登録を行います
2)メールアドレスを入力します
3)利用規約を確認してOKでしたらチェックボックスをチェックします
4)「使ってみる」をクリック
5)メールが届きます(仮登録完了のメール)
6)メール内の仮登録完了URLをクリックします
7)パスワードを設定して本登録完了します
8)メールが届きます(本登録完了のメール)