
イベントレポート:Tokyo Uppers Boost ~Flutter1.2.0でカレンダーアプリを作るハンズオン~
こんにちは、最近やっとワイヤレスイヤホンを買って喜んでいるみらいです。
本記事では8/22開催のTUBについて紹介していきたいと思います!
TUBとは? https://www.tokyo-uppers-boost.mht-code.com/
過去のTUB https://mht-code.connpass.com/
8/22の企画内容
今回のTUBでは、モバイルアプリケーションのフレームワークであるFlutter1.2.0について取り上げられました。
FlutterとはAndroid/ios両方のアプリを作ることができるフレームワークであり、Dartという開発言語が用いられています。今回の講義では8月にバージョンアップしたFlutter1.2.0の変更点について学ぶと同時に、DatePickerのハンズオンを行いました。
講師はマンハッタンコードのお二人

マンハッタンコード(主催会社) https://www.mht-code.com/
Flutterによる開発を行う上での注意点
Flutterの最大の特徴はAndroid/ios両方のアプリを作ることができることであり、そのようなフレームワークをクロスプラットフォームと呼ぶそうです。クロスプラットフォームの代表的なものとしてはUnityやReactが挙げられますが、昨年2019年頃から勢いを増してきたものがFlutterです。
ただし、Android/ios両方のアプリを作ることができると言えば聞こえは良いですが、注意しなければならない点もあります。それは
Android/iosの共通ロジックに力を入れているが、独自ロジックには弱い
…ということです。
つまり、Android/ios独自の部分はそれぞれ別に作る必要があるのでAndroidならkotlin、iosならswiftの知識が必要となります。また、基本はFlutterの「libファイル」で完結できますが、機能によってはAndroidとiOSそれぞれ実装をする場合があるそうなので、その点にも注意が必要です。
Flutterを用いたレイアウトの書き方
Flutterを用いてレイアウトを描く場合、下図に挙げたようなコードを書いていきます。floatingActionButtonのように、JavaScriptのような動的動作を表現できることが特徴です。

また、Date Pickerというライブラリ機能を用いてカレンダーを作成することもできます。今回はこのDate Pickerを用いてハンズオンを行いました。
ハンズオン ~Date Pickerを用いたカレンダー作り~
さて、ここからはハンズオンの時間です。事前に環境構築をしておいたAndroidStudioを起動させて、Flutterを用いた開発練習を行いました。
まずはデフォルトのコードをビルドして数字カウントアプリを起動させます。起動時の様子は下図記載。

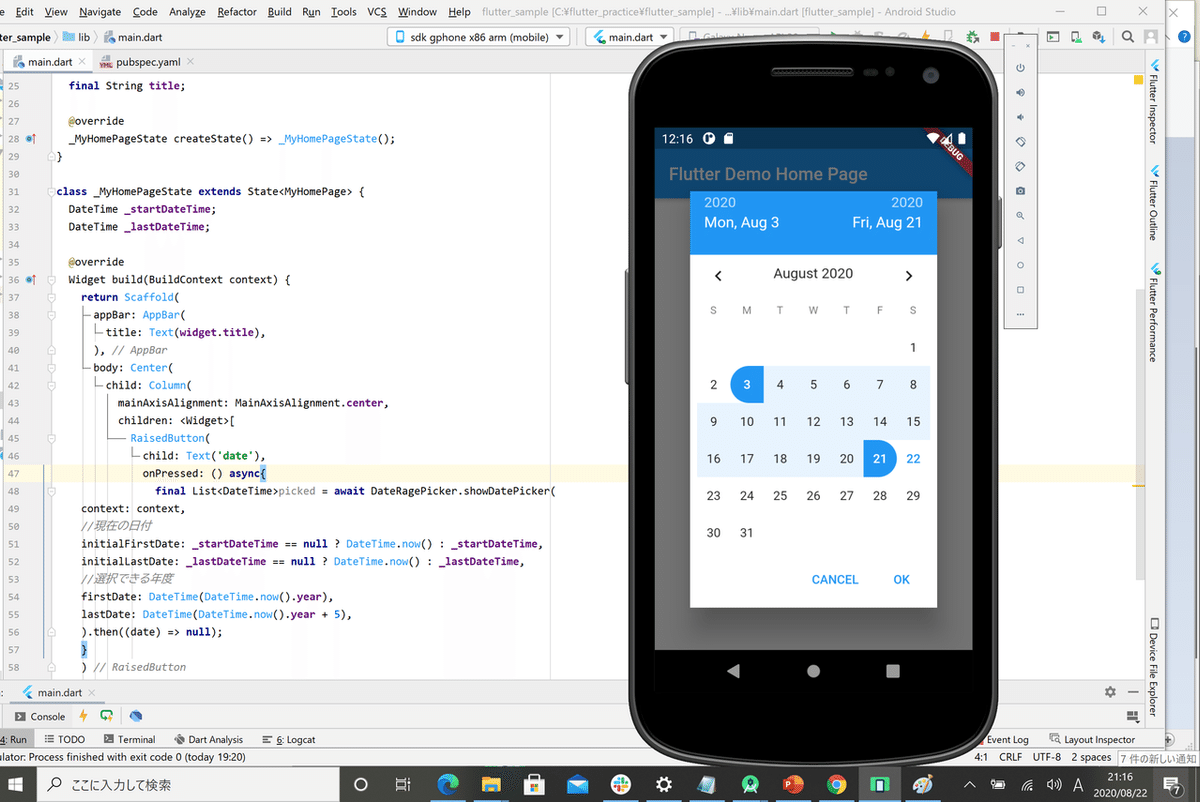
動作確認をしたところで、今回の本題であるカレンダー作成に入ります。初期状態の画面にdateボタンを表示させ、ボタンを押下すると現在の日付に印が付いたカレンダーが表示されるアプリを作ります。またその際には、期日を範囲指定できる仕様も追加しました。
RaiseButtonの中にあるchild: Text('date')でボタンを追加。OnPressed:()以下ででボタン押下時の動作を指定します。

次に、initialDate: _dateTime == null _ DateTime() : _dateTimeで現在の日付を取得し、firstDate/lastDateで選択できる年度を指定しました。

これでカレンダーのひな型は完成ですが、次は範囲指定ができるようにコードを書き換えます。先ほど現在の日付を表していた部分initialFirst/LastDateに書き換え、日付を取ってくる際に画面が固まるのを防ぐためにasync/awaitを用いたコードを追加しました。

以上で、範囲指定可能なカレンダーの作成は完了です。ただし、上記で挙げたのはDatePicker旧バージョンの書き方であり、Datetime rangeという最新verで取り入れられているクラスを用いるとスクロールで移動させられるカレンダーを作ることが出来るとのことでした。

懇親会
今回はエンジニアの方が多くいらしていて、講師陣への質問が多く飛び交う懇親会となりました。とりわけFlutterのような共通フレームワークで書けない部分のコードに関する質問が多く、その他にはFlutterを含めたアプリ開発の勉強法についてなどの内容がありました。
感想
今回のTUBは1時間という尺の中で密度の濃いものだったと思います。また、講義の合間や懇親会で実務面…実際開発でFlutterを使う際のお話を数多く聞くことが出来たのでとても学びの多い時間を過ごすことが出来ました。
※Flutterの環境構築が結構大変でした…。
結びに
マンハッタンコードでは、エンジニアリングをするビジネスマンを募集しております。今回楽しい講義をしてくださったrenachiさんやgenさんと一緒に働いてみたい!と思った方は採用ページをご覧になってみてはいかがでしょうか?
この記事が気に入ったらサポートをしてみませんか?
