
カスタマーが持つ疑問・不明点をどう解決するのか、CS視点で考えてみた
こんにちは。
EventHubのCSチームで、カスタマーサポートをしている諸岡(もろおか)です!

今日のテーマは「カスタマーが持つ疑問・不明点をどう解決するのか、カスタマーサポート視点で考えてみた」です。
日々カスタマーサポートに関する書籍やネット上の情報を片っ端から調べまていますが、SaaSカスタマーサポートに関する情報が本当に少ない…と感じています。
現場のリアルな情報が少ないのは非常に残念なので、カスタマーサポート/テクニカルサポート/CXで頑張っている方がいらっしゃいましたら、ぜひTwitterでご連絡を📩!
(Twitterをほぼやっていなかったので、現在フォロー数5名。バチェラー出演者3名に、パンサーの尾形w )
EventHubを使うお客様の疑問点や不明点をどう解決するのか可視化してみた
EventHubとは、オンライン/オフラインイベントを開催するためのイベントプラットフォームです。
EventHubを導入した後、イベント開催までの準備▶︎本番当日▶︎開催後のデータ抽出のような流れで操作を行い、上記フェーズに合わせたお問い合わせがカスタマーサポートへ来ます。
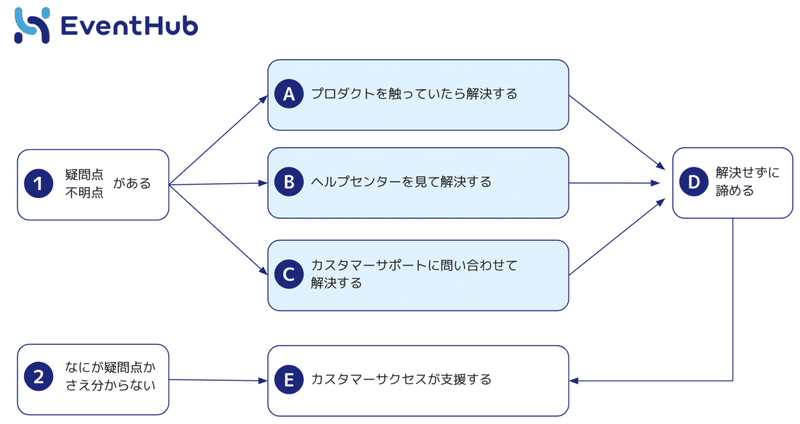
ここで、お客様がEventHubを操作していく上で抱く「疑問点」「不明点」をどのように解決するかを、簡単に可視化してみました👇

まず、カスタマーの状態を①疑問点・不明点がある ②なにが疑問点かさえ分からないの2種類に分類します。
そもそも②何に疑問を持っているのかさえ分からない方や、①疑問点・不明点があるがD.解決せずに諦めてしまった方(いわゆるサイレントカスタマー)へは、カスタマーサクセスがキックオフ・オンボーディング等のタッチポイントを設け、イベント成功まで支援しています💁 が、
カスタマーサポートの役割は、(単純に問い合わせに回答してお客様の疑問を解決するのではなく)以下の視点でお客様の疑問点や不明点を解決することだと思っています。
①疑問点・不明点があるお客様へ、A.B.Cを提供すること
A. プロダクトを触っていたら解決する
B. ヘルプセンターを見て解決する
C. カスタマーサポートに問い合わせて解決する
②サイレントカスタマーの疑問を減らすこと
③何がわからないかわからない状態を減らすこと
今日は①②③の中から、①のABCについて絞ってお話ししようと思います😃
A. プロダクトを触っていたら解決する

分からないことがあっても、プロダクトを使っていると何となく解決してしまうことってありませんか?これが一番の理想ですが、難しいのが現実です。(EventHubはその中でも本当に直感的に分かりやすいUI/UXです!🤚)
ただ、カスタマーサポートのActionによって、この理想に近づけることが可能だと思っています。
実際どんなプロダクトがええねん?という現場(お客様)の声は、主にFS(Field sales)チーム、CS(Customer success)チーム、カスタマーサポートチームが吸い上げます。
- FSチームでは契約前の商談時に
- CSチームでは契約後の更新商談や振り返りMtg等に
- カスタマーサポートチームでは導入後の機能に関するお問い合わせ時に
という異なるフェーズで吸い上げるために、内容の質も勿論異なります。
カスタマーサポートが吸い上げる現場の声は他のチームに比べて、
・より実務的で
・より細かく
・より機能的な部分
というように、ミクロな内容になっています。
問い合わせは基本的に「〜はどうやったらできますか?」「〜をしたいのですが、できません」という文で来ます。その中には、「現在の機能でできること」もあれば、「現在の機能でできないこと」が存在します。前者の場合はヘルプページと共にご案内すれば解決できますが、後者の場合はプロダクトの開発改善をしないと解決できません。
現場の声を吸い上げて、お客様が躓かないようなプロダクトに日々改善していくことで、A.プロダクトを触っていたら解決するという世界に近づけるという考えのもとActionをしています。
弊社では、お客様のご要望をProduct Boardというシステムに投稿し、insightを集約しています。1つご要望をいただく度に、「XXX株式会社から、XXXというご要望が、XXXという背景で来ている」という内容を投稿するのです。
日々何十件と問い合わせの対応をしたら終わり!ではなく、このProduct Boardへ「プロダクトが原因でお客様が躓いてしまったポイント」や、「お客様がやりたかったけど出来なかったこと」を随時投稿することで、insightを参考にプロダクトマネージャーがプロダクトの改善を行っていくことができます。
このサイクルを繰り返すことで、そもそも疑問点・不明点が生まれないプロダクトに近づけて行きます。
私がこれまでに対応してきたお問い合わせから機能改善の提案を複数してきましたが、改善案をプロダクトに実装すると、見事にそれに関するお問い合わせが0になります🤞
B. ヘルプセンターを見て解決する

プロダクトを触っていても、やはり疑問点や不明点が出てきます。
その時に助けとなるのはヘルプセンターです。
EventHubのヘルプセンターはZendeskで作っており、記事数は約250程度の大きさです。ヘルプセンターの構造は、大まかに以下のように分けています。
①スターターガイド
②機能別にカテゴリー分け
③よくある質問集
ヘルプセンターを構築する上で大切なことは、人間の探索行動に基づいて作ることです。お客様は、疑問点・不明点を持ってやってくるのですから、以下の内容を網羅したページに極力近づけることが重要になってきます。
①既知項目探索
自分が探しているものが何かを知っていて、どのようなワードで探せば良いのかも知っている。ユーザーが頭に思い浮かべたキーワードがヘルプページに存在するかが重要。
②探求探索
自分は何が分かっていないのか、何が必要な情報なのかを把握していない。もしくは、何が分かっていないのか把握していても、どこから手をつけて良いのか分からない状態。初心者向けのスターターガイドなどの、脇道に外れないページの作成が重要。
③再検索
過去に見たことがある情報を確認するためにもう一度見るために検索する。数値の確認や、よくあるトラブルシューティングの確認などに検索されるため、分かりやすい導線にしておくこと、検索でHitするかが重要。
④全数探索
あるカテゴリーについて情報を網羅的に探したい。どのような使い方をしたらパフォーマンスが上がるのか、不具合が起きる可能性や制限事項がないかなどを調べる状況。分かりやすい機能別のカテゴリーページが重要。
ヘルプセンターは作ったら終わりではなく、Google AnalyticsやZendeskの分析機能を活用して、常に問題が解決しやすいヘルプセンターにアップデートしていくことが、重要です。
ただ、全てを網羅するヘルプセンターを作ってしまうことで、我々にとって良くないことも起こり得ます。「XXはできません」という注意事項を書いてしまうがために、カスタマーがヘルプセンターで「XXはできないのか…」と自己解決してしまい、「XXがしたい」という現場の声が届かなくなってしまうという現象です。そのため、カスタマーサポートはヘルプページを作成することと並行して常にプロダクトへアンテナを張り、お客様が使いやすいプロダクトとは何かを考えることが重要だと思っています。
最近では、Zendeskの分析機能(Explore)がより高度な分析ができるように進化しており、Google Analyticsを使わなければ取得できなかったデータもZendesk上で取得できるようになっているため、私もQueryを使って分析機能を活用しています。
ヘルプセンターの構築方法やデータ分析についてはまた時間がある時に記事を書こうと思いますので詳細は割愛✂
C. カスタマーサポートに問い合わせて解決する

プロダクトを触っても解決せず、ヘルプページを見ても分からない。もしくは、ヘルプページを見ずにカスタマーサポートへ直接問い合わせする場合があります。
ヘルプページが認識されていない場合、ヘルプセンターへの導線を見直す必要がありますが、ヘルプページを見ても疑問点・不明点があるお客様はカスタマーサポートへ問い合わせをします。
カスタマーサポートへ来るお問い合わせを大まかに分類すると、以下の5種類に分けることができ、それぞれの分類に合わせて解決に向けたNext Actionが変わってきます。
①プロダクトの不具合によって発生したお問い合わせ
- EventHubはバグが非常に少ないプロダクトですが、プロダクトの不具合に関するお問い合わせは主にカスタマーサポートへ来ます。エンジニアやプロダクトマネージャーと連携して、迅速に改修に向けて対応します。
②プロダクトのUI/UXが原因で発生したお問い合わせ
- プロダクトの使いにくさが原因で発生するお問い合わせには、先述の通りプロダクト改善案を提出し、改善に向けて対応します。ヘルプページに仕様を書いてお客様に自己解決をさせるのではなく、この問い合わせはプロダクトが原因なのではないか?という視点が常に重要です。
③契約関連や運用面での相談に関するお問い合わせ
- 基本的にEventHubではカスタマーサクセスマネージャー(CSM)へ連携します。どのようにEventHubを活用したらイベントが成功するのか、CSMが多くの知識を持っているためです。また、契約関連は迅速にSFDC上で契約内容を確認し、担当企業のCSMと迅速に連携をします。
④ヘルプページに記載がない or 説明不足によるお問い合わせ
- 完全なヘルプセンターというものは存在しないため、お問い合わせの内容で初めて発覚する仕様も存在します。適宜開発チームやプロダクトマネージャーと連携を取ってプロダクト仕様の確認を行い、同じお問い合わせが2度発生しないよう、迅速にヘルプページの更新をします。
また、1度作成したヘルプページも常に完璧ではないということを頭に入れ、お客様が理解しやすいページか見直す必要があります。
⑤ヘルプページに到達できなかったために発生するお問い合わせ
- ヘルプページに記述はあるが、探しても回答が得られなかったためにお問い合わせをする場合があります。ページへの導線の改善をしたり、Google AnalyticsもしくはZendeskの分析機能で検索ワードを確認し、*0件HITを改善する必要があります。
*0件HIT=ユーザーが検索を行っても、該当する情報が見つからない結果となること(検索結果なし)
上記のように、お問い合わせの内容に応じて解決に向けて回答をするだけでなく、根本的な解決に向けてActionします。
補足ですが、EventHubは「イベントが開催される日程が決まっている」「本番当日というものが存在する」というプロダクトの性質上、問い合わせへの回答速度が非常に重要となってきます。本番当日までに過密なスケジュールで準備を行うために、分からない点は一刻も早く解決したいためです。
アーリーフェーズの場合、少人数で問い合わせの対応をしなければいけないため、ヘルプページの分析/更新やプロダクト改善提案/Answer Botの構築等まで手が回らないことが多いと思います。
実際、私も一人で全て行っているためまだまだ改善したいことが沢山あります。アーリーフェーズの少人数でカスタマーサポートを行うためには、
①細かい数値は気にしない
②お問い合わせの種類に合わせて解決に向けたNext Actionを高速で行う
③ヘルプページ作成にエネルギーを注ぐ
ことが重要だと思っています🔧
最後に
EventHubではカスタマーサクセスとカスタマーサポートが連携を取る場面が多くあります。最初にお伝えした、「②そもそも疑問点や不明点に気づかない」お客様や、「①疑問点や不明点があったが、D.諦めた」お客様の声をカスタマーサクセスからサポートチームへ共有することで、プロダクトとヘルプセンターをより良いものにするという連携です🐵
▼CSMから私へ来た依頼

積極的に改善に向けて意見を言ってくれるチームがいるので、心強いです。
また、EventHubでは、Answer Botの活用もしています。ただ、このAnswerBotの活用にはまだまだ課題点が沢山あります🥲 2022年は、Answer Botの活用を促進させるために、色々と取り組んで行こうと思っています。
長くなりましたが、カスタマーが持つ疑問・不明点をどう解決するのか、カスタマーサポート視点で考えてみた結果、EventHubのカスタマーサポートでは以上のような構造で、プロダクトを使う方が持つ疑問点・不明点が解決できるよう日々取り組んでいます🐶
この記事が気に入ったらサポートをしてみませんか?
