
サイポン基礎知識 「セクション・コンテナ・パーツについて」
サイポンは以下の3つの階層を編集することで
ページを作成します。
1、セクション(橙色の枠)(背景の一つ手前にある大きな層)
2、コンテナ(黒色の枠)(セクションの手前にある中くらいの層)
3、パーツ(水色の枠)(コンテナの手前にある小さい層)
です。
3つの層があることで、自分の使いたい画像に文字を重ねて表示させたり、自分の好きなレイアウトを作成出来たりします。
そしてこれら3つの層を、「コピー」したり、「ドラッグドロップ」して移動したり、テンプレートや空白を加えたり消すことで
「素早く」ページが作成できます。
ちなみに文章や画像は最も手前にある小さい「パーツ」の層に収まっています。
画像、動画、テキストなどは必ずパーツの層があり、
パーツの層の奥にはコンテナの層、
コンテナの層の奥にはセクションの層が存在する。
ということを覚えておくと良いです。
解説動画はこちら↓
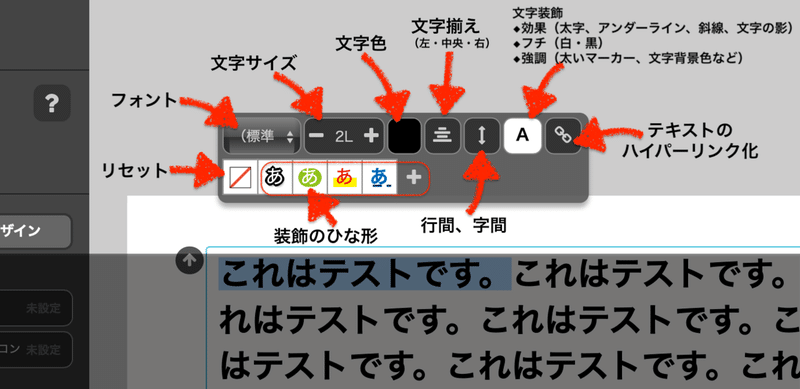
テキストの編集をするためのパレットの説明はこちらです↓

ご質問あれば、コメントいただければ幸いです^^
この記事が気に入ったらサポートをしてみませんか?
