
シンプルデザイン脳内ロジック〜センスが無くても、デザインは組める!〜
みなさんこんにちは!
Twitterでデザイン関連のツイートしている
むっちと申します。
僕は普段本業でグラフィックデザイナーをしており
チラシ・POP・パンフレット等紙媒体を中心に
日々制作しております。
なぜこの記事を今書いているかというと
ちょっと前のことになりますが
Twitterでこのような投稿をしました。
皆さんどんなデザインを組めるようになりたいのでしょうか?
— むっち|グラフィックデザイナー (@mucch_design) July 2, 2021
このツイートを見たそこのあなた!
ちょっとスクロールを止めてリプして行ってみましょうよ🍀
ここから僕が感じたことなのですが
★なんとなくデザインしてしまっている
★自分が好きなテイストのデザインを作ってしまう
★途中でデザインの完成形が見えなくなり迷走してしまう
このような事例がデザインを初めたばかりの方に多かったのです。
そんな悩みを解決すべく記事を書くことに決めたのでした。
ぜひ上記ツイートのリプ欄もご覧ください!
かなり有益度の高いものとなっていると思います。
---
あらためまして…
✔この記事を読んで欲しい方
★デザインをこれから学ぼうとしている
★デザイン初心者から抜け出せない
★他のデザイナーと差別化を図りたい
このように、本記事はデザイン初学者の方向けの
noteとなっております。
もちろんデザイン熟練者の方でも
読んでいただけたら
デザインとは何か?ということを
再認識いただける内容となっております。
それでは本題に入ります!
---
Q:そもそも「シンプル」ってどういう意味?
そもそも「シンプル」とはどういう意味でしょうか?
みなさん、説明できますか?
ちょっとネット上で調べてみました。
それがこちら。
単純なさま。
また、飾りけや無駄なところがなく
簡素なさま。
「簡素なさま」というと
どこかつまらなく味気ないといった印象を
持つかもしれませんね。
しかし、僕の考えるデザインには
シンプルさが不可欠です。
Q:シンプルなデザインとは何なのか?
僕が考えるシンプルなデザインとは
「無駄」がなく「単純」で
極力「簡素」なデザイン
だと考えます。
そして、その条件のもと
いかに伝わるデザインに仕上げるか。
これが一番重要で難しいと思っています。

巷のデザインをみると
ここまでしっかりデザインしたのに…
もう一息なのに…
シンプルにこだわってデザインしていても
途中で力尽きる人が多いように感じます。
確かにシンプルさにこだわると
一部を改善したら
また違う箇所が気になってしまう…
まさにイタチごっこの繰り返しで
消耗しますよね。
きちんとデザインのゴールを決めておかないと
出口のないトンネルへ迷い込んでしまうことも
よくあるケース…

正にデザインはパズルのようです。
デザインを考えていく上で
シンプルさを追求すること
これは並大抵のことではないです。
しかし、見る側からすれば
そんなことはどうでもよく
見やすいか、見やすくないか
伝わってくるか、伝わってこないか
これに尽きるのです。
シンプルデザインとは
相手のことを考えたデザインです。

いかにシンプルなデザインにできるか。
ここがデザイナーにとって
腕の見せどころではないかと
僕は考えます。
ここからは
その「シンプルデザイン」について
さらに深堀りしていきたいと思います。
---
1:シンプルではない残念なデザインとは?
それは、ズバリ
見た人を混乱させるデザイン
つまり…
理解に時間がかかるデザイン
だと思ってます。

何かを人に伝えるために
手助けするものがデザインなのに
そのデザインの内容理解に
労力を使うということは
最後まで見てもらえなかったり
そもそも第一印象で
「見たくない」「読みたくない」と
思われてしまう可能性が高いです。

それではデザインを作る意味が無いですよね?
---
2:「理解に時間がかかるデザイン」って具体的にどんなデザイン?
ここでは大きく3つに分けて説明していきます。
①どこから読み始めたら良いのか分からないデザイン
②デザイン処理の多用で分かりづらいデザイン
③色や文字の設計ミスで単純に分かりづらいデザイン
①どこから読み始めたら良いのか分からないデザイン

縦書きと横書きが混在しているデザインです。
本来
縦書きは右から
横書きは左から
読み始めるものです。
それが混在していると
どこから読めば話の中身が理解できるのか
パッと見分かりづらいですよね。
しかも左から右へ読みすすめると
縦書き部分も反射的に横書きと同じように
読んでしまうことも考えられます。
では、どのように解決していけば良いでしょうか?
★文字の大きさにメリハリをつける

上で紹介した事例では
文字の大きさが一定であるゆえに
着目ポイントの軸が見えませんでした。
しかし文字の大きさにメリハリをつけると
自然に目が行くポイントができ
感覚的に情報整理が可能になります。
★書体を変えてみる

書体に変化を加えることで
さらに情報の整理が可能です。
★ラインを引いてみる

縦書き部分にラインを引くことで
縦書きである事を視覚的に主張します。
すると
横書き文章と縦書き文章の
2つの要素がパッと見で分かります。
それが分かれば
読み手側の負担を無くせます。
★完成!

ターゲットに合った
あしらいを加える等ブラッシュアップして完成です!
ここでは「2020-21 A/W collection」という文字を
読ませるのではなく見せるデザインにしてみました!
【見せるデザインにする際の判断基準とは?】
★最悪読まれなくても伝えたいことの本質は伝わること
この事例では「今年の秋冬はこれでキマる!」というコピーがあるのでOKという判断
✔添削ビフォー・アフター

✔シンプルデザインのポイント
★メリハリをつけて情報の整理をする
★視線誘導のための線やデザイン要素を入れてあげる
②デザイン処理の多用で分かりづらいデザイン

それぞれ要素が囲われていて
エリア分けされています。
一見情報整理されているようですが
デザイン要素が多く雑多な印象を受けます。
ゴチャゴチャしたものは
読み込む気が起きませんよね。
このケースでは
どのように解決していけば良いでしょうか?
✔このデザインの問題点
★デザイン処理が多かったこと
まず囲み処理が多かった点についてです。
全てを囲み処理で分けるのではなく
なるべく余白で間をとることで
情報の整理をしてあげます。

いかがでしょうか?
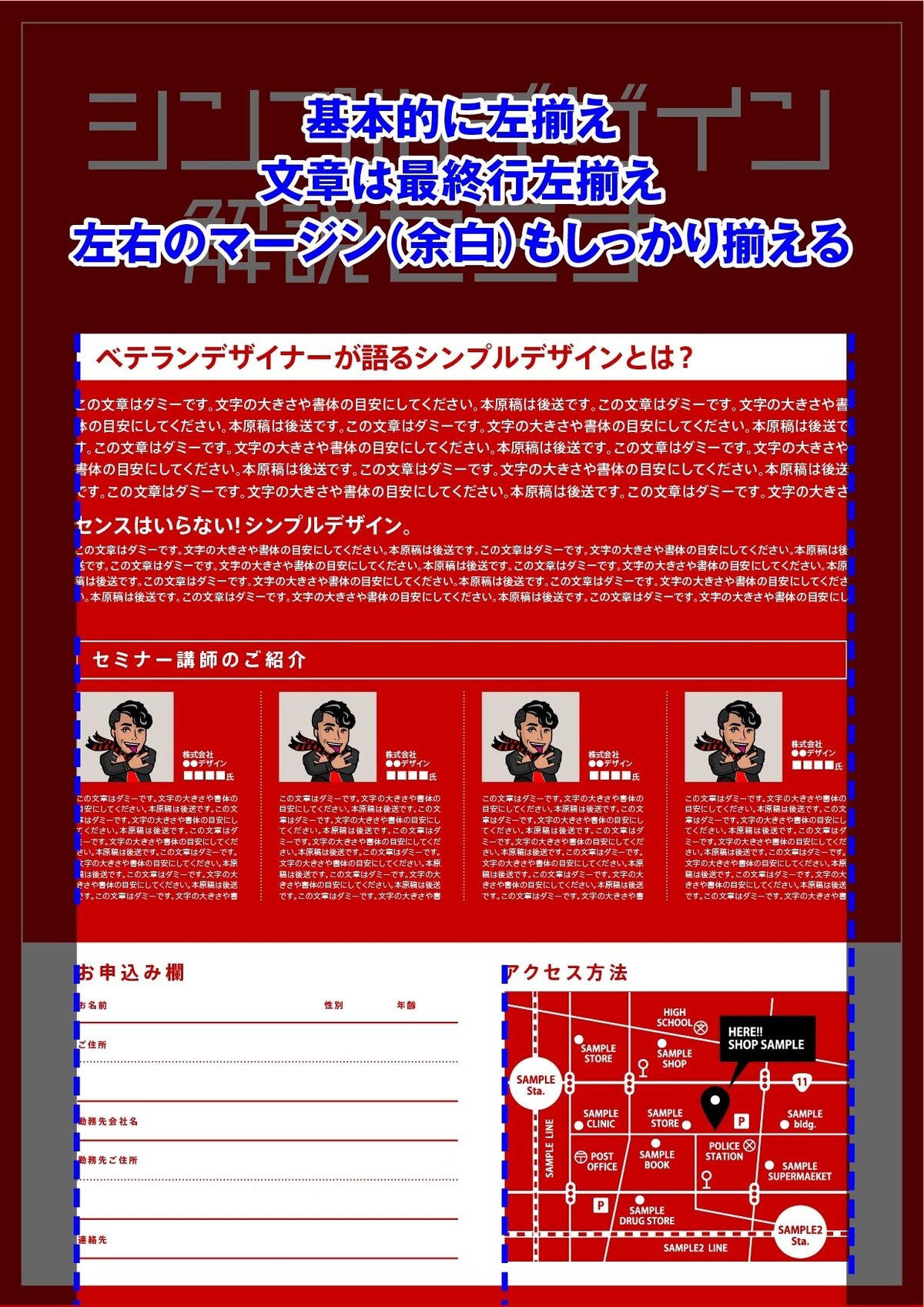
ここではタイトルとセミナーについての導入文章部分や
セミナー講師のご紹介部分・お申込み欄などの
囲み処理を無くしました。
囲み処理を無くすことで
導入見出し部分
「ベテランデザイナーが語るシンプルデザインとは?」の
タイトルが埋もれがちになってしまうので
白オビの中に文字を背景色と同じ赤で入れました。
まずどこを読んでもらいたいのか?
それを明確にすべく
メリハリを付けて誘導しています。
※これはデザインの4大原則の一つである「強弱」の概念
★強弱:情報の優先度を明確にし、見た目ではっきりと違いを見せる
さらに内容の流れを鑑みて
タイトルと導入部分は余白をせまく
その他との余白を広めに取りました。
余白の調整(広い・狭い)により
どの部分までが同じ話を言っているのか?
それを明確にしました。
※これはデザインの4大原則の一つである「近接」の概念
★近接:関連する要素を近づけてグループに見せること
しかし現時点ではまだ囲み処理が多く感じます。
さらにブラッシュアップしていきます!

上記では「セミナー講師ご紹介」部分の囲み処理を無くしてみました。
しかしこのままだとまだ少しメリハリ(強弱)が足らないです。
そのそもこのチラシのゴールはセミナーに参加してもらうこと。
セミナー参加に必要な条件はお申込み欄への記入です。
ですから紙面下部のお申込み欄とアクセス方法部分を違ったあしらいにして
少し目立たせてみます。

これはこれで良いのかもしれませんが
裁ちまで白スペースを入れてしまったことで
その部分が強く主張しすぎな気がしますね。

いかがでしょうか?
裁ちまで白スペースを入れてしまうと強すぎたので
全体を締めるという意味でも細い白ケイで全体を囲み
その中に収めてみました。
余白だけで関連性が弱くなる場合は
デザイン処理や形、色で視覚的に関連性を持たせます。
そうすると、スッキリします。
ちなみに
デザインの4大原則の一つである「整列」や「反復」の概念も
このチラシにはしっかり組み込まれています。
★整列:文の始まりやオブジェクトの開始位置を見えない線で統一すること

★反復:同じデザイン・リズムで繰り返すことで関連性や一体感を出す

これは結構本業のチラシやパンフレットで
日常的に使うテクニックです。
✔添削ビフォー・アフター

✔シンプルデザインのポイント
★余白を有効利用する
★余白だけでは弱い場合はデザイン処理や形、色で関連付ける
★色やあしらいを増やすのは最終手段
③色や文字の設計ミスで単純に分かりづらいデザイン
こちらはサムネイルのデザインを例に解説していきますね。
〈事例1〉

複雑な背景・似通った色
文字がとても読みづらいですよね。
ではどうやってこれを解決していくか。

まず、背景色と文字のコントラストを付けます。
ここでは色の濃度を濃くさらに明度を暗くしてみました。
これだけでもかなり見やすくなるのですが

さらにワンポイントで
背景に使われている色を
文字の周りにはわせることで
より読みやすくなりました。
背景と文字の間に
距離を作ったんですね。
✔シンプルデザインのポイント
★背景色と文字のコントラストを強くする
★使われている色数を増やさずに距離を作る
〈事例2〉

これも見づらいというか
分かりづらいデザインの例です。
色んなフォントが使われていて
どこを一番読ませたいのか
よく分かりませんね。

4つの異なるフォントが混在している…
では、どうすれば
分かりやすくなるでしょうか?

一番伝えたいこと
読ませたい
目立たせたい文字を決めて
そこだけフォントを変え
大きさも変えます。
その他は補足としてとらえ
フォントはできるだけ統一します。
そうすると
このように強調したい部分が
とても目立ってきますよね!
色もそうですが
フォントの数も極力減らすと
伝えたいことをシンプルに伝えられます。
✔シンプルデザインのポイント
★フォントの数を極力減らす
★強調したい箇所でフォントを変える
このような感じで
シンプルなデザインにすることによって
脳を疲弊させることなく
伝わるデザイン
視覚的・直感的に伝わるデザインに
仕上げることができます!

やはり、相手に伝えたいことを
パワーを使わせずに
伝えられるってことが
お客様ファーストとなり
反応も良くなっていくのではないでしょうか!
まとめ
シンプルデザインとは何なのか?
それは
無駄を極力省き、かつ伝わるデザイン
です。
これは
コンセプトがしっかりしていないと
できないことです。
逆にコンセプトがしっかりしていれば
不要な要素も見えてきます。
シンプルなデザインを作り上げるには
デザイン作業をする前に
土台となるコンセプトを練り上げていくことが
本当に大事です。

デザイン作業をする前に
一度手書きでデザイン完成図を書いてみる。

ゴールから逆算して
デザインを組み立てていく作業ですね。
これはコンセプトのブラッシュアップにも繋がりますので
ぜひやってみてください!
以上となります!
ありがとうございました!
----
【あとがき】
僕は普段本業でグラフィックデザイナーをしており
チラシ・POP・パンフレット等紙媒体を中心に
日々制作しております。
僕が日々制作で携わっている業種は
主に金融系(銀行やカード会社)と保険系が
圧倒的に多いです。
金融系・保険系で好まれるデザインのトーンとしては
落ち着きのある、誠実な印象、かつ
読みやすく分かりやすいデザインが主流です。
デザインは何のためにするのか?
デザインは人ありきだと思ってます。
第三者に知ってもらいたい、感じてもらいたい、
行動に移してもらいたい。
そのためのデザインだと思います。
それなのに余計な情報が多いと
第三者の頭にスッと入っていかないばかりか
その前段階で拒否されてしまう可能性だってあります。
ですから極力情報量を絞って
デザインを組み立てるわけです。
極力情報量を絞ったデザイン
=シンプルで分かりやすい・読みやすいデザイン
この記事で少しでもシンプルなデザイン思考や
その注意点・組むコツを吸収いただけたら幸いです!
この記事が気に入ったらサポートをしてみませんか?
