
心を動かすUXライティング ープロダクトに命を吹き込む魔法の言葉ー
おめでとうございます!
あなたの記事がはじめてスキされました!
わたしの書いたnoteがはじめて「スキ」された時、スマホの画面にこんなメッセージが表示されました。その時わたしは、心がポッとあたたかくなるような、すごくうれしい気持ちになったことを覚えています。ユーザーにポジティブな変化があった時、ひと言声をかけてあげる。それだけで、ユーザーとプロダクトの心の距離は一気に縮まる。noteを利用するひとりのユーザーとして、そのことを実感した事例です。
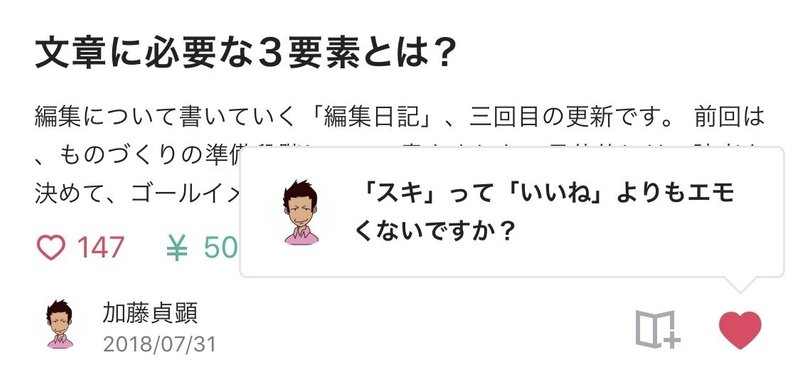
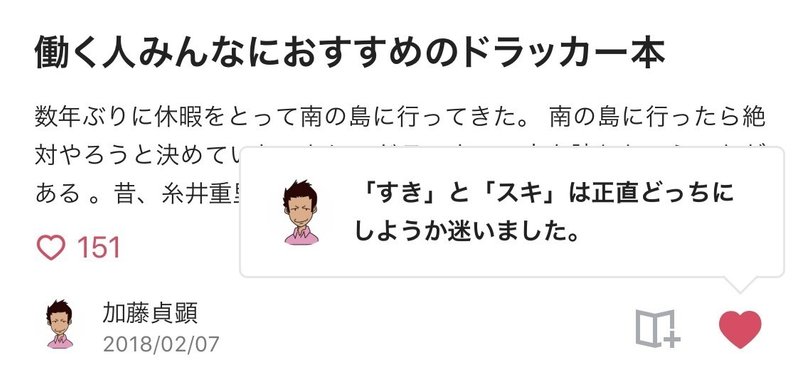
「スキ」という言葉にも「noteらしさ」が表れています。Facebook、Instagram、Twitterはすべて「いいね」で統一されていますが、あえて「スキ」という言葉が選ばれている。noteを運営するピースオブケイクの代表、加藤貞顕さんのnoteを「スキ」すると、ランダムでこんなメッセージが表示されます。


「スキ」って「いいね」よりもエモくないですか?
「すき」と「スキ」は正直どっちにしようか迷いました。
「スキ」という言葉ひとつをとっても、ユーザーにとってnoteがどのような存在でありたいかを深く深く考えてコミュニケーションが設計されていることがわかります。
「スキ」という言葉や、冒頭のメッセージをはじめ、「詳細はこちら」などボタンの文言から、スマホに届くアプリの通知、障害発生時のエラーメッセージに至るまで、WEBサービスのUI上にはありとあらゆる言葉があふれています。こうしたプロダクトとユーザーの橋渡しとなる言葉を生み出すことを、UXライティングと呼びます。
わたしは今、インターネットを中心に多種多様なサービスを提供する事業会社で、UXライター(UXライティングを専門とするライター)として働いています。
UXライティングはまだまだ生まれたばかりの領域です。世の中にアウトプットされているナレッジやノウハウは決して多くありません。わたしも手探りでUXライティングに取り組んでいる毎日なのですが、それでも24時間UXライティングのことを考えていると、世界で自分しか知らないような発見に出会うことがあります。
まだまだ情報が少ない領域だからこそ、自分の経験が誰かの役に立つのかもしれない。そんな想いで、わたしが知るUXライティングに関する事例や知見を、この記事にまとめることにしました。自社のプロダクトやWEBサービスがもっとたくさんの人に愛されることをめざして、日々努力を続ける誰かの力になることを願って。
こちらが本記事の目次です。それぞれ独立した項目になっているので、興味のあるところから読んでもらえるとうれしいです。
言葉でプロダクトに命を吹き込むSlackのUXライティング
「UXライティングをひと言で言うと?」
もしこんな質問をされたら、今のわたしはこう答えます。
「言葉でプロダクトに命を吹き込むことです」
先日、SlackのUXライターであるアンドリュー・シュミットさんが来日し、UXライティングについて語るセッションが開催されました。わたしも参加したのですが、そのセッションのタイトルこそ「言葉でプロダクトに命を吹き込む方法」だったのです。
セッションに参加する前、わたしが考えていたUXライティングの役割は、UI上の言葉で人の行動を促したり、言葉によるCTR/CVRの改善などでビジネス的な成果を創出することでした。しかしセッションに参加して、UXライティングの役割がそれだけではなかったことに気付かされました。UXライティングとは、言葉でプロダクトに命を吹き込むことだったのです。
たとえば、一般的なメールサービスやメッセージアプリで、すべてのメッセージを読み終えると、「未読メッセージはありません」という言葉が表示されます。ユーザーのステータスを表示するという意味では、その役割を十分果たしていると言えるでしょう。しかし、とても無機質で、ユーザーの感情が動くようなものではありません。
ここに、言葉で命を吹き込むとどうなるか。
Slackは未読メッセージをすべて読み終えた時、こんなに多彩な表現でわたしたちを楽しませてくれます。

犬の絵文字でワンだふる!と褒めてくれたり、ロケットの絵文字でどんどん行っちゃいましょう!と鼓舞してくれたり、RPGでレベルアップしたような達成感を感じさせてくれる。
この事例を見て、わたしはUXライティングに対する考え方が180度変わりました。それまでどこか無機質な印象を持っていたUXライティングという仕事が、とてもクリエイティブでエモーショナルなものだと気付くことができたのです。まるでピクサーがアニメのキャラクターたちに命を吹き込むような、魔法みたいな仕事なんだと。
広告コピーを学びたい人だけでなく、マーケティングに関わる人からマキシマムザ亮君まで、幅広い層に愛読されている名著『ここらで広告コピーの本当の話をします。』の中で、クリエイティブディレクターの小霜和也さんはコピーライターについて次のように述べています。
コピーライター/クリエイティブディレクターは何をする人なのか。それは、商品をいじらずに、言葉を使って商品の価値を上げる人と言えましょう。魔法みたい?そうですね、ある意味、魔法使いのようなものかもしれません。言葉は魔法です。
UXライティングのスキルを持つUXライターも、言葉という魔法を使って、プロダクトの価値を上げる、魔法使いのようなものなのかもしれません。
心理的不安を徹底的に解消するNetflixのUXライティング
UXライティングの効果が最も期待できることのひとつが、心理的不安の解消です。商品購入時やサービス登録時、人は様々な不安を抱いています。その不安を言葉の力で解消するのです。
UXライティングによる心理的不安の解消を徹底的に行っているのが、Netflixです。
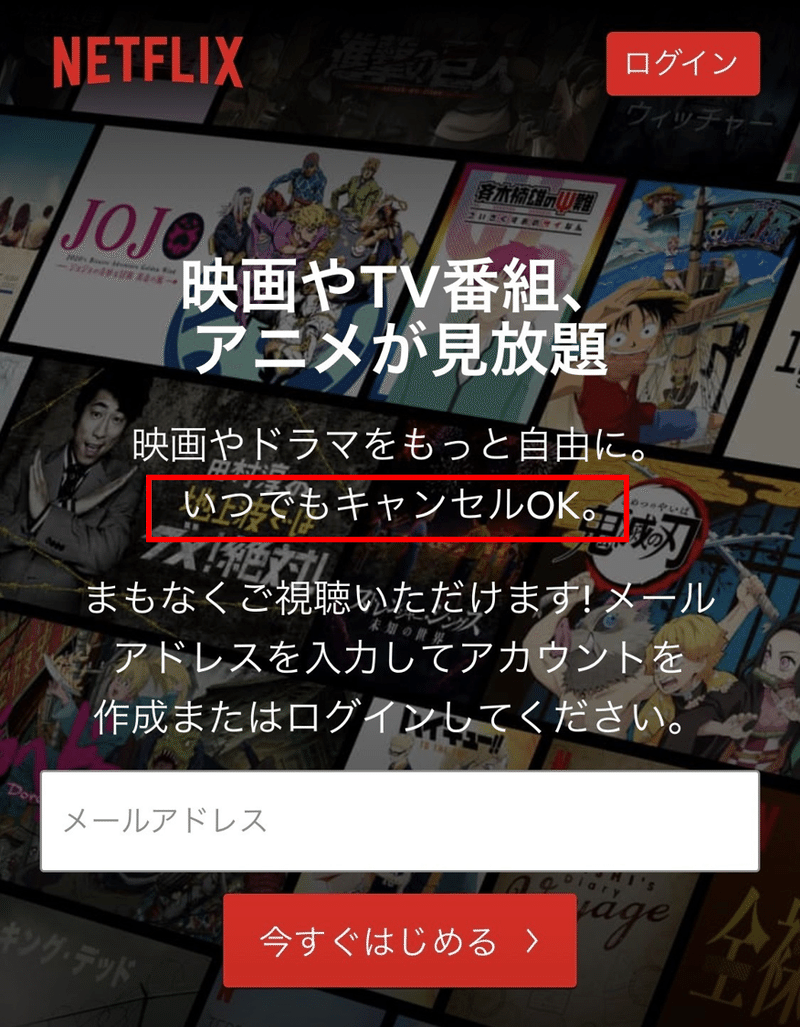
たとえば、ユーザーがNetflixのメンバーシップ登録を進める上で、不安要素となるのはサービスに満足できなかった場合に「いつでも解約できるのかどうか?」という点です。そこでNetflixは「いつでもキャンセルOK」というメッセージをユーザーに提示することで、不安を解消するわけです。
驚くのはその回数です。ユーザーが登録を開始して、登録を完了するまでに、何度「いつでもキャンセルOK」というメッセージに接触させるか。
わたしが実際に検証したところ、その回数はなんと5回でした。
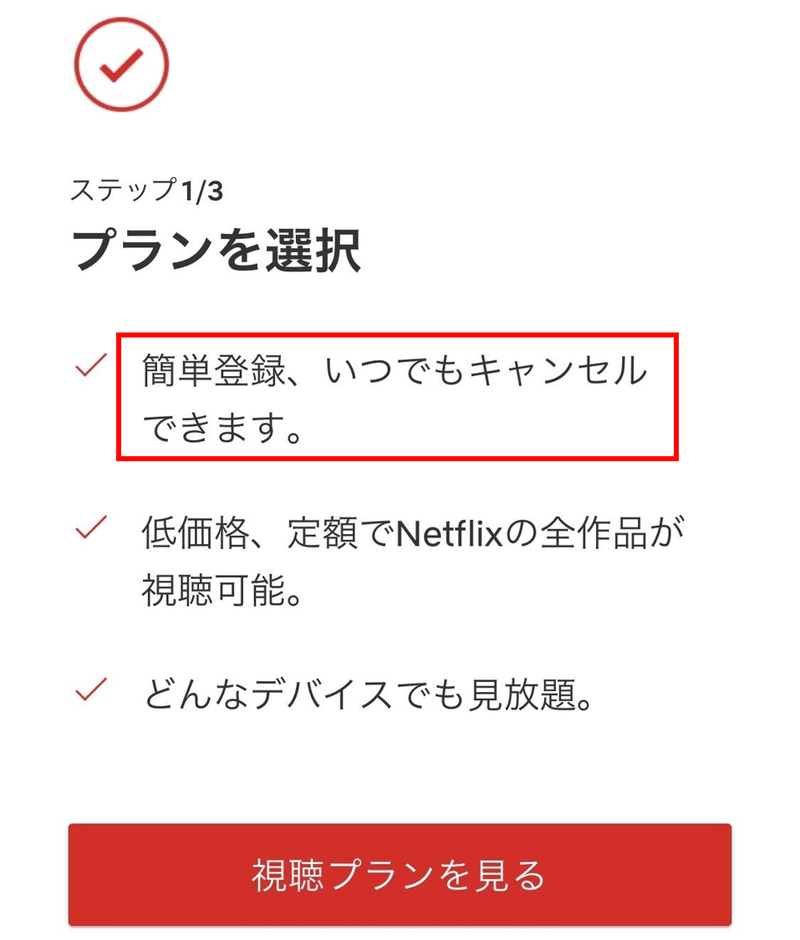
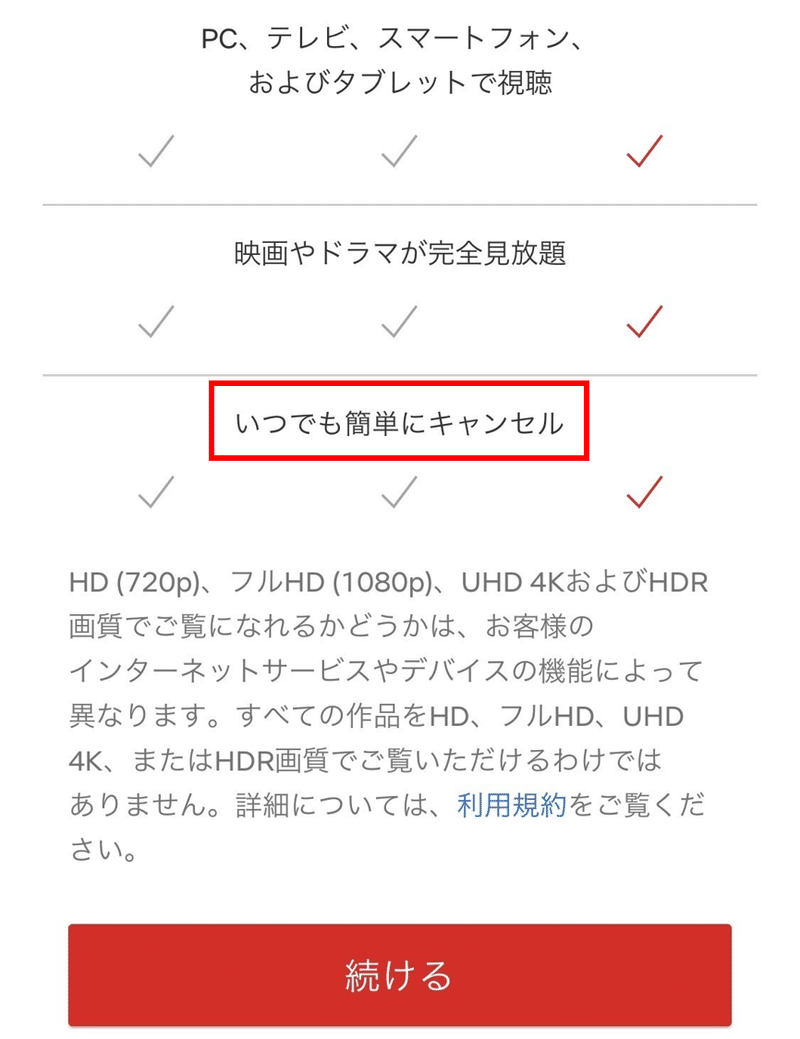
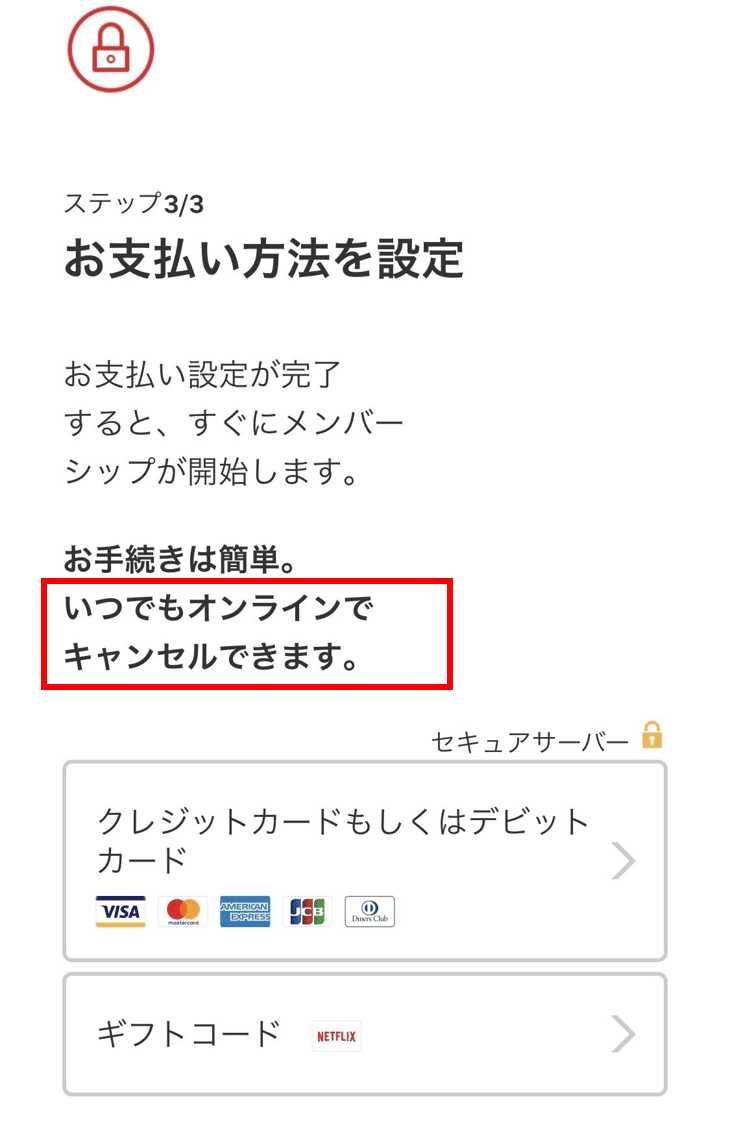
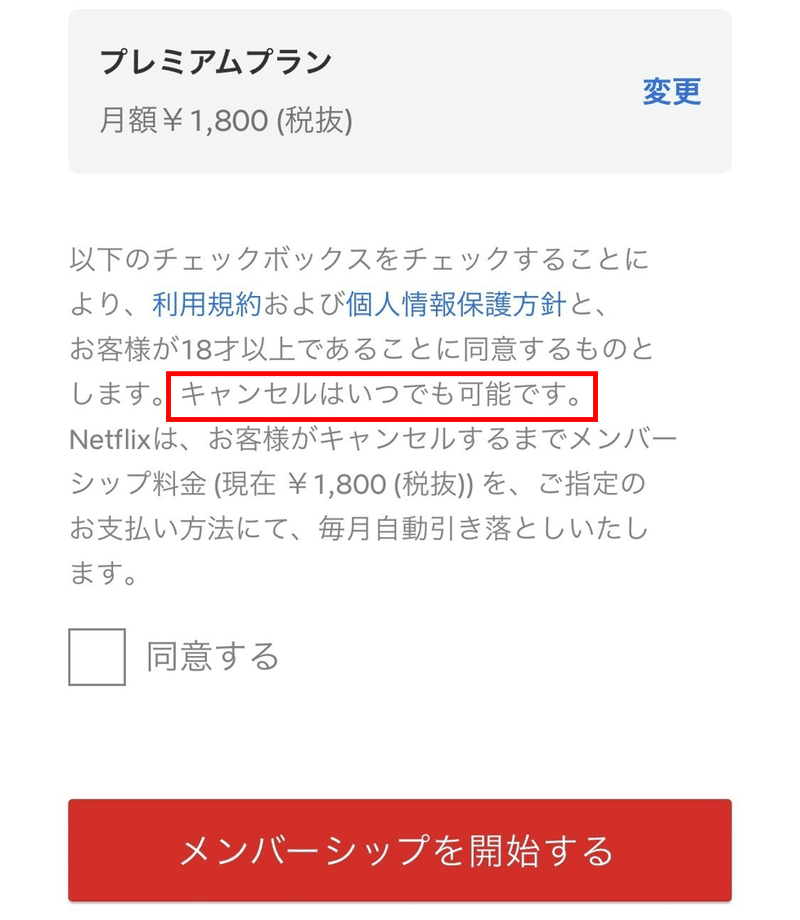
こちらが実際の画面になります。
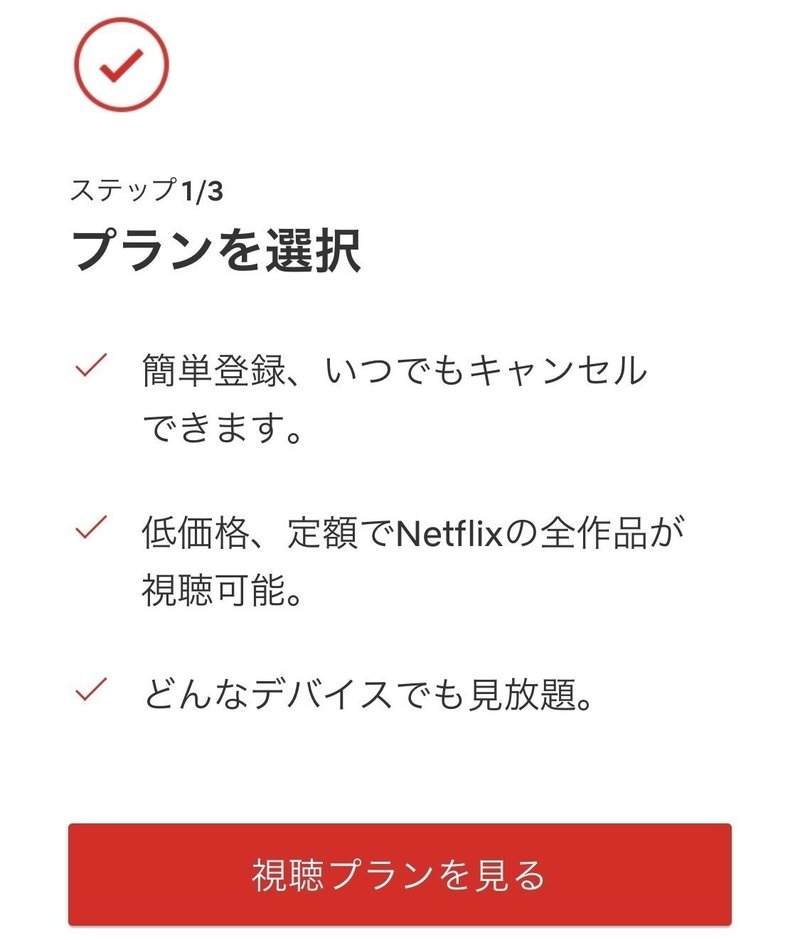
まずはTOPページで1回目。

プラン選択の画面で2回目。

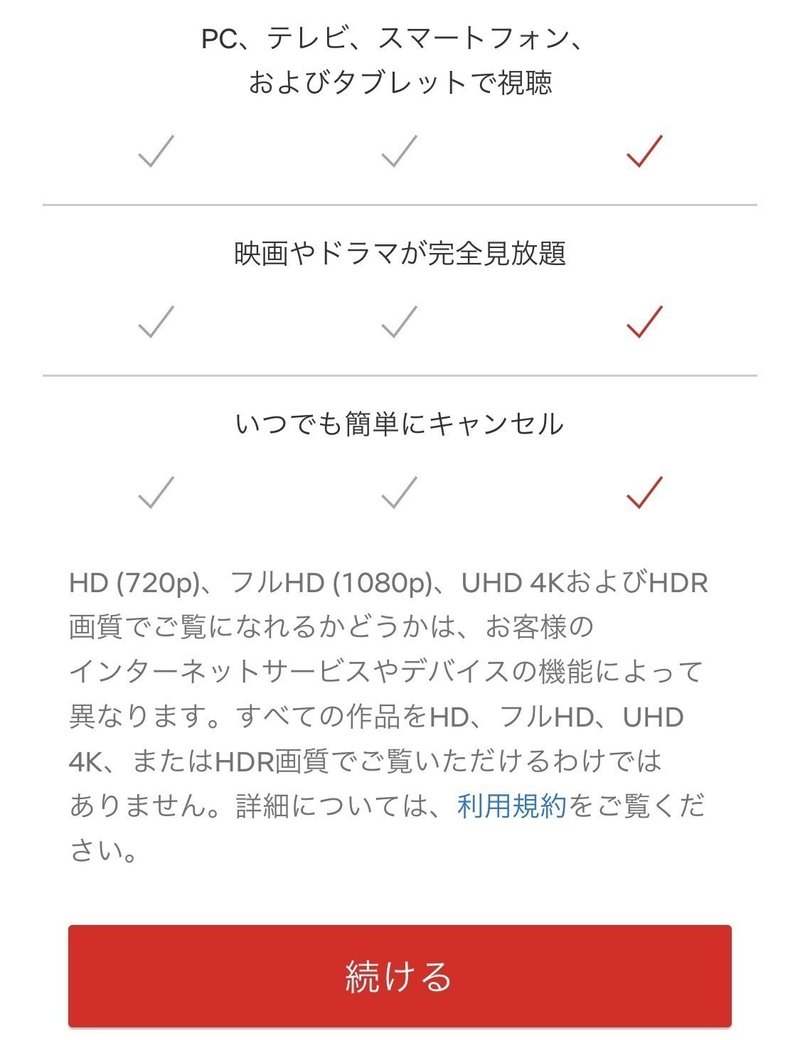
プラン詳細の画面で3回目。

支払い方法の選択で4回目。

カード登録で小さく5回目。

TOPページから登録完了まで、画面数は7画面なのですが、そのうちの実に5画面に入っていることになります。ユーザーの不安を解消するために、徹底的に同じことを繰り返し伝えているのです。
また、NetflixのUXで特徴的なのが、画面を細かく分割している点です。たとえば、プラン選択のステップです。

この画面はプラン選択という見出しがついているにも関わらず、提示されているのはNetflixの3つの特長です。そしてわざわざ「視聴プランを見る」をタップさせることで、ようやくプランの詳細にたどり着きます。


この2つの画面ですが、3つの特長の下にプラン詳細を配置すれば、ひとつの画面で完結させることができるはずです。タップ数もひとつ減らすことが可能です。一般的には、WEBサービスのUXにおいて、画面やタップ数は減らす方が良いとされています。しかしNetflixはその真逆で、画面もタップ数も増やしている。
なぜか。
その理由のひとつとして考えられるのが、一画面に表示する文字数をコントロールするためです。人間が一画面で受け取ることが可能な最低限の情報のみを提示しているのです。
まずUXライティングの大前提として、人はWEB上のテキストを読まないということを理解する必要があります。英国のUI/UXエキスパートであるウィル・グラント氏は、著書『インタフェースデザインのお約束 優れたUXを実現するための101のルール』で「言葉で説明するのではなく、見せろ」と語っています。その理由がこちらです。
テキストだとユーザーが読んでくれないから、だ。本当に読んでくれない。これは私自身がこれまで数々のユーザーテストでたびたび目撃してきた現象だ。画面のテキストを、ユーザーは読んでくれない。
この一節だけで、ウィル・グラント氏がいかにユーザーがテキストを読まないことをこれまで思い知らされてきたかが伝わってきます。
さらに、「人はオンラインでは記事の6割しか読まない」というデータもあります。これは『続・インタフェースデザインの心理学』で言及されているもので、次のような2つの実験の結果が紹介されてます。
ニュースサイトなどの記事を中心に20億回ものインタラクションを調べた結果、閲覧者がひとつのページを見ている時間が15秒未満であるケースが55%だった。つまり読んでいない。
記事ページのスクロール震度(どの程度下までスクロールされているか)を分析した結果、大部分はページの60%までスクロールし、10%は全くスクロールしない。つまり読んでいない。
これらの結果を鑑みても、「人はWEB上のテキストを読まない」という前提でUXライティングに取り組むことは間違いではないはずです。
そんな中で、Netflixは一画面の文字数を最低限に抑え、伝えるメッセージを絞ることで、より確実にメッセージを伝えているのです。さらに、画面を分割することで、伝えたいメッセージの接触頻度を高めることに成功しています。
Netflixの事例からは次の2つのことを学ぶことができます。
●心理的不安を解消するために、同じメッセージを何度も提示する
●画面を分割することで、一画面で伝えるメッセージを最低限に抑える
この2つを取り入れるだけで、最も効果の高いUXを実現できることを、Netflixは証明しているのです。
ユニークなトーンで「らしさ」を表現するSUZURIのUXライティング
UXライティングの重要な役割のひとつが、プロダクトのトーンをつくることです。
前述したSlackのUXライティングにおいても、独特のトーンを感じることができます。たとえば、すべてのメッセージを読み終えた時の言葉は次のようなものでした。
未読チェック完了!ワンだふる🐶
未読コンプリート!この調子でどんどん行っちゃいましょう🚀
これらの言葉からは、ユーモアや親しみやすさが強く感じられます。しかし、もしもこれが「未読メッセージはありません」だとしたら、無機質で冷たい印象になっていたでしょう。
冒頭のnoteの事例で、noteが「いいね!」ではなく「スキ」という言葉を選んでいるのも、noteのプロダクトとしてのトーンの形成に重要な役割を果たしています。
このように、ユーザーに与えたい印象にあわせて、それぞれの場所での語り口や文体、使う言葉などを細かく設計しながら、いくつもいくつも積み重ねて独自性を出していくことで、プロダクトのトーンが生まれていくのです。
ただ、残念ながら、日本は海外に比べ、ユーモアやオリジナリティに対して、不寛容な部分があります。なので、プロダクトのトーンに関しても、独自の個性を打ち出したものは、それほど多くはありません。
そんな中で、わたしがプロダクトの個性を感じてとても好きなのが、自分だけのオリジナルグッズを手軽に作成・販売できるサイト『SUZURI』のUXライティングのトーンです。
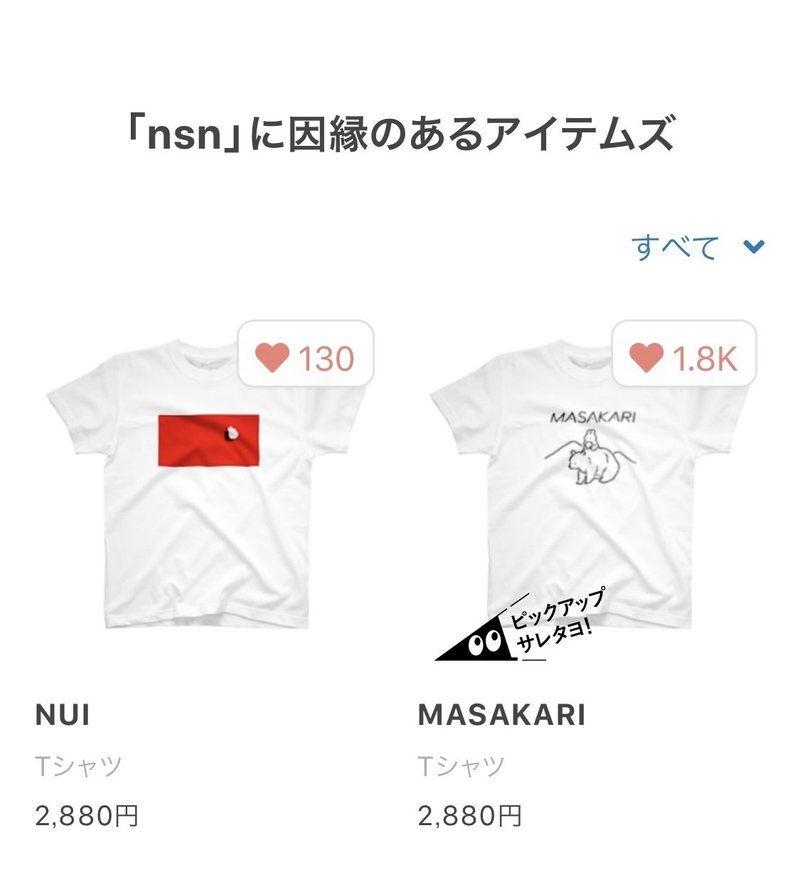
たとえば、こちら。

人気のショップは「近頃ウワサのあのショップ」と表現されています。

「〇〇に因縁のあるアイテムズ」とは一体なんでしょう?実はこれ、文字列○○で検索した時の検索結果で、かなり独特です。

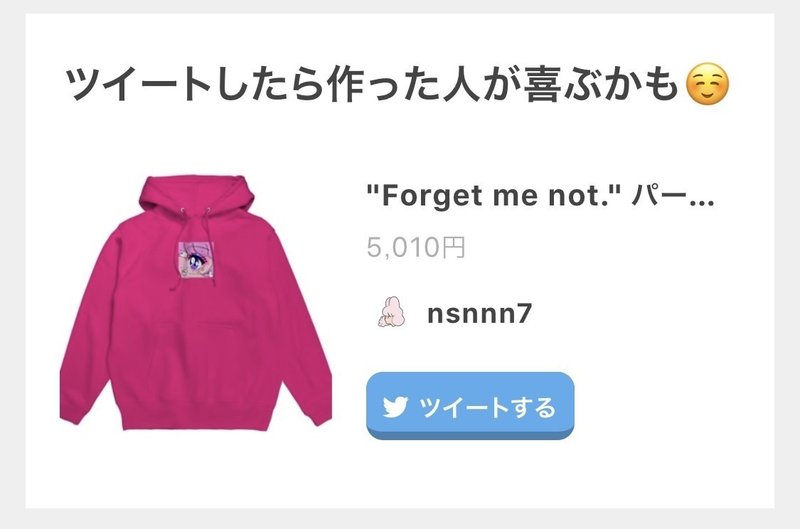
そして購入後のSNSでのシェア促進も、「ツイートしたら作った人が喜ぶかも」という思わずシェアしたくなるような言葉になっています。最後に絵文字を使っているところも、Slackと同様親しみやすさを感じます。
このように、SUZURIでは買い物をするときの楽しさやドキドキ感とワクワク感が、何倍にもなるような、とても素敵なUXライティングになっているのです(シェア促進の画面でわかる通り、思わずわたしも購入してしまいました)。
こうした独自のトーンをつくっていくことで、プロダクトの「らしさ」とも言える人格ができあがり、まさに命を吹き込まれたような、生き生きとしたプロダクトに育っていくのです。
バンドワゴン効果で行動リスクが低いことを伝える「じゃらん」のUXライティング
わたしがUXライティングに取り組むうえで、意識的に取り入れている社会心理学がバンドワゴン効果です。うまく活用することにより、A/Bテストなどでも非常に高い効果を期待できます。
バンドワゴン効果とは、アメリカの経済学者であるハーヴェイ・ライベンシュタインが1950 年に発表した論文「消費者需要理論におけるバンドワゴン効果、スノッブ効果、及びヴェブレン効果」で提唱したものです。
サイトの売上向上に直接貢献するような、効果的なWebコピーライティングをまとめた著書「ザ・マイクロコピー」において、バンドワゴン効果(社会的証明の原理)は次のように紹介されています。
初めて訪れた街でラーメン屋さんを探す時、「閑散としているお店よりも、行列のできているお店の方が美味しいはずだ」と考えるでしょう。私たちは、なにかを判断しなければならない時「大勢が下した判断が正しい」と考える傾向にあります。これを社会的証明の原理と呼ぶのですが、この原理を使ったマイクロコピーで、相手に安心感を与え、行動のリスクが低いことを暗示することができます。
ランキングを見て売れているものが欲しくなる、テレビで紹介された人気のお店に行きたくなる。こうした気持ちは、すべてバンドワゴン効果によるものと言えます。バンドワゴン効果は数字とあわせて使われることも多く、「○○ランキングNo.1!」や「来場者100万人突破!」などもバンドワゴン効果を狙ったものです。
このバンドワゴン効果を非常に上手く使っている事例を紹介します。旅行予約サイトの「じゃらん」です。
じゃらんの宿泊施設のページに訪問すると、このような通知が表示されます。

昨日この宿泊施設を103名が予約しました。

あなたの他に14人が見ています。
こうして予約件数を提示することで「この宿泊施設はたくさんの人が予約しているから予約しても大丈夫そうだ」という安心感を与えながら、リアルタイムな閲覧人数を提示することで「早く予約しないと埋まってしまうかもしれない」という気持ちを呼び起こしています。
そして最後に、プラン詳細でダメ押しのメッセージ。

他に10人が見たプランです。予約はお早めに!
こんなメッセージを受け取ったら、きっとユーザーは「早く予約しないと満室になってしまうかもしれない。今すぐ予約しなければ!」という気持ちになるでしょう。
バンドワゴン効果で多くのユーザーが選択した宿泊施設であることを証明しながら、リアルタイムの予約状況を伝えることで最後の後押しをする。予約という行動にユーザーを促す、非常に優れた体験設計だと思いますし、多くの学びを得られる事例です。
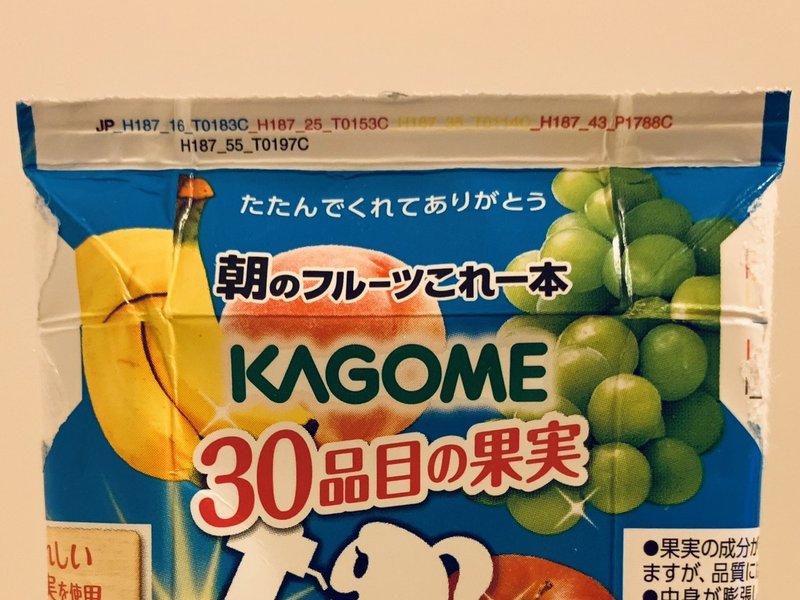
感謝の気持ちで習慣化を促すカゴメのUXライティング
わたしはUXライターとして仕事をする前、広告代理店で10年ほどコピーライターをしていました。10年間で数え切れないほどのコピーに触れましたが、その中でもずっと大好きなコピーがあります。それは、大御所コピーライターが書いた魂の一行でもなければ、何億円もかけたビッグキャンペーンの誰もが知るようなコピーでもありません。カゴメの紙パックをたたんだ時に出会える、このコピーです。

たたんでくれてありがとう
思ってもみないところでメッセージに出会うサプライズ感、たたんだ人だけが見ることが出来るという特別感、そして、たたんでくれた人への感謝の言葉。紙パックをたたむというのは、ユーザーに手間をかけさせる行為です。「たたんでください」と何度呼びかけたところで、たたんでくれる人はそれほど多くはないでしょう。しかし、一度こんな素敵メッセージを受け取ってしまったら、きっと次もこのメッセージが見たくなって、思わずたたんでしまうのではないだろうか。そんなことを思わせる、本当に素晴らしいコピーだと思います。
実際、カゴメのWEBサイトには、ユーザーのこんな声も載せられています。
今日トマトジュースを飲み終わってパックをつぶしたら、娘が「こんなこと書いてある!」と言って「たたんでくれてありがとう」を教えてくれ、「パックはちゃんとつぶしてゴミをかさばらなくするといいね」と会話ができとてもホッコリしました。ありがとうございました。
たったひと言のエモーショナルな言葉によって、ユーザーの周りにコミュニケーションが生まれ、プロダクトへの愛着が生まれる。まさに優れたUXのお手本だと思います。
わたしはコピーライターをしていた頃、UXライティングという言葉さえ知りませんでした。もしかしたら、この世界に存在すらしていなかった言葉だったのかもしれません。しかしその後、UXライティングの仕事をするようになって、わたしは気付いたのです。そうか、この紙パックのコピーこそが、UXライティングだったのかと。言葉によって心を動かし、行動につなげる。ユーザーとプロダクトの距離をぐっと近づける。言葉でコミュニケーションを設計するとは、まさにこういうことなのかと。
自分がずっと好きだったコピーが、UXライティングであると気づいたことで、わたしはUXライティングのことをもっと知りたい、もっと深く探求してみたいと思ったのです。
言葉で矢印をつくりゴミを減らした公園のUXライティング
コピーはある意思や方向性、ミッションなどを端的にあらわす「矢印」や「ベクトル」のようなものです。
これは、コピーライターの谷山雅計さんの著書『広告コピーってこう書くんだ!相談室』の一節です。わたしがこの話を初めて聞いたのは、谷山雅計さんが講師をつとめる宣伝会議コピーライター養成講座・専門コースの講義でした。そこで学んだことの中で、いまUXライティングに取り組む上で本当に役に立っているなと思っているのが、この「コピーは矢印」という考え方です。
広告コピーというと、なんかうまいこと言う、とか、なんかかっこいいこと言う、とか、なんかおもしろいこと言う、みたいな勘違いをされることがよくあります。そのような目的で書かれたコピーについて、あるコピーライターは「コピーは額に飾って眺めるようなものではない」と評していました。もちろんそういう要素も必要ではあります。しかし、最も大切なのは、言葉で矢印をつくることです。
広告コピーには必ず目的が存在します。新商品を買ってほしい。サービスを使ってほしい。ブランドを好きになってほしい。これらの目的を達成するためには、言葉で矢印をつくり、人を動かす必要があるのです。
わたしがUXライティングに日々取り組んでいて気付いたことのひとつが、この「コピーは矢印」という考え方が、UXライティングにおいても非常に重要であるということです。というよりも寧ろ、言葉で矢印をつくることそのものが、UXライティングだと思っています。
UXコピーは、広告コピーよりも、もっとダイレクトにその目的を持っています。たとえば、次のページに進んでほしい、とか、サービスを申し込んでほしい、とか、商品を注文してほしい、とか、アプリをダウンロードしてほしい、とかです。これらの目的を達成するためには、言葉で人の行動を促す矢印をつくる必要があります。
では、言葉で矢印をつくるとは、一体どういうことなのか。
たとえば、コピーライターである細田高広さんの著書『解決は1行。』で、とある公園のエピソードが紹介されています。
その公園では、ゴミの放置が問題になっていました。ゴミ箱を増やすことも、監視カメラなどを導入するようなお金もありません。そこで公園の管理人がとった行動は、看板の言葉を書き換えることでした。看板に「ゴミはゴミ箱に」と書いていましたが、次のように書き換えたのです。
裸足で遊べる公園にしましょう
するとどうでしょう。公園のゴミは徐々に減っていったそうです。「ゴミはゴミ箱に」というありきたりな正論ではなく、裸足で遊べる公園にする、というゴミをゴミ箱に捨てる理由を与えることで、人を動かすことに成功したのです。このように、人の行動を変えるような一行を生み出すことこそが、言葉で矢印をつくる、ということなのです。
人の体験を言葉で設計するという意味では、「裸足で遊べる公園にしましょう」もUXライティングのひとつと言えます。UXライティングの言葉は矢印である。そのことを意識しながら言葉を考えると、よりユーザーの行動を促すことができるのです。
おわりに:あなたの世界を変えるUXライティング
UXライティングは、WEBサービスやプロダクトをより良くするために、必要不可欠なものです。しかし、それらに関わる人だけのものではありません。ビジネスで使うメールや企画書から、愛する人へのラブレターまで、UXライティングのエッセンスを知ることで、より深く深く相手に伝えることができます。
UXライティングの考え方を身に付けると、きっと世界が違って見えるはずです。世の中のあらゆる言葉が、どうしてそこに存在するのか、何のために存在するのか、それがどんどんわかってくるからです。
言葉は魔法です。人の心を動かす力があります。たくさんの人がUXライティングに興味を持ち、言葉の力を信じることで、WEBをはじめとしたあらゆるサービスがより良くなり、わたしたちの世界がもっと素敵なものになることを願っています。
サポートも非常にありがたいのですが、著書『秒で伝わる文章術』をぜひよろしくお願いします!https://amzn.to/3JQzpQd
