
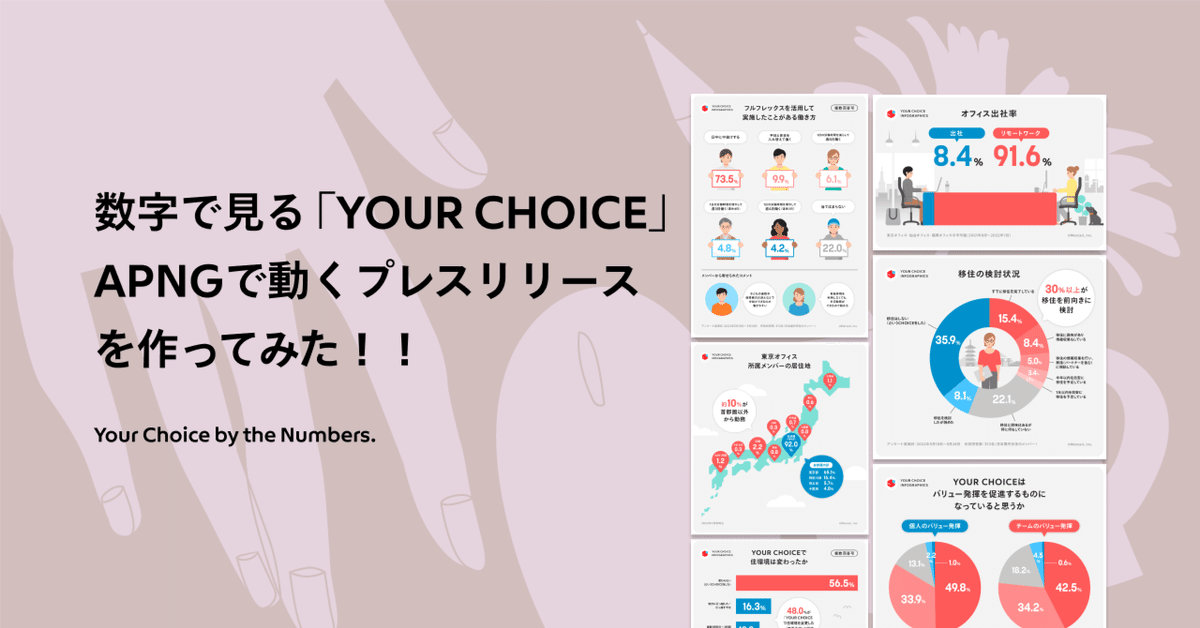
数字で見る「YOUR CHOICE」APNGで動くプレスリリースを作ってみた!!
こんにちは。メルカリ クリエイティブチームのgu-megu(ぐーめぐ)です。
メルカリでは、2021年9月1日よりリモート/出社の有無や働く場所など、個人と組織のパフォーマンスおよびバリューがもっとも発揮しやすいワークスタイルを自ら選択できる、「YOUR CHOICE」を導入しました。
導入から1年、社内アンケート結果に基づき、
メルカリ、多様な働き方を尊重した 「メルカリ・ニューノーマル・ワークスタイル “YOUR CHOICE”」の活用状況を公開というプレスリリースを出しました!

調査データをインフォグラフィックスで表現したプレスリリースはこれまでにも数多く出してきましたが、静止画での表現のみでした。
今回採用ブランディングチームから「YOUR CHOICEの活用状況をインフォグラフィックスにしたい」と相談をもらったとき、出したい調査データが非常に多かったことからページが長くなることが想定されました。そこで、数値を飽きずに読んでもらえる内容にするためにアニメーションを活用した動くインフォグラフィックスを提案しました。
それにより社内メンバーは楽しく振り返ることができて、これからメルカリに入社してくださる方に向けてワクワクするようなリリースになる、またこんな働き方ができるのかとわかりやすく伝えることができるのでは、といった仮説のもと制作が開始しました。
この記事では、ワクワクするリリースを伝える手段の1つとして「動くプレスリリース」を制作した気づきや学びをみなさんにシェアできたらと思います!
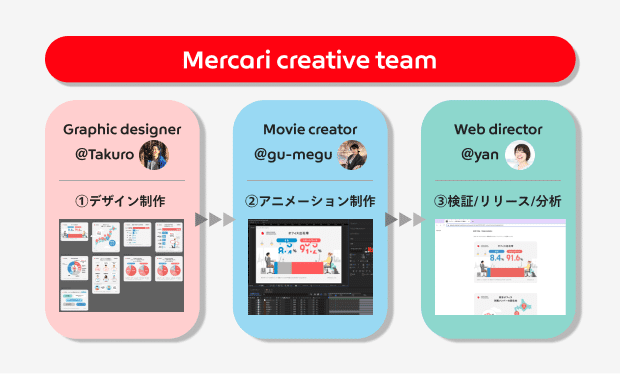
メルカリクリエイティブチームならではの制作体制
現在クリエイティブチームにはグラフィックデザイナー、ムービークリエイター、Webディレクターが在籍しており、「メルカリ」のあらゆるタッチポイントに関するデザイン・制作・運用を担当しています。
今回の制作体制は、上記3つの領域のスペシャリスト1名ずつの計3名でキックオフから制作、リリース〜数値の振り返りまでチーム内で一貫して行いました。

上記が社内で完結かつ同じチーム内で連携できることで、アンケート結果が出てからのスピード感のあるリリースと、横の連携によりcreativeとして高いクオリティでのアウトプットができるという強みが生まれています。
数値をワクワク魅せるポイント
「数値」というものは一見ワクワクとは無縁に見えるかもしれません。
そこでデザインとアニメーションでどういう点を意識して制作をしたかをまとめます。
【デザイン】
①グラフにちょっとした遊び心やストーリーを加える
インフォグラフィックスでは情報を整理しわかりやすく伝えることが一番大事ですが、今回はそれに合わせ「YOUR CHOICE」というワークスタイルの雰囲気も伝えたいと考えました。なのでただデータを見せるだけではなく、棒グラフをデスクに見立てたり、それぞれのグラフにテーマにあったキャラクターを入れるなど、それぞれに遊び心やストーリーを加えることで、楽しげで自由な雰囲気を感じてもらえるよう制作しました。
②円グラフや棒グラフだけで情報を表現しない
同じような円グラフや棒グラフが続くと単調になり見てる方も飽きてしまいます。なので数値をキャラクターに持たせたり、地図にピンとして数値を置くなどして、それぞれのテーマや数値が直感的に伝わることを意識しつつ、データの見せ方に変化を持たせました。

【アニメーション】
①数値が出るまでのストーリーラインを意識する
キャラクターの目線の先に数値が出るなどの視線誘導を意識するなど、デザインに合わせたストーリーラインを意識しながら流れを決めました。

②アニメーションカーブの緩急はなるべく緩やかに、キーフレーム間隔も大きめに
情報が多い分シャキーンという激しい動きより「あ、動いた...!」というぬるぬる感が社内でも好評でした。

なぜ「APNG」なのか?
メルカリでもいままでアニメーションをWebページに実装する際にアニメーションGIFまたはLottieアニメーション(JSONファイルで書き出せるアニメーション形式)で作成してきました。今回も当初はLottieアニメーションで実装予定でしたが、現状のCMSではJSONを許容しておらず、リスクの高いサイト改修が必要となったため見送ることになりました。
加えて、
・アニメーションGIF=画質が悪くなる
・JSON=データ容量は軽いが、アニメーション制作の制約が多い
という観点から今回初めてAPNGでのアニメーション書き出しを採用することにしました。
APNGとはPNGの拡張版で、GIFと同様にアニメーション画像形式の一つです。データ容量が軽くデータ品質も良い(画質が良い)という情報を得た上で、検証を重ねて作成をしました。

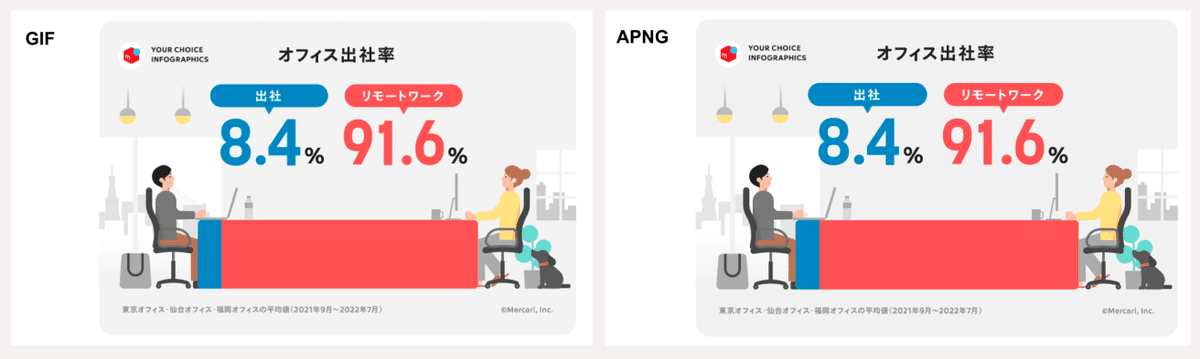
一見全体の見た目は変わらないように見えますが...

拡大したときのイラストの境界線のジャギーや、画質が荒い部分がGIFは気になりますよね。
メルカリのクリエイティブの特徴であるフラットなイラストレーションは、色面の荒さが目立つGIFとは相性が悪く、イラストレーションの再現性が高いということもAPNGを採用した理由のひとつです。
一方、APNGのデメリットとしては、軽量といえども色数やグラデーションを増やすとデータサイズが大きくなってしまう点と、Safariブラウザでの挙動が不安定な点が挙げられます。今回は画像のきれいさにこだわりAPNGを採用したため、Safariブラウザで見れなかった方や静止画をダウンロードしたい記者さん向けに、画像をクリックすると別タブで静止画が開くようにしています。
動くプレスリリースによって...
今回、メルカリ、多様な働き方を尊重した 「メルカリ・ニューノーマル・ワークスタイル “YOUR CHOICE”」の活用状況を公開 というアニメーションを使ったプレスリリースを出して良かったことは大きく2つあります。
1つ目は、プレスリリースのPV数(ページビュー数)がダントツで高かったことです。直近で配信したリリースと比較すると約7倍のPV数を獲得することができました!
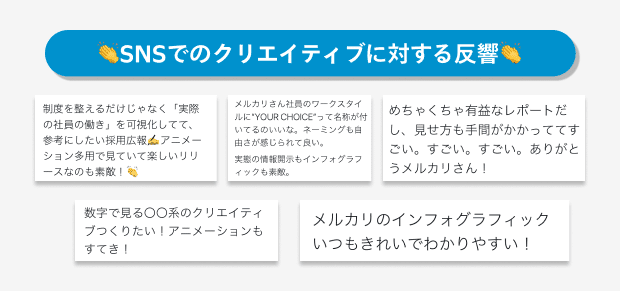
2つ目は、SNSでのクリエイティブに対する反響が大きかったことです!

伝えたい情報をワクワクする伝え方にする...
今回クリエイティブチーム内の連携により、今までの前例にとらわれない、
数値をワクワクしながら見てもらえるような新たな伝え方を提案できたことが、上記のような成果に繋がったのではないかと思っています。
おわりに
今回メルカリとしては初めてプレスリリースの情報を、動くインフォグラフィックスとして発信するクリエイティブに挑戦することができました!
これからもワクワクする情報をクリエイティブの力でお届けする機会を増やしていければと思っています。
最後までお読みいただきありがとうございました!

▼メルカリコーポレートサイトでも数字で見る「YOUR CHOICE」が掲載されているので、こちらもぜひご覧ください!
