
著書『秒で伝わる文章術』の「第6章 UXライティングに学ぶ読み手ファースト」を無料公開
私の初めての著書となる『秒で伝わる文章術』が4月11日に発売されました。
▼単行本▼
▼Kindle版▼
この本は、私がプロダクト開発の現場で実践している、読み手の脳に負担をかけない「読み手ファースト」な文章の書き方についてまとめたものです。
そしてそれは、私がコピーライターとして広告業界からIT業界に転職して、「UXライティング」に出会って学んだことがベースになっています。
今回は、『秒で伝わる文章術』の中から、UXライティングについて書いた部分である「第6章 UXライティングに学ぶ読み手ファースト」の一部を編集・抜粋して公開します。もしこのnoteを読んでUXライティングや読み手ファーストな文章術について興味を持っていただけたら、ぜひ『秒で伝わる文章術』を予約していただけるとうれしいです!
それでは、どうぞお楽しみください…!
カゴメ「野菜生活100」の名コピー
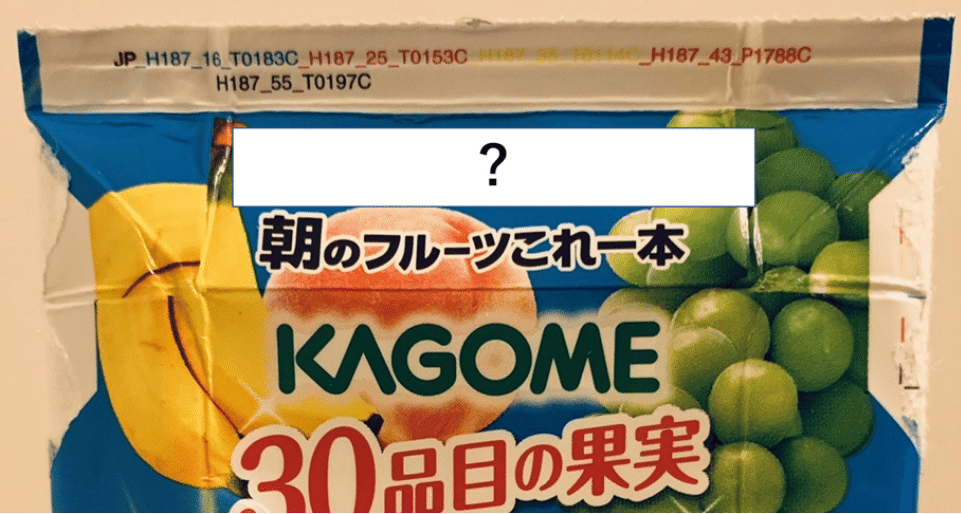
私は広告会社で、10年ほどコピーライターをしていました。10年間で数え切れないほどのコピーに触れましたが、その中でもずっと大好きなコピーがあります。それは、大御所コピーライターが書いた魂の一行でもなければ、何億円もかけたビッグキャンペーンの有名コピーでもありません。カゴメ「野菜生活100」の紙パックをたたんだ時に出会えるコピーです。

この「?」の部分には、紙パックをたたんだ人だけが見ることのできる、あるメッセージが書いてあります。そのメッセージとは、一体なんでしょうか?ぜひあなたも、一度考えてみてください。
考えてみましたか?では、正解を見てみましょう。正解はこちらです。

紙パックをたたむと、そこには
「たたんでくれてありがとう」
というメッセージが書いてあるのです。
私は初めてこのメッセージに出会ったとき、なんて素敵なメッセージなんだろうと、本当に感銘を受けました。「ちゃんとたたんでよかったな、良いことをしたな」という気持ちになり、心がとてもあたたかくなったのです。
その時以来、私の中には、ずっとこのコピーの衝撃が残っていました。しかし、私は自分の中で、このメッセージを上手く咀嚼できていませんでした。それまでずっと書いてきた広告コピーとはまったく違ったものだったからです。メッセージが置かれている場所は、紙パックのパッケージです。しかも、紙パックをたたんだときにだけ見ることができる。広告コピーではないこのコピーは、一体どういうジャンル、どういうカテゴリに入るメッセージなんだろう。そうずっと考えていました。
そして、ある時、自分の中で、ついに答えにたどり着いたのです。そうか、これは、UXライティングの一種だったんだ、と。
あなたの文章を変えるUXライティング
私が文章において「読み手ファースト」を強く意識し始めたのは、「UXライティング」と呼ばれる領域の仕事をするようになってからでした。
2019年、私は楽天にコピーライターとして入社しました。それまでは広告会社に所属し、新聞や雑誌などのグラフィック広告のコピーライティングが主な仕事だったのですが、楽天での仕事のほぼ100%が、WEBサービスやデジタルプロダクトに関わるコピーの開発でした。そのときに、自分なりにデジタルにおける文章の書き方を学んでいく中で出会ったのが、UXライティングだったのです。
そもそも、「UX」という言葉についても、いまこの本で初めて聞いた、という方もいるかもしれません。「UX」は「User experience」を表す言葉で、日本語では「ユーザー体験」や「顧客体験」と訳されます。製品やサービスを開発する際に、どうすればお客様にとって快適で使いやすいものになるか、を徹底的に考え、体験を設計することが、一般的にはUXに関わる領域になります。
その中でも、UXライティングはまだまだ新しくできたばかりの領域で、人によってその解釈や定義が異なります。なので、これはあくまで私の定義なのですが、私はUXライティングを次のように定義しています。
製品・サービス内での目的の達成を、テキストでサポートすること。
あらゆる製品・サービスは、お客様が目的を達成するために存在します。Amazonなら欲しいものを買う、Twitterなら自分の意見を世の中に発信する、PayPayなら支払いを完了する、Netflixなら動画を見る、など、ある目的を達成するために、お客様はサービスを利用します。
そして、製品・サービスの目的の達成は、たくさんの小さな目的の達成によって構成されています。例えば、「Twitterで投稿する」という目的を達成するには、アプリを開くためにアイコンをタップする、投稿画面を開くためにボタンをタップする、文字を入力するためにフリックする、投稿するためにボタンをタップする、という小さな目的とその達成のための行動の連続であると言えます。こうした小さな目的とその達成をテキストでサポートすること、これがUXライティングの役割です。
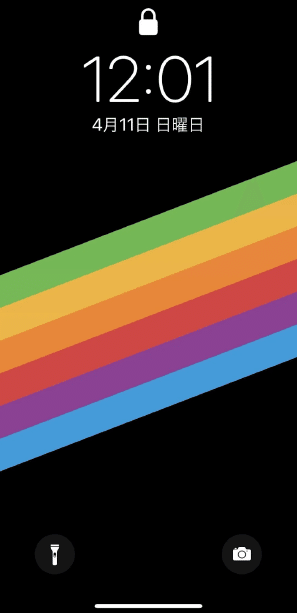
具体例で説明します。こちらの画面をご覧ください。

iPhoneのロック画面です。この画面を、これまでの人生でガラケーしか使ったことがなく、スマホに指一本触れたことがない人が、初めて見たとします。
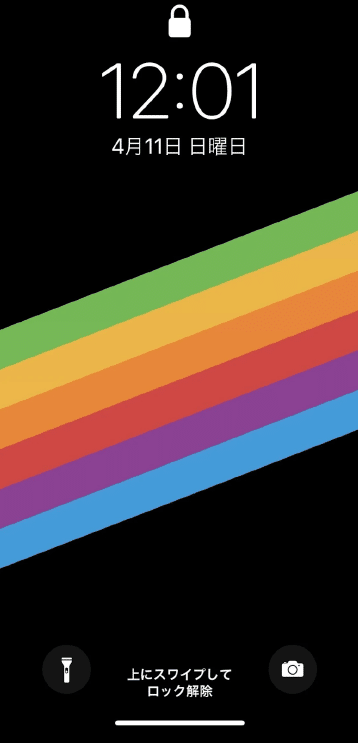
「ロックを解除してください」とお願いしたら、どうするでしょうか。おそらく、どんな操作をすればロックを解除できるのか全くわからないと思います。しかし、このUIには、数秒後、こんなテキストが表示されます。

上にスワイプしてロック解除
これを読むと、上にスワイプすれば、ロックが解除される、ということが伝わります。テキストがない状態だと、どうやってロックを解除すればよいかわからない。しかし、テキストがあることで、「ロックを解除する」という目的を達成するには、「上にスワイプ」すれば良い、ということがわかる。これがまさに、目的の達成をサポートするテキスト、UXライティングそのものです。
そして、先ほどのカゴメ「野菜生活100」の「たたんでくれてありがとう」も、「目的の達成をサポートするテキスト」と言えます。カゴメとしては、環境負荷に配慮して、お客様には紙パックをたたんで欲しいと思っています。これが、カゴメの目的です。その目的を達成するには、一体どうすればいいのか。ただ「たたんでください」と言ったところで、ストレート過ぎて伝わらない。そこで考えられた最高の解決策が「たたんでくれてありがとう」だったのだと思います。たたんだ時に「ありがとう」と言ってもらえる体験は、忘れがたいほどのよころびを読み手に感じさせます。一度このメッセージに出会ったら、きっと「またたたもう」と思うはずです。実際、私もたたむことが習慣になりました。UXとは体験の設計ですが、まさに「これからもたたみたくなる」体験を設計しているのです。
こうしたUXライティングの考え方を学ぶ中で、読み手の行動を変える文章とは何か、を考えるようになり、「読み手ファースト」で文章を書くことの大切さに気が付いたのです。
UXライティングとコピーライティングの違い
私は実務でコピーライティングとUXライティングの両方を担当していますが、その役割は明確に異なります。
UXライティングとコピーライティングは、マーケティングの4Pのうちで担う部分が異なります。以下の4つがマーケティングの4Pです。
・Product(製品)
・Price(価格)
・Promotion(プロモーション)
・Place(流通)
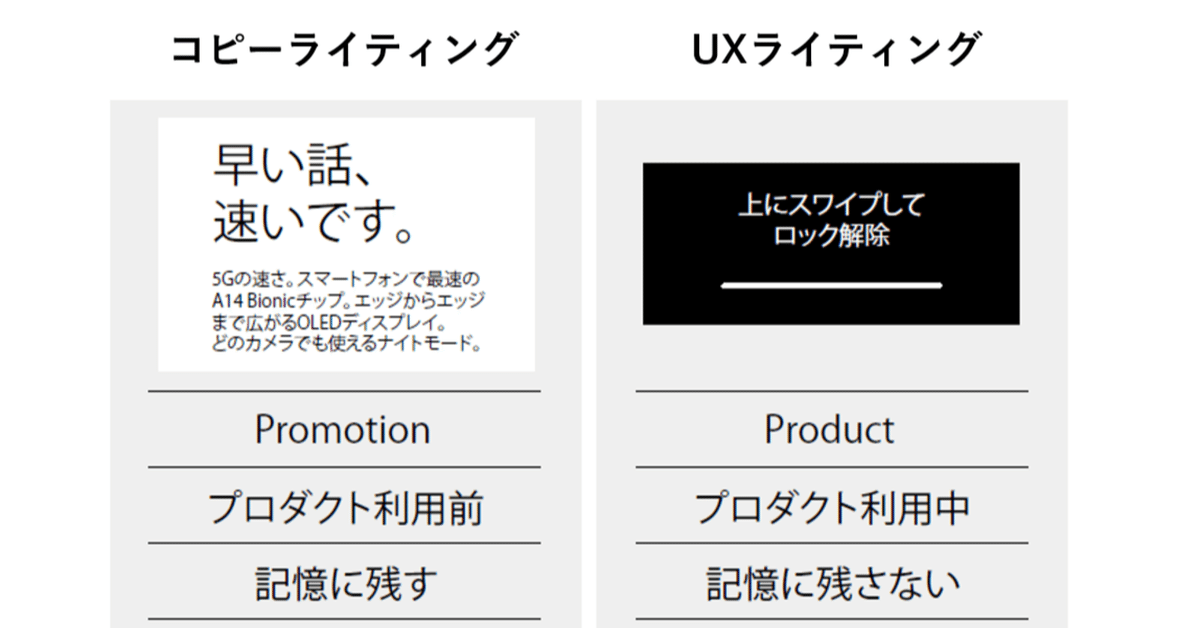
このうち、Promotion(プロモーション)の部分を担うのがコピーライティング、Product(製品)の部分を担うのがUXライティングです。
Webサイトのほか、SNS、テレビCM、交通広告、新聞広告、雑誌広告などで使われるコピーを考えるのがコピーライティングになります。
具体例で説明します。iPhoneのコピーライティングの事例がこちらです。

「早い話、速いです。」というキャッチフレーズが入っていますが、「早い」と「速い」を重ねる表現上の工夫があり、いわゆるコピー然としたコピーライティングらしいコピーだと思います。
一方、同じiPhoneに関わるテキストでも、前述のUXライティングの事例として挙げた「上にスワイプしてロック解除」は、「早い話、速いです。」と比較すると、非常にシンプルで、奇を衒ったような表現の工夫もありません。なぜこのような違いが出るのか?それは目的が違うからです。
コピーライティングとUXライティングの違いを整理したのが下記です。

まず認識する必要があるのは、それぞれが製品・サービスの利用前に接触するか、製品・サービスの利用中に接触するか、という点です。プロモーションで使われるコピーライティングのコピーは、製品・サービスを利用する前の人に向けて書かれています。テレビCMや交通広告などで接触する人たちは、ほとんどが新しいiPnoneに関して興味がありません。
こうした興味がない人の関心を惹きつけ、最終的にはプロダクトを購入してもらう必要があります。新しいiPhoneがどれだけ魅力的で、あなたの人生を豊かにしてくれる製品なのかがしっかりと伝わらなければなりません。そのため、コピーライティングのコピーは強く、訴求力があり、エモーショナルで、見る人の心を動かし、記憶に残るものが求められるのです。
一方、製品・サービスのテキストは、基本的には製品・サービスを利用中の人に向けて書かれています。なので、必要以上に興味を喚起する必要はありません。それよりも寧ろ、大事なのは製品・サービスを利用する上で邪魔にならないことです。
お客様が快適に製品・サービスを利用できているということは、テキストによる摩擦が一切ないということです。つまり、優れたテキストは、まるでそこに存在していることに気が付かないくらい、プロダクトに溶け込んでいる必要があります。
「上にスワイプしてロック解除」というテキストは、人によっては毎日接触しています。しかし、そこにどんなテキストがあるか、ということはもちろん、そこにテキストが存在していることすら知覚していない人がほとんどだと思います(私のようなUXライターを除いて)。
こうした状態こそ、UXライティングが最も機能している状態です。優れたUXライティングは、透明度が高いのです。
詳しくはこちら禁止
私がUXライティングの仕事をする中でも、コピーライターとして学んだことが活かされています。その中でもいちばん強く感じるのは、「コピーは矢印」ということです。
UXライティングは、製品やサービスを利用するお客様の体験を、言葉で設計する仕事です。それはまさに、お客様の進むべき方向を、言葉の矢印で導く仕事でもあります。
例えば、WEBサイトでもっともよく使われる言葉のひとつに、「詳しくはこちら」があります。詳しい内容はこちらにありますよ、ということを伝える、まさに矢印そのものと言える言葉だと思います。
しかし、私はなるべく「詳しくはこちら」は使わないほうが良いと思っています。なぜなら、矢印としてのパワーが弱いからです。
具体的に説明します。例えば、あなたはECサイトで新規会員の獲得を担当していたとします。会員登録の画面に進むボタンを下記のようにしていました。
詳しくはこちら
しかし、クリック数を見てみると、なかなか会員登録に進んでくれないことがわかりました。それはなぜか?答えは、「詳しくはこちら」以外の文章を読んでいないからです。
本noteで何度もお伝えしている通り、人間は文章を読みません。WEBサイトの他の部分の文章を読まない状態で「詳しくはこちら」のボタン文言を見ても、その先に何があるかわからないのです。ではどうすればいいか。例えばこうしてみます。
会員登録はこちら
これなら、他の文章を一切読まなくても、このボタンを押せば、会員登録の画面に進むことがわかります。矢印としてのパワーが強くなったのです。さらに、こういう言い方もできます。
会員登録する
「会員登録はこちら」と「会員登録する」の違いは何でしょうか?実は、書き手側の言葉か、読み手側の言葉か、という違いがあります。「会員登録はこちら」は、サービスを提供しているあなたが、お客様に対して「こちら」と導いている言葉になります。一方「会員登録する」はお客様の行動そのものを表現した言葉です。ボタンを押すのはお客様なので、お客様の行動をそのまま言語化することで、読み手ファーストな文言になっているのです。こうしてお客様の行動を動詞で表現するようなボタン文言は、WEBサイトなどではクリック率が非常に高くなる傾向があります。
もしあなたが担当しているWEBサイトで「詳しくはこちら」の文言を見つけたら、それは大きなチャンスです。ちょっと手を加えるだけで、大きなビジネス成果が期待できます。ぜひ改善してみてください。
「あつまれ どうぶつの森」に学ぶUXライティング
世の中に存在するあらゆる業界から、文章術は学ぶことができます。その中でも私が感銘を受けたのが、任天堂のゲーム「あつまれ どうぶつの森」のテキストです。
「あつまれ どうぶつの森」には、プレーヤー名や島の名前など、文字を入力する場面が何度かあります。

こうした入力フォームはゲームに関わらず、あらゆるWEBサービスに存在します。
私が驚いたのは、入力フォームの次に表示される確認画面です。一般的には、確認画面は、入力内容の表示とともに、「次へ進む」などのOKを示すボタンと、「戻る」「キャンセル」などの入力フォームに戻るボタンの2つが表示され、どちらかを選ぶ画面になっていることが多いと思います。
しかし、「あつまれ どうぶつの森」の確認画面はこれでした。

考え直す
私はこの「考え直す」という言葉を見て、頭をガツンと殴られたような衝撃を受けました。「戻る」というのは、あくまで画面上の操作でしかありません。この時にお客様が本当に求めている行動は、入力フォームに戻ることではなく、名前を考え直すことなのです。
もちろん「考え直す」という言葉はゲームだからフィットするものであり、一般的なサービスの場合は、慣れ親しんだ「戻る」のほうが認知の摩擦が少なくなるので、スムーズかもしれません。
しかし、「戻る」や「キャンセル」で完全に答えが出ていたと思っていたボタンに、そこで思考停止せず、「考え直す」というよりお客様の目的に寄り添った言葉を見つけ出しているところに、任天堂の言葉に対する圧倒的な細部へのこだわりを感じました。
任天堂のテキストの考え方は『Nintendo SwitchのUIを触るだけで楽しい理由』でも詳しく語られています。
また「人はななめ読みする」という習慣を利用して、メッセージなどでは左上と決定ボタンに「消去」などメッセージの主題を示す言葉を意識して置くようにしている。Nintendo Switchの本体機能で「はい」、「いいえ」の表示が出ないのは、「全部を読まないとメッセージの意味がわからない」という事態を防ぐためだそうだ。

このように、ボタンなどの少ない文字数の中でも、お客様が正しい意思決定をできるような工夫がされていることがわかります。
あつ森のUXライティングについては、こちらのnoteでも詳しくまとめています。
お客様の本当の目的を言語化する
お客様の本当の目的を言語化することは、もちろんビジネスとして製品やサービスの利用を促進する上でも重要です。その成功事例が、Googleがホテル検索サービスで行った文言の変更です。
Googleのホテル検索サービスでは、当初「部屋を予約する」という文言を入れていました。

GoogleのUXライターは、これを「空室を確認する」に変更したそうです。

すると、エンゲージメントが17%も向上しました。
これがまさに、お客様の本当の目的を言語化した結果です。つまり、ホテルの検索結果を見ている時点では、お客様はホテルを予約したいのではなく、まずは空室状況を確認したかったのです。
画面を見ている状況で、お客様が本当に求めている目的は何なのかを考えることで、UXはよりスムーズになり、ビジネスとしても成果の向上が見込めるのです。
「あつまれ どうぶつの森」やGoogleの事例を見てわかる通り、UXライティングには読み手を動かす非常に強いパワーがあります。あなたが普段使っている製品やサービスからも、UXライティングは学べることがたくさんあります。ぜひ注意して見てみることで、「読み手の行動を変える文章」について考えてみてください。
読み手の記憶に残らないUXライティング
良い文章を、エモーショナルな文章、気の利いた文章、バズるような文章だと定義すると、多くの人は、記憶に残る、忘れられないような文章こそが、良い文章だと考えていると思います。
しかし、UXライティングで求められる文章の技術は、それとは真逆のものです。読み手の記憶に残らない文章の技術が求められているのです。
前述の「上にスワイプしてロック解除」という一文を、iPhoneの利用者は一日に何十回、何百回と見ていると思います。しかし、覚えている人は決して多くないはずです。
なぜなら、iPhoneを利用するユーザーの邪魔にならないように書かれているからです。「記憶に残らない文章を書く」というのは非常に高度な技術を要します。前述したとおり、人間は文章で少しでも違和感を感じると、その文章が読みにくいと感じ、悪い意味で記憶に残ってしまうからです。
UXライティングで求められる文章とは、こうした摩擦が一切なく、記憶に残らないほどスムーズに読める文章なのです。
このことについて、GoogleのUXライターのTorrey Podmajersky氏はインタビューでこのように語っています。
クリエイティブな人たちは、美しくてキラキラしたものをつくりたいと思っています。しかしそれは、UXライティングの目的ではありません。UXのテキストは、ほとんどの場合、人々の記憶から消えるべきでなのです。わたしたちが考えるテキストは、ユーザーがタスクを達成したり、ゲームをプレイしたり、素晴らしい文章や素晴らしいアートを作成したりするために存在しているものです。ユーザーがボタンのテキストを読んだときに、「すごいボタンラベルだ!」と思ってもらうために存在しているのではないのです。
UXライティングのコピーは、あくまでお客様の行動をサポートするものです。言うなれば脇役で、決して主役ではないのです。主役ではないからこそ、華のあるキラキラした言葉ではなく、読んだ人が忘れてしまうほど自然で淀みない言葉が求められるのだと思います。
最高の読み手体験を設計する
私がデジタルプロダクトのUX領域の仕事や、実際にUXライティングの業務を担当して通して学んだことは、文章にも快適な体験が求められているということです。
例えば、あなたのメールや企画書が周りの人から「読みにくい」「わかりにくい」と言われていたとしたら、それはUXの観点で考えると、読み手にとって快適な体験ではなかったと言えます。
特にリアルタイム性が重視されるチャットなどのコミュニケーションにおいては、「どういう文章を送るか」だけでなく、「いつ、どんな状況で読み手が文章を読むか」まで考えて、体験を設計する必要があります。「メールを読む」「企画書を読む」「チャットする」ということを、文章単体ではなく、ひとつの体験として捉えることで、読み手にとって快適な文章が見えてくるのです。
UXは顧客体験の向上が求められますが、文章で求められているのは、読み手体験の向上です。そして、それをわかりやすく解説したのが本書であり、「読み手ファースト」という考え方なのです。
UXの考え方やUXライティングは、今後あらゆる領域で重要視される概念です。文章術を学ぶ上でももちろん大切ですが、ビジネスや暮らしをより良くするためにも非常に役に立つ知識なので、興味があればぜひ積極的に学んでみてください。
以上が「秒で伝わる文章術」からの抜粋になります。最後までお読みいただき、ありがとうございました!少しでも興味を持っていただけたのなら、ぜひ購入をお願いします…!
▼「秒で伝わる文章術」の購入はこちら▼
●単行本
●Kindle版
サポートも非常にありがたいのですが、著書『秒で伝わる文章術』をぜひよろしくお願いします!https://amzn.to/3JQzpQd
