
Glideでノーコードアプリ開発
ノーコード開発ツールGlideでのアプリの作り方
「プログラミングはできないけどアプリなんて作れるの?」
「最近ノーコードってよく聞くけどそんなに簡単なの?」
そんなこと思ったことはありませんか?
安心してください。Glideなら簡単にアプリが作れます。
私もプログラミングはこれから勉強してみようかなという程度の知識です。
今回は買い物アプリをGlideで作ってみました。
Glideの始め方
Glideの始め方はとてもシンプル。
Sign upするだけです。

下準備
私はGoogleスプレッドシートで下準備をしました。
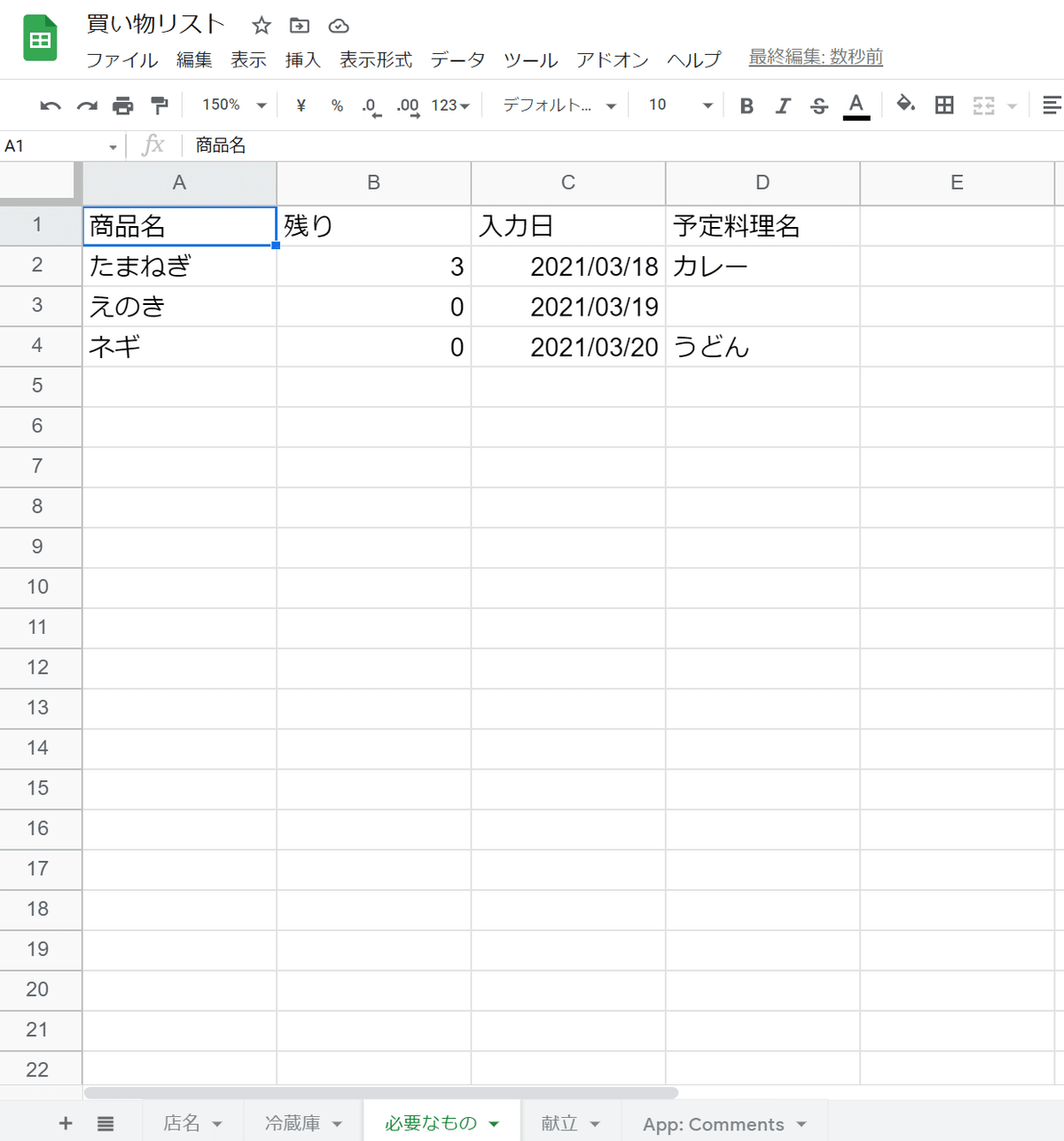
1行目にアプリにしたい項目を入力します。
買い物アプリなので、必要なものというシートを作り「商品名」、「残り」、「入力日」、「予定料理名」などを入力しました。

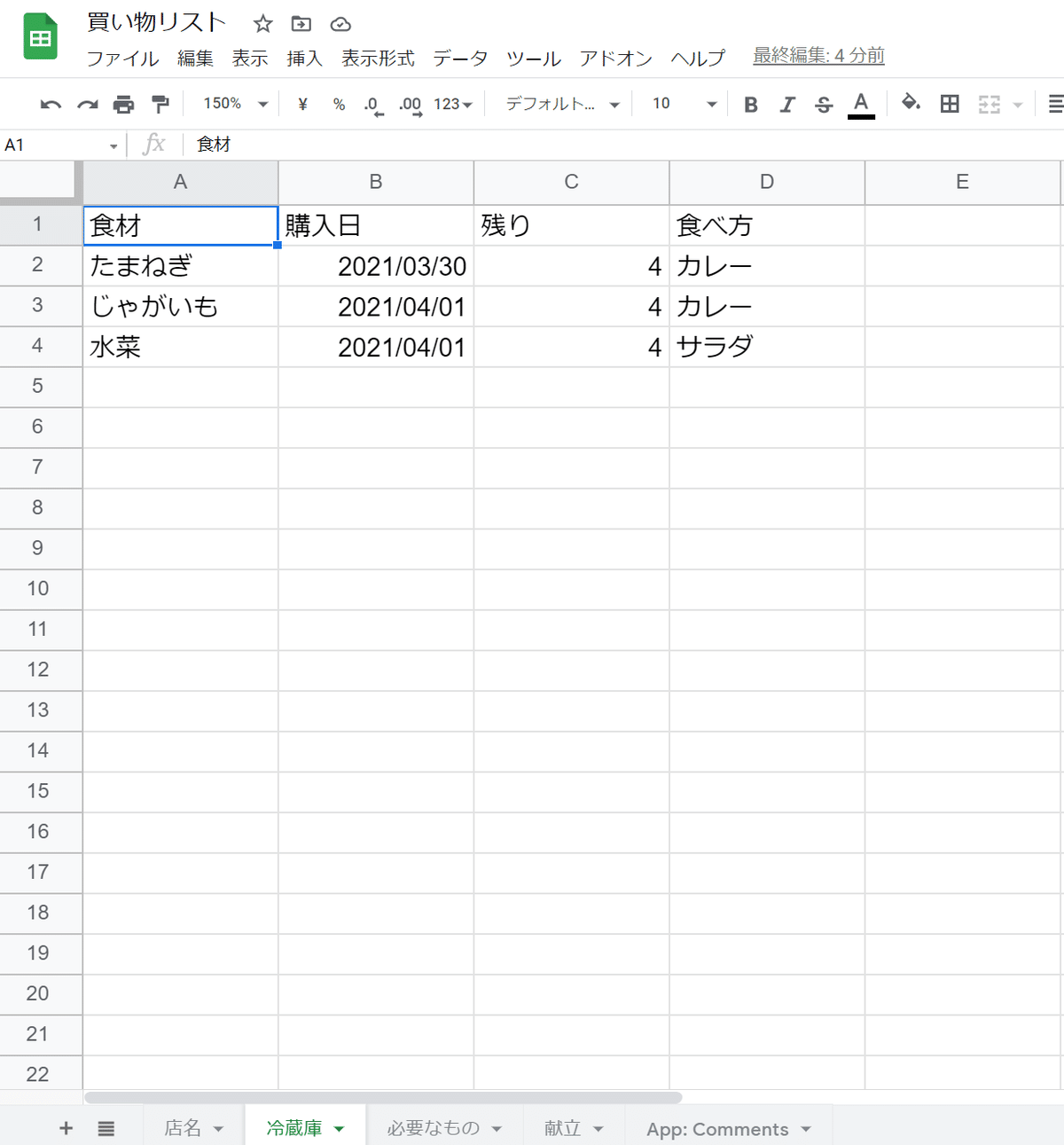
買い物アプリなので、すでに冷蔵庫にあるものも入力できるように「冷蔵庫」や、買った食材をどのように使うか考えられるように「献立」のシートも作成しました。

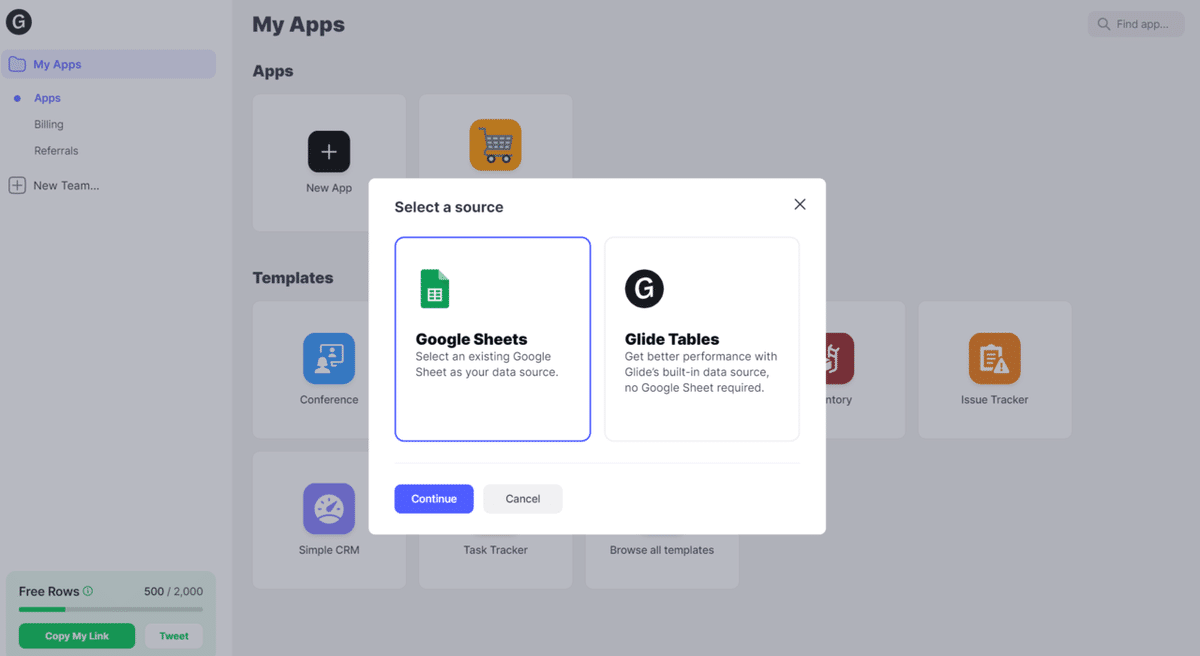
GlideでGoogleスプレッドシートを選択する
Glideのホーム画面でNew AppをクリックするとGoogleスプレッドシートを選択できます。

アプリ編集画面へ
Googleスプレッドシートを選択するとアプリ編集画面に移動します。

真ん中にあるスマートフォン画面が実際のアプリ画面です。
Googleスプレッドシートで作成したシートが、実際のアプリ画面下に表示されるTABになります。
TABはアプリ編集画面左上で追加や削除などの編集ができます。
アプリ編集画面右側ではTABの内容を編集できます。
Label:TAB名を編集
Source:Googleスプレッドシートのどのシートを使うかの選択
Tab icon:実際のアプリ画面下のTABに表示されるアイコンを変更
STYLE:アプリに表示させる形式を変更
アプリ編集画面左下"SCREEN"ではTAB内で表示されるリストの細かな編集ができます。

アプリ編集画面右側"DATA"ではアプリに表示させるTitleやDetailsなどを編集できます。
アプリ画面でリストの一つ(例えば"たまねぎ")をクリックします。

リストの詳細が表示されます。
"SCREEN"右隣りにある"+"マークをクリックします。

"Button"を追加し、買ったら消せるようにします。
アプリ編集画面右側の"ACTION"でDelete rowを選択すると、ボタンを押すと削除できます。
買ったらボタンを押して必要なものリストから消すイメージです。
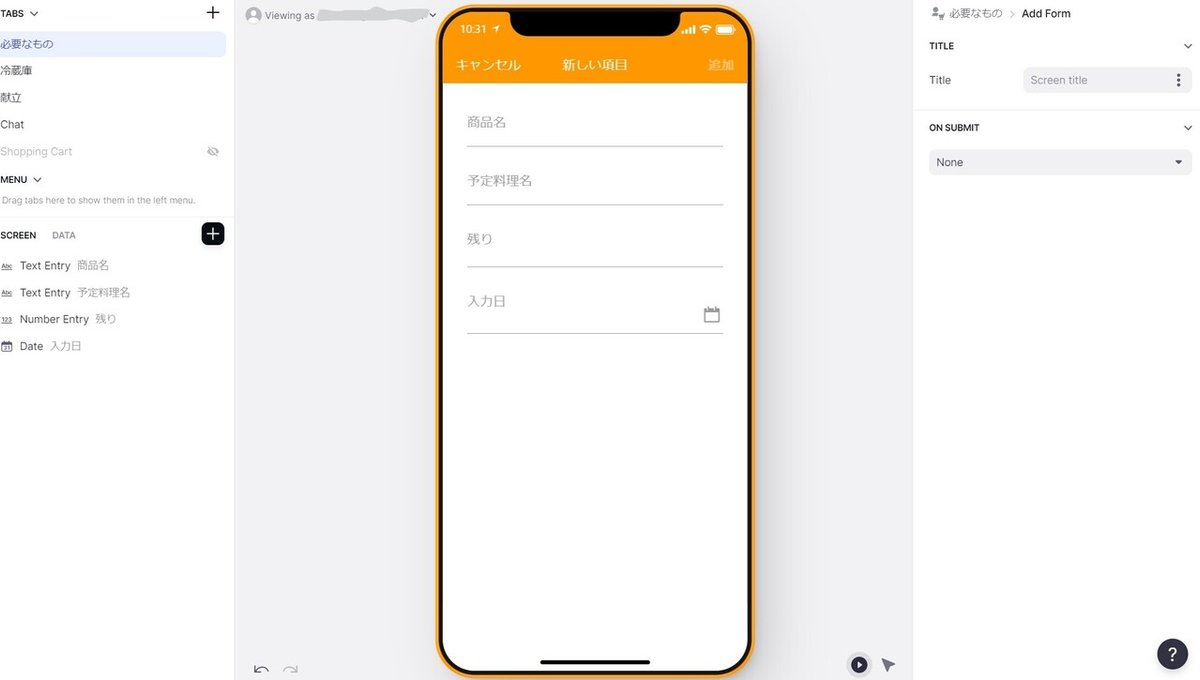
入力フォームを作成
さらにアプリ編集画面右上の"Add Form"でユーザーのitems追加を許可するにチェックを入れると、アプリ画面右上に"+"マークが表示されます。
"+"マークをクリックすると入力フォームの編集ができます。

"SCREEN"で入力フォームに表示させる項目を編集できます。
以上の過程をそれぞれのTAB(Googleスプレッドシートのシート)毎に設定します。
アプリができたら
アプリの内容ができたら画面上の六角形を選択するとアイコンやデザインを編集できます。

アプリを共有
アプリのアイコンやデザインを編集出来たら、画面右上の"Share"をクリックします。

右上にQRコードが表示され、アプリが共有できるようになります(画像では白く塗りつぶしています)。
iPhoneで読み込んだら、ホーム画面に追加しておくと便利に使用できます。
我が家はこのアプリを共有してフードロスを削減していきます!
最後までお読み頂きありがとうございます! よろしければスキ、フォローお願いします!
