
メルカリのデザイン指針を作る取り組み [後半: プロセス編]
はじめに
UX Designチームのasakomです。2022年12月〜2023年3月にかけて、メルカリのデザイン指針を作ることを目的に検討プロジェクトを立ち上げ、Brand Core(ブランド・コア)とDesign Principles(デザイン原則)を作成しました。今回はこの活動を、2つの記事で紹介していきたいと思います。
この記事では、メルカリのBrand CoreとDesign Principlesを策定するまでのプロセスを紹介します。Brand CoreとDesign Principlesの役割や、内容そのものについては、[前半: 指針の紹介編] をご覧ください。
なぜDesign Principlesが必要だったのか?
当初は「メルカリのDesign Principlesを、改めていま定義する必要があるのでは」という意識から始まっています。そこからプロジェクトを立ち上げるに至った背景を見てみましょう。
社内で合意されたDesign Principlesがない

2022年の時点で、メルカリ社内に社員が統一して認識している“メルカリらしいデザイン”の指針がありませんでした。社内でよくメルカリらしさを表現する時に“ワクワクする”や“温かみ”などの言葉が使われることはありましたが、人によって微妙に表現が異なっていました。
また、ブランドプロミスや、クリエイティブガイドライン、ワーディングルールなど、デザインの基準になりそうなものは多々ありました。しかし、それらの親子関係がわからない、ユーザー主語でまとまっていない、などの課題から、デザインを検討する人やガイドラインの利用者によって“メルカリらしさ”の解釈が異なり、一貫性のない体験を生む可能性をはらんでいました。
グループミッションのリニューアル

もう一つの背景は、メルカリのグループミッションが新しく策定されたことです。
もともとのミッション“新たな価値を生みだす世界的なマーケットプレイスを創る”の上位概念として策定された新ミッション“あらゆる価値を循環させ、あらゆる人の可能性を広げる”。これは、2023年にサービス開始10周年を迎えるメルカリが、今後より“価値の循環”や“人”に向き合うことを宣言しています。この新らたなミッションを達成するためのデザインの指針を、今作ることに価値があり、社内にも浸透しやすい状況にあると考えました。
こうして、デザインチームが自らプロジェクトを立ち上げ、メルカリのあらゆる体験を、メルカリらしく届けていくための指針を作ることをゴールに活動をスタートさせました。
検討の流れ

期間
2022年12月から2023年3月まで4ヶ月間
メンバー
メルカリのUX designer1名、クリエイティブデザイナー3名に加え、メルカリ外部のデザインファームthe Tandemから、コピーライターの銭谷さんに協力いただきました。銭谷さんは企業のブランド定義も手がけており、今回はプロセス設計から、ブランド構造整理、言葉のブラッシュアップまで、プロセス全体に深く関わっていただきました。
流れ
1. プロジェクト設計
2. ブランド構造整理
3. Brand Coreの検討
4. Design Principlesの検討
このプロジェクトでは大きく4つのフェーズがありましたが、1から4まで順を追って進んだわけではありません。効率的に進めるために2と3はオーバーラップしながら進めたり、3. Brand Coreの検討と4. Design Principlesの検討は行き来をしながらお互いにブラッシュアップするサイクルを繰り返しました。Brand CoreとDesign Principlesという名称もプロセスを進める中で後半に決まったものです。
それでは、それぞれのステージの目的、やったこと、アウトプットを見ていきましょう。
1. プロジェクト設計
このステージの目的
プロジェクトのゴール設定、期待するアウトプットやアクションプラン、スケジュール作成などを実施します。策定するBrand CoreやDesign Principlesがその後本質的に活用されるものにするために、もっとも重要なステージです。
やったこと
過去のブランド定義やDesign Principles策定の活動を把握
社内で類似の活動をしていたので、その時のアウトプットや進め方、課題を把握しました。”メルカリらしさ”について語られた過去の議論のうち、使える材料は使う、現在活用がうまくいっていない理由の把握にも努めました。プロジェクトのゴール設定
策定するものは、メルカリグループのどの範囲をカバーするのか、どのチームが何のために使うのか、管理・更新のオーナーのチームはどこになるかの整理をしました。
特に、誰が・何のために使うのかによって、策定するDesign Principlesがどの粒度になるかが変わってきます。
プロジェクトを企画した当初は、“マーケットプレイスのデザインチームが使えるDesign Principlesを作る”が発端でした。プロジェクト設計の議論を経て、ゴールは“メルカリグループ全体で、体験設計に関わる全ての人が使える指針を作る”というスコープに大きく広がりました。プロセス設計
ゴールを達成するためのアクションプラン、各ステップで誰を巻き込むのか、そしてスケジュールを明確にしていきました。
アウトプット
プロジェクトのゴール、スコープ

2. ブランド構造整理
このステージの目的
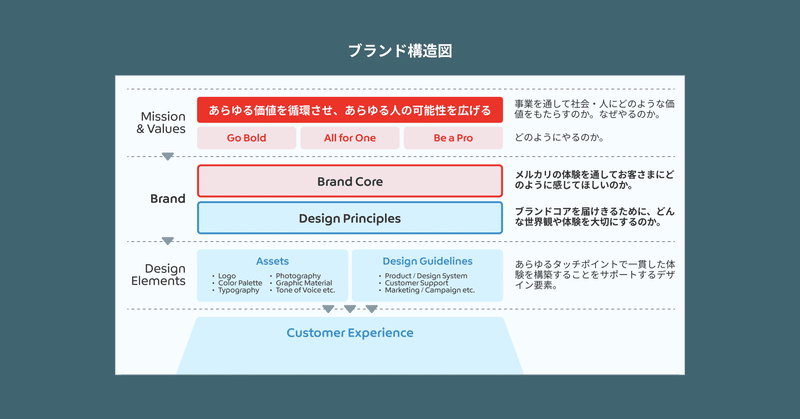
会社のミッションから、体験を作るデザインアセットまでの親子関係の整理をします。会社のトップレベルのゴールから、お客さまとのタッチポイントまでのつながりを、シンプルに構成し、今回策定するものは何かを明確にすることが目的です。
やったこと
構造の仮説づくり
過去に社内で検討されたブランド定義や、現状存在するガイドラインの親子関係を、レイヤーに分けて整理しました。過去策定されたブランド定義と現状のガイドラインに繋がりが見られないこと、そのため、ガイドライン同士の一貫性が確証できないことの課題がより明確になりました。捨てるもの・使うものの整理
その上で、今回は構造の案をよりシンプルにすることを目指し、過去のブランド定義や現存するガイドラインの内、残すもの・残さないものを整理しました。過去の検討をアーカイブし、新たな定義を正とする、という決断やすテークホルダーとの合意、ファイルの更新も重要な作業です。レイヤーの役割明確化
構造整理の最終段階として、この時点で今回策定するものをBrand CoreとDesign Principlesと定め、それぞれの役割は作るのもののイメージが出来上がってきました。

Brand Core
・メルカリの体験を通してお客さまにどう感じてもらいたいか
・3〜5個のキーワード
Design Principles
・Brand Coreを感じてもらうための、世界観や体験のデザイン設計指針
・3〜5個のキーワード
アウトプット
メルカリのブランド構造化

3. Brand Coreの検討
このステージの目的
メルカリの体験を通して、お客さまに感じて欲しいことを言語化をします。今回は新たなメルカリの印象を作るのではなく、サービス開始から10年が経過し、ここまで積み重ねてきた”メルカリらしさ”を整理する、という目的で進めました。
やったこと
ステークホルダーインタビュー
”メルカリらしさ”のキーワード収集のため、ステークホルダーインタビューを実施しました。対象者は、グループ内のデザイン、プロダクト、カスタマーサービス、マーケティング、ビジネスなどのチームの代表者20名ほどです。メルカリのプロダクトを理解していることはもちろん、今後策定したBrand CoreやDesign Principlesの一番の活用者にもなる方達を選定しました。
質問は主に以下の3点を聞いています。
1. あなたにとってメルカリらしいとは?
2. あなたのチームでの体験設計の課題は?
3. このプロジェクトに期待することは?
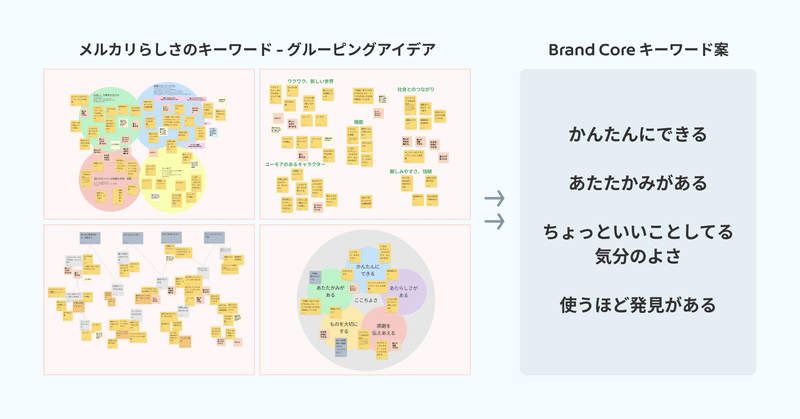
メルカリらしさの仮説づくり
インタビューでは“メルカリらしさ”について、50個ほどのキーワードが出てきました。これらを、プロジェクトメンバーがそれぞれ3〜5個のグループにまとめるワークをし、いくつかのグルーピングアイデアを一つの仮説としてまとめていきます。
この時点では、かんたんにできる、あたたかみがある、ちょっといいことしてる気分のよさ、使うほど発見がある、という4つのキーワードが出てきていました。

その際に、改めて重視したことは次の2点です。
1. 新ミッションを中心にまとめる
・新ミッションを中心にまとめることが、 メルカリ全社として求心力を最大化させる
・新ミッションを実現していく上でも、本質的に価値がある整理の仕方 / 展開ができる
2. ユーザー主語でまとめる(=お客さまににどう感じてもらいたいのか)ことで、メルカリのあらゆる体験の指針になる
・プロダクトやマーケティングはもちろん、CSや採用なども含めて一貫したメルカリらしい体験を届けることは、競合との差別化につながる
・Brand Coreは全体験で、拠りどころになる指針。Design Principlesは、世界観や体験のデザイン指針で、Brand Coreよりも具体的なデザインワード
プロジェクトメンバーの銭谷さんに、この軸の重要性を企画段階から強調いただいき、実際にこのBrand CoreとMissionのつながりの構造化を提案いただいたことが、この後の活用されるデザインの指針づくりの核になっていることを今改めて実感しています。
フィードバックとブラッシュアップ
ここで、仮説に対してデザイナーからフィードバックを得るためのワークショップを開催しました。フィードバックの一部を紹介します。

・ワクワクはずっと言い続けてきたことば。メルカリでのお買い物体験を言い表す言葉として入れたい。
・あたたかみはしっくりこない。お客さま同士のあたたかみ?メルカリに対して感じるあたたかみ?抽象的で使いづらそう。
普段デザイナーとして自分が作っている体験との違和感や、今後この指針をデザインの現場で使うことになった時の懸念を見据えたフィードバックは、さすがデザイナー!というところです。
これらのフィードバックや、4. Design Principlesの内容も踏まえて言葉のブラッシュアップと詳細の説明の検討を進め、最終的には、あんしんで頼れる、誰でもかんたん、使うほどワクワク、ちょっといいことしてる気分のよさ、の4つに集約されていきます。
アウトプット
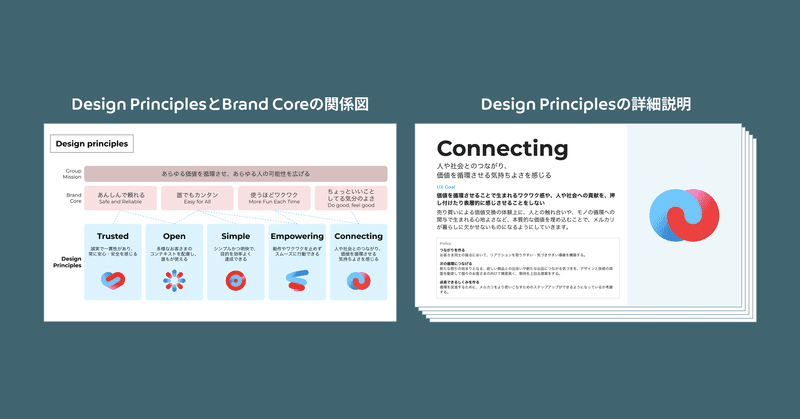
Mercari Brand Core - 4つのキーワードとMissionとの関係図
各Brand Coreの背景、実現の仕方、めざす未来のステートメント

4. Design Principlesの検討
このステージの目的
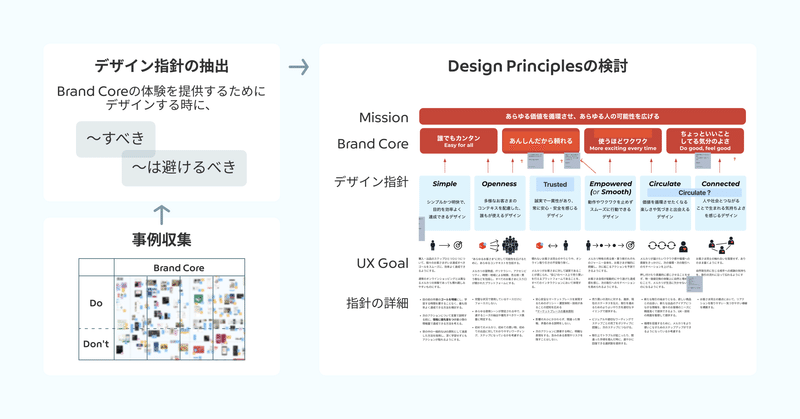
デザインをする時に、体験のよしあしを判断するための指標を作ります。メルカリとして提供したい具体的な事例を収集し、提供すべき体験“Do”と、避けるべき体験“Don't”の境目を見出すことが大切になってきます。
やったこと
Do/Don’tの事例集め
デザイナー全員で、先のBrand Coreで出てきた4つのキーワードに当てはまる、提供すべき体験“Do”と、避けるべき体験“Don't”の事例集めを行いました。ワークショップ形式で実施し、参加者がひとつのBrand Coreを担当して事例集めを実施。ワークショップの最後にチームごとに選りすぐりのDo/Don'tを発表する形式で行いました。

世の中のDesign Principlesのベンチマーク
これと同時に、世の中一般的なDesign Principlesもチェックしています。他社が、何を目的に、どのような粒度で落とし込んでいるのかを参考にしました。
他社事例はこちらのサイトprinciples.designをよく活用しました。有名なグローバル企業の例も多数掲載されており、SpotifyやAtlassianは定義のレベル感や説明の仕方がわかりやすく、今回のプロジェクトでも参考にしています。メルカリDesign Principleの仮案づくり
ワークショップで出てきた情報を集約して、Design Principlesのドラフトを作成しました。特に議論の中で出ていた”デザインの指針”になるキーワードを拾ってグルーピングし、指針をネーミング、具体的な指針を言語化するという、非常に頭を使う作業です。
グループを組み直したり、ネーミングも何度も検討を重ねました。

アウトプット
Mercari Design Principles - 5つのキーワードとBrand Coreとの関係図
各Design PrinciplesのUX Goalと方針の説明

おわりに
以上のプロセスを経て、プロジェクトのゴール“メルカリグループ全体で、体験設計に関わる全ての人が使える指針を作る”を終えました。
最後にこのプロジェクトを企画・進行するにあたって心がけたことをまとめます。
グループミッションとのつながり
会社のミッションとBrand Coreのつながりを作ることで、デザイン指針の信頼性を高め、求心力を最大化させる。本質的に価値がある整理と社内への浸透のために、この軸を最初に置きました。ミッションからデザインアセットへのつながりの構造整理は、指針作りの際にセットで行うことが重要です。
デザインチームの巻き込み
デザインメンバー全員やマーケティングのメンバーをプロセスに巻き込むことを当初から計画していました。“メルカリらしさ”をいままで作ってきた人たちであり、かつ作成するBrand CoreとDesign Principlesの一番の使い手となるからです。よりよい指針作りと、指針の社内浸透のアンバサダー作りを検討段階から進めることが大切です。
浸透に向けたマルチなタッチポイント作り
デザインチーム以外の社員に、どのようにBrand CoreとDesign Principlesの認知を上げていくかは、今も試行錯誤しながら進めています。一方向のアプローチではなく、複数のタッチポイントを作って刷り込み的に浸透させていくやり方も必要だと考えています。ここまでやったこととしては、Design Principlesのシンボル作成、説明動画の作成と新入社員へのオンボーディングプログラムへの取り込みなどを進めています。
今後、このメルカリのデザイン指針がどのように社内でどのように活用され、体験に反映されていくのか、こちらのメルカリデザインブログで紹介されていくことを、私自身も期待して楽しみにしています!

