
サービスブループリントの作り方
こんにちは。
ajikeでUI/UXデザインを担当しているハラです。
さて、今回はサービスブループリントの作り方について書いていきたいと思います。
普段プロジェクトで作成する際のステップになりますので、もしこれから作ろうとされている方の参考になればと思います。
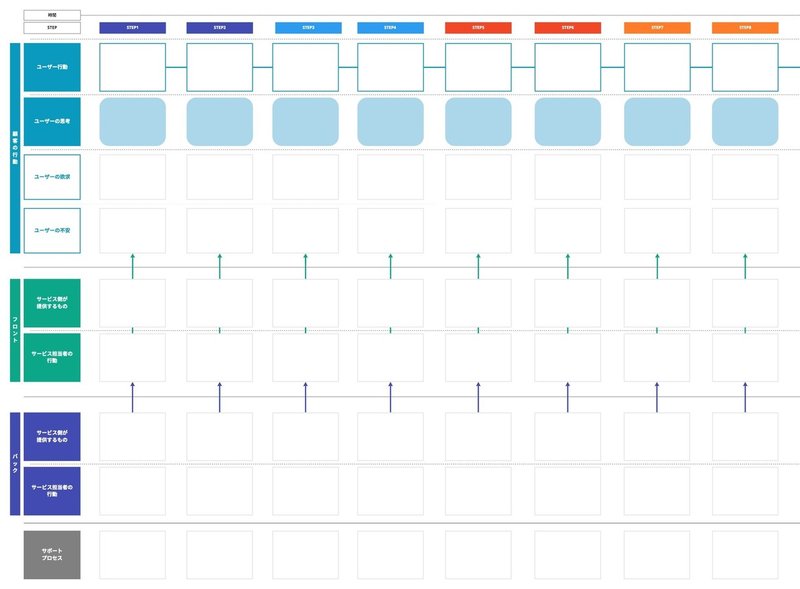
サービスブループリントとは

利用者側と提供側の行動を可視化し、体験の全体像を俯瞰するための設計図のことです。
カスタマージャーニーのようにユーザーの行動を可視化し、ユーザーが触れるサービス「フロントステージ(対応するスタッフや直接触れるサービス)」やユーザーの目には触れないがサービスを支えている「バックステージ(バックヤードのスタッフやシステム)」がどのように連携し、作用するのかを俯瞰することができます。
既存のサービスであれば、どこに課題ポイントがあるのかを明確にすることができ、新規サービスであれば理想の状態を可視化し、体験をシームレスにデザインすることができます。
サービスブループリント策定の5つのSTEP
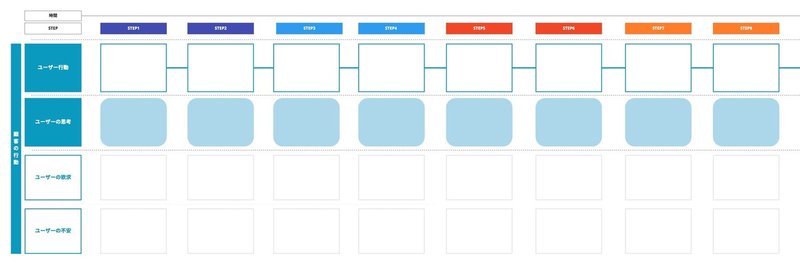
STEP1:ユーザーストーリーを書き出す

まずはユーザーのストーリーを時間軸に沿って書き出します。
このとき考える項目は、ユーザーの行動や思考、欲求や不安、フェーズや時間などです。
書き出す文言は「〜する」や「〜しよう」などユーザー視点の言葉で書き出しましょう。
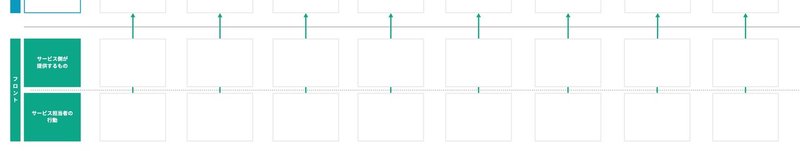
STEP2:ユーザーが目にするもの、触れるものを書き出す

ユーザーの一連のストーリーができたら、次は各ストーリーの中で、ユーザーが目にするもの、触れるものを書き出します。
どのタイミングで何の情報に触れ、どういう思考になるのかを整理していきます。
この情報をサービスブループリントではフロントステージと呼びます。
フロントステージでは、サービス側の提供するものや対応するスタッフの行動などが入ります。
この情報を入れることで、ユーザーに対して最適なサービスを提供できているのかが見えてきます。
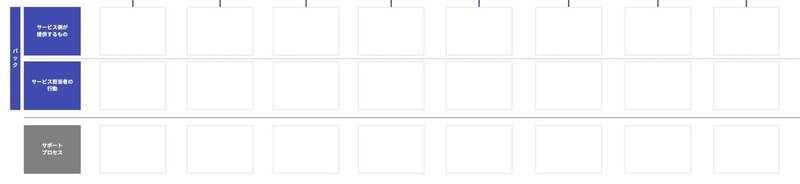
STEP3:バックステージとサポートプロセスを書き出す

フロントステージまで書き出せたら、次はバックステージの情報を書き出します。
バックステージの情報はユーザーと直接接することのないスタッフの行動やシステムの情報が入ります。
この情報はデザイナーだけで埋めることは難しいため、分かる範囲で記入していきます。
目に見えやすいフロント部分に対して、バック側がどうなっているのか可視化していくことで、不透明になっている要件や担当者が決まっていない部分などが見えてきます。
サポートプロセスでは、ユーザーの行動やフロントステージ、バックステージをサポートするために必要なシステムやプロセスを書き出します。
STEP4:ワークショップを実施する

サービスブループリントのたたきができたら、今度は内容の精度を上げていくため、ワークショップを実施します。
ワークショップにはできる限り多くの関係者を巻き込んで実施することが望ましいです。
普段ユーザーと直接接することのないスタッフや逆に店頭などで接客している現場のスタッフなどが集まることで、与えたい体験の共通認識や新たな課題を発見することができます。
STEP5:アップデートする

ワークショップを行った後は、新たに出てきた課題や情報をブループリントに反映していく作業を行います。
課題として出てきた部分やアイディアをブループリント上にわかりやすく配置することで、この後のサービスアイディアを考えるときに役立てることができます。
サービスブループリントを作るときによくある課題
作るのに気合と労力がかかるサービスブループリントは、一旦作ってしまうとそのまま放置され、情報が古くなってしまうことがあります。
よくあるサービスブループリントの課題
・複雑な作りになってしまい、一部の人にしか触れない状態になっている
・みんなが目に触れる場所になく、忘れ去られてしまう
頑張って作ったサービスブループリントが使われなくなってしまうのはとてももったいないですよね。
サービスブループリントを作るときは、最初にチーム内で活用方法や目的のすり合わせを行い、どういうツールで作り、どのように管理していくのかを予め決めておくことが重要です。
以上がサービスブループリントの作り方についてでした。
ここまで読んでいただき、ありがとうございました。
ちなみに最近三井住友銀行さまの銀行の支店に関わる行員とお客さまの2軸でサービスプループリントを策定しました。ご感想などはこちら。
この記事が気に入ったらサポートをしてみませんか?
