
モーションロゴをつくってみてわかったこと
こんにちは。株式会社Relicでデザイナーをしているninoといいます。
先日、下記の本を参考に、自身の制作したロゴにモーションをつけてみました。
完成したモーションロゴ
つくってみたモーションロゴがこちら↓です。

モーションロゴとは
その名の通り、「動くロゴ」
アニメーションを伴ったロゴのことを指します。
静止ロゴと比べると、
・より印象に残る
・含められる情報量が多く、ブランディングに強い(ロゴに込めたメッセージやそこに至るまでのストーリーなど)
・動画広告に使いやすい
といったメリットがあります。
/
— J-WAVE 81.3FM (@jwave813fm) August 31, 2020
81.3 J-WAVE♪のモーションロゴ完成しました✨
\
ぜひSOUND ONにしてご覧ください🔊#jwave pic.twitter.com/pXAEnWaLnP
つくってみて
つくりかたよりも、実際につくってみて気付いたことを。
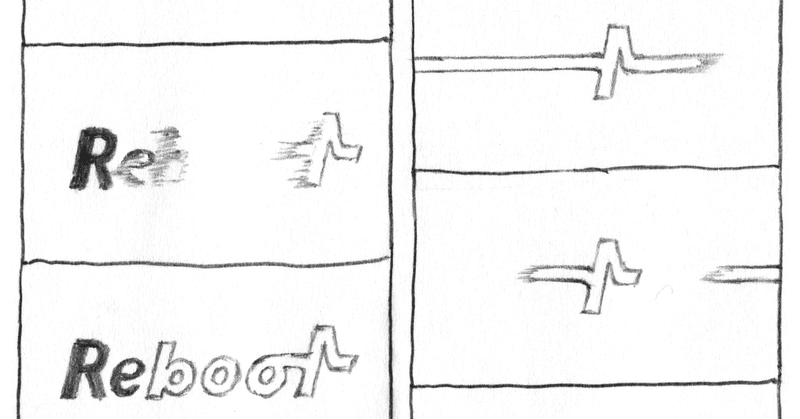
絵コンテがあるとスムーズ🎨
After Effectsとにらめっこしながら、
「どう動かそうかな」
と試行錯誤していると、どんどん時間がすぎていきます。
頭の中で想像した動きを、簡単でいいので絵コンテにおこしておくと
作業はスムーズです。

シンボルで遊ぼう🎵
シンボルには様々な思いが込められているので、
その成り立ちに動きをつけると、
ロゴの持っているメッセージを伝えやすいです。

時間は5秒以内⏳
用途にもよりますが、Webサイトなどであれば5秒を超えてくると長く感じる気がします。

イージングがすべて📈
これが全てと言っても過言ではありません。
💡イージングとは
グラフエディターというものを使用して、動くスピードやタイミングを曲線のカーブで調整すること。
むしろイージングさえ気を使えば、ある程度良いものが作れそう。
一定速度の単調な動きのものより、アクセントが効いているものの方がリッチに見えます。

音をつけたい🎸
他社のモーションロゴを見てみると、サウンドをつけることでさらに親しみやすくなると感じました。
おわりに
最後まで読んでいただき、ありがとうございました。
もっと練習しつつ、サウンドデザインにも挑戦してみたいと思います。
ぜひRelicで一緒にデザインしましょう!
この記事が気に入ったらサポートをしてみませんか?
