
Figmaで大きな画像を張り付けると画質が悪くなる(4096pxの限界)のを超える方法
Figmaで4096pxを超える画像を張り付けるときに限界突破するプラグイン紹介します。
Figmaを利用してると誰もがぶつかる問題、4000pxの縦長の画像、おもにブラウザのキャプチャーを張り付けて修正指示書やワイヤーを作成する際に、「あれ?画質汚くない?」ってなったことありますよね。
これはFigmaの仕様上、縦幅や横幅の画像サイズの最大値が4096pxとなっていてそれ以上はそれを上限に圧縮されてしまう問題があるためです。ずっとそれに悩まされていたのですがそれを限界突破して上限を超える画像サイズをFigmaに画質を落とさずにそのまま張る方法を紹介します。
Insert Big Imageの紹介
Opens a dialog through which one or more image files can be selected. Intelligently splits up and inserts each image file as a set of smaller images. (This is to work around a limitation in Figma where images with a dimension larger than 4096 pixels are scaled down.)
━ 翻訳 ━
1 つまたは複数のイメージ ファイルを選択できるダイアログを開きます。各画像ファイルを小さな画像のセットとしてインテリジェントに分割して挿入します。 (これは、4096 ピクセルを超えるサイズの画像が縮小されるという Figma の制限を回避するためのものです。)

こちらで紹介していますプラグインになります。
プラグインのインストール方法
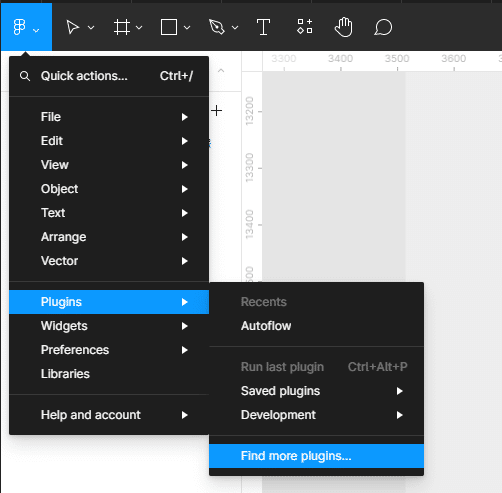
1)「左上のメニュー > Plugins > Find more plugins.. 」からプラグイン検索ページを開きます。

2)検索窓に「Insert Big Image」で検索するとすぐ見つかりますのでタップしてインストールしてください。

3)画像をドロップもしくは画像を選択する
Figmaのアートボード上にドロップウィンドウが出てくるので貼り付けたい画像をドロップするかファイル選択から選ぶかすると貼り付けられます。

4)インストールした後は、プラグインから選べるようになってます。

お試しあれです。
Figmaの関連書籍
【Kindle書籍】Figma for UIデザイ
Figma for UIデザイン アプリ開発のためのデザイン、プロトタイプ、ハンドオフ
Kindle版 (電子書籍) ¥2,475
【Kindle書籍】Designing & Prototyping Interfaces
Designing & Prototyping Interfaces with Figma (English Edition) Kindle版
Kindle版 (電子書籍) ¥0
//
Webのお仕事、元phpプログラマ、今主にWebディレクタ、たまにエンジニア、UXディレクタ、LTのネタ探ししてます。
