
パズルゲーム「窓の中の先にあるもの」の構成要素
2021年2月28日に公開したパズルゲーム『窓の中の先にあるもの』。
このゲームはunity1weekと呼ばれる「ゲームエンジンunityを使って、1週間でゲームを作るイベント」のために制作しました。今回の記事は『窓の中の先にあるもの』がどのように作られているか、分解していきます。
※少しネタバレ含みます
まずは、ゲームの紹介です。↓ゲームはこちらからプレイできます。
https://unityroom.com/games/u1w03tob
それでは、本題に入ります。
1.unity1weekでゲームを作る時の目的
unity1weekに参加したのはこれで3回目です。今回はゲームを作る時の目的がありました。それは以下の通りです。
プレイヤーに体験させたいことを見せる。それ以外は見せない!
このような目的ができた経緯については、第3回u1w共有会で話しているので、興味のある方は下記の動画とPDFをご覧ください。
2.企画について
プレイヤーに体験させたいことを見せる。それ以外は見せない!
そのような目的をもっていたので、企画を立てる時の企画の立て方は、自然と「プレイヤーにどのような体験をさせたいか?」になります。
今回のunity1weekのお題は「回」でしたので、「回」について企画をあれこれ考えました。
星を回す(1周すると何かが成長する)、回を回転させる、足場が回転する、カメラが回転する……
色々考えましたが「カメラが回転する」という企画は工夫次第で「プレイヤーに新しい体験をさせられそうな企画」であり、「他の人とネタが被りにくい企画」と考え、「カメラが回転する」に企画を絞りました。
と、ほぼ同時に、今のパズル企画案が浮かんできました。
念のため、他に似たような企画があるかも調べました。ペーパーマリオは視点を変えられるゲームでしたが、今回の企画のように高さや奥行きの概念自体が変化するようなものではなさそうです。
そんなこんなで、この企画はこれまでにない面白い体験のできる企画だぞ、という手ごたえも感じました。
お題が出たのは、2月22日0時。企画が固まったのは、2月22日19時あたりだと思います。
比較的早く企画が固まったのはとても幸運なことでした。
3.絵作り(ゴールの話)
体験を強調する、という課題を自分に課したので、絵作りも考えながら作成しました。
まずはお題が「回」ということ。
お題が「回」なので、「回」の形のパズルにしたいと考えていました。結果、正方形の部屋の中にある、正方形の窓をゴールにする、というルールが出来上がりました。

↑真ん中の窓にたどり着けばゴール
4.絵作り(世界観の話)
次に世界観の話です。
体験を強調する、という考えから、部屋はプレイヤーとブロック以外の装飾品を一切描かずに「回」の字の部屋であることを強調しました。
そしてゴールは窓である、というルールから下記のような状況が生まれます。
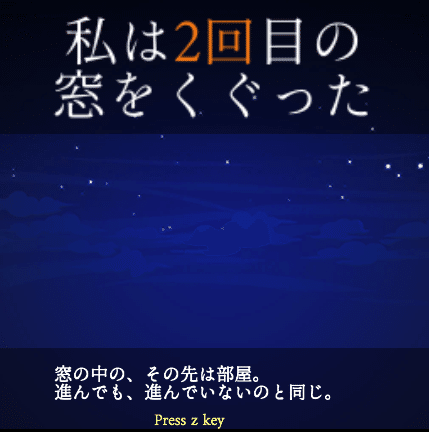
「回」の形の部屋をくぐるとまた部屋がある……何度、窓をくぐってもその先は部屋……
次に、そんな部屋に迷い込んだ少女(主人公)はどういう気持ちになるのか考えました。
結果、少女は何度も何度も窓をくぐり抜け、この世界の構造を把握し、諦めの気持ちを抱いているに違いない、と考えました。
ゲーム的には、ステージ1をクリアすると「私は1回目の窓をくぐった」(※1と表示されるのですが、少女は窓を何度もくぐってきているのです。
なので「私は知っている」という言葉を少女が口にするようにしました。
少女の諦めの気持ちを想像すると、次に周囲の背景がどんな絵になるのかイメージも浮かんできます。
きっと、そこは静かで冷たいレンガの部屋。静かな世界を構築するため、窓の先に見える景色は夜の景色。レンガは冷たい印象を持たせたいため、寒色系の色合いに……
そんな感じで世界観ができあがりました。
ちなみに……
プレイヤーに体験させたいことを見せる。それ以外は見せない!
という課題がなければ、この背景はできていませんでした。前回のunity1weekの失敗がなければ、学ぶことがなければ、おそらく、背景の寂しさに不安を覚え、色々つけ足していたと思います。
(※1 ちなみにお題が「回」なので、「ステージ1をクリアした」ではなく「1回目の窓をくぐった」と言う言葉を使っています。
5.絵作り(特殊効果の話)
さて、ここでエフェクトの話です。これまで「体験させたいこと以外は見せない!」という意思で背景の制作にのぞんでいます。
ところで、このゲームの背景にはエフェクトがかかっています。
レンガに薄くかかる冷気、上へ上がっていく光のエフェクト、冷たい床を表現するエフェクト、暗い底なし穴を表現するエフェクト……
これらのエフェクトの意味はなんでしょう?
ひとつは、少女の諦めの気持ち、孤独感、絶望感、夜の静けさ、この世界の冷たさといった状況を伝えやすくするため。
それだけではありません。あと、2つあります。
2つ目はパズルゲームなので、プレイヤーが無操作でいるときに、動いている絵を作るため。
動いている絵を作る、という考え方は第2回u1w共有会のゆーじさんが発表していた「生きている画面」の考え方から学びました。とてもためになりました。
↑第2回u1w共有会 ゆーじさんの発表
そして、3つ目は(何度も出てくる言葉ですが……)体験を強調させるためです。
今回、背景のレンガには一切装飾品が描かれていません。言葉だけ聞くとのっぺりしそうですね。
装飾品のないレンガに存在感を出すにはどうすればよいか?
逆に存在感を出しすぎて、ブロックや少女が背景に埋もれてしまわないか?
そのような問題をクリアするために、背景にエフェクトをかけ、ブロックや少女にはエフェクトをかけない方法を取りました。
結果、レンガはのっぺりせず、ブロックや少女は鮮明に表示される、といった絵作りにすることができました。
6.絵作り(UIの話)
続いてUIの話です。絵作りの話が続きますね……
UIは公開日初日こんな状況でした。

動画しかなかったのでちょっと画質が悪いですが……左側に操作説明を載せていました。
これ、なんとなくなんですよね。
なんとなく画面が寂しい、視点が切り替わるので、視点の切り替えに合わせてなんとなく操作を載せたほうがいい、なんとなく……
でも、操作説明を実装していなかった頃にプレイしていた時の没入感を知っていたので、このUIは見せなくていいものまで見せているな、ということはわかりました。
結果、操作説明を外し、今の画面に落ち着きました。

↑このUIの方がより強い没入感が得られる
ちなみに僕自身も気づきませんが実は、横から見た時のUIと上から見下ろした時のUIの枠は変えています。
横から見た時は、正方形のゲーム画面の周囲にレンガがうっすら見えるんです(ほぼ見えないですけど)
これは一つ前のステージのレンガなんですね。
7.ステージ設計(チュートリアルの話)
というわけで、UIから操作説明を外しました。unity1weekでは1回のイベントで400前後のゲームが投稿されるわけですから、プレイヤーは多くのゲームを遊びます。なので、操作説明を外したあとも、操作説明を簡潔に行った方が親切です。
ではどのように操作説明を行うとよいか?
ステージを攻略していくと操作がわかるように、僕はしました。

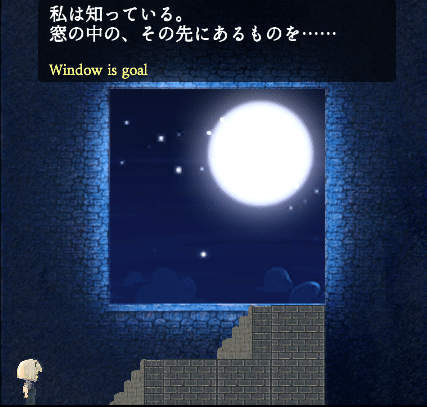
↑ステージ1 ルールの説明(窓はゴールである)

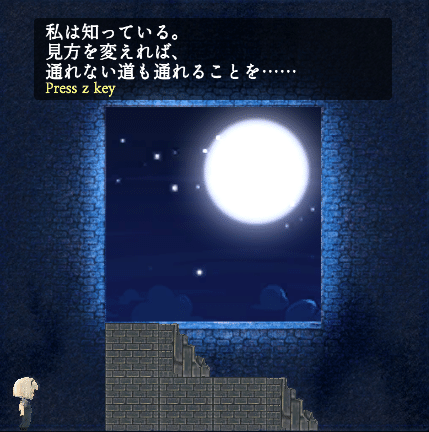
↑ステージ2 zキーは視点切り替え

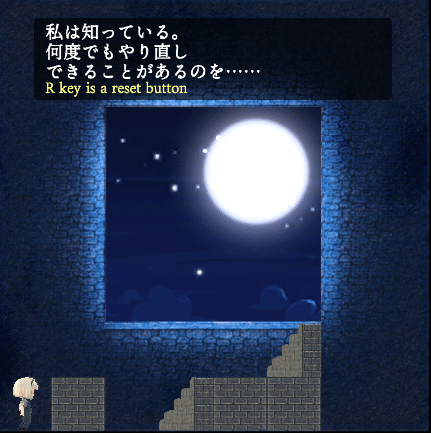
↑ステージ3 rキーはリセットボタン
今回の操作説明の狙いは下記のとおりです。
・プレイヤーは知りたい時に知りたい
・システムメッセ―ジではなく世界観を感じさせるメッセージに
・順を追って、驚きと達成感を得られるように
・プレイヤーは知りたい時に知りたい
いきなり、キミは何を言っているのだね? みたいな日本語が出てきましたが、知りたいときに知りたい、とは言いかえれば、知る必要のない時に知らせない、ということです。
ステージ1はプレイヤーが窓までたどり着いたらクリアです。
4歩→へ進むだけでクリアです。
この時、視点切り替えやリセットボタンは必要ありません。詰む状態もありません。そういうステージデザインにしています。
このステージで
・窓にたどり着いたらクリアです
・zキーで視点を切り替えられます
・rキーはリセットボタンです
といった情報を一度に与えてしまうと、うわぁ~、なんだか覚えるの面倒くさい、と思う人もいることでしょう(僕がそう)。
なので、ここでは「窓はゴール」とだけ、伝えます。
そもそも「窓はゴール」であることを伝える必要があるのか? という問いもあるかもしれません。
これについては、「窓はゴール」というゲームルールが大分特殊なため、一番初めに説明する必要があると感じて、説明を入れたのでした。
窓がゴールなので、窓までたどり着けば、窓の右端であろうが、左端であろうがゴールなんですね、大分特殊なルールだと思います。
・システムメッセ―ジではなく世界観を感じさせるメッセージに
「Press z key」はシステムメッセージじゃん、と言われそうですが、いや、本当にそのとおりなのですが、
私は知っている。
見方を変えれば、
通れない道も通れることを……
Press z keyと書くことで世界観を感じさせるメッセージになるようにしています。
・システムがゲームの説明をする
・キャラがゲームの説明をする
これには大きな違いがあると思うのですよね。僕もシステム説明を入れることは多々あるのですが、業務で制作するゲームも含め、チュートリアルはゲームの一部、世界の入り口にしたいです。
このようなメッセージを入れて操作説明を行うことを考えた結果、ステージクリア時にキャラのセリフを入れるアイデアが出てきました。

操作説明はストーリー、および世界の一部なのです。
・順を追って、驚きと達成感を得られるように
noteではチュートリアルと呼んでいますが、ステージ1~3もパズルのステージの一つです。
ステージ1では世界観とルールを説明するのが目的なので、ゲームの難易度はとても簡単です。詰みがないです。操作していればいつかクリアできます。
パズルゲーム? 難しいんでしょ? と身構えていたプレイヤーも「なんだ簡単じゃん」と思えるレベルです(簡単すぎて達成感は得られないでしょう)
ステージ2は、驚きのあるステージです。
視点を変えると高さや奥行きの概念も変わる、というこのゲームの「コア」を説明しています。
プレイヤーはびっくりします。僕もびっくりします。それ以外の要素は不要です。なので、実はここも詰む要素はないです。
ステージ3は、リセットボタンの説明があるステージです。
このステージで初めて詰み状態が発生します。割と詰みやすい位置にブロックを配置しています。
ただ、パズルとしては簡単なレベルです。少し視点を変えて臨めばクリアできるレベルです。ここで初めて小さな達成感を得られるようにしています。
ステージ1~3はそのような構成にしています。
8.ステージ設計(全体のレベルデザイン)
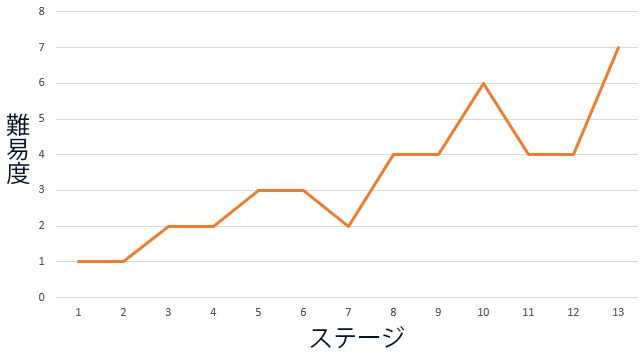
さて、このゲームの難易度曲線をみてましょう。

↑難易度曲線(作者の意図)※プレイヤーによって難易度は変わります
ステージ6までは徐々に難易度が上がっていき、ステージ7で一旦難易度が下がっていますね。
それから、ステージ10で難易度が高くなるものの、ステージ11,12はステージ10と比べると簡単。そして、最後に最難関のステージ13が来る、そんな構成です。
一直線に難易度が上がるわけではないのですね。緩急をつけています。
なぜか?
それは、緊張と緩和をプレイヤーに与えるためです。すなわち、緊張状態(高難易度ステージに当たっている状態)から解放されたあと(クリアしたあと)、プレイヤーに達成感を味わってもらいたいのです。「高難易度ステージをクリアした、やった、すげー!」と。

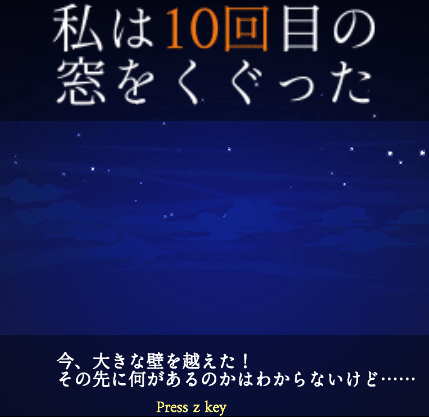
↑高難易度ステージクリア時にはキャラのセリフも気持ちよくしています。
一度達成感を得た後は余韻に浸りながらパズルを攻略してもらいたいので、難易度を下げています(緩和状態)
また、難易度の低いステージは、難易度の高いステージを「難しいステージ」と感じてもらう役割も果たしています。
(「ゲームが難しい」ではなく)「ステージが難しい」というのは相対的なものなのです。簡単なステージがあるからこそ、難しいステージを難しいと感じるのです。
その結果が先ほどあげた難易度曲線なのです。
ちなみにこの曲線は、映画の感情曲線と同じような形になります。
緊張と緩和を繰り返しながら、クライマックスへ向かって感情は高まっていき、クライマックスに達した時に大きなカタルシスを得る、その考え方とステージの難易度設定の考え方は同じです。僕はそうしています。
9.サウンド設計
「窓の中の先にあるもの」は全13ステージのパズルゲームです。その間、音楽は変わりません。
……いえ、実は少し変わってます。

実はBGMのテンポが少しずつ上がってます。
狙いは何でしょうか? ここまでの説明で実は狙いはわかります。
今回選んだBGMは少女の諦めの気持ち、孤独感、絶望感、夜の静けさ、この世界の冷たさを表すのに適したBGMを選びました。
とても重く聴こえるところもあるBGMです。
一方でキラキラとしてパートもあり、夜の幻想的な雰囲気を感じられるBGMでもあります。
ステージ1ではテンポ普通のまま。重く聴こえるところは孤独感、絶望感を覚える曲調になっていますが、これがステージ13まで進むと、テンポが軽くなっており、希望を見いだせる曲調へ変わっています。
ステージが進むにつれて、少女の心が変化していく様を表現したかったのと、難易度が上がるにつれて、重苦しい曲のままではなく、希望を見いだせる曲へと変えていきたい、という意図がありました。
10.タイトル
「窓の中の先にあるもの」というタイトル、日本語として不自然ですよね。
けど「窓の先にあるもの」というタイトルではないな、と思い、敢えて「窓の中の先にあるもの」というタイトルをつけました。
タイトルに少し引っかかりを持たせたいと思ったのが理由です。
窓をくぐると窓のある部屋に行きつく、そして、窓をくぐるとまた窓のある部屋に行きつく、という状況は違和感のある状況なので「窓の中の先にあるもの」という引っかかりを持たせた言葉の方が面白いな、と思ったのでした。
もう一つ、これはunityroom固有の問題ですが、タイトルは10字以内が望ましいと思います。10字超えるとタイトルが省略されてしまうので。
なので文字数的にも10字ぴったしだし、このタイトルにしよう、と思ったのでした。
11.終わりに(作家性のあるゲームについて)
さて、いかがでしたでしょうか?
僕は自分のことを「作家性のないインディーゲーム開発初心者」と考えていました。どうも何かの真似事、何かの組み合わせのゲームばかり作っていて、独自の世界観を構築できない作者であると……
しかし、
プレイヤーに体験させたいことを見せる。それ以外は見せない!
という課題を課し、課題に対して理屈を積み上げて、ゲームを作っていった結果、作家性の感じるゲームができあがった……かも?! とびっくりしています。
作家性とは、その人の個性、センスが光り、ビカビカビカっと(?)できあがるものと思っていましたが、そうとも言えないかもしれない? と少し思い始めています。
ここで説明してきたように今回のゲーム作りは理詰めのゲーム作りです。
それこそパズルみたいなもので、ビカビカビカっと何かが落ちてきたり降ってきたりしていません。企画を思いついたところだけは猫か何かが少しだけ落ちてきたかもしれませんが。
理屈から作家性を作ることもできるのか? そのことに少し驚きました。
とにもかくにも「窓の中の先にあるもの」は、ここで説明したような考え方で作られているので、この作り方を見てから遊ぶと、また違った楽しみ方ができるかもしれませんね!
最後まで読んでいただき、ありがとうございましたっ!
この記事が気に入ったらサポートをしてみませんか?
