
音楽関連のWEBサイトでWORKS第1弾。2013年くらいまで。
さて、以前VJ活動のWORKSをまとめた記事を書きましたが、俺はWEBも音楽絡みでいろいろ過去に作っております。良い機会なのでWEB制作もまとめてみようと思いました。
というのは、『デジタルは劣化せずインターネット上であれば永遠に残る』と、メタルギアソリッドSONS OF LIBERTYの言うことを信じてきましたが、実はそんなことはありません。
WEBサイトは消えます!w
画像や動画、テキストなどは残り続けるかもですが、WEBサイトは消えるんです。
なんでかというと、第1の理由は、自分もそういう仕事なので、提案をしてきましたが、大体WEBサイトは2~4年くらいでリニューアルするからです。リニューアルの理由は様々ですが。
あと第2の理由は、誰も見なくなって放置されサーバーが解約されるからです。
それと最後は技術の進歩で単純にブラウザで見れなくなったり崩れたりしてしまうからです。特にFLASHのサイトはもう見れません。
そう、WEBサイトは手を入れていかないと見れなくなってしまうんだと最近気が付きました。。。
なので、これから振り返るWEBサイトはすべて見れなくなったものがほとんどです。
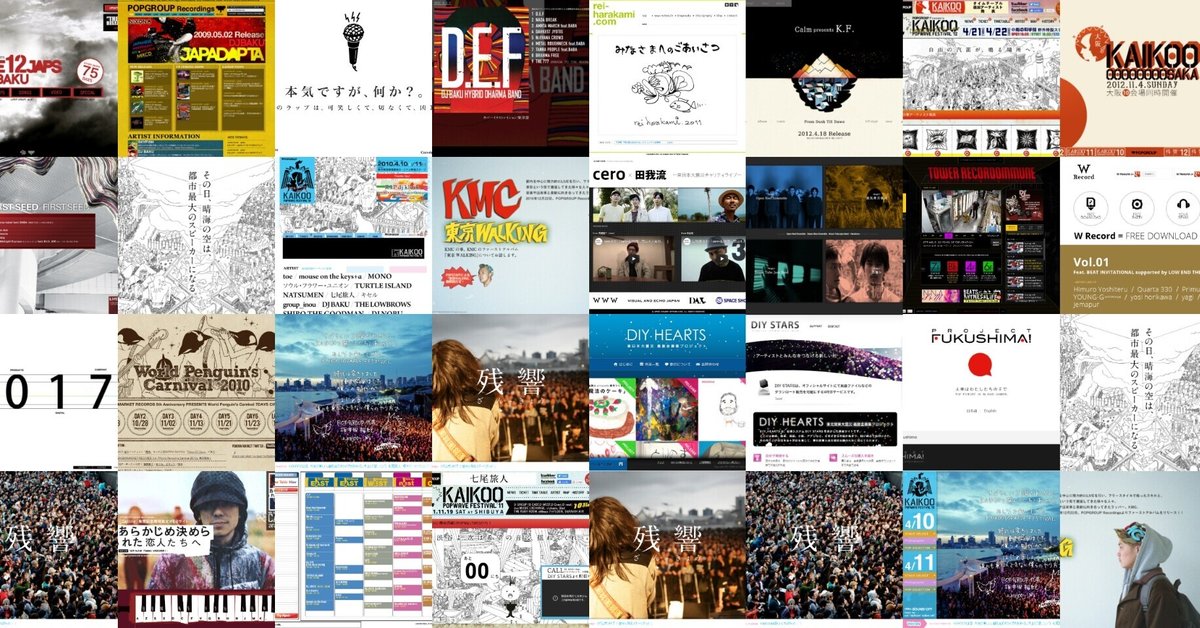
つまり勝手にWEBを再アップするわけにもいかないので、紹介は画像として上げさせてもらいます。
そして、今回は音楽縛りで作ってきたサイトを振り返ります。
まずはじめ、思い出す限り最初に作った音楽絡みは、『Jar-Beat Records』のネットショップです。これは、、、、データ見当たらなかったので、、画像すらないです。。。恐らく2005年くらいかな。
そんで怒涛の制作が始まるのは、ラッパーRUMIさんの縁で、よく出入りするようになった音楽レーベル『POPGROUP Recordings』との付き合いからとなります。

2009年 POPGROUP Recordings レーベルサイト
Web Design:WASHIO TOMOYUKI
Front-end Engineer:mitchel
POPGROUPは、ほぼ名古屋のイケてる大人がやっているレーベルでDJ BAKUさんを筆頭に様々なアーティストが在籍していました。音楽はもちろんのこと、みんなデザインからファッションまでめっちゃカッコよかったなあと。すごく影響されました。

DJ BAKU 『THE 12 JAPS』特設サイト
Web Design, Front-end Engineer:mitchel


RUMI『HELL ME NATION』特設サイト
Web Design, Front-end Engineer:mitchel
この頃はまだアルバムをリリースしてもそのアルバムの特設サイトってわざわざ作るような時代じゃなかったかもしれないです。そして、その特設サイトはFLASHで作っていました。
そして、POPGROUPがKAIKOO POPWAVE FESTIVALという都市型野外フェスを始めます。

今見ても、最高なビジュアルとキャッチコピー。

KAIKOO POPWAVE FESTIVAL '10
Web Design:WASHIO TOMOYUKI
Front-end Engineer:mitchel
KAIKOOは、フェスの終了後、『残響』という膨大な写真1000枚以上のフォトギャラリーサイトを公開します。当時のフェスでこれだけのフォトギャラリーは無かったはず。



残響 2010
Web Design, Front-end Engineer:mitchel
このサイトも全FLASHですが、特筆すべき点としては、カメラマンごとに写真が見れるということ、あとアーティスト写真じゃないもの(オーディエンス写真)も大量に公開した点かなと。インディーズのフェスならではの切り口だったと思っています。

DJ BAKU HYBRID DHARMA BAND 『DEF』特設サイト
Web Design, Front-end Engineer:mitchel

KMC『東京WALKING』特設サイト
Web Design, Front-end Engineer:mitchel

FIRST SEED『FIRST SEED』特設サイト
Web Design, Front-end Engineer:mitchel

あらかじめ決められた恋人たちへ『Calling』特設サイト
Web Design:WASHIO TOMOYUKI
Front-end Engineer:mitchel
と、POPGROUP絡みとは別にのちにVJとして大いに絡んでいく音楽レーベル『Penguin Market records』のWEBも制作していきます。

『World Penguin's Carnival 2010』 特設サイト
Web Design, Front-end Engineer:mitchel
また、今やとても大きな会社に成長したアグリゲイターレーベル『onepeace 』のWEBも制作

『onepeace』 レーベルサイト
Web Design, Front-end Engineer:mitchel
そしてこの年、七尾旅人さんからの依頼でDIYSTARSというダウンロード配信サービスを作ります。

『DIY STARS』
Produce:七尾旅人
Direction, Web Design, Front-end Engineer:mitchel
2011年、再びKAIKOOのフェスが第2回目を迎えます。

KAIKOO POPWAVE FESTIVAL '11
Web Design:WASHIO TOMOYUKI
Front-end Engineer:mitchel
このフェスは渋谷の様々なライブハウスを回遊できるフェスということもあり、ユーザー自身が自分用のタイムテーブルを作ることが出来る「TIMETABLE MIXER」を開発

「TIMETABLE MIXER」
Web Design:WASHIO TOMOYUKI
Front-end Engineer:mitchel
そして、残念ながらこの年に亡くなってしまったレイハラカミのWEBサイトを制作

『レイハラカミ』オフィシャルサイト
Web Design:真家亜紀子
Front-end Engineer:mitchel
ダウンロードシステムDIYSTARSを活用し、東日本大震災 義援金募集プロジェクト『DIY HEARTS』を開設

東日本大震災 義援金募集プロジェクト『DIY HEARTS』
Web Design, Front-end Engineer:mitchel
たくさんのアーティストの方々のおかげで、1000万以上の寄付金を集めることが出来ました。
また、大友良英さんのご依頼により、「プロジェクトFUKUSHIMA!」のWEBサイトを制作。

プロジェクトFUKUSHIMA!
Web Design, Front-end Engineer:mitchel
2012年、デザイナーWASHIO TOMOYUKI氏の紹介で、Calmさんの特設サイトを制作

Calm『From Dusk T'll Dawn』特設サイト
Web Design:WASHIO TOMOYUKI
Front-end Engineer:mitchel
同年、KAIKOOのフェス第3回目が開催

KAIKOO POPWAVE FESTIVAL '12
Web Design:WASHIO TOMOYUKI
Front-end Engineer:mitchel

KAIKOO POPWAVE FESTIVAL OSAKA
Web Design:WASHIO TOMOYUKI
Front-end Engineer:mitchel
ここらへんからFLASHが終わりを告げる時代になります。
2013年、スペシャからの依頼で、ceroと田我流による「東日本大震災チャリティライブ」と題して、DIY STARSを利用してイベントが開催。

Web Design:キムラダイゴ(VEJ)
Front-end Engineer:mitchel
Open Reel Ensembleのサイトを制作。

Open Reel Ensemble
Web Design:キムラダイゴ(VEJ)
Front-end Engineer:mitchel
そして、EPOCHの石澤さんからのご依頼で、TOWER RECORDOMMUNEのWEBサイトを制作。
このサイトにて、自分自身としても、VEJとしても、今もなお継続する大事な付き合いが生まれた案件となりました。

TOWER RECORDOMMUNE
Direction : DOMMUNE
Web Design:simone inc.
Front-end Engineer:mitchel
一旦ここまで!!さて、ここまでの音楽案件において、俺自身はFront-end Engineerといういわゆるコーディングがメインで携わる機会が多くありました。もちろんデザインもする時もありますが、ここまでのクレジットをみてもらうと、デザインは、WASHIO TOMOYUKIさんことワッシーさんが携わっているかと思います。今もなお名古屋で活躍されるワッシーさんも俺の大好きな先輩であり、WEBに限らず「デザイン」とは何かということを教わった師匠でもあります。なによりデザインがポップなのにカッコいい。是非ワッシーさんの活動をチェックしてみてください。
ということで、2013年以降のWORKSはまた今度!
この記事が気に入ったらサポートをしてみませんか?
