
InstagramのUIクラスを分解してみる
最近は、以前のようなUXデザインや体験デザイン、ビジネスデザインといった概念的な学びのフェーズから、より具体的/実践的な、手を動かすUIの勉強をしています。
日々Daily UIも更新中ですので、もしよければ、こちらをチェックしてみてください!
今日は、ソシオメディア株式会社の上野学さん、藤井幸多さんの著書「オブジェクト指向UIデザイン──使いやすいソフトウェアの原理」を教科書に、学びのアウトプット記録として、instagramのUIを分解してみたいと思います。
🏃♂️「行動」を羅列

はじめに、instagramでできる行動を羅列しました。
私はinstagramのヘビーユーザーですので、ある程度instagramでできることはあらかじめ分かりますので羅列しましたが、本来はしっかりとペルソナ、ストーリーボードなどから、必要になる機能を定義するフェーズだと考えています。
instagramですと主に、投稿やアカウントの閲覧が中心となり、いいねやコメント、フォローなどのリアクションに派生する行動パターンで、羅列しました。
💡「名詞」の関係性を繋ぎ、オブジェクトを特定

次に、先ほどあげた「行動」に含まれる「名詞」を抽出し、それらが関係する項目同士を→で繋ぎました。
この「名詞」からサービスにおいて重要なオブジェクトを特定していきます。
(*最近のアプデでメインバーに昇格したネットショップは、主軸と少し関連性が薄かったので、今回のところはスルーさせていただきました。
ある名詞から各方面に→が伸びていれば、それがこのサービスのメインとなるオブジェクトだと分かります。
今回のケースでは、「アカウント」「投稿」「検索」という3オブジェクトは、少なくとも2つの方向へ→が伸びているので、キーとなる項目と予想できました。
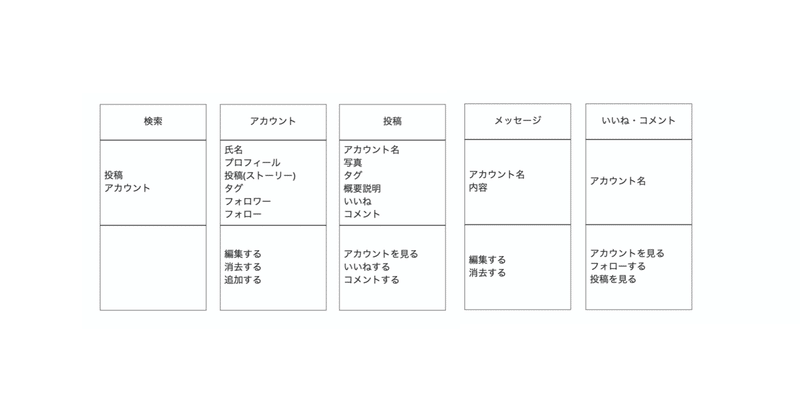
🍔メインオブジェクトに付随する情報を羅列する

次に、各オブジェクトに付随する情報をリスト化し、それをプロパティとします。
例えば、最大のメインオブジェクトであるアカウントのプロパティは「氏名」「プロフィール」「投稿」「フォロワー」「フォロー」といったプロパティを内包しています。
🕸メインオブジェクトとアクションを結びつける

はじめに羅列した「動詞」を参考に、アクションを探し、それぞれのオブジェクトに対してアクションを追加していきます。
こう見ると、instagramは非常にシンプルなアクションパターンしか所持していないことが分かります。
📱ビュー・ナビゲーションの検討

ビューの策定
それぞれのオブジェクトに対してビューを決めていきます。
例えば、検索から「アカウント」というオブジェクトへ遷移した際、まず色々なアカウントがリスト化され、その中から特定のアカウントを探し出し、ある一人のアカウントをみます。
その際、スマホのような小さなデバイスの場合は画面は、1ビューに収まる情報量は制限されてしまうので、ビューを決定していかなければいけません。
今回はスマホの場合を考え、一覧→特定のアカウントというように画面遷移していることが分かりました。
それぞれ一覧表示のことを「コレクション」、特定の情報を「シングル」と呼んでいます。
ナビゲーションの検討
そして、これらのオブジェクトの中から、このサービスの起点となりそうなオブジェクトを選定し、ナビゲーションにするオブジェクトを考えます。
それぞれ、右上に現状のナビゲーションメニューのアイコンを表示しています。
(オンラインショップ/リールは今回思考の整理のため省き、少し前のinstagramのナビゲーションとして考えました。)
🥦気づき
instagramのメインオブジェクトの起点は「アカウント」だった
instagramは写真(動画)をシェアしたり反応したりするSNSなので、もっとも大切なオブジェクトは投稿画面だと予想していたが、検索→投稿に直接いかない限り、だいたいアカウントを介して投稿を見ることになる。
タイムラインに流れている投稿群は、みずからそのアカウントをフォローしなければ流れて来ないことになるので、やはりアカウントを介している。
つまり、自分が思っていたよりも「人」にフォーカスされたSNSであると感じました。
Twitterや、Facebookなどは何がメインオブジェクトになるのか気になるところ。
機能がシンプル
これだけ多くのユーザがいて、これだけ知名度のあるSNSでも、結局できることは大きく言うと、写真の投稿・閲覧、そしてそれに対するリアクションという2つだけに括られる。
その先に細かな機能(例えば、保存、DM、など)が存在するが、それを例え知らずとも使用できるのがinstagramの強さだと感じました。
サービスの目的が非常に明確(写真を通した人との繋がり)で、それに対する機能もシンプル、が故の使いやすさに繋がっている。
オンラインショップとリール

今回、この分析ではカットしたが、最近のアップデートで「オンラインショップ」と「リール」のアイコンがメインナビゲーションに昇格し、「いいね」と「投稿」が右上のDMと並列のナビゲーションバーに降格した。
この変化は、今回の分析をしてみて非常に興味深いと改めて感じ、もしかするとinstagramの軸にある「写真を通した人との繋がり」という目的から、コロナ禍における可処分時間の増加に伴うコンテンツのラインナップを意識しているのではないかと予測しました。
在宅時間が増え、投稿する頻度が減少→投稿アイコンと「いいね」は降格
在宅時間が増え、instagramを見る頻度が増加→動画とオンラインショップを充実化。
そんなinstagramの裏側が垣間見れた、非常に興味深い分析となりました。他のサービスでもどんどん、この考え方で観察していこうと思っています!
この記事が気に入ったらサポートをしてみませんか?
