
Webデザインの裏側 〜モンストグランプリ2024 ジャパンチャンピオンシップ〜
こんにちは!MIXI デザイン本部 プロダクトデザイン室 コミュニケーションWebデザイングループ(以下、コミュニケーションWebデザインG)のデザイナー、滝本 & 井上です。
コミュニケーションWebデザインGは、MIXIのさまざまな事業に横断的に関わり、事業フェーズに合わせた課題をWebデザインで解決するグループです。
私たちは「モンスターストライク」(以下モンスト)の年に一度の国内No.1チームを決めるeスポーツ大会「モンストグランプリ2024 ジャパンチャンピオンシップ」(以下、「モンストグランプリ2024」)の特設サイトの制作に携わりました。
この記事では、サイトを短期間でリリースできた「4つの挑戦と工夫」をご紹介します。
Webデザインに興味のある方にとって、私たちの仕事やMIXIについてより深く知っていただける機会となれば幸いです。
「モンストグランプリ2024」 とは?
モンストグランプリは、年に一度開催されるモンストの国内No.1チームを決めるeスポーツ大会です。
大会は4人1組のチーム制。7月13日・14日の決勝大会では、全国4カ所で予選を勝ち抜いてきた4チームが激突します。

今回制作した特設サイトは、「モンストグランプリ2024」の情報をまとめ、大会参加者に適切な情報をわかりやすく掲載し、困りごとを解決し、参加選手の情報を魅力的に発信することを目的に制作されました。
コミュニケーションWebデザインGについて
私たちの所属するデザイン本部 プロダクトデザイン室のコミュニケーションWebデザインGは、コンテンツ量の多い新規サイトを制作する場合、デザイン本部内で協力し、それぞれの専門分野を発揮できるような体制で制作を進めています。

コミュニケーションWebデザインG
「モンストグランプリ2024 」特設サイトの制作体制とフロー
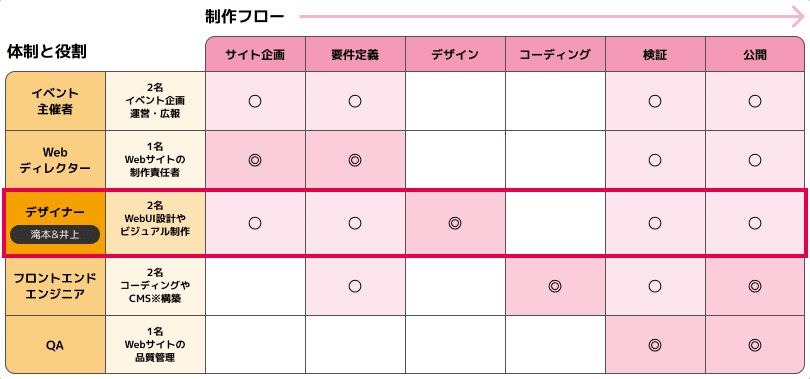
特設サイトの制作体制と制作フローは下の図のようになっています。

制作体制とフロー表
◎:2名体制 ◯:1名体制
Webディレクター・デザイナー・フロントエンドエンジニア・QA(品質管理)は、同時期にさまざまなプロダクトの案件に関わっています。制作スケジュールが重なることも多いですが、お互いの仕事の状況を共有し、すべての案件が円滑に進むように協力しあっています。
制作フローは、Webデザイナーによるデザイン進行中に、フロントエンドエンジニアが先行してコーディングやCMS(※)の準備をするなど、各職能が並行で制作を進めています。
「モンストグランプリ2024」特設サイトの制作は、企画を始めてから公開まで約6週間、7ページのサイトを制作しました。
※CMS(コンテンツ・マネジメント・システム):サイトをノーコードで作成・更新するためのコンテンツ管理システム
4つの挑戦と工夫
それでは私たちが行った「4つの挑戦と工夫」についてご紹介します。
【その1】Photoshop・XD・CCライブラリを活用して制作効率化
普段制作している、モンスターストライクなどのゲーム系のサイト制作では、ゲームらしい華やかさを表現するため、主にPhotoshopを使用してデザインを制作しています。基本的には、1つのプロジェクトに1名のデザイナーで進行します。
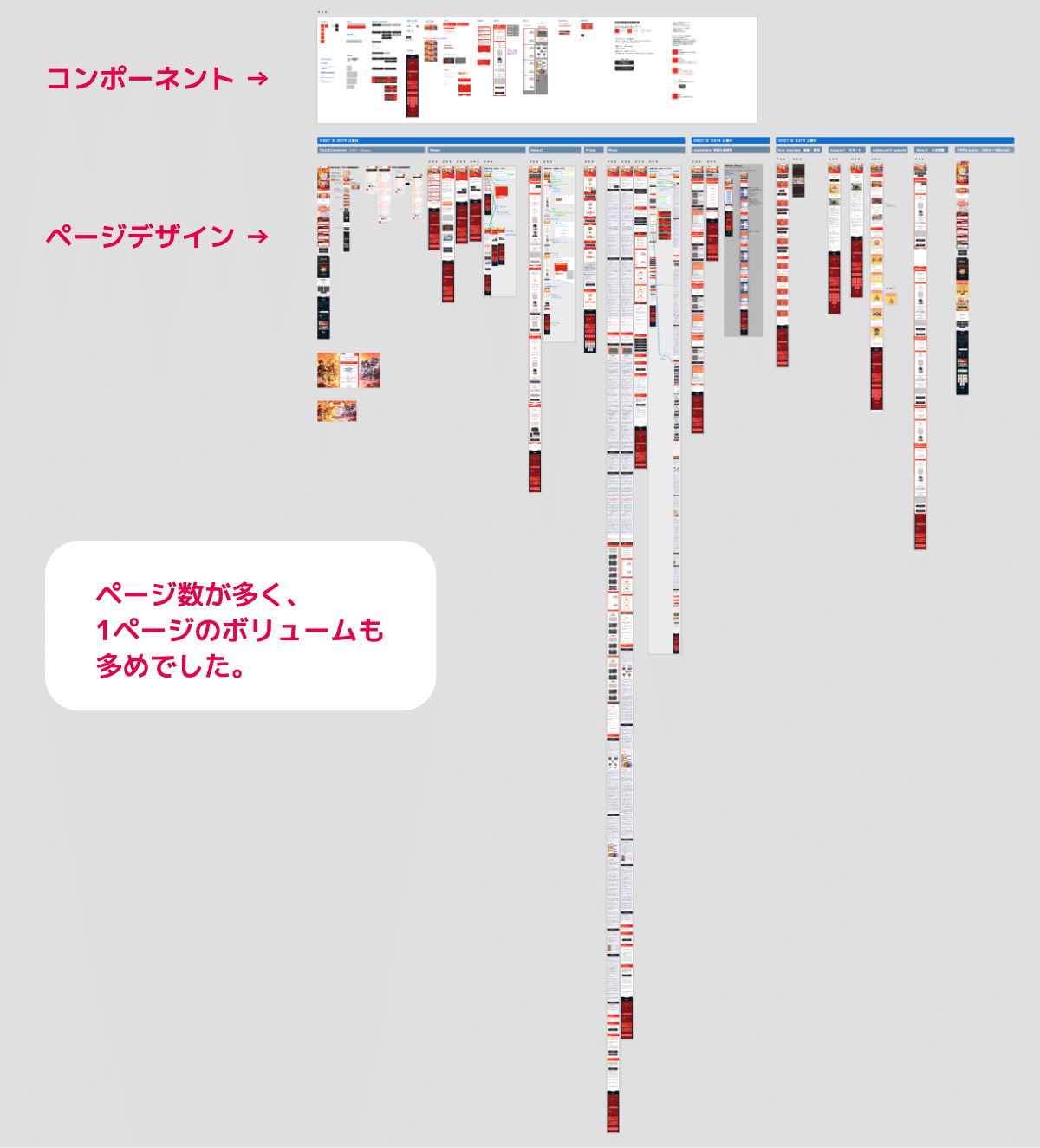
「モンストグランプリ2024」特設サイトの制作は、期日までに制作するページ数が多く、3週間程でサイトをデザインする必要があったため、2名のデザイナーで協力して進めました。
私たち2名が行うデザイン制作と実装担当のフロントエンジニアのチームとの連携を効率化するために、PhotoshopとXDを並行して使い、XDでデザインシステムを構築したり、CCライブラリを活用したりするなどの工夫をしました。
その結果、制作に携わるメンバーが同時に作業を進めることが可能になり、制作時間の短縮に繋がりました。
<事例>
XDのコンポーネント機能・リピートグリッド機能・スタック機能などを利用し、作業効率を上げ、変更・追加・削除に強いデザインデータを作成
CCライブラリを活用し、Photoshopで作成しているグラフィックパーツの変更を即座にXDに反映、カラーパレットも共有

【その2】キービジュアル完成を待たずにサイト制作開始
キービジュアルは同じデザイン本部内のコミュニケーショングラフィックデザイングループが制作を担当しました。
特設サイトのWebデザインは、時間を短縮するためにキービジュアルの完成を待たずに、キービジュアルのオリエンテーションで出た「イメージ・要素・方針」のみを元にトンマナを決める挑戦をしました。(キービジュアルの方向性が決まらないままサイト制作を始めるのは、異例です!)
そしてキービジュアル完成後に、サイトのデザインを作り込み、イベント主催者とのレビューとブラッシュアップを重ねました。
サイト実装は同じくデザイン本部内のコミュニケーションエンジニアグループのフロントエンドエンジニアが担当。キービジュアルの要素をどう見せれば魅力的に演出できるかを検討しました。デザインに力を注いだサイトでも、フロントエンジニアによる実装があって初めてユーザーに届けることができるのです。
実際のサイトの演出はこちら。
【その3】フォントやボタン配置を細かくアップデート
「モンストグランプリ2024」特設サイトの目的とKPIは以下のように設定しました。
<特設サイトの目的>
モンストの公式SNSやゲーム内お知らせのリンク先として、適切な情報を掲載する
事前に予測される問い合わせなどをわかりやすく掲載する
ユーザーの困りごとを解決する
決勝大会進出チーム・選手情報を魅力的に掲載する
<特設サイトのKPI>
大会エントリーフォームへの遷移数/遷移率
サイト回遊率
モンストグランプリは9年の歴史があり、幅広い年代の方が、さまざまな状況でサイトを閲覧する可能性があります。
サイトのKPIを達成するために、以下の2点を工夫しました。
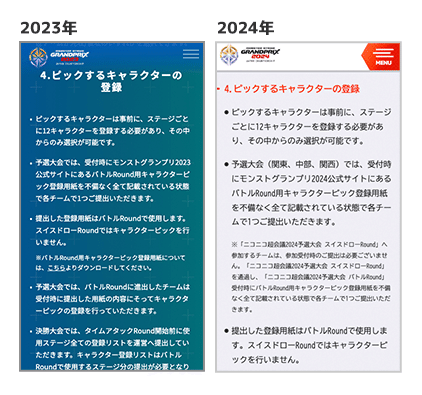
1.ユニバーサルデザインフォントを使用し、フォントサイズは大きくや行間を広めに設定!
<目的> 可読性の向上

(昨年(左)から今年(右)へアップデート)
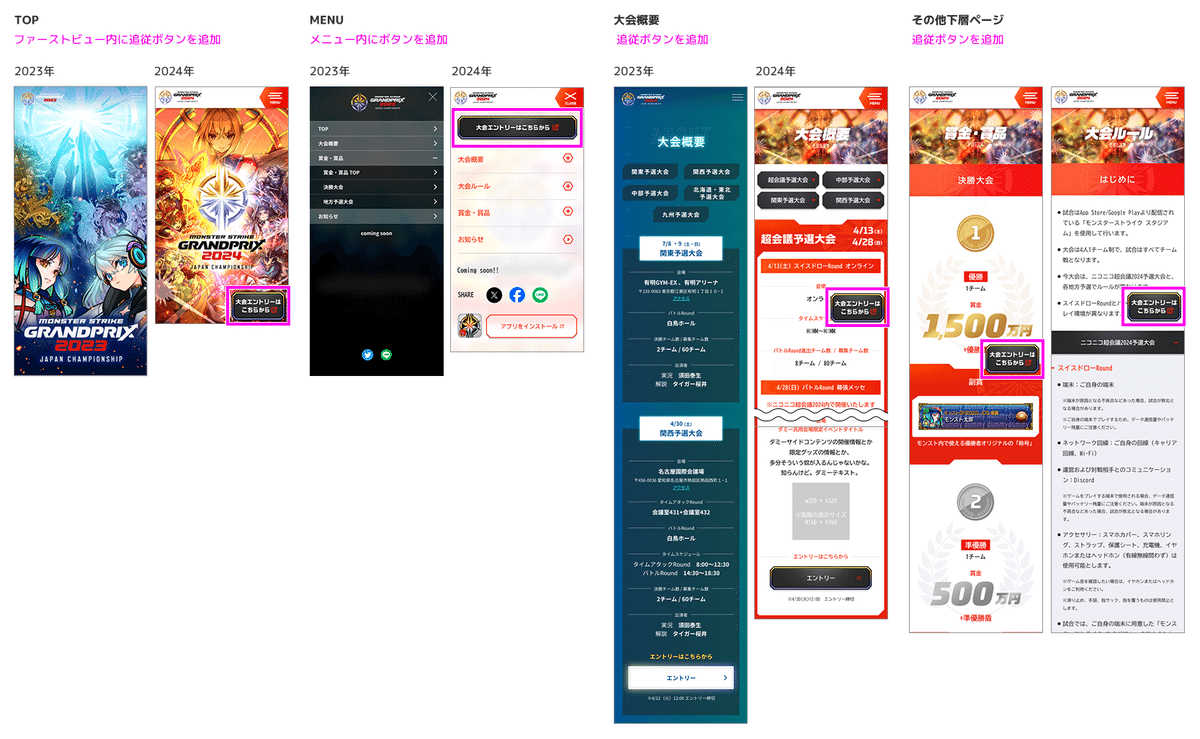
2.大会エントリーのボタン位置やデザインを変更。設置場所を増やし、直接エントリーフォームへ遷移する仕様に!
<目的> 大会エントリー数増加

昨年(左)から今年(右)へアップデート
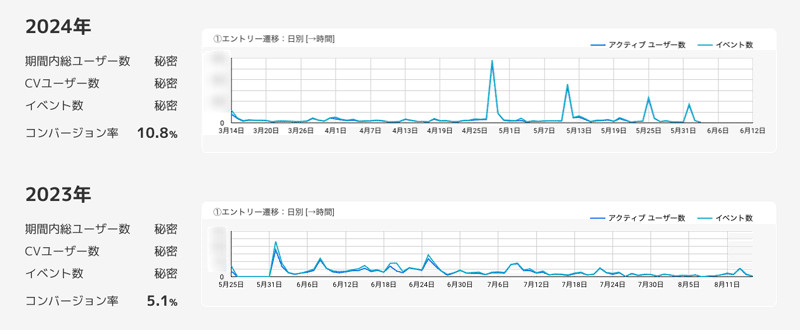
<結果>
大会エントリーフォームへの遷移数/遷移率が前年より改善!
大会エントリーのコンバージョン率は昨年の2倍に!

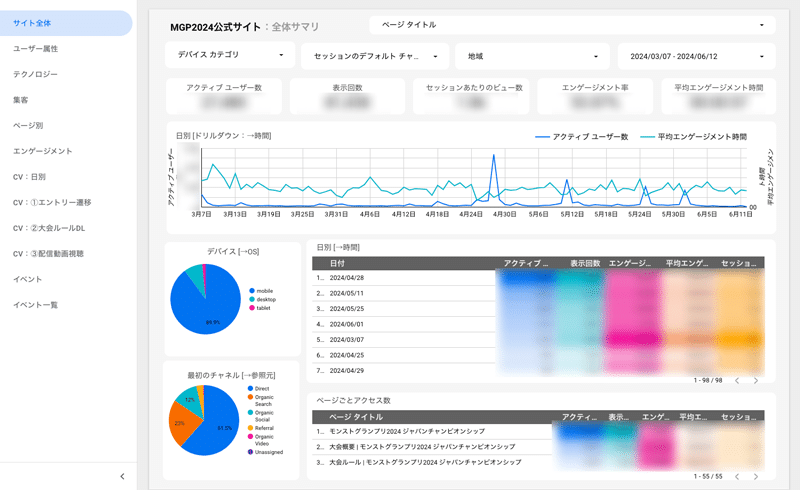
サイトのアクセス解析の結果(KPIやサイトの各種指標の数値)は、レポートを作成してプロジェクトメンバーへ共有しました。

【その4】とにかく仲間とコミュニケーションが大事
短期間で制作を進めるには、チームメンバーとの円滑なコミュニケーションが欠かせませんでした。
案件担当デザイナー2名の連携
「モンストグランプリ2024」特設サイトは、通常デザイナー1名でデザインを行うところ2名体制で協力して進めています。
デザイン着手前のタイミングでデザイナー同士で相談し、稼働状況や得意分野を踏まえて、以下のように役割分担をしました。

1名がTOPページのデザインをしてトンマナを決めて、並行してもう1名のデザイナーがXDで下層ページの大枠を作り、デザインシステムを構築していきました。
デザイン期間中は、ほぼ毎日ミーティングを行い、密にコミュニケーションをとりながら進行しました。
下層ページのデザインフェーズに進んでからは、XDでの作業に移行したので、お互いのデザイン進捗をリアルタイムで知ることができ、効率的に連携ができました。
グループメンバーへの相談
案件を急ピッチで進めるなか、2人で協力してもどうしても解決できない課題にぶち当たったことがありました。Photoshopのデザインデータを、XDに移行するときに、同じカラーコードを入力しても、違う色で表現されてしまいどう解決しようにも方法がわからず困っていました。
そこで、毎週行われているコミュニケーションWebデザイングループの定例会議で、他のデザイナー陣に相談してみました。
実際のファイルを使用し、解決法をいくつか試したところ、、Photohsopのカラープロファイルを[Display]から[sRGB]に変更することで、問題を解決することができました。


イベント主催者・Webディレクターとのコミュニケーション
イベント主催者やWebディレクターとは、主にSlackやGoogle Meetを使い、コミュニケーションを取りました。
イベントの準備期間中は状況が日々変わるため、イベント主催者側の状況を迅速にキャッチアップする必要があります。
また、制作中のサイトの更新が並行することもあり、確認事項が乱発し、情報が煩雑になりがちです。そのため、定例会議を設定して、情報整理をしながら案件を進行していきました。
Webディレクターは遠方でのリモートワークでしたが、距離を感じさせない丁寧で適切なコミュニケーションをしてくれました。
MIXIは、コロナ禍の2020年7月に試験運用が始まった「マーブルワークスタイル」(2022年に正式制度化)が今では定着し、誰かしらリモートワークであることが当たり前な文化だったこともありますが、Webディレクターの丁寧な働きのおかげで、案件に関わるプロジェクトメンバー全員が出社/リモートワークで差ができることなく動け、安心して制作に集中することができました。
フロントエンドエンジニアとの連携
実装着手前のタイミングで、デザイナー・フロントエンドエンジニア・Webディレクターの三者で、Google Meet での会議を開催しました。
デザイナーが実装依頼書を作成して、ワイヤーフレームや仕様書も併用しながら、実装に関する部分の認識合わせをしていきました。
実装依頼書は、以下の情報をXD上にまとめました。
・フォントやコンポーネントの説明
・CMS箇所の仕様
・コンテンツ可変時の見せ方
・ボタンアクティブ時の挙動
・スクロール時の挙動
・アコーディオンやタブの挙動
・アニメーション演出
・ダミー素材・後日差し替え予定の箇所
・グラデーションや構造が複雑なパーツの説明

実装依頼書を作成した結果、SlackやGoogle Meetでのコミュニケーションが行いやすくなり、実装イメージとのズレがないサイトを制作することができました。
フロントエンドエンジニアからは、「資料が丁寧にまとめてあったおかげで、実装が行いやすく大変助かりました。」とお言葉をいただきました。
おわりに
「モンストグランプリ2024」の特設サイト制作では、大会の熱量を魅力的に伝えるデザインを大前提に、正確性とスピードが必要でしたが、チームで協力して、問題なくサイトをリリースできました。
サイトリリース後も、大会を盛り上げるために、グッズやサイドイベントの情報の追加や、大会結果の追加などの運用デザインをしています。
これからもトライアンドエラーを繰り返しながら、チームでさまざまなサイト制作に取り組んでいきたいです。
引き続き「モンストグランプリ2024」をよろしくお願いいたします!
ここまで読んでくださり、ありがとうございました。
「モンストグランプリ2024」決勝大会開催!
「モンストグランプリ2024」の決勝大会は、2024年7月13日(土)、7月14日(日)に、DREAMDAZE II(以下、モンドリ)で開催されます。
予選大会を勝ち抜いた8チームが決勝大会で激突する、白熱の試合は必見。
はたしてモンスト日本一の座を手にするのはどのチームでしょう!
当日には、モンスト公式YouTube上でリアルタイムの配信も行います!
ぜひ決勝大会をご観戦ください。
決勝大会 開催日時
2024年7月13日(土)タイムアタックRound、バトルRound 1回戦
2024年7月14日(日)バトルRound 準決勝&決勝
「モンストグランプリ2024」配信場所(無料配信)
「モンストグランプリ2024」特設サイト
DREAMDAZE II(モンドリ)公式サイト
最新情報は、モンストイベント X公式アカウントをご確認ください。
各種キャンペーンも併せて開催中です!
◤ ◥
— モンストイベント (@xflag_event) April 27, 2024
𝐃𝐑𝐄𝐀𝐌𝐃𝐀𝐙𝐄 Ⅱ 開催決定!
◣ ◢
˗ˏˋ みんなとアソビつくせ ˎˊ˗
📅 7月13日(土)・7月14日(日) 2days開催
📍 LaLa arena TOKYO-BAYhttps://t.co/FrFUO6pFMA#モンスト #モンドリ pic.twitter.com/XckZrk7Zpe
デザイナーの私たちも、一観客として、楽しみに観戦したいと思っております。ライブ配信も行われますので、もしよろしければ、皆様もぜひ「モンストグランプリ2024」及びモンドリを観て楽しんで頂けたら幸いです。
ここまで読んでくださり、ありがとうございました。
