
NewsPicks UIデザイナーのFigma利用フロー大公開!
自己紹介
NewsPicksでUIデザイナーをしております。つづく(ひらい) ともこと申します!
初note投稿なので、本題に入る前に軽く自己紹介をさせていただきますm
2016年に武蔵野美術大学デザイン情報学科卒業後、ヤフー株式会社に新卒デザイナーとして入社しました。
ヤフーでは広告管理ツールのUIデザインやCtoCサービスアプリのデザインなどに携わりました。
そして今年の6月末でヤフーを退職し、株式会社ニューズピックスにUIデザイナーとして転職しました。
現職ではNewsPicksアプリやWeb、その他関連サービスのUIデザイナーとして関わっております。
仕事の話はそこそこに…。なにより一番に覚えて帰っていただきたいのは、「女性アイドルが好きです!」ということです!!
ハロプロ、日向坂46などの日本の女性アイドルグループが物心ついたときから今までずっと好きでして、最近だと「Girls Planet 999」というガールズグループのオーディション番組にお熱しておりました!
余談が過ぎました…。本題に入ります!
NewsPicksのFigma利用における課題
自分が入社した今年7月のタイミングで「UI Design Unit」というUIデザイナーが集まるチームができましたが、その前はデザイナーチームというのがなかった期間も長く、UIデザイナーも2名で担われていました。
入社前から「UIデザインツールはFigmaを使用している」というのを聞いており、前職でもFigmaをメインで使用していたのでハレーションなく業務に携わることができるだろうと思っていましたが、実際に業務を初めてから、Figmaの構造まわりで3つの課題感を抱きました。
課題1
Teamプランでの利用において、プロジェクトやファイルの使い分け粒度がバラバラ

課題2
リリース済みのデザインと開発中のデザイン、検討中のデザインが1つのファイル内で同じページ上に混同している

課題3
マスターとなるデザインやMaster Componentが格納されているファイルもバラバラで、何を正として参照すべきか都度他メンバーに確認しないとわからない
(何度か行われているUIリニューアルの度にComponentファイルが新規で作られている)
サービスやプロダクト開発のスピード感に対して、デザイナーの人数が少数であれば、ある程度は属人な状況も発生しうると思いますが、
今年だけでUIデザイナーが自分を含めて2名増え、さらに今後も人数が増える可能性が十分にあったため、このタイミングでFigmaのプロジェクトやファイル構造と、Figmaの利用フローを整備する必要がありました。
整備する上で実際に手を動かすUIデザイナーだけでなく、デザインを確認するPM、エンジニアなどのロールの方にとっても参照しやすいFigmaの構造を作っていくことも同時に意識しました。
どういう構造にすればいいのかメンバー間で話し合いを進めていたタイミングで、「#Figma見せ合いっこ」というオンラインイベントがあり、こちらのイベントで得たナレッジや、メンバー各々のアイディアなどを織り交ぜてNewsPicksのFigma利用フローを固めていきました。
プロジェクトの構造
Figmaのプロジェクトは、複数のファイルを1箇所に束ねることができ、フォルダ的な機能を果たしてくれます。
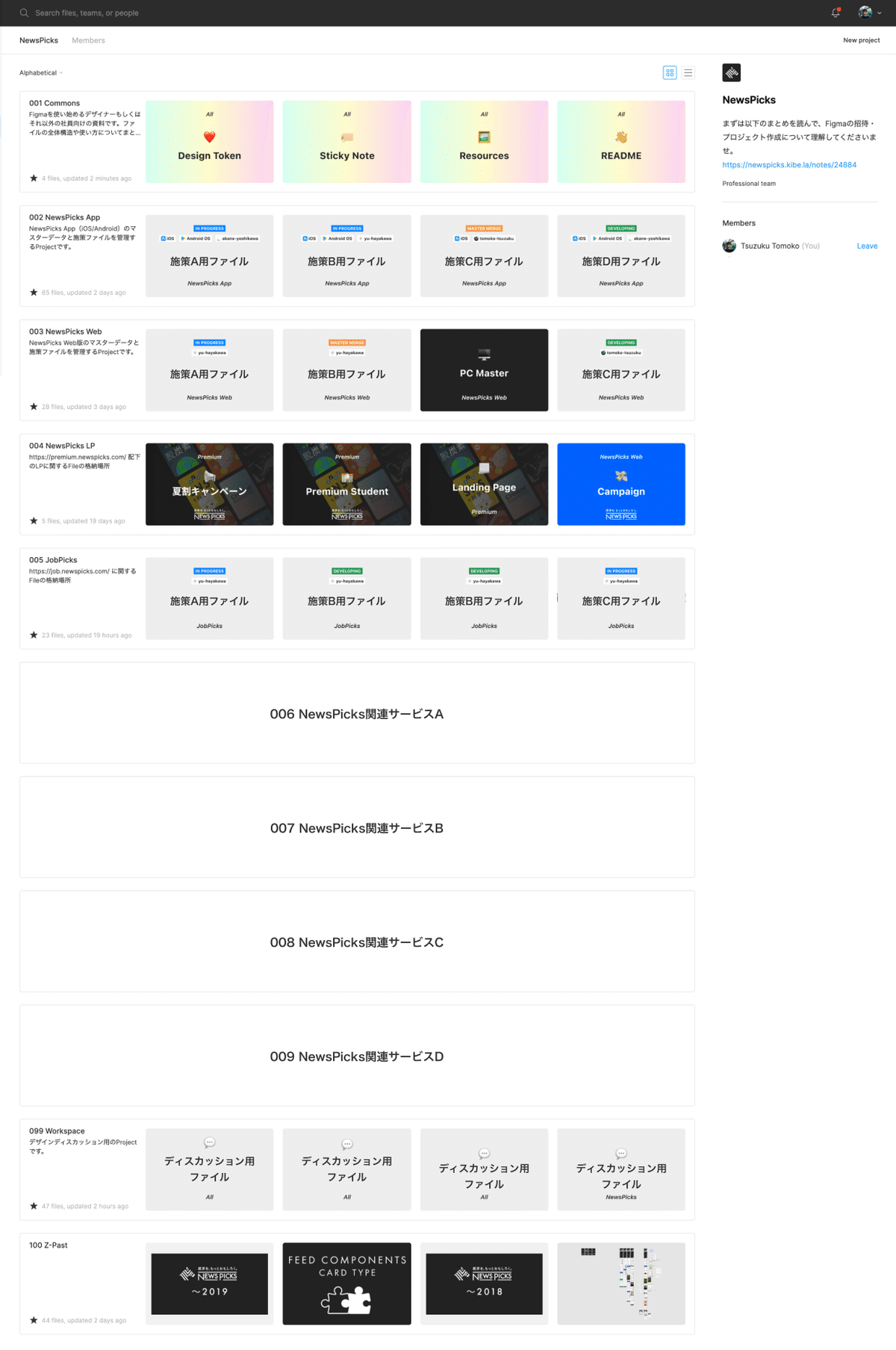
プロジェクトをどの規模感で分けるか検討した結果、下記のような構造にしました。
プロジェクト横断で必要な情報&素材格納用プロジェクト
・Commons
NewsPicksに関するプロジェクト
・NewsPicks App
・NewsPicks Web
・NewsPicks LP
関連サービス用プロジェクト
・JobPicks
・NewsPicks関連サービスA
・NewsPicks関連サービスB
・NewsPicks関連サービスC
・NewsPicks関連サービスD
検討や議論用にファイルの作成をしたい場合の格納用プロジェクト
・Workspace
過去施策ファイル格納用プロジェクト
・Z-Past

(一部加工しています。)
それぞれのプロジェクトについて説明します。
◆ Commons
こちらは主に「デバイスやサービス間を横断して必要な情報&素材」に関連するファイルを格納していく場所です。
具体的に下記のような内容なファイルを格納しています。

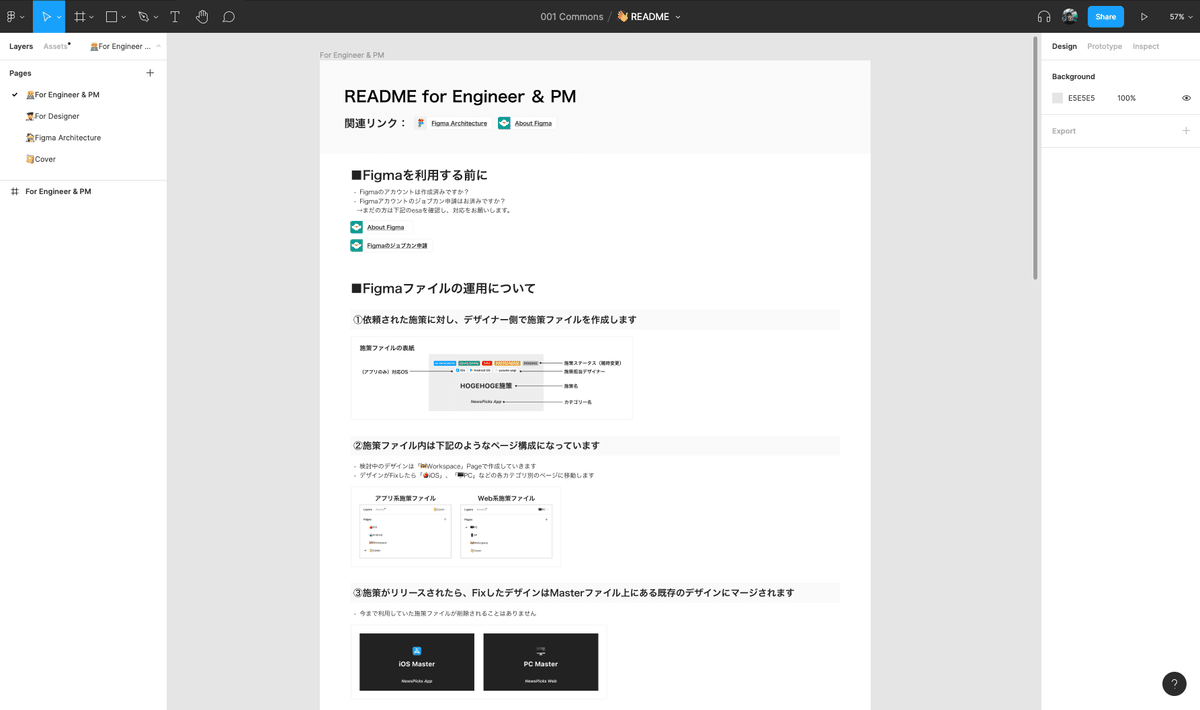
・README
Figmaを使用するデザイナーだけでなく、Figmaを参照するPM、エンジニアの方に対して、Figmaファイルの全体構造や、Figmaの基本的な使い方についてまとめている資料を収めているファイルです。

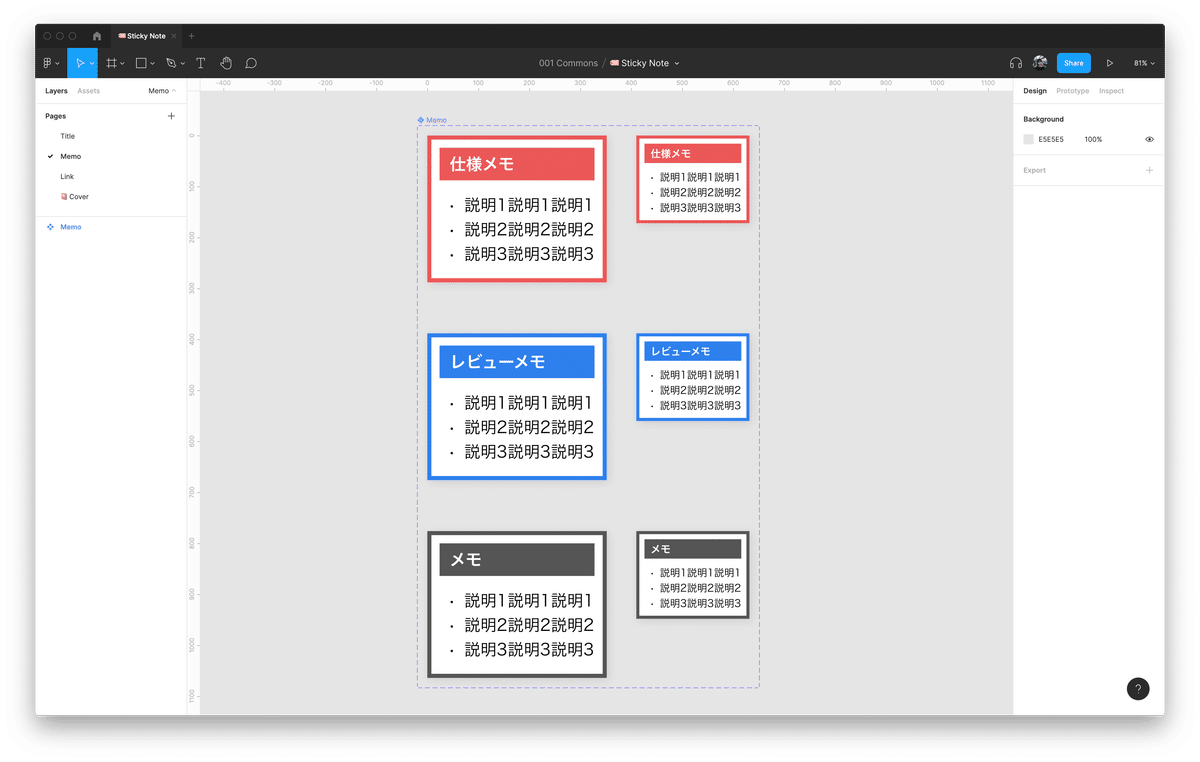
・Sticky Note
Figmaのファイル内で使えるメモやタイトル、リンク先を添付するようのコンポーネントを管理しているファイルです。



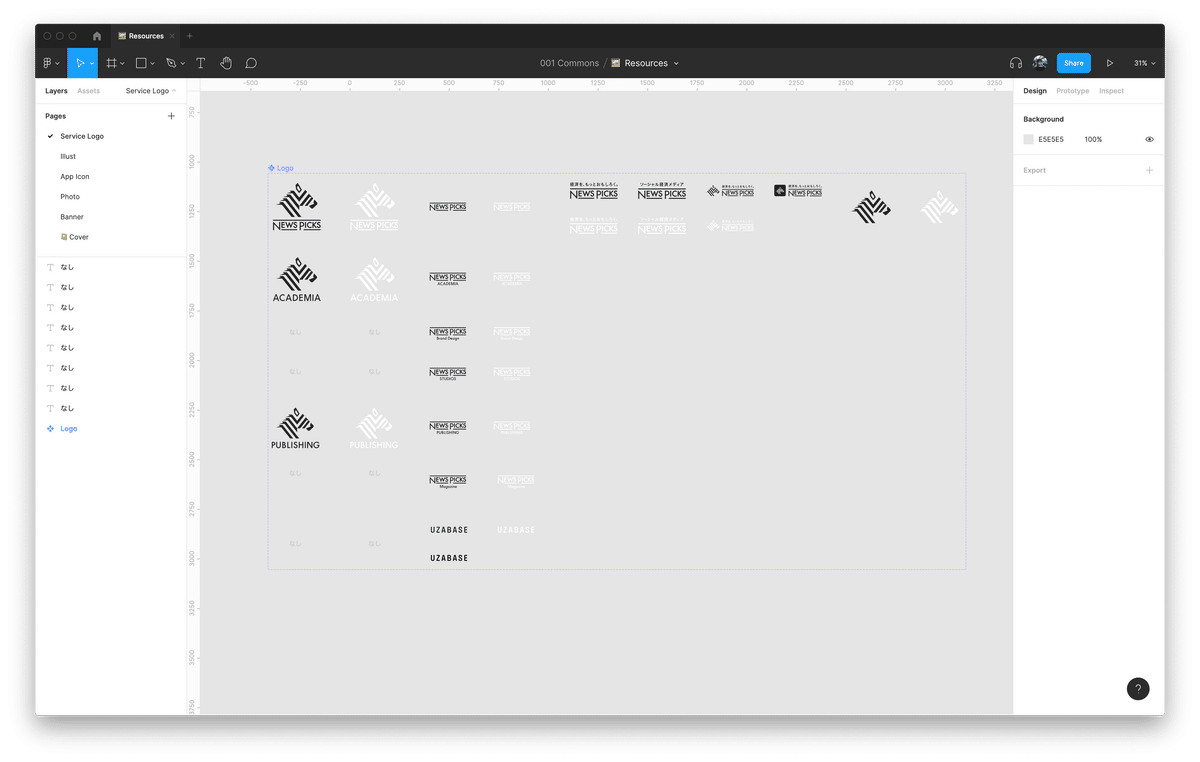
・Resources
NewsPicksや関連サービスのロゴ、共通で使用できる写真素材などをコンポーネント化して管理しているファイル

上記のうち、「Sticky Note」と「Resources」ファイルはライブラリとしてパブリッシュして、新規ファイル作成時に必ずアセットに読み込まれるように設定しています。
・Design Token
カラー、タイポグラフィ、アイコンなどの各コンポーネントの礎となる要素をまとめていく場所です。
こちらに関してはまだ絶賛移行中なので、ライブラリとしてはまだパブリッシュしていませんが、移行次第「Sticky Note」や「Resources」と同様の設定にする想定です。
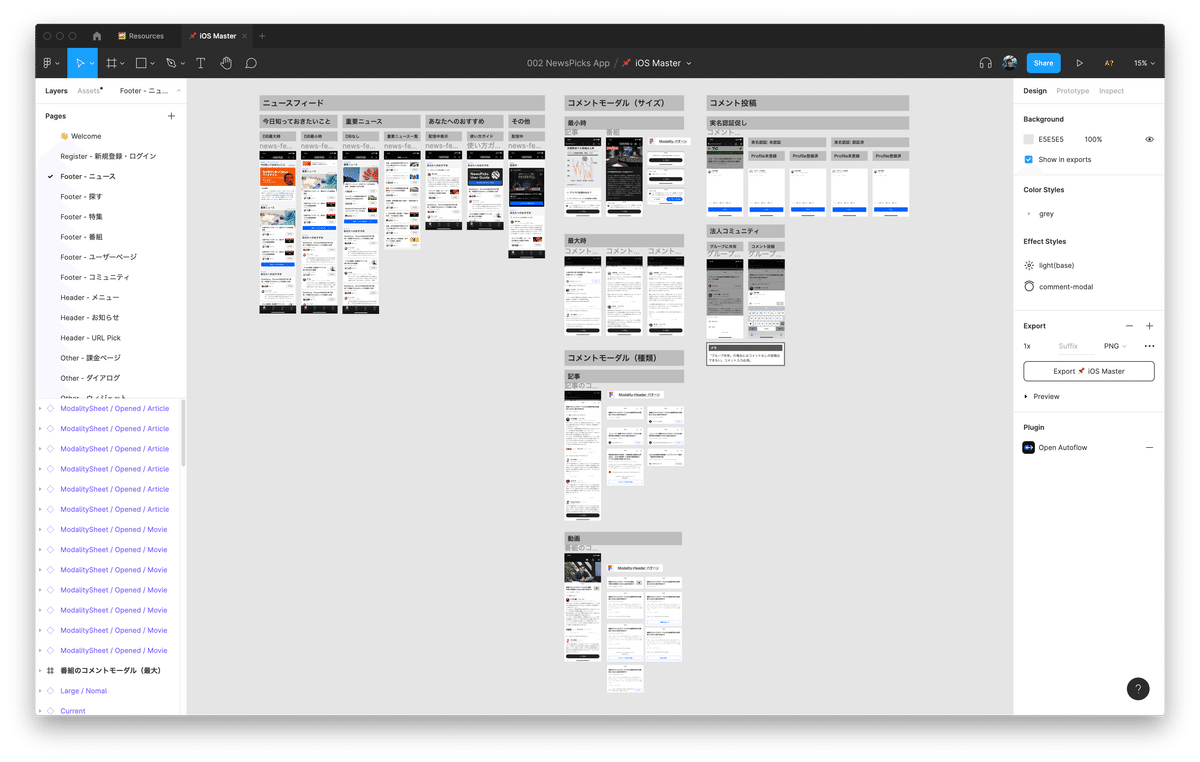
◆ NewsPicks App
こちらには「NewsPicksアプリ」の「OS別マスターデザイン」と、
アプリ上で使用されている「OS別コンポーネントライブラリ」、
そしてアプリ関連の「施策ファイル」が格納されている場所です。
・OS別マスターデザイン
「iOS Master」と「Android Master」というファイルがあり、それぞれリリース済みのUIデザインが参照できるファイルとなっています。


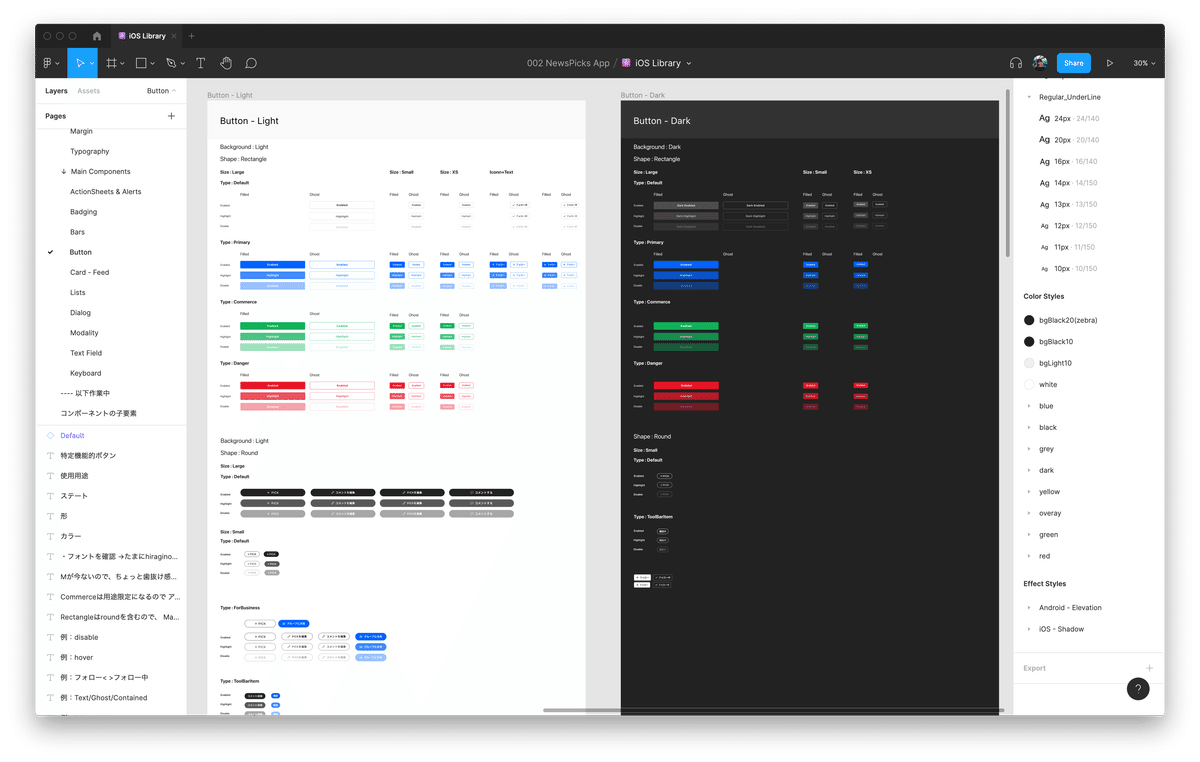
・OS別コンポーネントライブラリ
マスターデザインのファイルとは別に「iOS Library」と「Android Library」というファイルがあります。
それらの中には「ボタン」や「テキストフィールド」などのいわゆるコンポーネントのマスターが管理されています


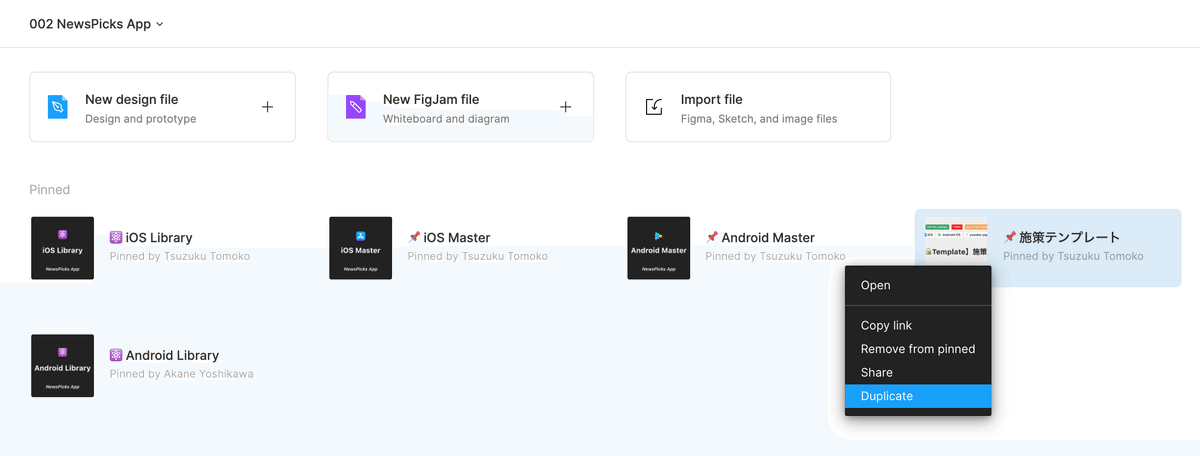
上記のファイルと、施策ファイルテンプレートに関しては頻繁にアクセスするファイルなので、プロジェクト内でファイルが埋もれてしまわないように、Pin機能を利用しています。

・施策ファイル
頻繁に操作することになるのがこのファイルです。
各プロジェクトごとに1つ、施策ファイルのテンプレートを用意してあるので複製して使用します
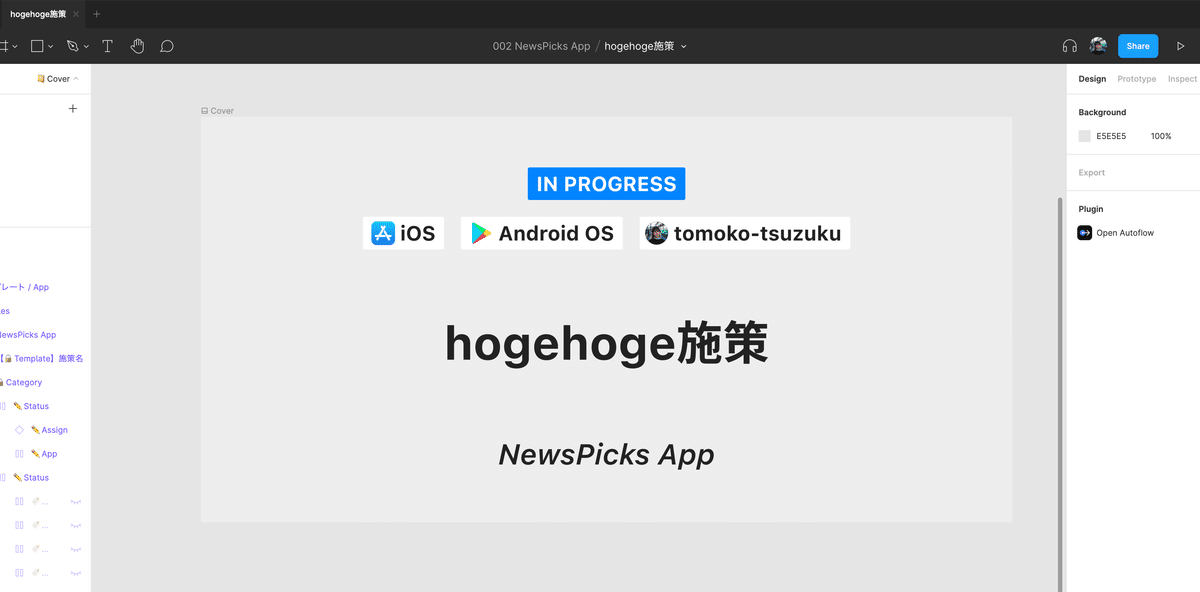
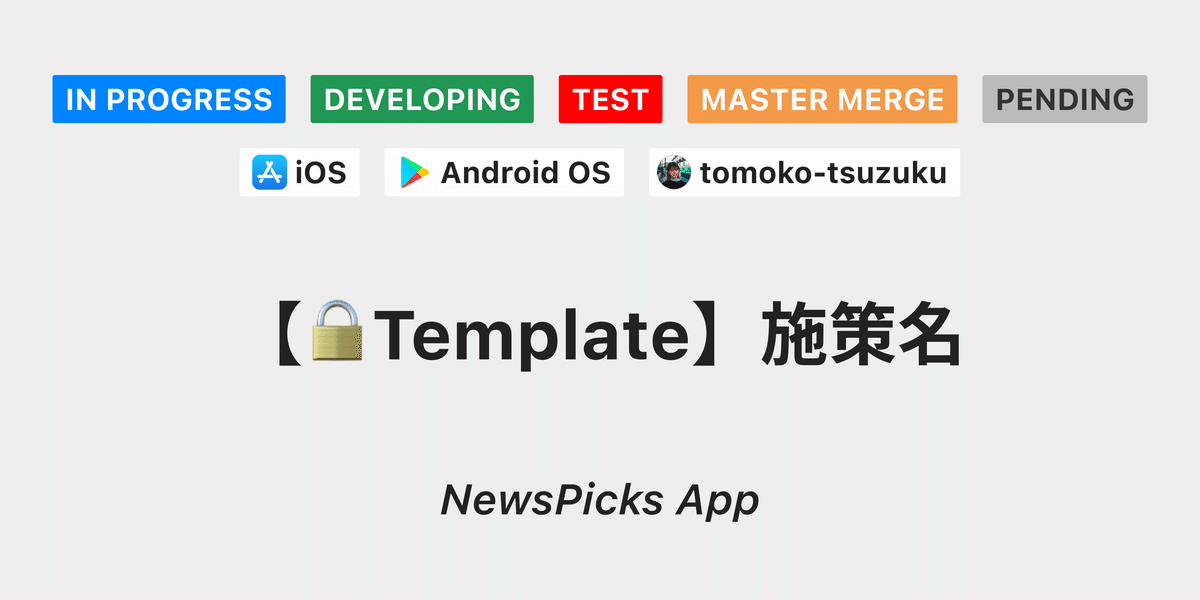
1つの施策につき1ファイルというルールでテンプレートからファイルを複製し、サムネイやタイトル部分を施策名に書き換えます。

施策ファイルのサムネイルには施策名意外にも下記の情報がひと目でわかるようにしています。

施策ステータス
「IN PROGRESS」「DEVELOPING」「TEST」「MASTER MERGE」「PENDING」など、施策の進捗ステータスを表すラベルを用意。
最初は「IN PROGRESS(デザイナーが作業中)」の状態からスタートし、開発中になったら「DEVELOPING」に、ABテスト施策の場合は「TEST」ラベルに変更します。
対応OS
テストなどで片方のOSのみ先行して実装される施策があるため、対応OSも情報として選択します。
施策担当デザイナー
デザイナー別のラベルを用意しているので、自身のラベルに変更します。
カテゴリー名
アプリ施策用の施策ファイルテンプレートには「NewsPicks App」ラベルを記載しています。
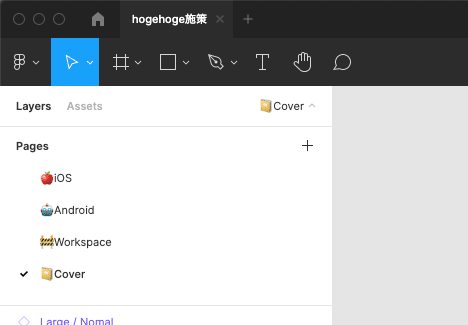
施策ファイル内は下記のようなページを用意しています。

🍎iOS
デザインがFixしたタイミングで、iOSのUIに関してはこちらのページに配置
🤖Android
デザインがFixしたタイミングで、AndroidのUIに関してはこちらのページに配置
🚧Workspace
デザインがFixするまではこちらのページでデザインを検討
📔Cover
上述の表紙が配置されているページ
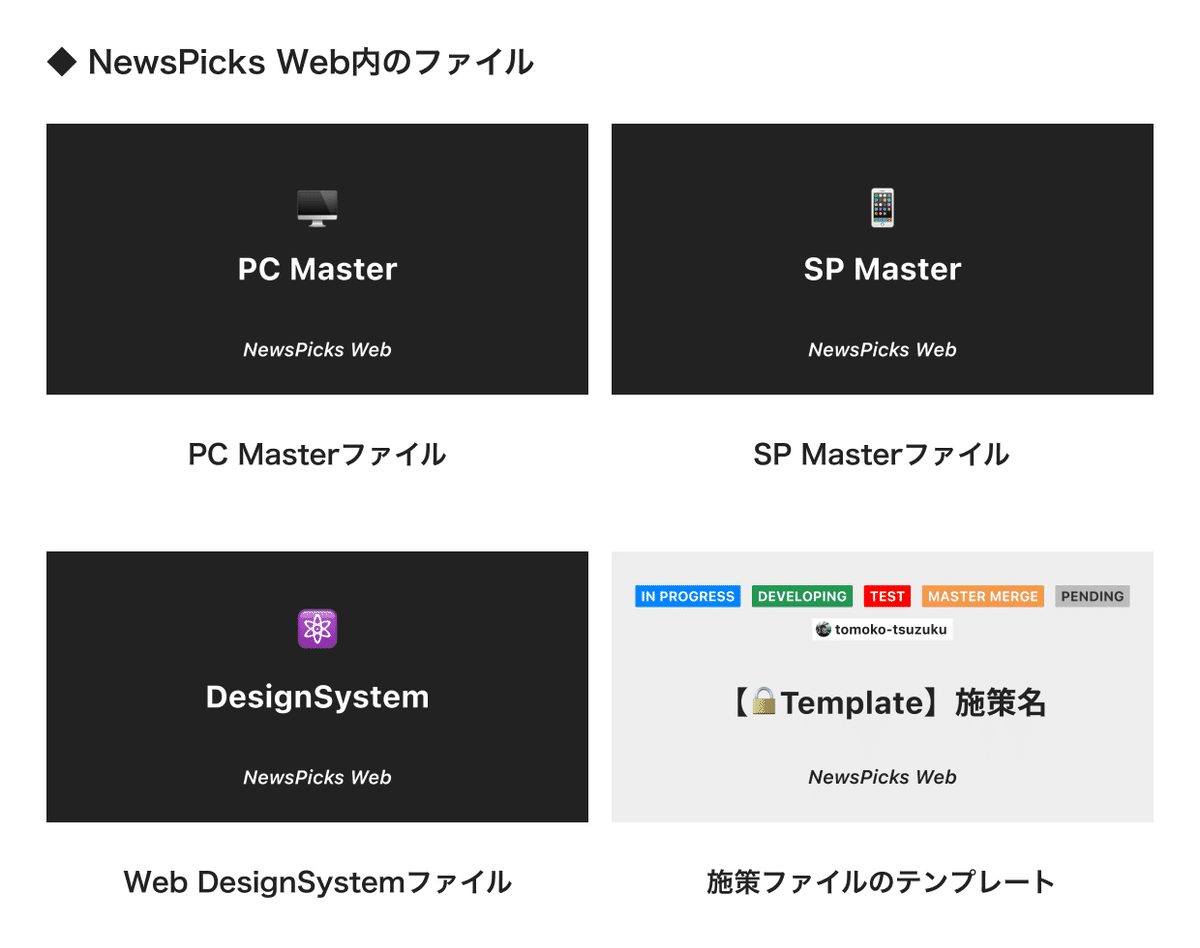
◆ NewsPicks Web
基本的な構造は「NewsPicks Web」と一緒ですが、アプリと違ってOS別の差異がない分、「PC」と「スマホ」というデバイス別でのデザイン差があるため、そこを意識して構造化しています。

📌Pinしているファイル
◆PC Master & SP Master
アプリの「OS別マスターデザイン」と同等のファイル
◆Web DesignSystem
アプリの「OS別コンポーネントライブラリ」と同等のファイル
◆施策ファイルのテンプレート
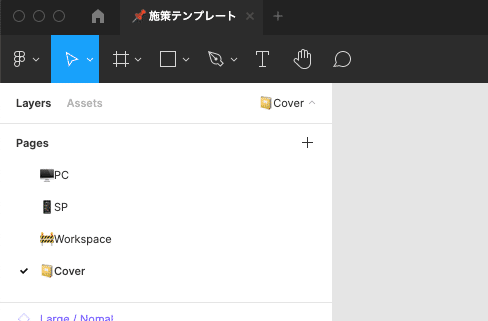
施策ファイル内は下記のようなページを用意しています。

🖥PC
デザインがFixしたタイミングで、PCのUIに関してはこちらのページに配置
📱SP
デザインがFixしたタイミングで、スマホのUIに関してはこちらのページに配置
🚧Workspace
デザインがFixするまではこちらのページでデザインを検討
📔Cover
表紙が配置されているページ
◆ NewsPicks LP
こちらにはランディングページ別のデザインファイルが格納されています。
ランディングページなので、特にデザインマスターやコンポーネントライブラリ的な役割を果たすファイルはありません。
◆ JobPicks
NewsPicksには関連サービスがいくつかあり、そのひとつのJobPicksに関連するデザインファイルを格納しておくためのプロジェクトです。

◆JobPicks Master
JobPicksのマスターデザインを格納しているファイル
◆JobPicks DesignSystem
JobPicksのデザイントークンやコンポーネントを管理しているファイル
◆施策ファイルのテンプレート
◆ NewsPicks関連サービス用プロジェクト
JobPicks同様、NewsPicksにはto C、toBともに数個のサービス展開があり、基本的にはそのすべてのUIデザインをUI Design Unitが管轄しています。
そのため、各サービスごとにプロジェクトを用意しています。
基本的な構造は「JobPicks」と同様です。
◆マスターデザイン用ファイル
マスターデザインを格納しているファイル
◆DesignSystem(サービスによってはなし)
デザイントークンやコンポーネントを管理しているファイル
◆施策ファイルのテンプレート
◆ Workspace
「Commons」以外は基本的にNewsPicksやJobPicksなどのサービスカットでプロジェクトを分けている構造になっていますが、
そうすると「ちょっとした検討用や議論用にファイルを作りたい」などの特にどのサービスにも該当しないファイルはどこに格納するのか?
という課題があり、こちらの「Workspace」というプロジェクトを作成しました。
不特定なファイルが存在することになるので、「これが何のファイルなのか」というのがわかるように、施策ファイルテンプレートと同様に、Workspaceプロジェクト用のファイルテンプレートを作成しています。

例えば、採用資料のデザインファイルや、ユーザーインタビュー関連のドキュメントファイルなどは「Workspace」に格納しています。

◆ Z-Past
各プロジェクトの施策ファイルは施策の数だけ増えていく一方なので、
終了した施策のファイルに関してはこちらの「Z-Past」プロジェクト内にアーカイブ目的で移動します。
デザイナーのFigma利用フロー
ここまではFigmaの構造を中心に説明してきましたが、実際にNewsPicksのUIデザイナーがどのようにデザイン業務を行っているかについてお話していきます。
例として、最近リリースされた「番組の連続再生」という施策のUIデザインフローを紹介します。
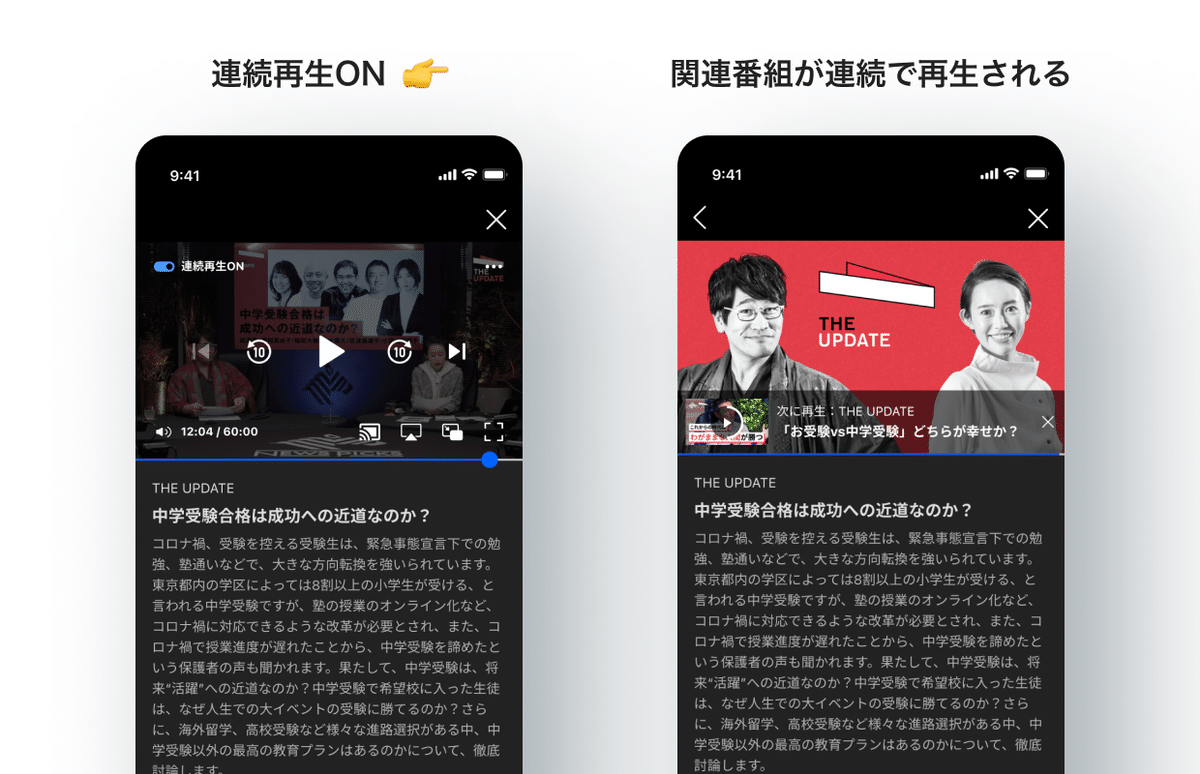
ちなみに「番組の連続再生」について軽くご紹介すると、NewsPicksアプリの番組タブ内で視聴できるNewsPicksオリジナル番組(一部有料コンテンツ含む)において、今までは1つの番組視聴が終わるとそのまま画面がストップするのみでしたが、連続再生機能をオンにしていると、視聴した番組の関連番組を連続して再生し続けてくれます。

1.施策ファイルのテンプレートを複製
まず施策の詳細とアサインが決まったら、担当デザイナーがプロジェクト内にある施策ファイルのテンプレートを複製し、本件用の施策ファイルを作成します。
今回のケースだと、対象はNewsPicksアプリのみなので
「NewsPicks App」のプロジェクト内にある施策ファイルテンプレートを、同プロジェクト内に複製します。

2.施策ファイルのサムネイル情報&タイトル変更
複製した施策ファイルのサムネイル情報とタイトルを変更します。

サムネイル情報
施策のステータス:IN PROGRESS(デザイン検討作業進行中)
OS:iOS、Android
担当デザイナー:tomoko-tsuzuku
施策名:番組の連続再生
タイトル:番組の連続再生
3.施策ファイル内の「🚧Workspace」でUIデザイン案を検討
UIデザイン案を検討し、レビューを何度か繰り返します。
今回の施策では検討ポイントが多かったので4回くらい検討して、最終デザインFixとなりました。
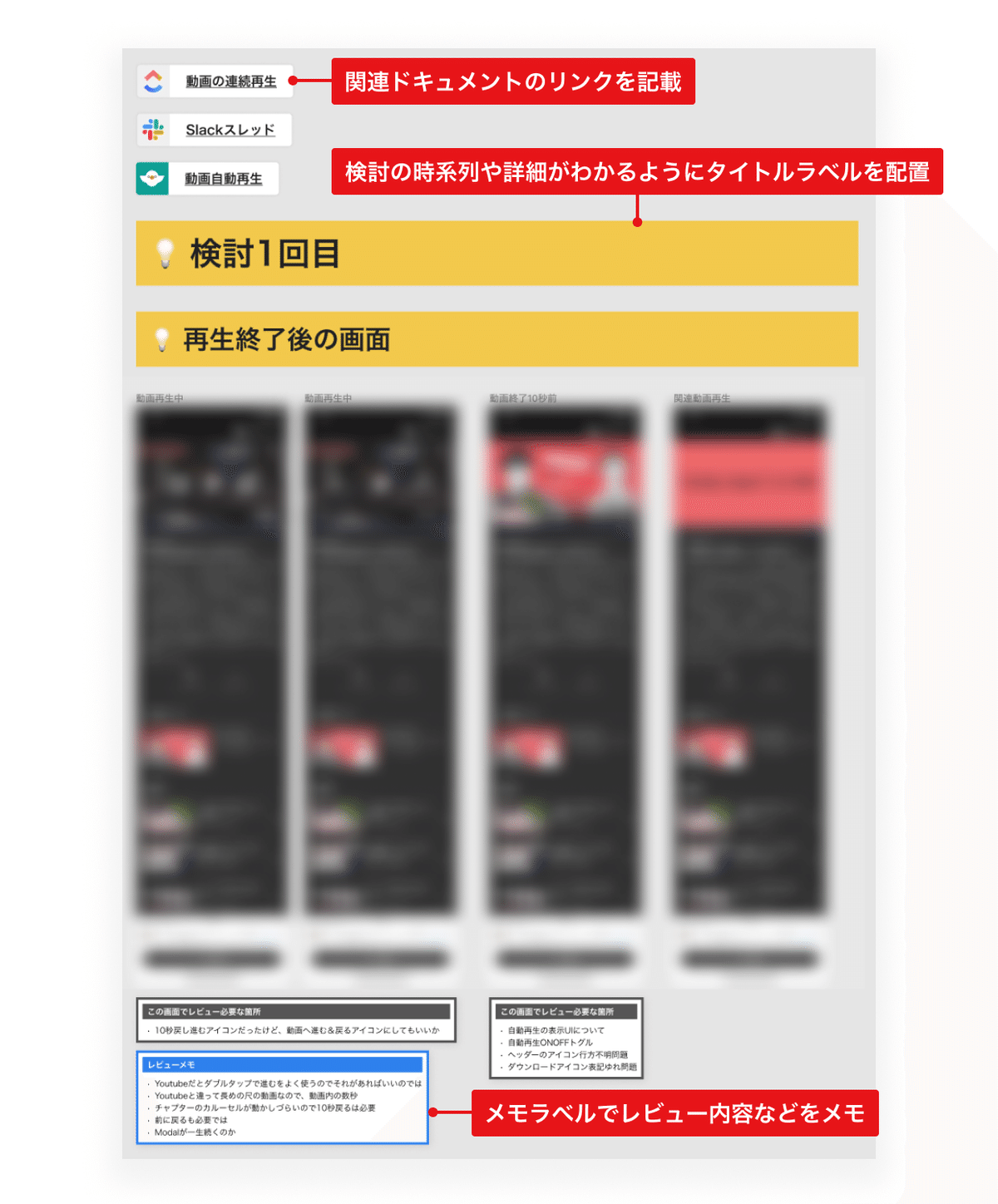
FigmaのPage内では検討の時系列がわかるように全体的に左から右にアートボードを並べていくようにしています。

「Commons」プロジェクト内の「Sticky Note」ファイルからアセットとして呼び出されているタイトルやメモなどを使い、
たくさんのUIデザイン案が並ぶ中でも、検討段階やどの箇所を検討しているデザインなのかを担当デザイナー以外でも把握できるように活用しています。

4.「🍎iOS」「🤖Android」ページに確定したUIデザインをコピー
デザインが確定したら「🍎iOS」「🤖Android」にページに対象のアートボードをコピーします。
確定案であることが伝わるように「✅Fixed_iOS」、「✅Fixed_Android」などのタイトルラベルも使用しました。

5.「🍎iOS」「🤖Android」ページのURLを担当エンジニアに共有
デザイン検討段階ではレビュー目的で「🚧Workspace」のページをPMや他デザイナーに共有していましたが、
実装担当エンジニアには「確定しているデザイン」の情報として、「🍎iOS」「🤖Android」ページのURLを共有します。
6.サムネイルの施策ステータスラベルを変更
エンジニアへの共有が完了したら、サムネイルの施策ステータスラベルを「DEVELOPING」に変更します。

7.各OS別マスターデザイン内のデザインを差し替え
施策がリリースされたら、「iOS Master」「Android Master」ファイル内の既存UIデザインから変更があるものに関しては、新UIデザインに差し替えます。
8.サムネイルの施策ステータスラベルを変更
7の作業が終わったら、サムネイルの施策ステータスラベルを「MASTER MARGE」に変更します。

施策ファイルが「MASTER MARGE」の状態になれば、フローとしては終了です。
最後に
今年の7月から議論をはじめ、9月頃にFigmaの構造見直し完了と、上記利用フローの実践をしはじめましたが、現状この利用フローで概ね問題なくデザイン作業を行えています。
今回の投稿で、デザイン組織でFigmaを利用する上での課題感を抱いている方々にとって何かしらの参考になっていたらとても嬉しいです!
また文中でも触れましたが、NewsPicksではUIデザイナーを絶賛募集中ですので、ぜひ興味を持っていただけたらこちらのWantedlyもチェックしていただけると幸いです!
最後までお読みいただきありがとうございました!

/assets/images/7459763/original/4ca0a6bd-6aa1-4edc-b27a-dd9e5918a640?1632476591)