
最適解でつくる。Komerco(コメルコ)のデザインシステムをつくった時の話し
Komercoのデザイナーうえのです。
UIだけではなくPdMにも片足つっこみながら、一人デザイナーやってます。
今回は、Komercoのデザインルールを定義して、言語化、可視化している話しを書きます。
今回の記事化のきっかけ
今回はCookpadの社内Blog「Groupad(グルーパッド)」で書いた記事です。他部署のエンジニアさんから、嬉しいお言葉をいただいたので、Designers Magazineで公開してみようと思いました。(新井さん、嬉しかったです🥹)

デザインルールの作り直しが必要になった訳。
Komercoはいまリブランディングを進めています。
根本の部分からもう一度土台を鍛え直す為です。0→1で見直す機会がきました。ユーザー体験を担保向上させるのためにも、Komercoに最適化された、デザインルールの作り直しが必要になりました。
なぜ、デザインルールをつくったのか。
まず第一に、開発に関わる私以外の全てのメンバーの悩むコストを減らすため。
泥臭くサービスを成長させるための改善があるのが事業会社のUIです。特に新規事業。崩し使用することが宿命でUIの役割です。終わるのはサービスを閉じるときだけ。
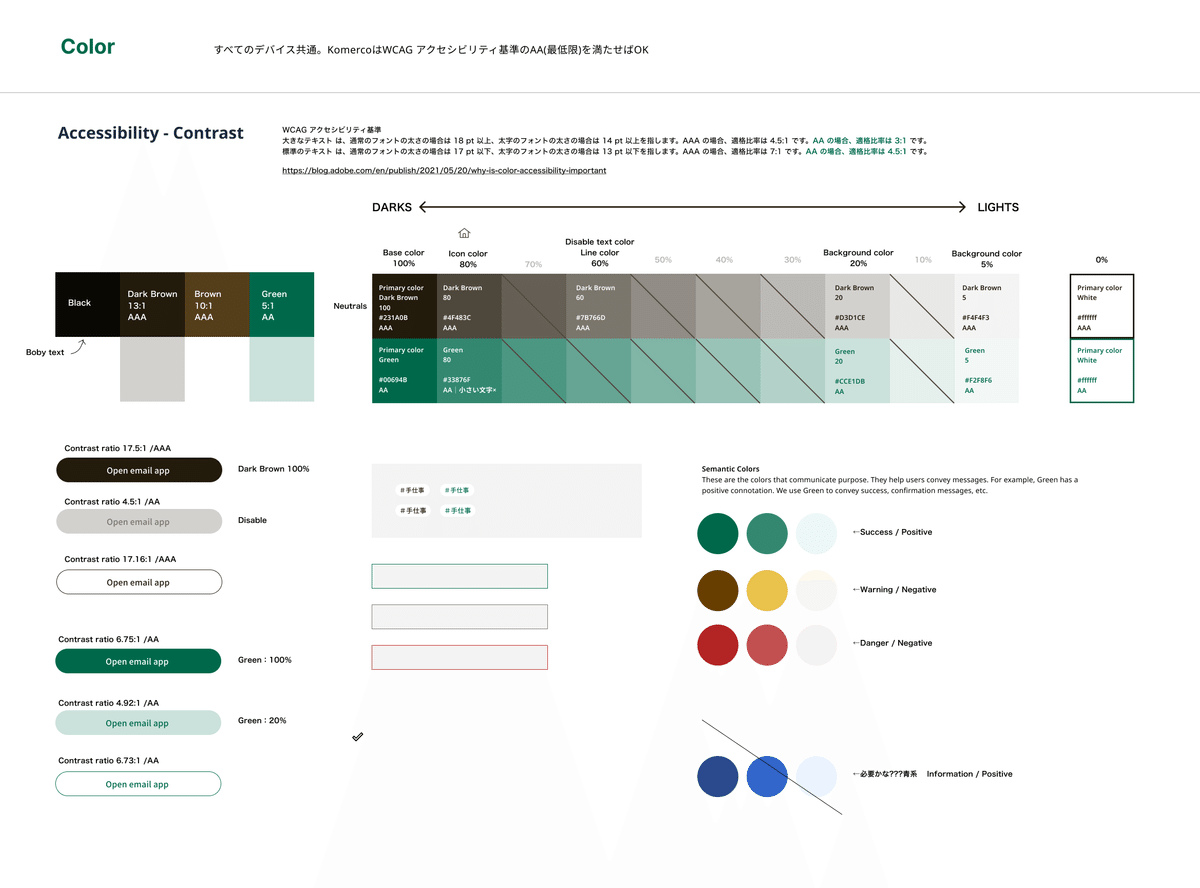
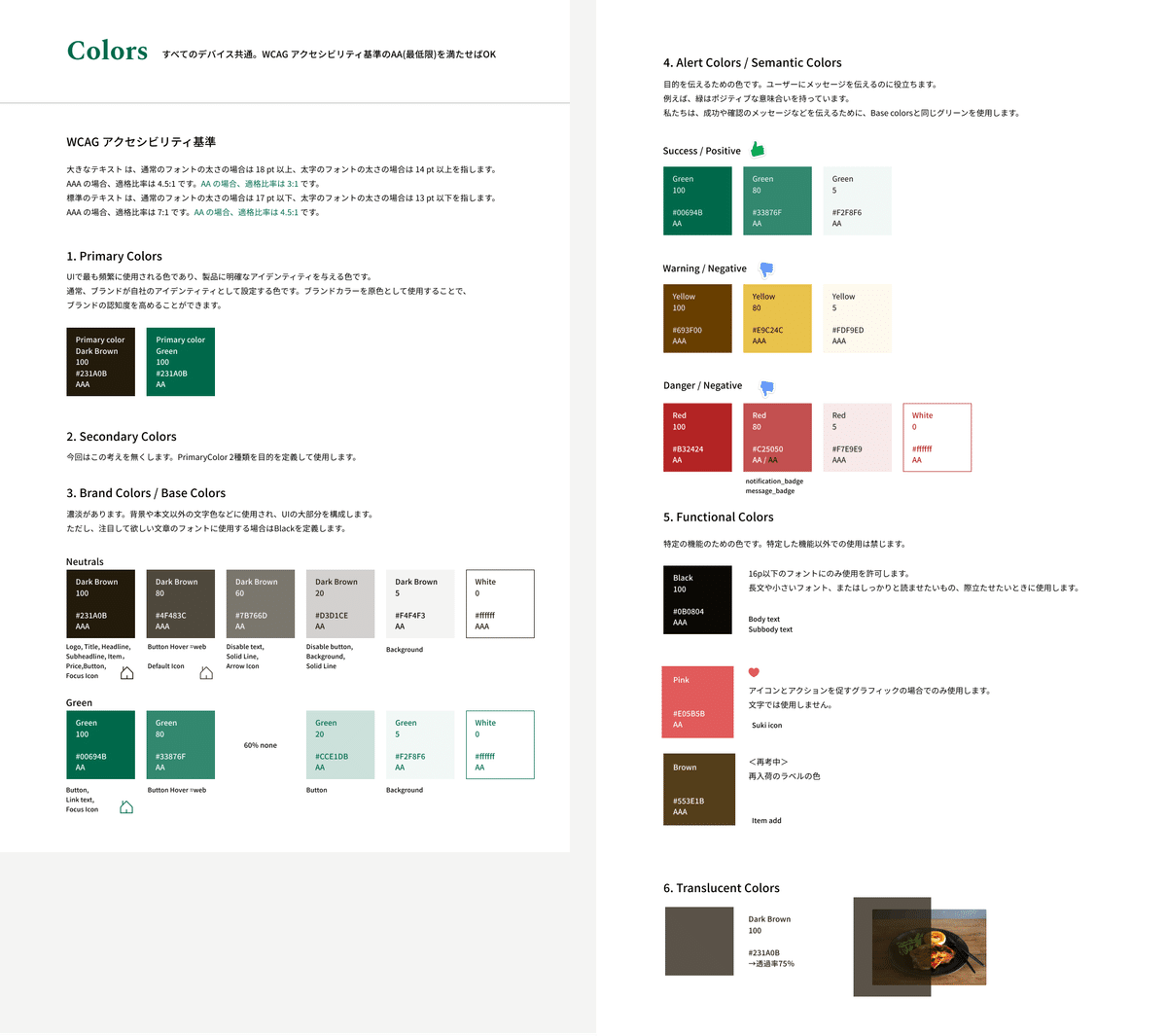
その上で、無し崩しにごちゃごちゃになりやすいのが、色の使用ルール。特にグレーなどの濃淡の付く『色のない色の使う箇所』ここがはじめに崩れやすい。
人の入れ替わり、気づかない、間違える、理由はいろいろ。
とはいえ、私の感想は明確で似たような色が多すぎるのと、利用箇所の記載があいまいだったり無いのだと思います。
Komercoでは、使用しない色は除外しました。
カラーアクセシビリティAAをクリアを目指した結果、色数も減りました。

Adobe Color | アクセシビリティツールが便利で、本当にお世話になりました。おすすめなので是非使ってみてください。
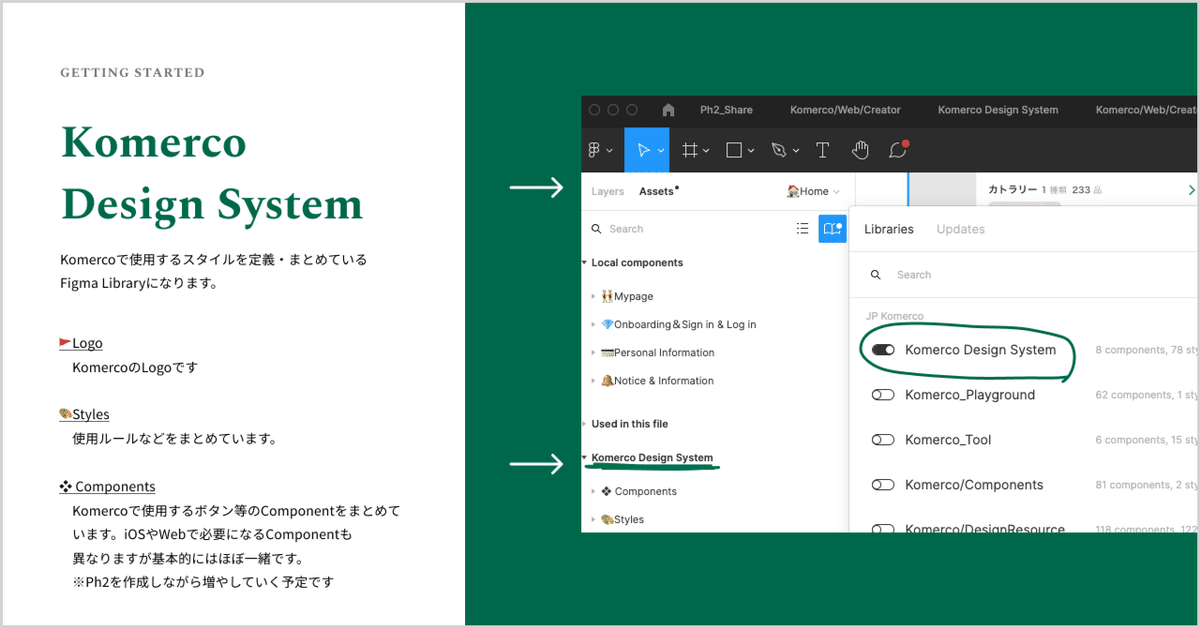
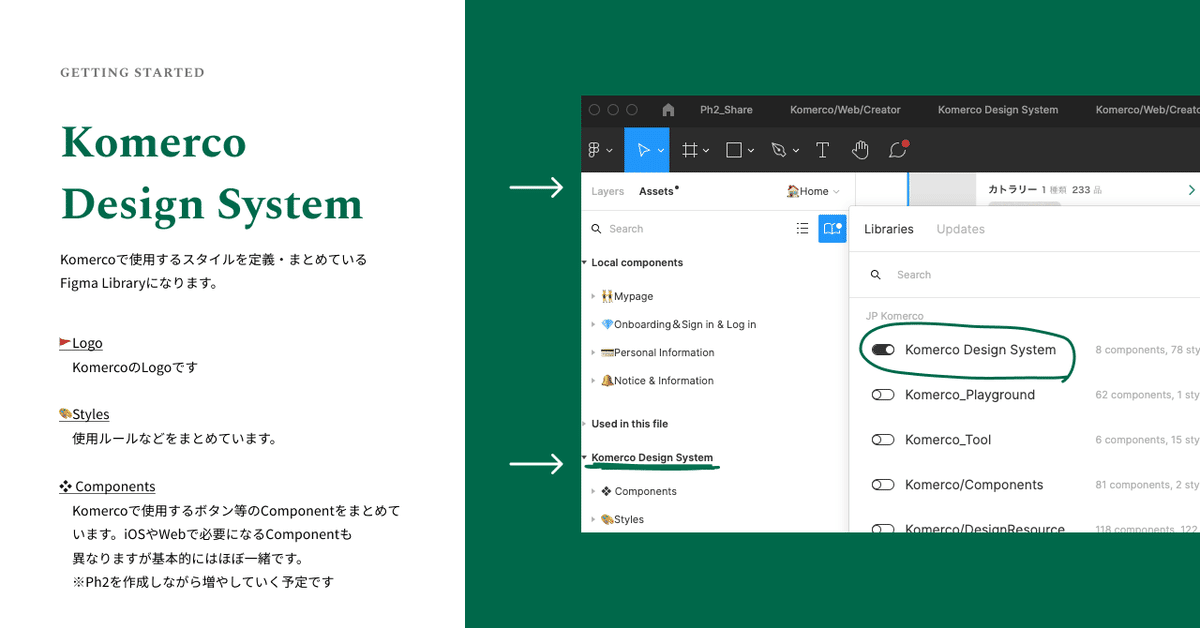
全員が理解でき、間違いが減るデータのつくり方と共有の仕方。
私は必ず『🎨Styles』という使用箇所への定義書=ルールを書いた利用説明書を準備します。
実はカラーやフォントはスタイルガイドだけあっても、どの箇所に、どんな場合に使うのか?を悩むコスト、間違える可能性があります。エラーリスクは見えています。


『誰がどのタイミングで入ってきても、Figmaデータをみればチームメンバー全員が理解できる。間違いが減る。』
を目指して作成します。
完璧でないとしても、いままで作成して『わかりやすいですね』と
客観的なOKはいただいているので良しとします。Komercoは業務委託のデザイナーの方にも依頼する機会も多く、このFigmaデータを共有するだけで『助かります』という声を聞く事たびにつくって良かったと感じます。
まだつくりきれていない部分もあり、随時追加しています。
ちゃんとCookpad本体との連携と確認をする。
KomercoはCookpadの中の事業です。
色はトーンを下げていたりするので、他のプロダクトと並んだ際の見え方などを考えなくてはいけません。
コーポレートブランディング軸で杉田さん、プロダクト軸でデザ推の市原さんお二方とも連携させていただいてます。
実際に新カラーを使用したUIをレビューさせていただきました。
お時間を割いていただき、ありがとうございました🙏
少数メンバーの事業部ならではの工夫
Komercoは新規事業の少数メンバーチームです。
運用のためのコストは極力減らしたいというより確保できないので
その観点は持って作成しています。
例えば、WebとiOSで使うフォントを一緒にしたりと工夫もしています。
フォントのスタイル定義が一つ済むので、Figmaデータもすっきりします。
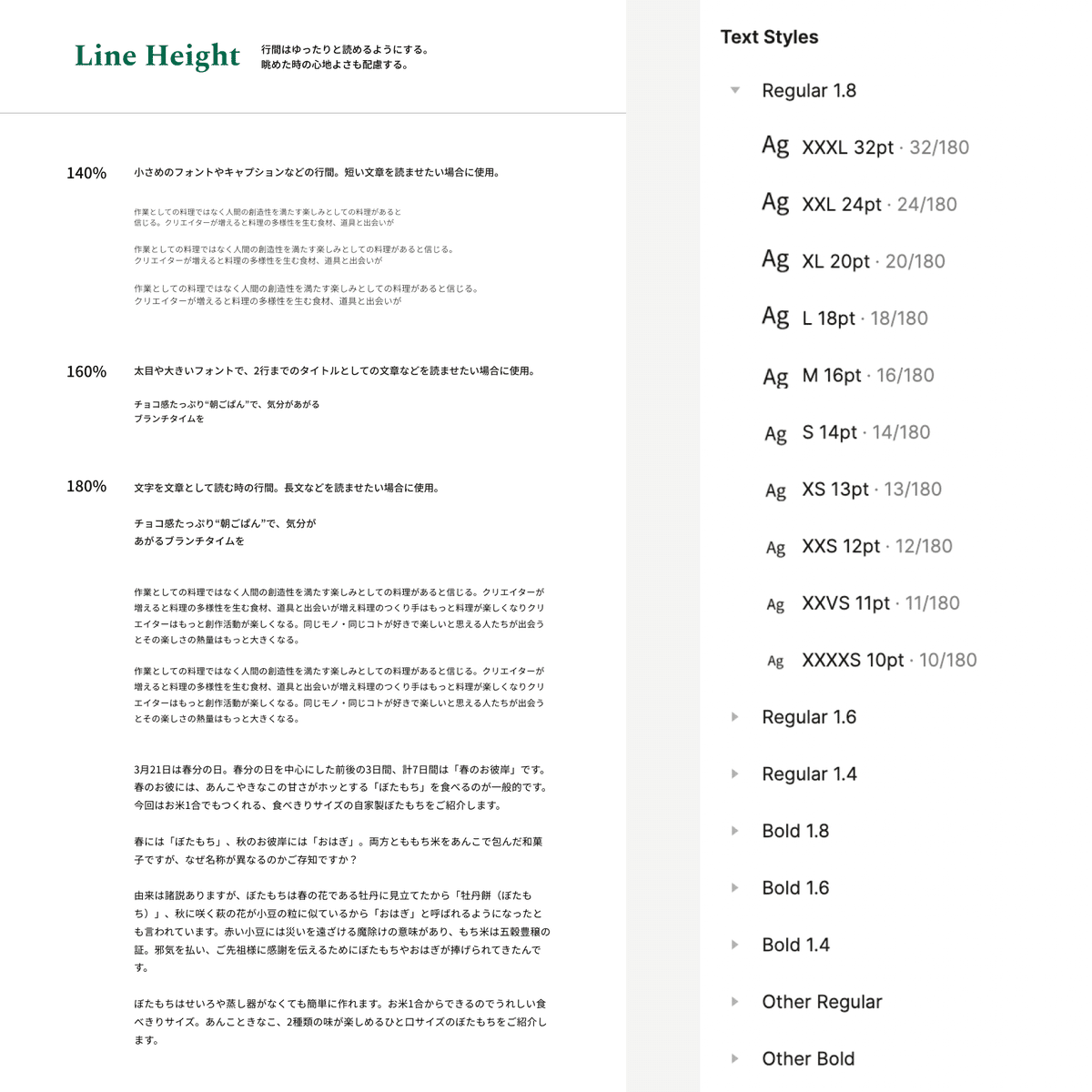
ただ私のこだわりで、行間違いのstyleだけは作らせてもらいました。

理想と正解より、継続できる仕組みをつくる。
海外の大きなチームでの運営のルールのまま自分たちの事業部に適応しても、管理しきれない=反映し続けられないというのはよく起こることだと思います。
改善の過程でComponentを壊してより良いUIの改善をする過程でどんどん反映されないデザインデータが生まれ、結果形骸化してしまう。そうならないように小さなチームは自分たちのチームにあった仕組みをつくるのもおすすめです。
Komercoのデザインデータは、理想と正解より、最適解を求めているつくりになっています。
※【最適解】幾つかある解の中で、目的に最もよくかなう一つ。
なので一部アレンジもしながら作成しているため、お見苦しい箇所もあるかと思いますが、現場が動きやすく使いやすければ良いと割り切っています。
不足要素もたくさんあります。
なんせ、コードと一緒でUIデザインにも賞味期限が来ます。
そのときに直せばいい。その時はサービスがグロースした後だと思ってます。それまでは新しいUIとルールで踏ん張ってもらおうと思います。
最後に
現在、クックパッドではサービスを一緒に作ってくれる仲間を募集中です。Komercoでも絶賛募集中です。
募集中の職種はこちら👇
・エンジニア
・デザイナー
・ビジネス
・コーポレート
少しでもご興味を持っていただけましたら、ぜひ下のリンクからご連絡ください。カジュアルにお話しましょう。では。
この記事が気に入ったらサポートをしてみませんか?
