
Figmaの削除したファイルの復元方法とページの復元方法まとめ
Figmaを使っていて間違ってページやファイルを削除してしまったことはないだろうか!?私はあります。なうです。
そんな時に超!役に立つ機能を紹介します。
ページを削除してしまった場合

まず一つは、新たにページを作ろうとしたとき、新規「+」から作成しても良いけど、アセットとか使い慣れた状態をそのまま使いたいときに既存のページを複製してから使いたいですよね。そんなとき間違ったことは無いですか?
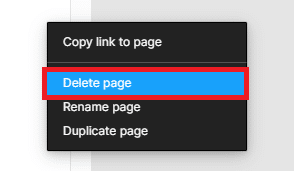
Duplicate
だと思って押してみたら
Delete
だったってこと!
もしも叶うなら、今の削除なかったことにしてほしい!
ってこと無いって?ないですよね普通は、私だってめったには無いですが、視力が悪いもので最初の文字がDだからうっかり削除してしまったのでその復元方法をいかに示しておきます。
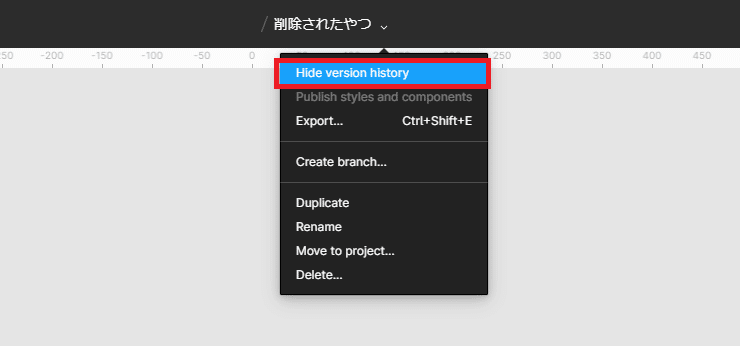
1)Show version history(バージョン表示)
ファイル名の右側にある↓アイコンをタップすると「Show version history」というのがあるのでこちらで編集履歴が時系列で見れます。
すでに履歴が表示出てるときは「Hide version history」が表示されます。

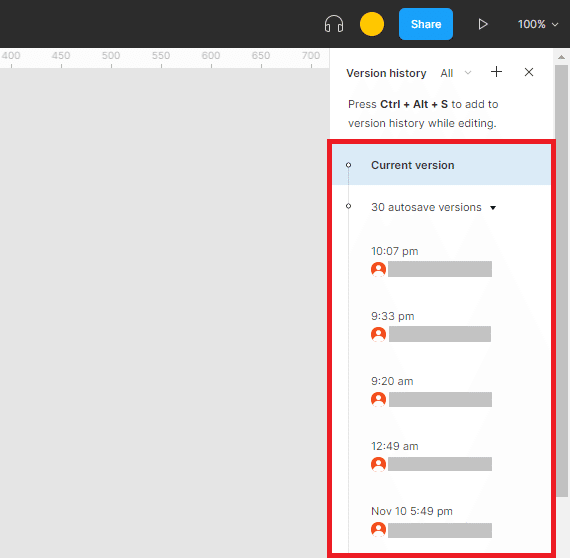
2)履歴を確認する
Version historyが表示されるので、複数人で編集していた場合は、「All」から「Only yours」で自分だけの編集履歴を絞り込むこともできます。目的の履歴を一つずつタップして画面や、Pageを見ながら目的のものを見つけよう。Pageをもし削除してしまった場合は、履歴を遡るとPageが減る増えるが見て取れるのでそれが目的のものだ!

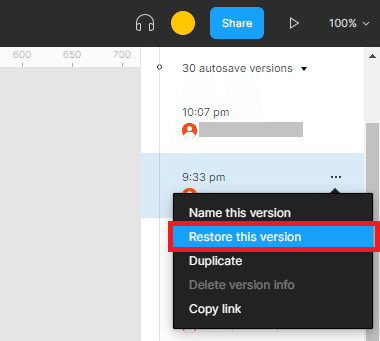
3)Restore this version(復元する)
目的のファイルを見つけたら、Restore this version(このバージョンに戻す)をタップしてファイルを先祖返りしよう!えいっ!!

4)復元完了
復元されたと思うので、Figma様を拝みながら使い始めよう。
履歴だけを見たいだけなら、Fistoryから履歴を見る成りその画面をコピーしておく成りでも問題なく、「Restore 」をした場合それ以降の作業がすべて消えてしまうのでどちらが良いか判断しよう。
曖昧な場合は「Duplicate(複製)」しておくと良いかもです。
復元が終わったら「Hide version history」をして通常編集モードに戻っておきましょう。そのままだと、「history viewモード」なので作業できません。
・・・
ファイルそのものを削除してしまった場合
ここまでは、ファイルはあるけど、ファイルの中のページを削除してしまったり、ページの中の作業で間違った修正をしてしまったり、削除してしまった場合その状態に戻す復元する方法だったが、ファイルそのものが無くなってしまった場合復元する方法
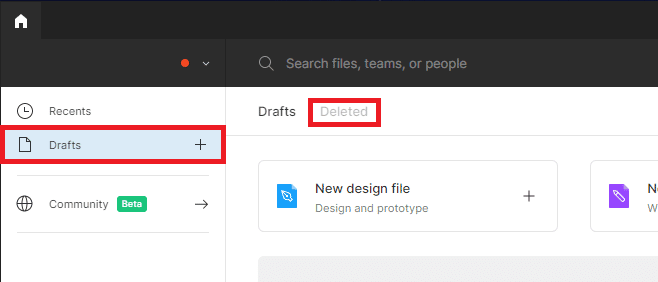
1)Draftsに移動
Figmaのホーム画面に行くと「Drafts」があるのでその画面に移動します。ドラフトとはFigma上では「下書き」という使い方ができて、そのままではだれにも共有されない自分用のスペースとして利用できる場所です。画面上に通常は「Drafts」が選ばれてるがその隣に「Deleted」という見慣れない非アクティブなメニューがあるのでタップする。

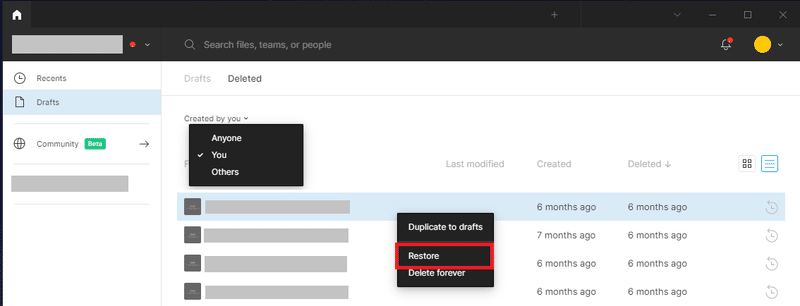
2)DeletedからRestoreする
目的のファイルが時系列で表示されているので、およそファイル名と時間で予測は出来るでしょうから右クリックして「Restore(復元)」しよう。

3)復元完了
以上でファイルそのものを削除してしまった場合の復元方法です。ものすごくファイルが多い場合は、検索窓もあるので、削除してなくてただ迷い込んでしまっただけかもしれないので念のため検索もしてみよう。
・・・
【TIPS】Figmaの画像の最大サイズ
Figmaに写真やキャプチャーを貼り付ける際に、画質が落ちるときが良くあると思うけど、それは最大サイズが決まっていて、それを超えると強制的にリサイズされてしまうことによるものです。
すごい縦長のキャプチャーを張ってそこからデザインするときなどで良くあると思います。
4096px × 4096px
Figmaの縦幅もしくは横幅でも同様ですが、「4096px」と決められていてこれを超えるとこのサイズより大きくならない(リサイズされます)
解消するには有料のプラグインを導入するか、4000px以内で画像を分割するなどで解消しましょう。
【オススメ本】Webデザイン入門講座
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
【オススメ本】いちばんよくわかるWebデザイン
いちばんよくわかるWebデザインの基本きちんと入門 レイアウト/配色/写真/タイポグラフィ/最新テクニック
Webのお仕事、元phpプログラマ、今主にWebディレクタ、たまにエンジニア、UXディレクタ、LTのネタ探ししてます。
