
UIデザインを学ぶ学生向け-色を感覚や経験で選んではいけない理由
初めまして!辛い物とホラー映画をこよなく愛しているデザイナーの「mmito」です✌️
このnoteでは、昨年取得した色彩検定のUC級と1級の知識をベースに、UIデザインを学ぶ学生などに役立ててもらえるよう「色」に関しての知識を共有します。なので、ターゲットは以下のような方です。
メインターゲット
・UIデザインを学んでいる、学び始めた学生
サブターゲット
・現在他職種だが、UIデザイナーになりたいまたは興味がある社会人
では、UIデザイナーが色を感覚や経験で選ぶことを避けた方が良い理由を、先天性色覚異常や加齢による色の見え方の観点から解説します!
理由①:色覚タイプによって色の見え方が異なるから
1つ目の理由として、色覚タイプによって色の見え方が異なることが挙げられます。
人の色覚タイプを知る
多くの人は「正常色覚」であり、同じ色を見ることができますが、色覚検査の結果によっては、色の見え方が異なる場合があります。この場合、医学的に「色覚異常」と診断されます。色覚異常タイプの方は以下のような割合で存在します。

よく例えられる例ですが、男女半々の40人のクラスの場合、色覚異常の男子が1 人、色覚異常の遺伝子保因者の女子が2人いることになります。人によって程度は異なりますが、色覚異常タイプの方は稀な存在ではありません。
色覚異常のタイプ
色覚異常のタイプは大枠で3タイプに分類されます。
目の網膜には錐体という細胞が3種類存在し、色覚異常は網膜にあるこれらの錐体の異常が原因です。
-赤の光に強く反応する「L錐体」に異常があると1型色覚(P型)
-緑の光に強く反応する「M錐体」に異常があると2型色覚(D型)
-青の光に強く反応する「S錐体」に異常があると3型色覚(T型)

1型と2型色覚は、先天性色覚異常と言い、性染色体の遺伝子で親から子に遺伝し発現します。3型色覚(T型)は1型や2型とは異なり、性染色体ではない染色体の異常により発症する色覚異常で、先天色覚異常のなかでは非常にまれなタイプです。
よって、「色覚異常」という場合には1型と2型色覚を指し、割合としては2型色覚(D型)の方が比較的多いです。
日本人の色覚異常の男性割合
正常色覚:約95%
色覚異常1型色覚(P型):約1.5%
色覚異常2型色覚(D型):約3.5%
色覚異常3型色覚(T型):極めて稀
色覚異常タイプの方が区別しづらい色の組み合わせを知る
「赤と緑」「ピンクと水色とグレー」「オレンジと黄緑」「青と紫」「緑と茶色」「グレーと緑」「赤と黒」などは、1型と2型色覚両方で区別しにくい組み合わせです。

色覚異常タイプが混同しやすい色の組み合わせは、黄を上にした色相環の左右の高さで並ぶ明度が同程度の色でもあります。左右にある色の区別がつきにくくなるため、色同士の距離が縮みます。

色覚異常タイプの方を取り残さない色の選択方法
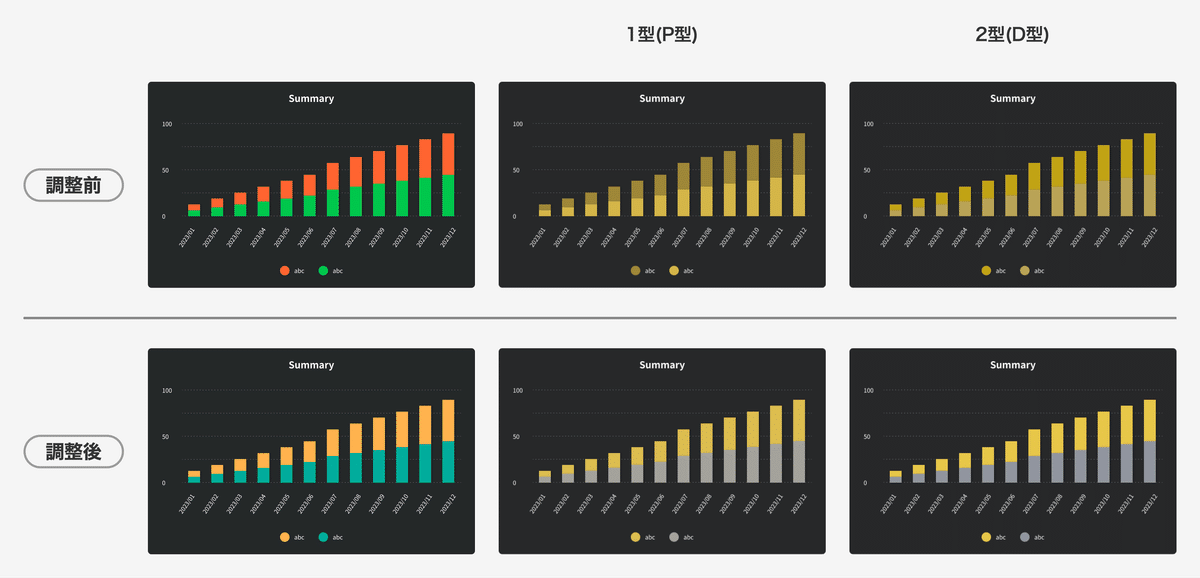
①区別しにくい組み合わせは、色相を調整する
1型と2型色覚両方で区別しにくい組み合わせの代表色である「赤と緑」は色相をずらすと区別しやすくなります。
■例:「赤と緑」
緑:色相を青寄りにする
赤:色相を赤橙や橙寄りにする

②明度差をつける
区別しにくい色の組み合わせでも明度差をつける事で、明視性、可読性が向上します。
昨今ダークモードに対応するサービスが増えていますが、中でも「赤と黒」の組み合わせは区別しにくい色であり、明度や色相を調整する必要があります。

理由②:加齢によって視覚機能が低下するから
2つ目の理由として、加齢によって視覚機能が低下することが挙げられます。

本記事はUIデザインを学ぶ学生向けに書かれているので、読者の大半の視機能に大きな問題はないと考えられます。しかし、人間の感覚機能、特に視覚機能は50歳代後半になると劇的に低下します。
加齢に伴う視覚機能の低下例を知る
まずは人間の加齢による視覚機能変化を知ることが大事です。
○暗順応(周囲の暗さに目が慣れること)機能の低下

40歳代までは約30分経過した時点で完全に暗順応しますが、50歳を過ぎると30分経過しても完全に暗順応できません。
○水晶体の黄変による透過率低下

水晶体は年齢を重ねると黄色がかります。これは有害光線から目を守るための自然な反応です。しかし、加齢によって黄色が濃くなり、80歳代には茶色になることがあります。この状態では色覚の劣化につながり、昼夜にかかわらず常に茶色のサングラスをしているような状態になります。黄色がかった水晶体は青い光を遮り、青系の色の弁別能力を低下させます。
○水晶体の弾力性低下による老眼

水晶体の弾力性の低下で近くのものが見えづらくなることを老眼といいます。40歳を過ぎると徐々に近くのものが見えにくくなり、60歳以上になると老眼はより顕著になります。
○色の弁別機能の低下

20代半ばをピークに加齢によって、色の弁別機能(色を見分ける機能)が低下します。低下の度合いは個人差が大きいので一概には言えませんが、高齢になると色相の中でも赤紫系と青緑系は弁別が著しく低下するそうです。
○瞳孔径の加齢変化

年を取ると、暗い場所で瞳孔が十分に開かなくなる老人性縮瞳という現象が起こります。その結果、網膜に到達する光の量が減り、色は全体的に明度・彩度が下がって見えます。
日本の人口構成比に目を向ける
人によっては、自分が将来携わりたいサービスに中高年齢層や高年齢層の方は少なそうだから対応しなくても良いんじゃない?と思うかもしれません。
そんな方もそうではない方も一旦は以下のグラフをご覧ください。

皆さんもご存知かと思いますが、日本の人口構成は若年齢層が少なく、中高年齢層(40~59歳)、高年齢層(60歳以上)の方が多いです。また、日本では60歳まで働く人が多いです。
定年の年齢は何歳が多い?
60歳は72.3%、65歳は21.1%
したがって、ほとんどのサービスでは、現役で働き、収入も比較的多く、人口も多い中高年齢層が自然な形でユーザーの構成比を占める傾向にあります。つまり、ターゲットを厳密に若年層に絞らない限り、toCもtoBも中高年層は無視できない存在となります。
一部のtoCサービスでは中高年齢層の利用者が少ないかもしれませんが、一般的には中高年齢層は収入が多く、お金を多く使っている層であるため、重要なターゲット層と言えます。また、toBにおいてはサービス導入の意思決定権を持っている人も中高年齢層に多いと考えられます。
そのため、UIデザイナーはどの年齢の方でも使いやすいUIデザインと適切な色選択を行う必要があるのです。
また、中高年齢層、高年齢層にも配慮したUIデザインや色選択をすることは、将来自分自身が老いたときにも使いやすいサービスを使うための投資とも言えます。
中高年齢層、高年齢層も取り残さない色の選択方法
①高いコントラスト比を担保した色の組み合わせをする
世界基準のガイドラインWCAG 2.0では4.5:1を最低限保つことを推奨しています。なので重要なボタンなどは可能なら「4.5:1」のコントラスト比を目指したい所です。
テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。
ただし、次の場合は除く: (レベル AA)
大きな文字: サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある。
付随的: テキスト又は文字画像において、次の場合はコントラストの要件はない。アクティブではないユーザインタフェース コンポーネントの一部である、純粋な装飾である、誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。
ロゴタイプ: ロゴ又はブランド名の一部である文字には、最低限のコントラストの要件はない。
しかし、ブランドカラーによっては4.5:1を目指すとプライマリーボタンなどがブランドから乖離したり、目立たなくなります。

4.5:1は推奨基準であり可能な限り達成を目指し、難しければ3:1を目指す。3:1の色でもブランドからの乖離が激しい場合は、満たせていなくても幅広い年代でのユーザーテストで見えやすさに問題がなければ許容で良いと私個人は考えています。
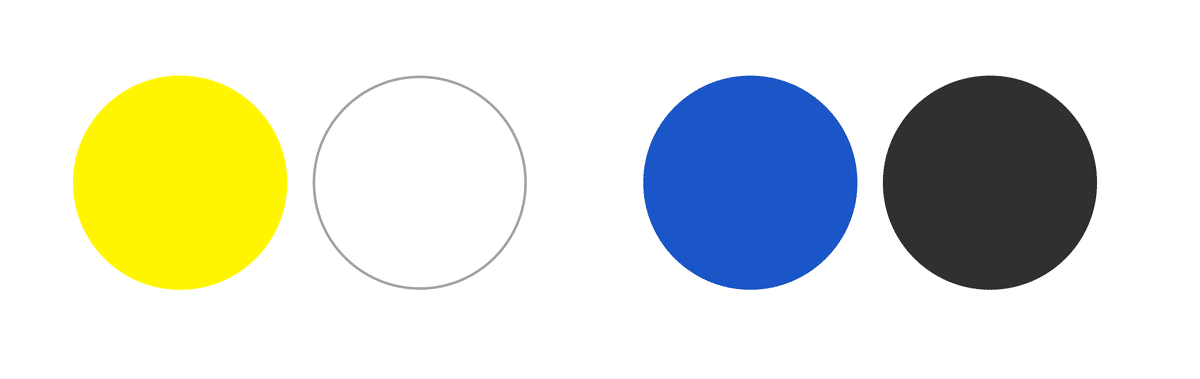
また、一般的に高年齢層が認識しやすい色の組み合わせは、「白と黒」、「青と黄」、「深緑と白」です。

②彩度高すぎはNG、色数も抑える
高いコントラスト比を保つことは大事ですが彩度の高い濃い色を多用すると、見分けがつきにくかったり眩しく感じてしまう可能性があります。前述の通り加齢により色の弁別機能は程度は大小ありますが低下します。そのため、使うべき色数は絞る必要があります。
③特に見分けづらい色の組み合わせは避ける
黄変などで視界がかすんで黄色味がかった場合、ペールトーンや彩度の低い色は識別しづらくなり、「黄と白」の利用は特に注意が必要です。また、青い光も認識しにくくなるため、「青と黒」を見間違えてしまいます。

以上、色の選択方法の例です。
今回は色に限った事しか紹介しなかったですが、高齢者向けのUIの事例は以下の本で詳細に語られています。興味ある人は是非読んでみてください!
まとめ
日本人の約200万人が色覚異常タイプであり、また、人の視覚機能は40歳頃から徐々に低下し、50歳代後半から劇的に変化します。
そのため、UIデザイナーは人によって色の見え方が異なることを理解し、デジタル庁が掲げる「誰一人取り残さない、人にやさしいデジタル化」というミッションを実現するためにも、理論に基づいた色選択を行う必要があるのです。
最後に
ここまでお読みいただき、ありがとうございます!
色に興味がある方は「色彩検定」を、アクセシビリティに興味があればデジタル庁「ウェブアクセシビリティ導入ガイドブック」などが、学び初めに役立つと思います。是非、積極的に学んでみてください!
最後に、実際にUIデザイナーとして働くと、色を幅広いユーザーに合わせて調整することに、工数などから抵抗を感じるかもしれません。また、どこまで対応するかはサービス上層部の判断によると思います。工数やスケジュール、人手不足などの理由によっては、「対応しない」という選択がビジネスにとって最善の選択になることもあります。
しかし、可能な限り色のアクセシビリティ向上に取り組んで、誰もが取り残されないUIデザイン設計をして欲しいと思います。
○色覚サポートをしているサービス例
○参照
