【デザイナー】 LayerXに転職して3ヶ月が経ちました(やったこと/気づいたこと/失敗したこと)
こんにちは! LayerXでデザイナーをしています、千葉といいます。
これは【LayerX Advent Calender 2021】の33日目の記事です。ゾロ目!👀
他にも色んな記事が公開されているので、ぜひ☝からご覧ください〜!
昨日、11月15日入社のkoyurinさんからバトンをいただきました! 仲間が増えて嬉しいです、ようこそ〜〜 🎷🎺 🌹 💐
そんな私は偶然にも、ちょうど今日、11月16日でLayerXに入社して3ヶ月になりました。めっちゃ濃厚だったな〜...ということで、このnoteでは新入社員の3ヶ月をサマリーでお伝えしたいと思います。
具体的な制作物も含め、どんなことをやってきたのか、どんな気づきがあったのか、そしてどんな失敗をやらかしたのかを赤裸々にお伝えできればと考えています。
はじめに
改めてサクッと自己紹介を。
職種:HR / PR / SaaS事業のマーケデザイナー
役割:LayerXの組織、事業の良さをデザインでなめらかに伝えていく
職歴:デザイナー7年目(グラフィックとUI 5年、マーケとコーポ 2年)
転職の経緯や直近やっていることは、こちらのPodcastでもお話ししています〜!わいわい!
合わせて、チームの紹介です。
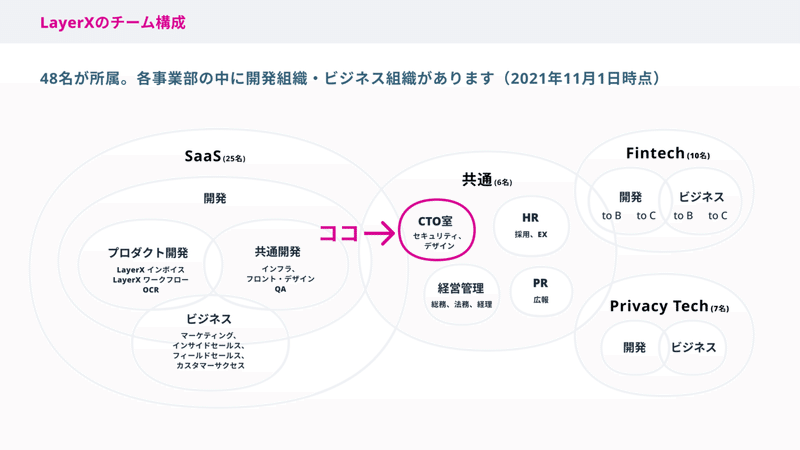
LayerXでは、大きく分けてSaaS事業、Fintech事業、Privacy Tech事業、共通部門の4つの組織があり、デザイナーはその中の共通部門、CTO室に所属しています。

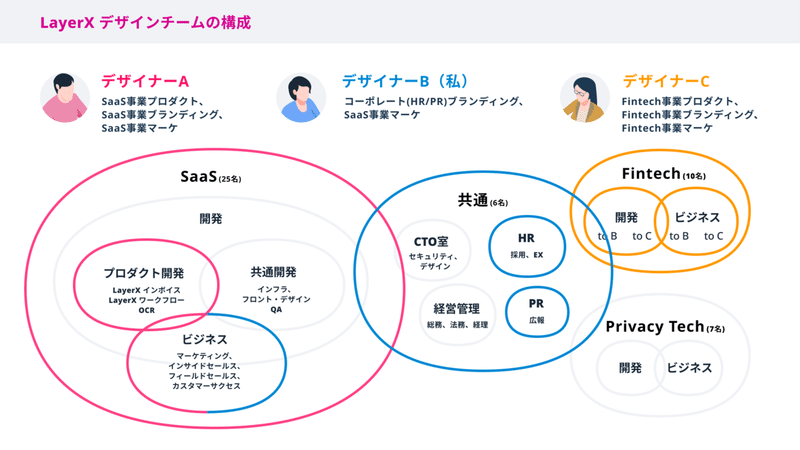
CTO室には現在3名のデザイナーが所属しており、それぞれの担当範囲はこんな感じです。私は「デザイナーB」のエリアを担当していて、コーポレートデザインとSaaS事業のマーケを一部担当しています。

やったこと
ジョインしてから直近3ヶ月の制作物はこんな感じです。

定量で言うと、業務委託期間のものもありますが
・Web系画像(バナー、OGP、KV、アイコン etc) ▶︎ 80点前後
・印刷系(チラシ、はがきDM、パンフレット etc)▶︎ 15点前後
・コーポレートサイトリニューアル(STUIDOさんを利用)
・Notion Entrance Book作成 → 採用ページにリニューアル
・Figma Company Deck公開
・(その他未公開のものがちょこちょこ)
あたりが具体的な作業量でした。
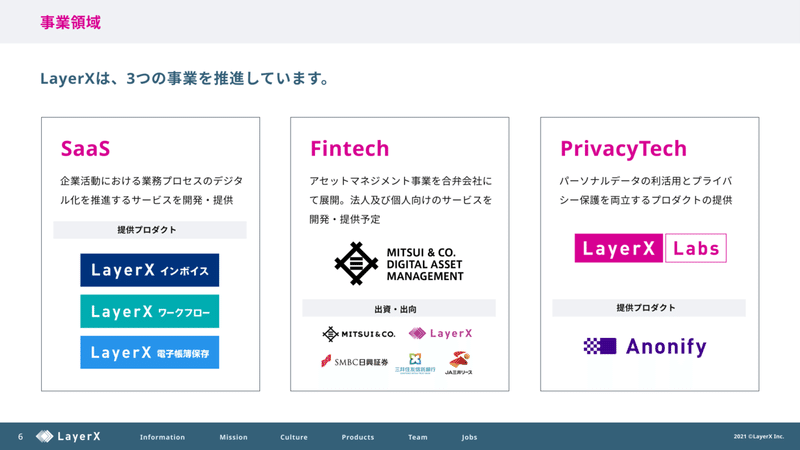
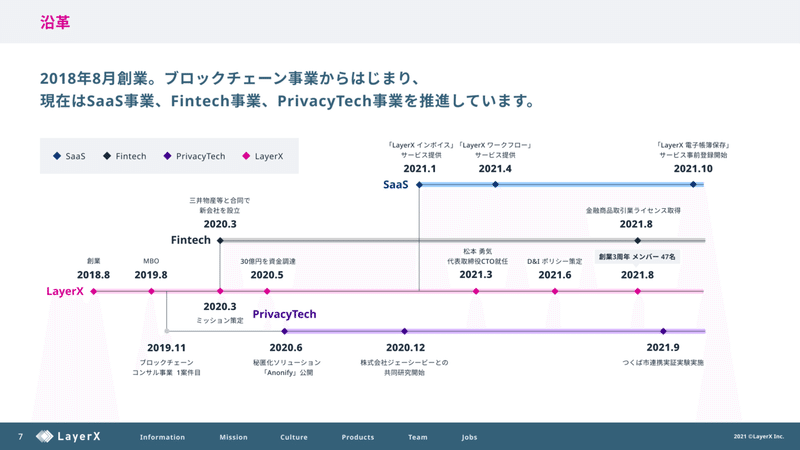
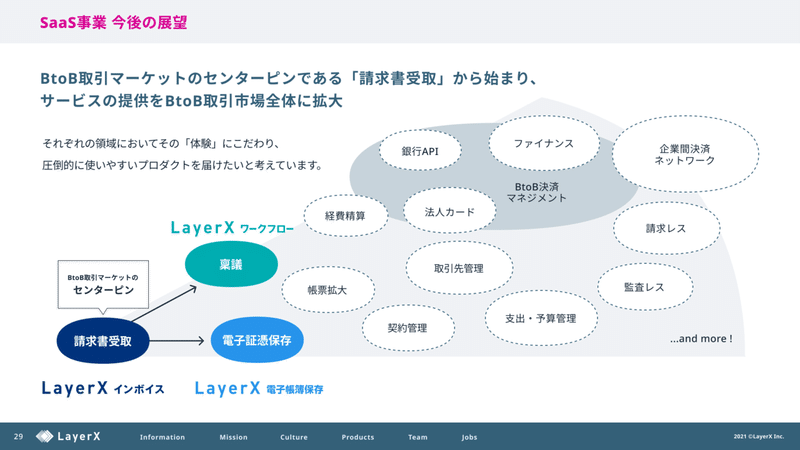
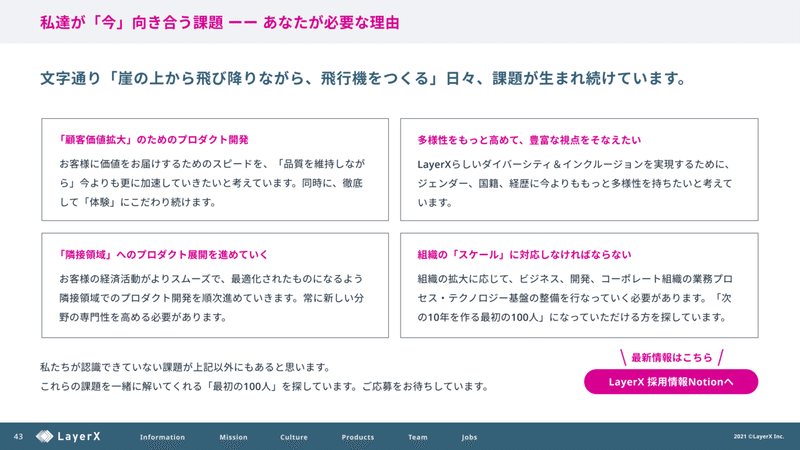
中でもCompany Deck(会社紹介資料)は自分の中でも思い入れのあるコンテンツなので、ここでもご紹介させてください 🌼
↓ 一部抜粋。LayerXの外部発信がまとまっている媒体になればと思い、Figmaのリンク機能を多く用いて制作しました。




気づいたこと : LayerXの文化、「まずやってみる」
前職までは『自分は手が早い方だ』と自負していたのですが、LayerXに入って一ヶ月の間は毎日目を回していました。というのもLayerXには事業が3つあり、さらにPR・HRの露出スピードも活発なので、終わらせても終わらせても新しい制作物がやってくるという環境だったからです。
むしろあれもこれもやりたい、でもやれていない...という状況が続いていました。3ヶ月目で取り組んだCompany Deckも、入社時から心の片隅にありました。
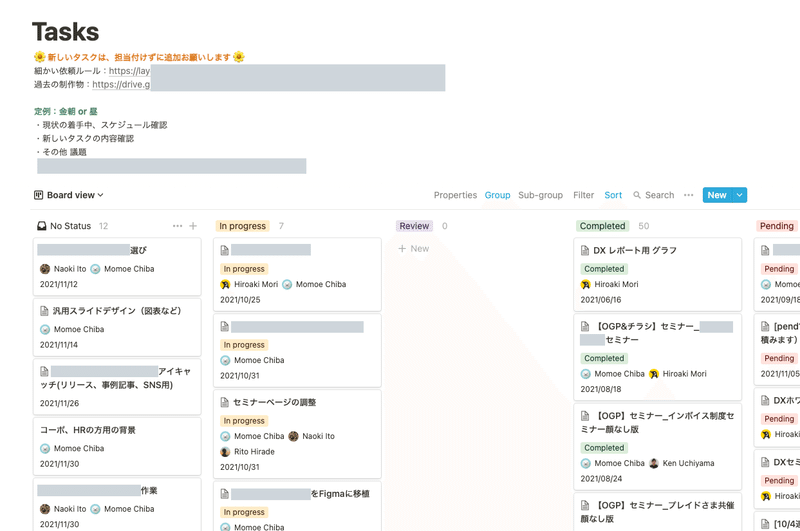
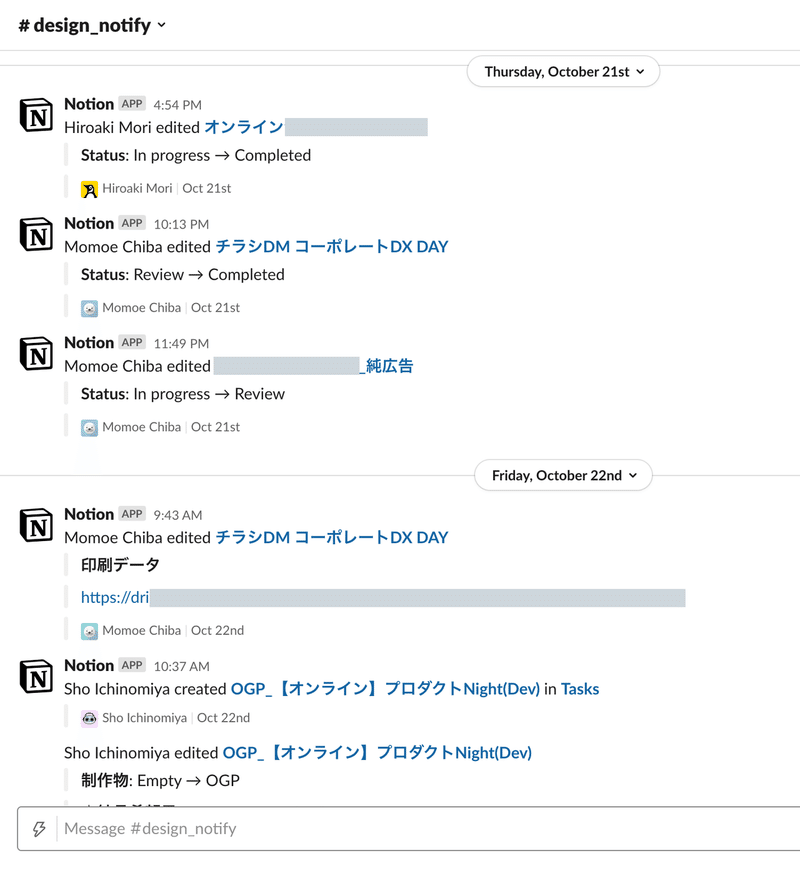
これは可視化しないと何か抜けてしまうぞと、すぐにタスク管理をNotionとslackに移しました。


この運用を始めて気づいたのは、メンバーのキャッチアップが驚くほど早いことです。ジョインしたばかりの新しいメンバーに「Notionとslackでやってます」と伝える前に、まずはタスクを積んでみてくれる。
「やり方違ったらすみません」という一言とともにまずはやってみてくれるメンバーばかりで、圧倒的にコミュニケーションコストが低いなと思っています。(そして大体やり方は合っている...)
日常的にオペレーションの改善が行われていて、定例や夕会も開始前や、会の中でも「これ要らない気がします」「じゃあ今から無くしましょう」といったやりとりが頻繁に見られます。これは本当にLayerXの良い文化だな〜と感じています。
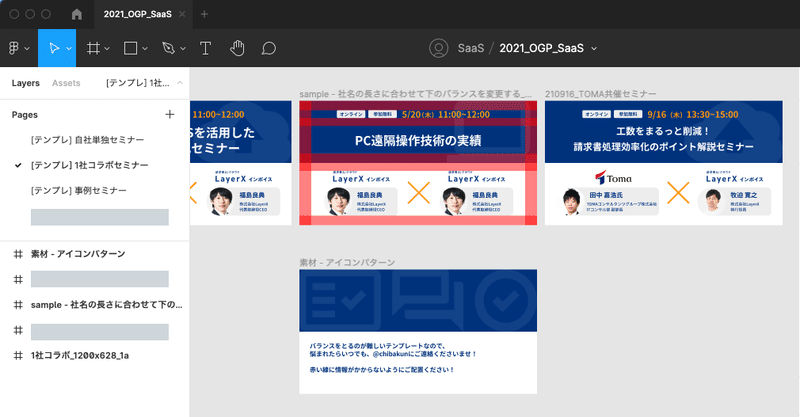
デザイン面でも、トータルコストの削減にデザイナー以外のメンバーが常に意識を向けてくれています。一部OGP(セミナーバナーやTwitterの添付画像)はFigmaで運用しており、マーケメンバーが直接テキストや写真を入れ込んで画像を作成してくれています。

テキストをslackやNotion経由で共有するよりも早く、テキスト長が合わなかった時の再確認も不要なので、作業工数が圧縮されています。
マーケメンバーの中には、Figmaを触ったことがないメンバーももちろんいました。が、「大丈夫です、とりあえずやってみます」の一声から始まり、でメキメキとFigmarになっていく皆さんを見て、すごいなあと日々尊敬の眼差しで見つめてます。
同じように私も「私のこの行動は全体最適かな?」と常に考えるようになり、「失敗してもいいから、まずやってみるか」という思いもLayerXに入ってより強くなりました。
失敗したこと : 「これ、僕なら世に出したくないな」
Notionやslackを導入し、LayerX、SaaS事業部のデザインテイストにも少しずつ慣れてきた二ヶ月目半ば。変わらず物量と向き合いつつ、制作実績の浅いパンフレットデザインに取り組んだ時のことです。
いつも通り私のデザインをレビューしてくれたメンターから、するどい一言を受け取りました。「これ、僕なら世に出したくないな」。
もちろん自分なりに考えて、良いと思って作ったデザインでした。なのでめちゃくちゃショックで言葉を失ったのを覚えています。
展示会に合わせて制作したパンフレットだったので、締め切りをずらすことはできない。永遠に終わらないんじゃないかと思いながらも、資料になるパンフレットをかき集め、朝から晩まで可能な限り考えて、1から作り直した5デザイン目でようやくブラッシュアップに入ることができました。

この迷走の様子を見てお気づきかと思いますが、当時、見る人のことを全く考えていなかったことがわかります。今だから言えることですが、
・読んでもらうための仕掛け(情報整理、強弱、配置)がない
・パターンの幅がない(レイアウト最適が検証しきれてない)
・デザインのあしらいもバラバラ(読むにあたって、不要な情報がある)
・収めたい大量の情報を収めるために、デザインを都合よく配置している
終わらせること、そしてLayerXの中で成果を出すことにいつの間にか気持ちが囚われていたことに気づきました。
自分がデザイナーとして大事にしているはずだった、そしてLayerXで広げていきたいと思っていた「デザイン」の根本、「伝える努力」を怠っていたことに気づきました。

デザインの歴もそこそこありますし、前職では一人目のデザイナーだったということもあり、歴が浅いメンバーのデザインを見せてもらう立場でもありました。その奢りがあったんだなあ、という心底辛い気づきを得ることができました。
正直、自分のイケてないところを見つめるのはしんどかったです。ですが乗り越えた今は、あの時の自分のまま『デザイナー』を名乗る方が嫌だなぁと思っています。そしてこの機会が得られたことに、LayerXの環境にめちゃめちゃ感謝しています。
後から聞いた話ですが、激重FBのやり取りはメンターもしんどかったみたいで(そりゃそうだ...😭 )。何度FBをしても良くならないし、メンター自身も展示会に向けて重めの業務を担っていたので、「もうこれで良いか...」と思っても仕方ない状況でした。でもそこで終えずに、最後まで真摯に向き合ってくれたメンターを尊敬しています。私もこう在りたいなぁ。
壁にぶつかり、一緒に乗り越えませんか?
「LayerXに入った人はみんな優秀で、スマートで、ばっちり成果を出していて。ぶつかる壁もないような人ばかりなのでは?」という疑問を持つ方が一人でもいたら、そうではない人もいるよ〜! というのを伝えたかった。それがこのnoteの目的です。
私がやらかしたような、職種の根幹を揺るがす大失敗をしている人はいないかもしれませんが(笑)みなさんそれぞれ挑戦と失敗を繰り返して、そしてそれらを乗り越えて日々『こと』に向き合っています。なので、安心して選考を受けてみてほしいです。
LayerXは、3事業に同時に取り組むことで、非効率でアナログな業務プロセスを大きく変えていきたいと考えています。大きな課題に対し、やれることは本当にたくさんあります! やれるだけの裁量と、環境があります!
ですが... 3事業に対して48名...お察しの通り、全くメンバーが足りていません!😫
『次の10年を作る最初の100人』を募集しています! 少しでも興味が湧いた方は、ぜひこちらから詳細をチェックしていただけると嬉しいです🥳
また、デザイナーチームにジョインしてくれるプロダクト担当デザイナー、マーケ担当デザイナーの方も探しています。 デザイナーにとっても多くの学びがある環境です。一緒に事業をデザインでパワーアップしていきましょう!
そしてLayerXに入ってくれた人の中で「これはやってしまった...」と自分に対してショックを受けたときは、ぜひ私のところに来てください。リモートエアハグしつつ「辛いよなあ」って心から共感できると思います😂 笑
ここまで読んでくださりありがとうございました。雑談も大歓迎なので、お気軽にカジュアル面談でお話ししましょう〜! ↓↓↓
この記事が気に入ったらサポートをしてみませんか?
