
ヘルプページに実装した可愛い我が子たち
こんにちは🚀 もろおかと申します。
2024年2月に株式会社Faciloに入社し、3年勤めたEventHubを卒業しました🌸
EventHubではカスタマーサポートチーム立ち上げからマネジメント、BizOpsチーム立ち上げ、そして最後はプロダクト開発に携わらせていただいたのですが、Faciloでは、これまで培った知識/経験/技術をCS Opsとして深める予定です。
カスタマーサクセスやサポートチームが最大限のパフォーマンスが出せる基盤造りを追求したいと思ってます。
そこで😀
今日は、Faciloに入社して1ヶ月半かけて構築したヘルプページに実装した可愛い子たちを紹介しようと思います。
私が昔ページを構築したときに、「あぁ…これ実装していればよかったな…🫠」と後から後悔したものや、他の業務との兼ね合いで優先度を上げられなかったもの😢、技術力がなくて入れられなかったものなどがあり🫣、今回はそれをいくつか実現できたので、記念にまとめようと思います✍️
アダプションフェーズに大きく寄与するヘルプページですので、丁寧に構築。
ヘルプページはZendeskで構築しており、Handlebars・HTML・CSS・Javascript・JQueryを書いて作ることができます。Webページを作るような感覚で柔軟に色々なものを実装することができるのですが、ヘルプページ特有の記事構造などはZendeskから提供されているルールに従う形です。
どう実装するかは、検索すればたくさんのフロントエンドエンジニアのテックブログが出てくると思うので、今日は何を実装したかを紹介します💁
参考になれば幸いです。また、こんなのも良いよ!というのがあればぜひDMください👍
最初にお伝えしますが、めっっっちゃ細かくて地味です。笑
1. 注釈・目次
まず、どのヘルプページも実装されているであろう、注釈と目次のCSSです。
注釈はちょっとしたポイントを説明したいとき(黄)、絶対に注意してほしいもの(赤)の2つは準備した方が良いですね。

お客様がよく間違えてしまうポイントで、プロダクトで解決できない点などを補足してあげるとお問い合わせが減ったりします。
たまに、「関連情報」や「関連ページ」を紹介したいときに3つ目の注釈(グレー)を活用しているヘルプページも見かけます。
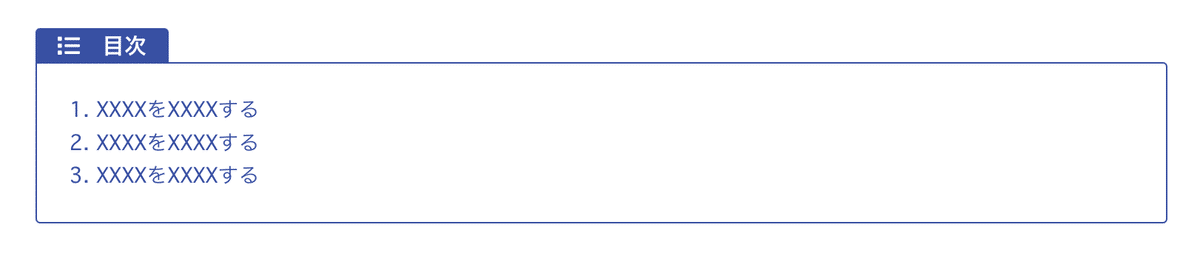
そして、目次は必須ですね。

記事は長くなると読了率が下がってしまうのであまり長くしてはいけませんが、どうしても長くなってしまうことがあるので、目次を活用します。クリックすると、ページ内遷移するようにします。
2. 手順の番号
次に、操作手順を示す番号にCSSをあて、番号を分かりやすくするデザインです。

これを実装しているヘルプページはたまに見かけます。
実はこれ、装飾あり・なしで見比べると、ありの方が非常に見やすくなるんです。
また、最初にCSSを構築してから記事を書き始めないと、全ての記事を書き直さなければいけなくなるので注意が必要です。
これのメリットは、”見やすくなる”だけではないんです。番号付きリスト<li>にCSSを当てているので、改行するだけで番号が振られると同時にCSSが自動で当てられます。

つまり、手入力で番号をふるときによく起こる①②④⑤…のような順番を間違えるミスが絶対に発生しない優れものです。
番号をふる必要なく改行でいいので、とても楽なのでおすすめです。
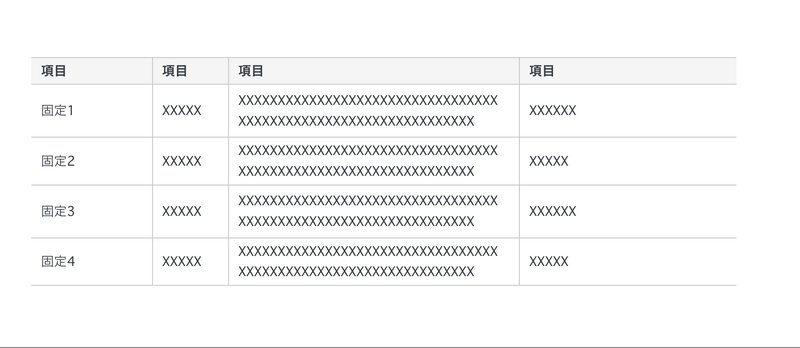
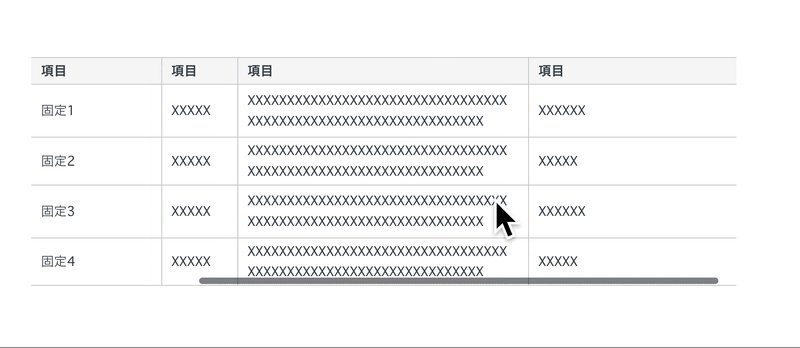
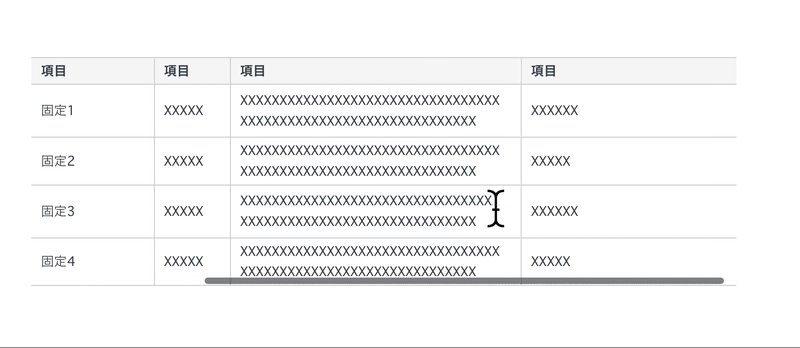
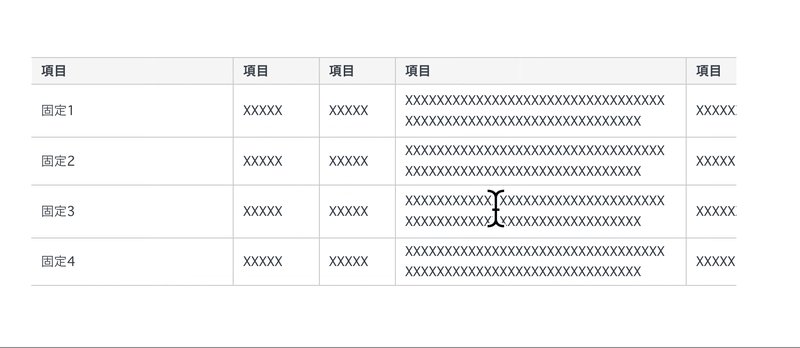
3. 表の固定スクロール
つぎは、大きい表を作りたいときに最初の列を固定表示にして、横にスクロールできるデザインです。

これ、実はZendeskでヘルプページを構築している人みんながぶち当たる壁なんです。
"表の列を増やすと形が崩れるけど、どうしても全てを表で表したい。最終的に文字を小さくするという決断をする…"
列の固定とスクロールできるCSSをあてれば、大きな表を作るときに文字を小さくする必要なく、横幅も好きな幅で全てが解決します。最高。
4. タブで手順を切り替える
次はブラウザによって手順を切り替えるタブ表示のデザインです。

これは、11ヶ国語にも対応しているとても豪華なSlackさんのヘルプページからアイディアをいただきました🙇(感謝です)
Slackのヘルプページでは、iOSとAndroidや、デスクトップとスマートフォンなどで手順をタブで切り替えて表示させています。
…なんと素敵なデザインなんでしょう。
タブがなければ、iOSを最初に表示させてそのあとにAndroid…というようにAndroidの方にスクロールさせなければいけませんし、記事が長くなってしまいます。
ブラウザによって手順を分けたいときに愛用していますが、他のものにも転用できるのでとても便利です。暇なときに無駄にクリックしちゃうくらい好きな子です。
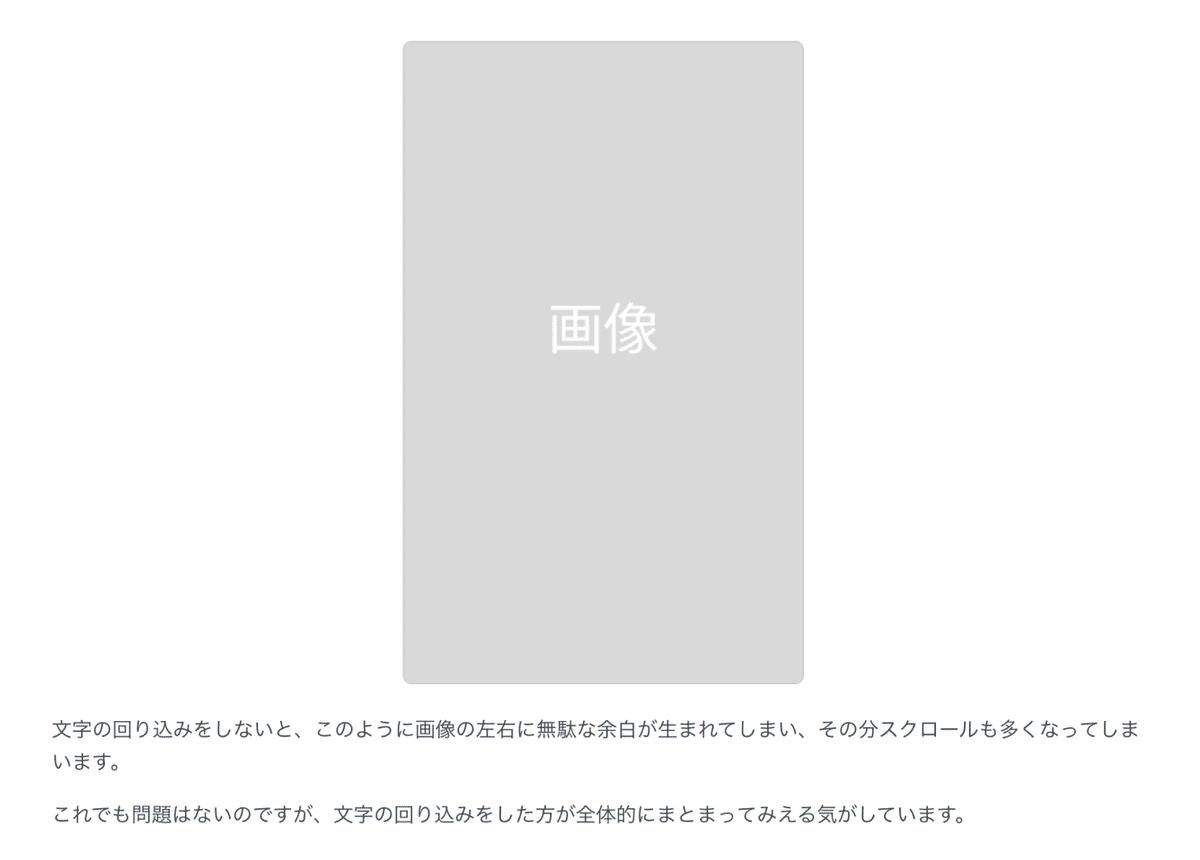
5. 画像の横に文字を回り込ませる
非常に地味なやつでごめんなさい。先に謝っておきます。
縦長の画像を記事に貼り付けた時、普通に文章を書くと画像の下に文字が来るようになり、その分画像の左右に余白が多くなってしまったり、スクロール量も増えてしまいます。

以下のように画像の右側に文字が回り込まれるようにCSSをあてると、スクロール量も減る上にまとまりがでますよね。地味なんですが、個人的には拘りたいポイントです。

スマートフォンの操作説明をしようとすると、どうしてもスクリーンショットが縦長になるので、活用できるデザインです。
6. Tipsを教えてくれる営業マン
Faciloは、マンションや戸建てを売買している営業の方に使っていただいているプロダクトで、Faciloを使うことで物件の提案が効率よくできたり、データを活用して成約数を向上させたりすることができるプロダクトです。
そのため、Faciloを活用することで営業活動がよりよい体験になるかが重要な要素のひとつです。
そこで、社内には実際に物件の売買をしていた経歴を持つ方がいたりとノウハウを持っている方が多くいるので、そのノウハウをヘルプページにコメントとして掲載しています。

書いた文章を、営業マンのイラストから吹き出しマークで話しているようなCSSをあてています。Faciloの中の人からアドバイスをされている感覚になりますね。
また、これらのコメントは新しく入るCSMメンバーのオンボーディング資料にもなります。
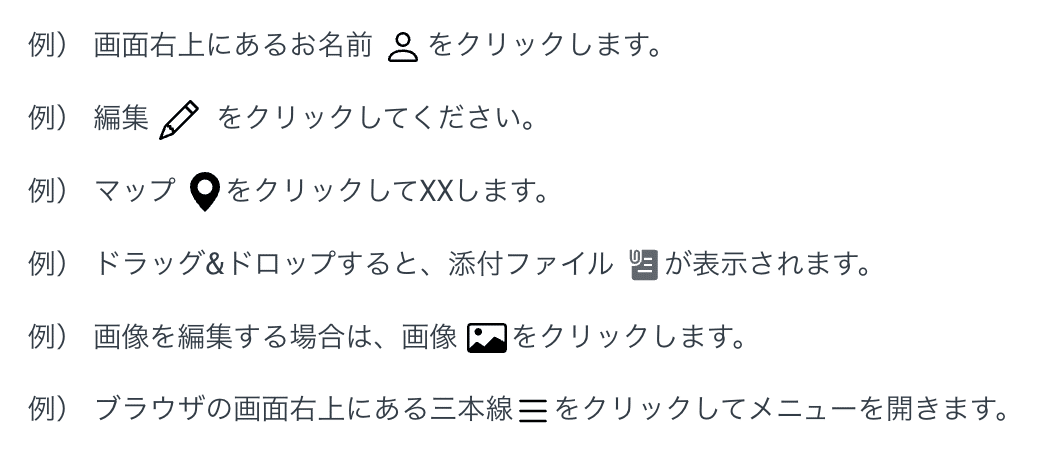
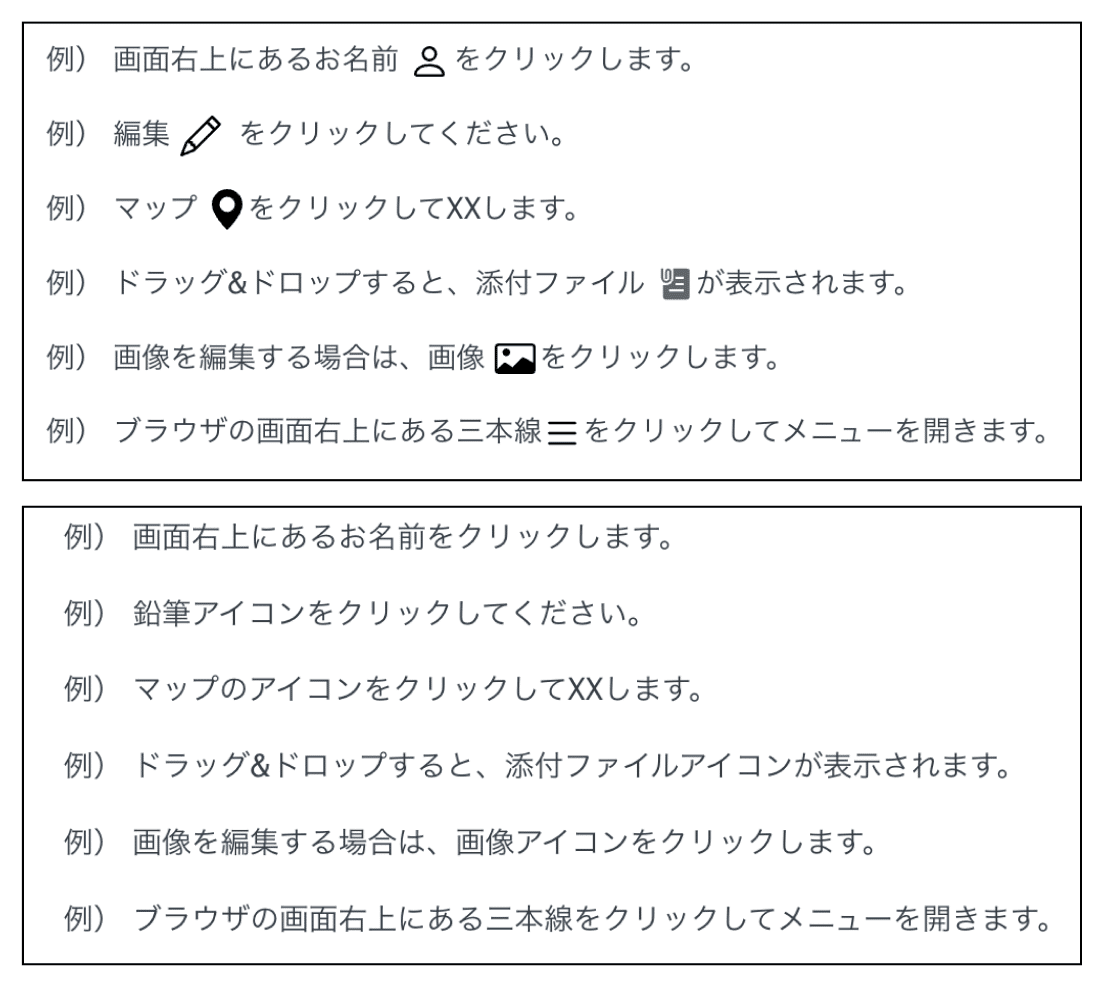
7. プロダクトのアイコン
次は、プロダクトのアイコンを活用して手順を書くデザインです。

これを導入しているヘルプページもたまに見かけます。プロダクトのアイコンをそのままヘルプページに活用して、操作手順をぱっと見て理解しやすくする方法です。
Faciloのプロダクトは、文字を使わず鉛筆アイコンだけで「編集」を表していたりするので、その操作を分かりやすくするために導入しました。
アイコンは、各プロダクトによってFontAwesomeやBootstrapなどを使っていると思うので、そのままCSSで引っ張ってくる方法や、svgにダウンロードしてZendeskのサーバーにアップロード後、divタグで挿入する方法があります。
文字だけのものと比較すると、ぐっと分かりやすくなるのがわかりますね。

8. スクロールすると出てくる検索窓ヘッダー
次は、ページを下へスクロールすると、検索窓がついたヘッダーがにゅっと現れるやつです。

これを実装しているヘルプページはそこまで多くありません。しかし、ヘルプページを1番よく使うであろうカスタマーサポートやカスタマーサクセスの体験が上がるUI/UXなのではないでしょうか。
通常、ヘルプページにはトップページの上部と、それ以外のページの右上あたりに検索窓がついているレイアウトが多いです。
しかし、下へスクロールすると、その検索窓は画面から見えなくなってしまう。記事を読んでる途中で「これ探してた記事じゃない」と気付いたとき、上までスクロールしないと検索窓が出てこない。
そんなツラミを解消する“にゅっとヘッダー君”です。
いつでもどこでも検索できますね👍
これは、予めヘッダーを2つ用意し、ページのある特定のピクセルまでスクロールしたら、2つ目に用意した固定ヘッダーがにゅっと出てくる。というJavascriptを使ったものになります。
8. ボタン
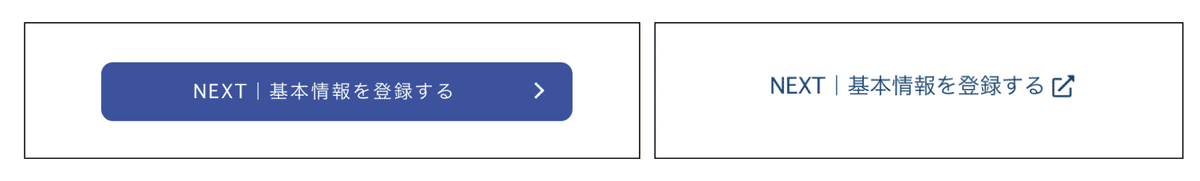
次は、案外ヘルプページにはない以下のようなボタンです。

イベントのLP「登録する」ボタンや、製品のWebページ「資料を請求する」ボタンなどによく使われますが、ヘルプページには活用どころが少ないのです。
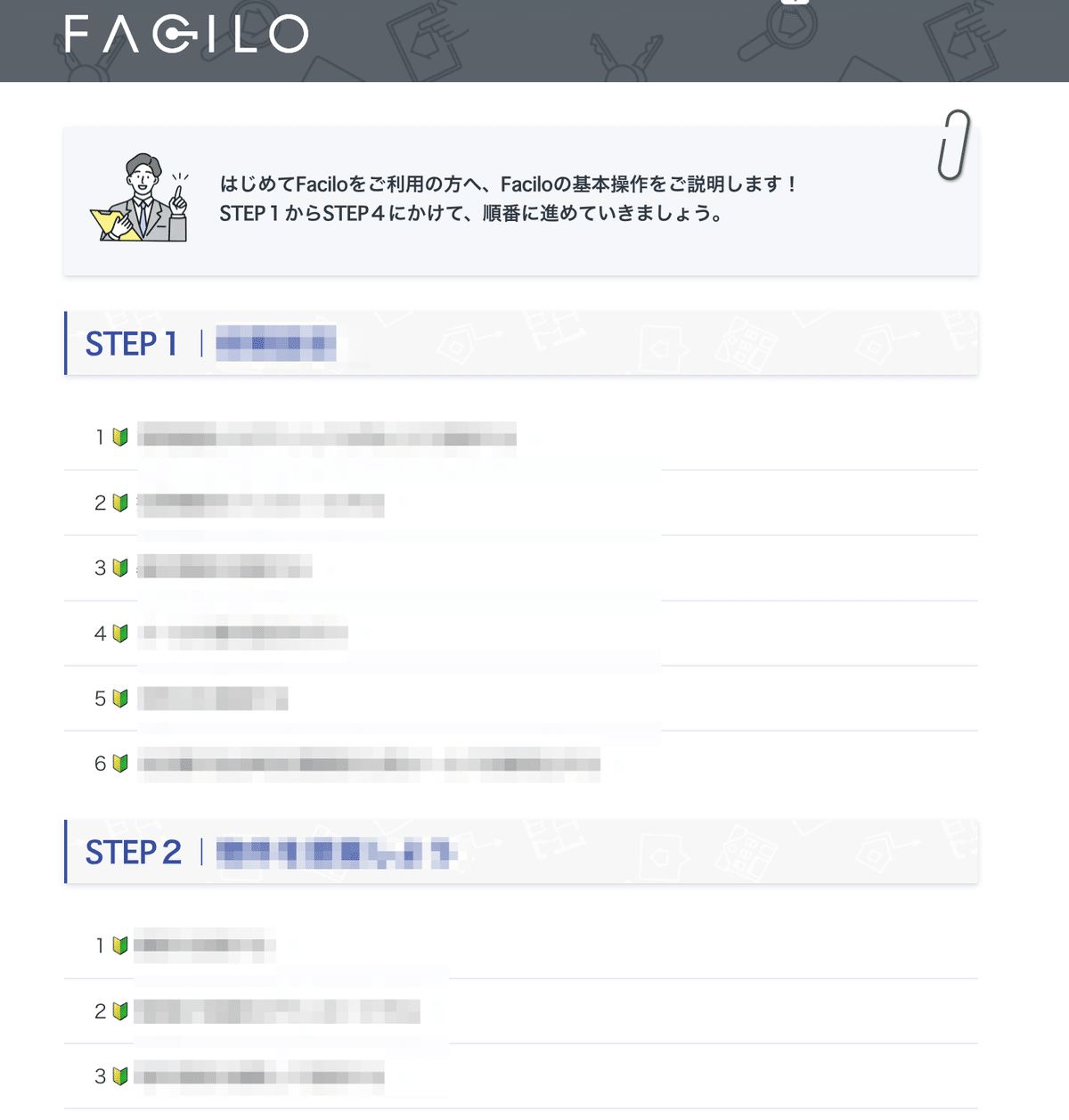
では、どこで使うのでしょうか。スターターガイドのような、初めてプロダクトを活用する方に向けた操作方法を説明するページです。
初めてプロダクトを利用する方は、まず何から始めていいか分からないので、1から10まで順番に読めば初期設定が終わってしまう…というような、スターターガイドが必須です。つまり、オンボーディングの内容を記事化したものですね。
このとき、一つの記事にやることをぶぅわぁぁぁぁーーーっ(;´༎ຶД༎ຶ`)と書いてしまうと、記事が長くなってしまうので読了率が下がってしまいます。そのため、ステップに分けて記事を5〜6記事に分けるほうが見やすくなります。
このとき、一つの記事を最後まで読んだら次のステップの記事へ…という流れになるので、記事の最後にリンクボタンを設けて、次のステップに遷移させるという設計になっています。
文字のリンクより、ボタンの方がクリックしたくなるのは人間の性です。

9. 特定の記事を検索結果に表示させない
次は、なぜこれを実装するのかという理由を説明しだすと長くなるので、方法だけ紹介しようと思います。ちょっとマニアック、かつ、Zendeskの仕組みを理解してる方しか恵みのない内容です。
記事の構造上、スターターガイドの記事と通常の操作説明記事のタイトルと内容が被っているものがあったので、検索窓から検索したときに、スターターガイドの記事は検索結果に表示させたくないという事情がありました。
Zendesk特有の制限があり、なかなか実現できなかったのですが、色々方法を試した結果以下の方法で実現できました。
「search_results.hbs」ファイルの中で、以下のような記述をしています。
説明)記事タイトルに🔰マークがあったら何もしない、それ以外を結果に表示させる。
{{#each article_results}}
{{#contains title "🔰"}}
{{else}}
検索結果を表示させるHTML
{{/contains}}
{{/each}}スターターガイドの記事のタイトルには全て🔰マークをつけていたので、こうすれば検索結果に表示されなくなりました。嬉しい。
10. 記事の構成をカテゴリによって変える
最後です。が、もはやテックブログになってきました。すみません。マニアックなので読み飛ばして大丈夫です!
まず前提知識として、Zendesk Guideでは、カテゴリ=> セクション => 記事 というデータ構造になっています。

カテゴリをいくつも作り、その下にセクション、その下に記事を格納するという構造で、ヘルプページのTOPページは以下のようなレイアウトになっています。カテゴリをクリックすることで、セクションや記事が表示されるイメージ。

このカテゴリ・セクション・記事のページは、Zendeskの特性上一律で同じレイアウトになってしまいます。ただ、スターターガイドはスターターガイド向けのレイアウトに、よくある質問集はよくある質問集向けのレイアウトに…のように、カテゴリの種類によってレイアウトを変えたいと思いました。
これは、「category_page.hbs」を以下のようにコーディングして実現しています。
説明)指定したカテゴリーIDではその下に記述したHTMLを表示させる、それ以外は通常のレイアウトのHTMLを表示させる。
{{#is category.id スターターガイドカテゴリーのID}}
ここにスターターガイドのレイアウトをHTMLで記載
{{#is category.id よくある質問集カテゴリーのID}}
ここによくある質問集のレイアウトをHTMLで記載
{{else}}
スターターガイドとよくある質問集 以外のカテゴリのレイアウトをHTMLで記載
{{/is}}
{{/is}}これで、記事の内容によって、カテゴリを違うレイアウトにすることができます。
スターターガイドはSTEPに沿って上から順番に記事を閲覧してほしかったので、以下のようなデザインにしました。

それ以外のページでは、機能全体がパッと確認できる、Zendeskの基本レイアウトになっています。

おまけ. gif画像🌅
このnoteでもgif画像 (動く画像)を使いましたが、ヘルプページにも必要なところにgif画像を沢山活用しています。2つや3つの手順番号に分割するには長すぎてしまう操作だったり、動画で実際に動いているものを見た方が分かりやすいものは、画面収録したものをGifのコンバーターGifskiを使ってGif画像にしています。
Gifskiを使うと一瞬で作れますよ!💪
この前、CSメンバーの方に「お客さんに操作説明するとき、デモをしないでもろちゃんの動画(gif画像)でアテレコしながら説明したんですよ!」とお声をいただきました。
ほー!そういう使い方があるのか!と私も嬉しい気持ちです。わざわざデモ画面を準備しなくても、その場でパッとアテレコ説明できるのはお互いにとってwin-winですね。セールスの資料にもなりますしね。
ヘルプページへの投資💰
こうやってまとめてみると、Zendeskを利用したことない方は「普通に実装されてそうなやつたちじゃん」と思うかもしれませんが、実はそうではないんです。
Zendeskでのヘルプページの構築はおおまかに、ヘルプページ構築を専門としてるベンダーに初期構築をお願いするか、Zendeskで準備されているテンプレートを活用する(開発リソースをかけない)かの2つに分かれます。(自社の開発リソースを使うのは少数派)
前者であれば、デザインを最初から細かく描いてベンダーに依頼するデザイナーが必要ですし、そもそも記事を書いていく上で必要になるデザインもあるので、途中で実装が必要になったときに運用保守をつけていないと追加実装ができない。そして、依頼するとしても、やりたいことが多くなるとそれだけ高額になるので費用をかけられない場合は厳しい。かつ、ヘルプページにコストをかけるという判断は、なかなかされにくいのが現実です。
後者のテンプレ活用であれば、非常にシンプルなデザインになり、プロダクトの特徴によってデザインを変えることができない。
そういった理由で、世の中に存在するWebページの中でも、「ヘルプページ」というカテゴリのものは、Slackさんのように開発リソースを投資している超豪華なものと、開発リソースをあまりかけられないシンプルなものに2極化するイメージです。
Zendeskは柔軟なページを作れるのが魅力な一方で技術力が必要なので、技術力がなくともプロダクトに合わせた自由なデザインで、見る人に負担をかけないヘルプページを構築することができるプロダクトが生まれるとありがたいなと思ってます。
実装してしまえば半永久的に良い効果をもたらしますしね。
構築をしてみた感想📝
細かいちょっとしたこだわりなんですが、やっぱり、文章が分かりやすいのは勿論、見やすいデザインのヘルプページって嬉しいと思うんです。私もヘルプページ書いていてテンション上がりますしね。
また、2月にFaciloへ参加し、0の状態からプロダクトを学びながら構築できているのがとてもよかったです。初心者の目線で構築できるので、2年後に構築していたのとは丁寧さが違うページができあがっていたかもしれません。
ヘルプページもプロダクトと同じ。色々なヘルプページに触れてUI/UXをこれからも研究し、お問い合わせ内容やプロダクトの進化とともに、ユーザーにとって必要な機能やデザインがあったらこれからも地味機能を実装していこうと思います。それが事業成長の一助になるのであれば。
おわり😀
長くなりましたが以上です。
参考になれば嬉しいです。
Faciloでは、シリーズAの資金調達を終え、採用を加速しております!不動産業界、テクノロジー業界のトップタレントが集まる会社です。カスタマーサクセスも大募集していますので、興味がある方はぜひご連絡ください🎉
この記事が気に入ったらサポートをしてみませんか?
