
私の愛するリサーチツール「Dovetail」について語らせてください
UXリサーチアドベントカレンダー1日目のエントリーとして、私が愛用しているリサーチツール「Dovetail」をみなさんに布教したく、愛を語らせてください。
Dovetailとは
UXリサーチのデータ分析と、データの管理に役立つツールです。
Dovetailのサイトを見てみると、リサーチャー、デザイナー、プロダクトマネージャーを想定ユーザーとしていることがわかります。リサーチ組織で使う他、プロダクトチーム全体、または全社で使うこともあるようです。使いみちとしては、ユーザーインタビューやユーザビリティテスト、NPS、アンケートの分析などが紹介されています。

私はメルペイでのUXリサーチの他、時々プライベートでも利用しています。今回は「はじめてのUXリサーチ」を執筆するために、UXリサーチ始めたてのお悩みについてアンケートの自由回答データを分析した際の例を載せながら、Dovetailができる3つのことを紹介します。
1. データのコーディングができる
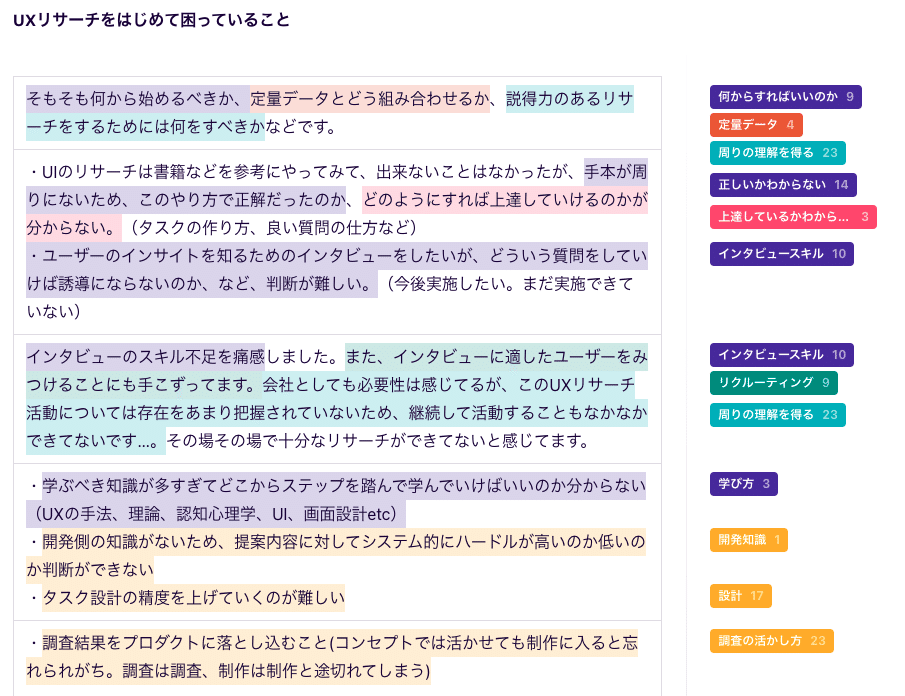
インタビューの書き起こしデータやアンケートの自由回答データなどを分析するにあたり、私はまずある程度のまとまりに切った(=切片化)データにタグを付けて何に関するデータなのかを整理していくことが多いです。このように、とあるデータが何に関するものであるかを定義することをコーディングと呼びます。Dovetailを使うと、データの一部箇所を選択しタグを入力・選択するだけなのでとても簡単にコーディングができます。以前はスプレッドシートで代用していたのですが、ひとつの切片化データに複数のタグをつけたい時にどうしても扱いづらく困っていました。Dovetailならばこのように複数タグ付けも可能です。

2. タグごとにデータを見直せる
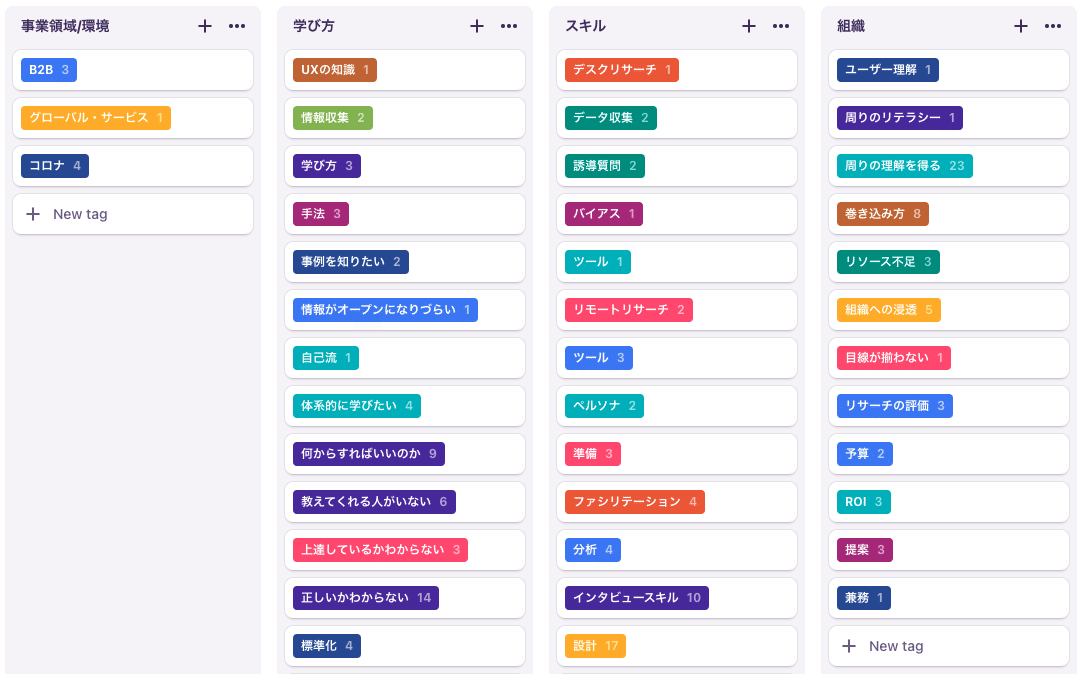
コーディングしたデータを、タグごとに検索することができます。タグに大カテゴリをつけて分類することができるのも便利です。

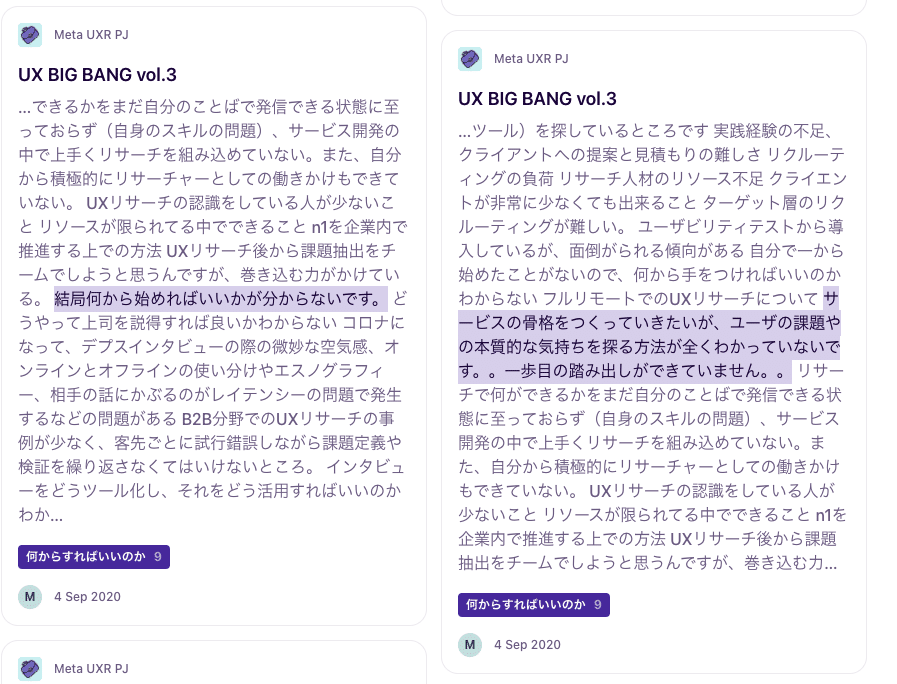
たとえば「何からすればいいのか」というタグを開いてみると、元のデータの文脈を参照することができます。「同じタグをつけたけど、よく見返すと意味合いがちょっと違うので別のタグのほうが適切なのではないか?」など、文脈に戻って再考することができます。ここで用いているのはアンケートの自由回答データなので文脈はあまりないのですが、インタビューデータの分析の際に使うと便利でしょう。

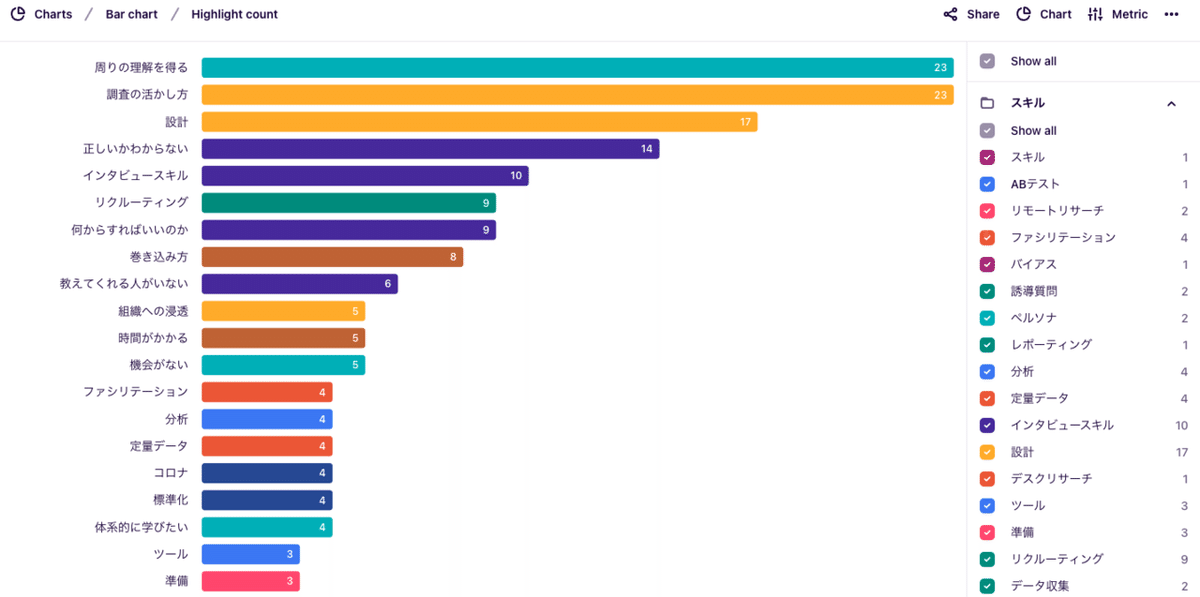
また、タグごとに並び替えして視覚的に表示することもできます。これはユーザビリティテストで使うと、課題の大きさが一目瞭然で便利そうです。

3. データから得たインサイトを整理できる
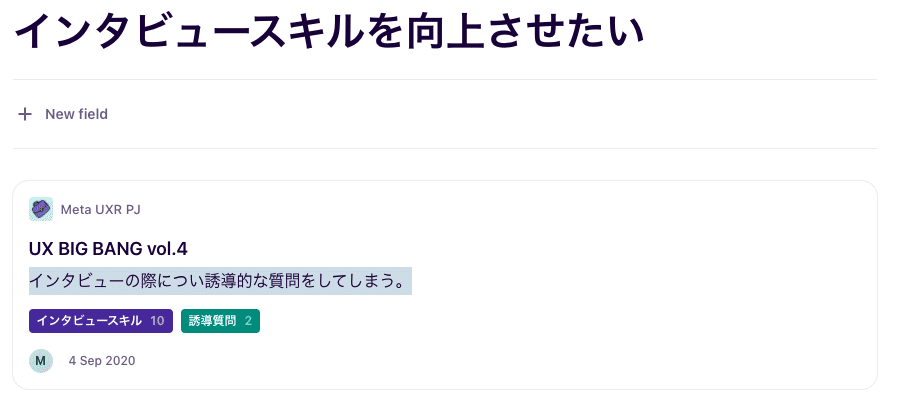
さらに、タグ付けしたデータを一覧化表示し、それぞれにインサイトを付与していくことができます。

インサイトだけを一覧表示したり、

インサイトに紐付いているタグや元データを参照したりもできます。

おすすめのポイント
ここまでで「なんとなく便利そう…!」と感じていただけたでしょうか?私がこれまで2年ほど使う中で感じているポイントは以下2つです。
分析過程が可視化される
UXリサーチの分析では、どうしてそのようなインサイトを導き出したのかプロセスを辿れることが重要です。Dovetailだと、これまで紹介したようにデータ→タグ付け→インサイト抽出の分析過程が自動で残るので、チームでレビューしながら使うのに向いていると感じます。
使っていて気持ち良い
さすがリサーチャーのためのツール、よくリサーチして作られています。かゆいところに手が届き、ユーザビリティも良いです。類似した他サービスもいくつか試してみたのですが、個人的には一番使っていて気持ちの良いツールでした。とても主観的なことですが、使っていてテンションが上がるというのも業務ツールには大事なポイントだと思います。
残念なポイント
ただ、Dovetailも完璧なわけではありません。導入する前に知っておいてほしいこともお伝えさせてください。
日本語検索ができない
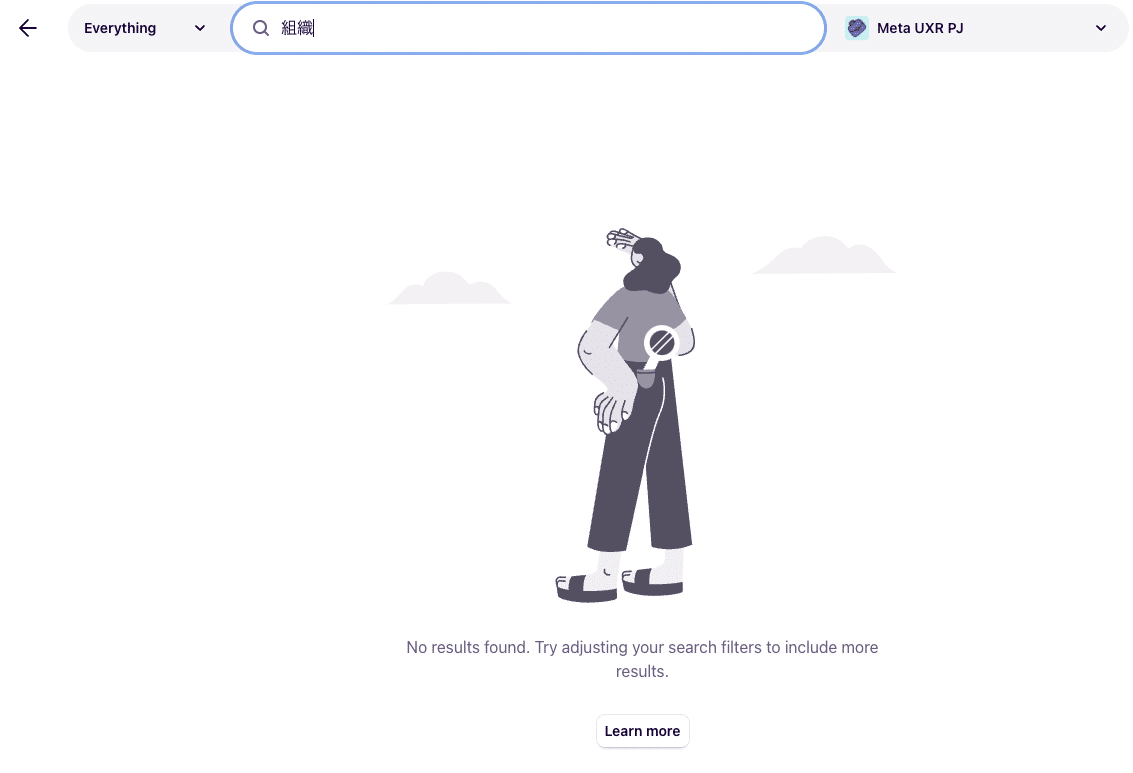
本来、Dovetailはリサーチデータの管理もできるツールです。リサーチをしていると「○○について過去に調査したことってありますか?」とよく聞かれます。そんな時、Dovetailにこれまでのリサーチデータをすべて格納しておけば、さっと検索することができるはずなのです。ただ、現状では日本語検索に対応していません。一度機能要望を出しましたが、まだ叶っていないようです…。正直、これはかなり致命的です。

→(2022年4月12日更新)日本語検索機能がリリースされました🎉機能要望を出していたのが、ようやく反映いただけたようです…!嬉しい!
空間配置し図解化ができない
Dovetailではインサイトを一覧化するところまでが役割で、そのインサイトを空間配置して図解化することはできません。UXリサーチの分析手法として代表的なものにKA法やKJ法がありますが、KA法では価値マップという図にしたり、KJ法では関係性を配置や矢印で表したります(これをKJ法A型図解法といいます)。イメージがつかない方は、ワークショップなどで付箋をグルーピングしたり、付箋同士の関係性を矢印で書いたりするシーンを想像してください。Dovetailはそういったことができるツールではありません。そのため、現状はDovetailで整理したデータをmiroに移行して図解化したアウトプットを作ることが多いです。ツールをまたがってしまう点が面倒なのですが、まあ仕方がない点かもしれません。使い方としてはあくまでリサーチャー個人のデータ分析用という感じ。
→(2023年11月12日更新)ハイライト機能で図解化ができるようになっていました🎉
ただ、それ以上を上回るメリットがあるので私は使い続けています。みなさんも実際に触ってみながら、どのような使い方ができそうかぜひ検討してみてください。日本のユーザーが増えたら、機能要望も通りやすくなるかもしれませんね。
実際の使い方
「早速使ってみたい…!」と思われている方向けに、私が日々のUXリサーチ実務でどのように使っているのかをもう少し詳しくご紹介します。
利用しているプラン
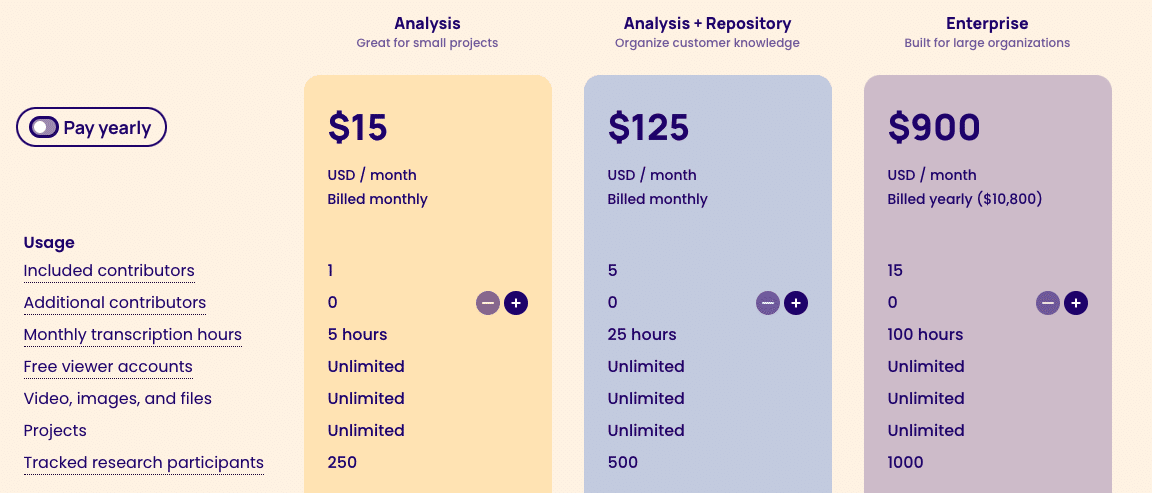
125ドル/月 のプランをUXリサーチチームで契約しています。5アカウントまで利用可能で、年間契約だともっとお得になるようです。

Dovetailを使う/使わないプロジェクト
上述したように日本語検索未対応でデータ管理には向いていないので、すべてのデータを格納してるわけではありません。時間をかけて丁寧に分析を行いたいリサーチプロジェクトや一部のデータのみDovetailに移して使っています。
併せて使っているツール
インタビューの書き起こしやアンケートの自由回答データなどはGoogle docs か Spreadsheetに残しておき、それをDovetailにペーストすることが多いです。Dovetailでの分析後はmiroやFigjamにデータを移して、開発チームも巻き込んでワークショップなどしています。
おわりに
この記事をきっかけに、私の愛するDovetailに触れる方が増えると嬉しいです。他にも色々機能があるようなので、便利な使い方をみつけたらぜひ教えてくださいね。
また、引き続きUXリサーチアドベントカレンダーの参加者も募集しています。後から登録も可能なので、今年得た知見をぜひみなさんと分かち合いましょう!
大学院で使う本を購入させていただきます!
