
#7-2 ストーリーボードの作成〜プロトタイプ(画面遷移を考える)を設計するまで
UXデザイン学校ベーシックコース#6で学んだことについて、復習のためにまとめていきます。今回の講義は内容が盛りだくさんだったので前編・後編にまとめました。
前編 #7-1 VPSでの言語化〜ストーリーボードを作るまで の続きになります。
プロトタイプを作る (画面遷移を考える)
ストーリーボードで考えた「ユーザーがどんな時に、どんな課題に直面するか?」「誰と誰がどんなコミュニケーションをしているか」「認知からどんな利用ステップになっているのか」に従って、画面遷移を考えていきます!

今回作成するペーパープロトタイプは、ユーザのニーズ・シナリオとズレがないかを検証するためのテストです。
普段も作ることはあるけど、時間内でできるかドキドキ。。。
進め方
・要素を洗い出して、画面を考えていく
・画面遷移のフローを考えていく
自分のメモ

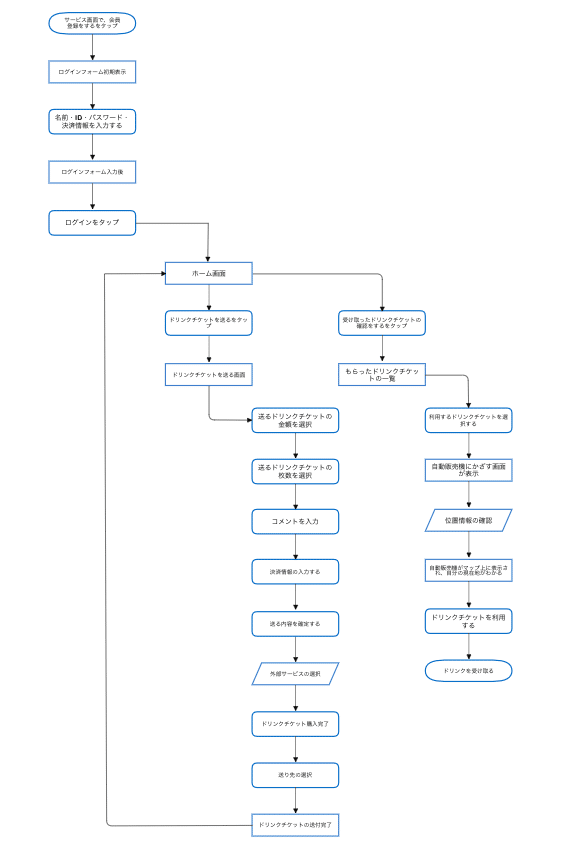
フローチャートを作成してみました


普段もそうなのですが、画面遷移を考えるときはフローチャートを作成するのが自分は整理しやすいかも。。。今回は前から気になってた Cacoo でフローチャート作りました。
#7-1,#7-2の学び・気づき
今回、ストーリーボードや画面遷移を作成する際に、手が動かず苦しいワークになってしまったように感じます。
「ユーザーがどんな時に、どんな課題に直面するか?」「誰と誰がどんなコミュニケーションをしている」か、「認知からどんな利用ステップになっているのか」を書き出すことが難しかったことが原因かもしれません。
また「ユーザーどんな状態になっている」のかについては、ギフトを送るユーザー以外に、「ギフトを受けとった相手にもどんな状態になってほしい」まで考えた方が、リリース後の効果検証がしやすいのかなぁなど迷う点がありました。
リフレクションしてみて
前回・今回の講義分を、動画で振り返りながらnoteに書くことで分かったこと・分からなかったことが整理できたので、引き続き続けたいと思いました。リフレクションって大切ですね。
あと次回ワークから、分からなくなったらすぐに坂田先生に聞きに行こう!と思いました。(これが一番大切)
プロトタイプ(ワイヤーフレームを考える)、アクティングアウトの話はまた次回noteにします。
今回も読んでいただきありがとうございました!休憩のおともに我が家の猫さんをどうぞ🐈
この記事が気に入ったらサポートをしてみませんか?
