
【実践Webデザイン】 思わずよだれが、 料理写真を美味しく魅せる3つのポイント
飲食店のサイトにおいて、写真の印象はとても重要です。料理の写真が美味しそうか否かで、ユーザーへの訴求力は大きく変わってきます。 今回は、料理写真の魅力をさらにアップさせるためのポイントと、Photoshopを使用した簡単な補正方法をご紹介します。
・・・
01. 美味しそう!を決定する 「明るさ」 「色」 「温度」
料理写真の補正で意識するポイントは以下の3つです。明度、彩度をほどよく上げることで「新鮮さ」や「温かみ」などを表現することができます。 また、温かい料理は温かく、冷たい料理は冷たく見せるといった「温度感」も意識してみると、より食欲のそそられる写真になると思います。
■ POINT
・明るさ
・色
・温度
02. 明るさについて
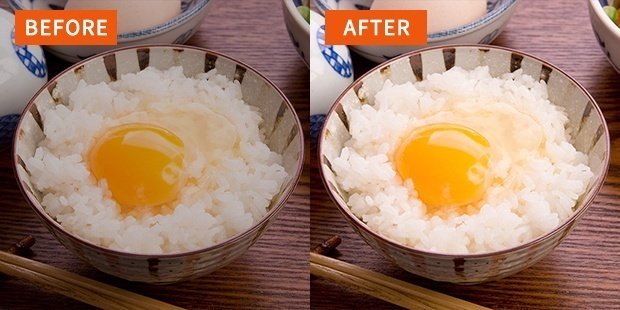
暗い料理の写真は、食材の色がくすんでしまい、美味しそうに見えません。今回は、以下の「たまごかけご飯」の使用し、レベル補正機能を使って調節していきます。今のままだと、写真が薄暗いせいで新鮮さが感じられませんね。

① レベル補正機能で明るさを調節

レイヤーパネルの「色調補正」ボタンをクリック。レベル補正を選択し、調整レイヤーを作成します。 黒いギザギザは「ヒストグラム」といい、画像内の明るさを示したものです。山が右側に近づくほど明るく、左側に近づくほど暗いと判断する指標にもなります。 この画像の場合、ヒストグラムが左に寄っているため、暗めということがわかります。
② スライダーを調節

白いスライダーを左へ動かします。右端の白いスライダーは画像内の暗い箇所を明るくする役割があります。 ヒストグラムの端辺りに白いスライダーを持ってくると、自然な明るさになります。 今回は全体的に少し明るくしたかったので、画像全体の明暗を調整する真ん中の灰色のスライダーを少しだけ左へ移動させました。
③ 調節後

02. 色について
料理の写真を美味しく見せる色は、基本的には赤や黄といった暖色系です。 青は食欲減退色のため、青みが強い写真は料理が美味しそうに見えません。また、せっかくのほかほかご飯の写真も青みがかっていては冷めた印象になってしまいます。今回は、たこ焼の写真を使用いたします。写真全体が青みがかっていて少し冷めた印象です。カラーバランス機能を使って調整していきましょう!

① カラーバランス機能で色を調整

レイヤーパネルの色調補正から「カラーバランス」を選択。写真を確認しながらスライダーを左右に動かし調整します。ここでは赤色と黄色を強調させ、青みを下げております。調整が完了した後は、先程ご紹介をしたレベル補正機能で明るさを調整しましょう。
② 調整後

03. 部分的に色味を補正する
カラーバランス機能を使って色調補正する方法がシンプルで分かりやすいでが、冒頭で紹介したレベル補正機能にも、明暗の調整だけではなく、レッド・グリーン・ブルーのそれぞれの色の強弱を調整することができます。
以下のハムの写真をベースに調整してみましょう。
①レベル補正機能で色の強弱を調整

レベル補正パネルを開き、プルダウンをクリック。レッド・グリーン・ブルーそれぞれのスライダーを動かすと画像内におけるその色の強弱を調整できます。カラーバランス機能より少しコツがいるかもしれないので、お好みでどうぞ。
② 補正したい部分のみにマスクを作成

この写真でひとつ注意したいのが、緑色の植物・野菜に暖色を足しすぎると枯れたような印象になってしまうこと。画像の一部分のみ色を変えたい場合は、補正レイヤーにマスクをかけ部分的に補正します。
③調整後

暖色系は食欲を増進させてくれる色ですが、強調しすぎると、被写体によっては古っぽい印象になってしまいます。水やスポーツ飲料なども、赤みや黄みを足してしまうと「清涼感」「冷たい」「爽やか」といった印象がなくなるので気をつけましょう。今回の場合は、緑色はそのままにして肉の赤みを強調させ新鮮さをアップしました。
04. 温度について
温かい料理は温かさを、冷たい料理は冷たさを強調させることがポイントです。冷たい飲み物には水滴を、温かい料理には湯気を加えるなどで温度感を表現できます。湯気を追加して料理のアツアツ感をプラスしましょう。

① レイヤーを準備

1. 新規レイヤーを作成します
2. 作成したレイヤーの描写モードをスクリーンに設定します
3. 背景色を白に設定します
② 湯気を追加する

タブから【フィルター】→ 【描画】 →【 雲模様1 】を選択。このように白いもやがかかります。

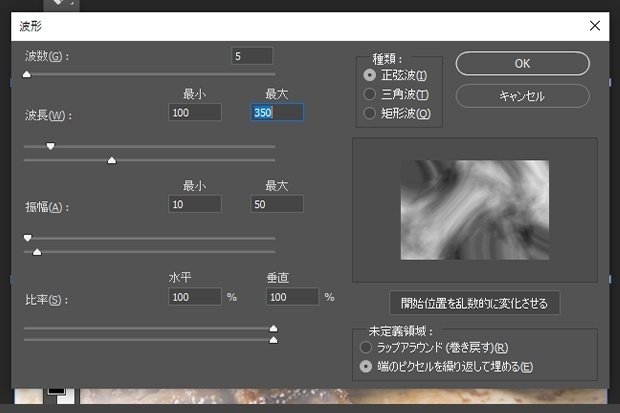
【フィルター】→ 【描画】 →【波形 】を選択し、大体上記の数値にします。白いもやがゆらめいているように波形に変形します。
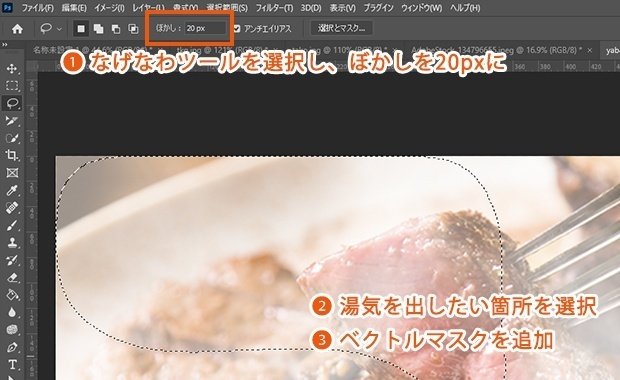
③ 湯気の範囲を調整

1. なげなわツールを選択し、画面右上のぼかしの数値を20pxに変更します。
2. 湯気を出したい箇所を選択します。
3. ベクトルマスクを追加をクリックします。

不透明度を調整します。この画像では60%にしました。

ブラシツールで湯気の形を調整したあと、同じ要領で周りにも20%程度の薄い湯気を作成しました。こうすることで湯気にも遠近感が出ます。最初の画像と比較すると、まるで出来立てのような温度感が伝わってきませんか?
05. 最後に
「明るさ」「色」「温度感」を意識してみると、“美味しそう”の基準が客観的に、より明確になると思います。 Web制作に限らず、SNSなどに料理の写真をアップする際にも覚えていてもよいポイントですので、ぜひ活用してみてください。
▼前回の記事はこちら
▼エムハンドを知る
