
Dividers:仕切り について
前回に続き、今回はマテリアルデザインのサイトに掲載されている仕切り線と色のルールについてまとめていこうと思います。
参考:https://material.io/components/dividers#theming
※余談ですが、人に発信するのを前提にまとめるとより理解度が上がる気がするので、これからはこの方法取り入れていきたいです◎
1.仕切りの基本
仕切りとは、リストやレイアウトの中でコンテンツをグループ化する細い線のことで、コンテンツを明確にグループ分けするために使用します。
また、原則として下記3つのキーワードを意識しましょう。
1.微細な
仕切りの線はレイアウトでは目立ちますが、あくまで邪魔にならないように心掛けましょう。
2.補助的な
仕切りの線は要素を空白で区切ることができない場合にのみ使用しましょう。
3.控えめに
仕切りの線の使用はできるだけ少なめに。アイテムを分けるのではなく、グループを分ける目的で使用しましょう。
仕切り線を使用すると、グループ分けがはつきりするので、たくさん使用したほうがわかりやすいような気がしますが、仕切りを使うよりまずは余白でなんとかならないのか、考えることが大切ですね!
2.仕切りの種類
(1)Full-bleed dividers
これは端から端までのばした仕切り線を指します。
この線は、コンテンツをセクションに分割する際に使用します。例えば、リストとレイアウト要素を分けたい場所や、ハンバーガーメニュー内で要素を折りたたんでみせる場所等に使われます。
参考に、下にGoogleカレンダーを例として載せました。Full-bleed dividersがどこに使われているかわかりましたか?また、仕切り線が使用されていない箇所との違いも観察してみましょう!

セクションを区切る際に使用し、アイテムを区切るのには使用されていないことがわかりますよね◎
(2)Inset divers
これは箱やレイアウト内にはめ込んだ線で基本的に線の始点は要素のタイトル左端に、終点は箱やレイアウトの端に接した線となります。簡単に言うと、片方は離れ、片方はくっついた線ですね。
関連するコンテンツを分離する際に使用されます。
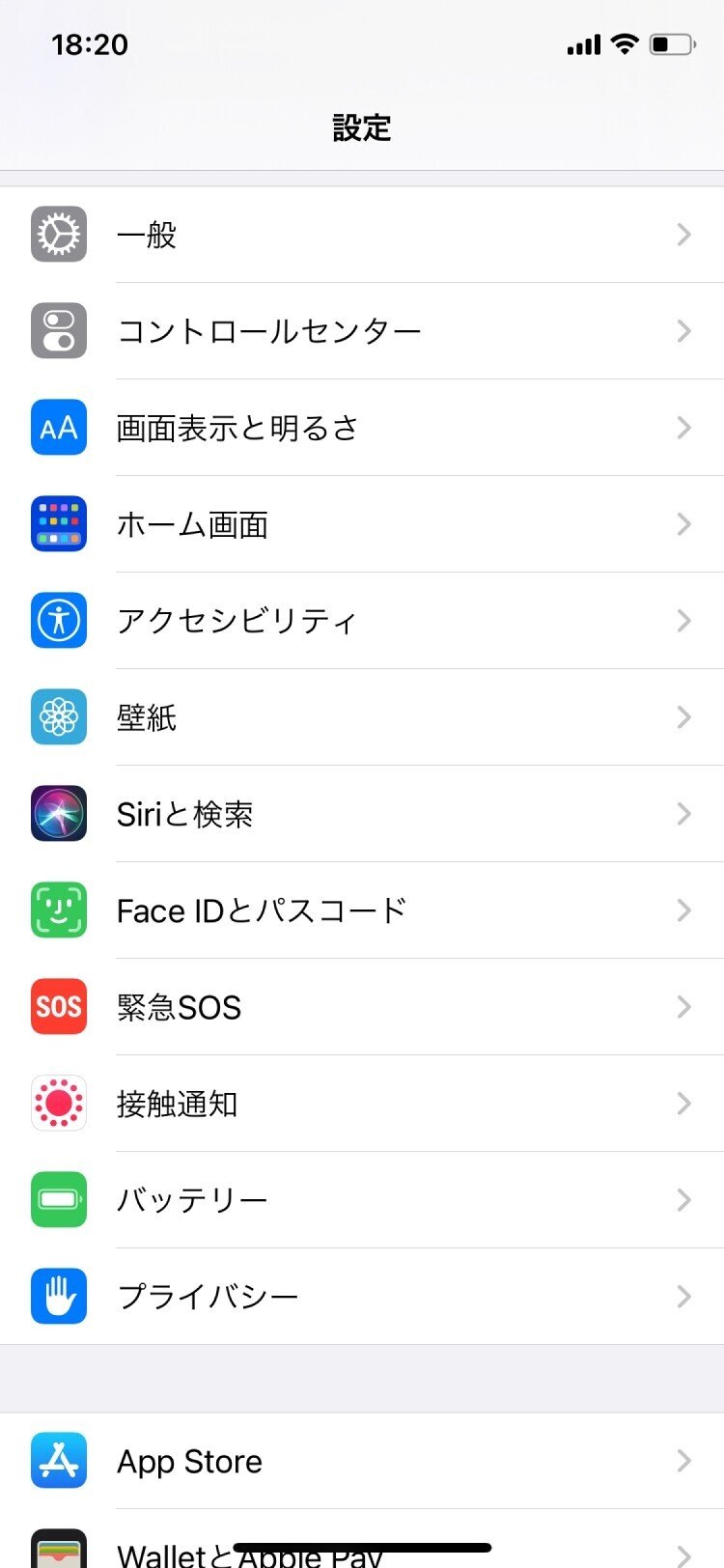
例えば、 iPhoneの設定画面。この線はアイコンやアバターなどの固定要素と一緒に使用し、タイトルテキストと左揃えにして使用されます。

(3)Middle divers
これはレイアウトの中央に配置した線を指します。
この線も(2)と同様に、関連するコンテンツを分離する際に使用します。
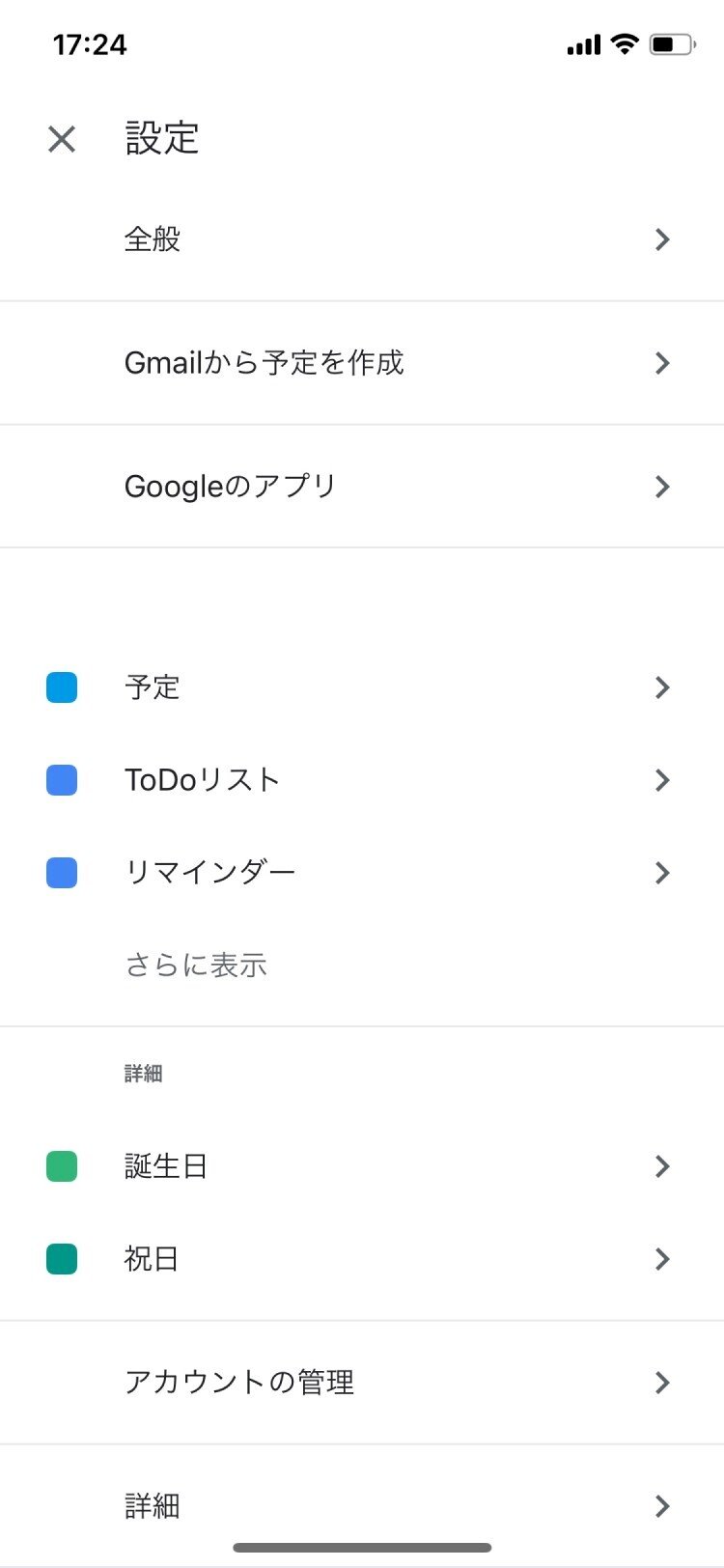
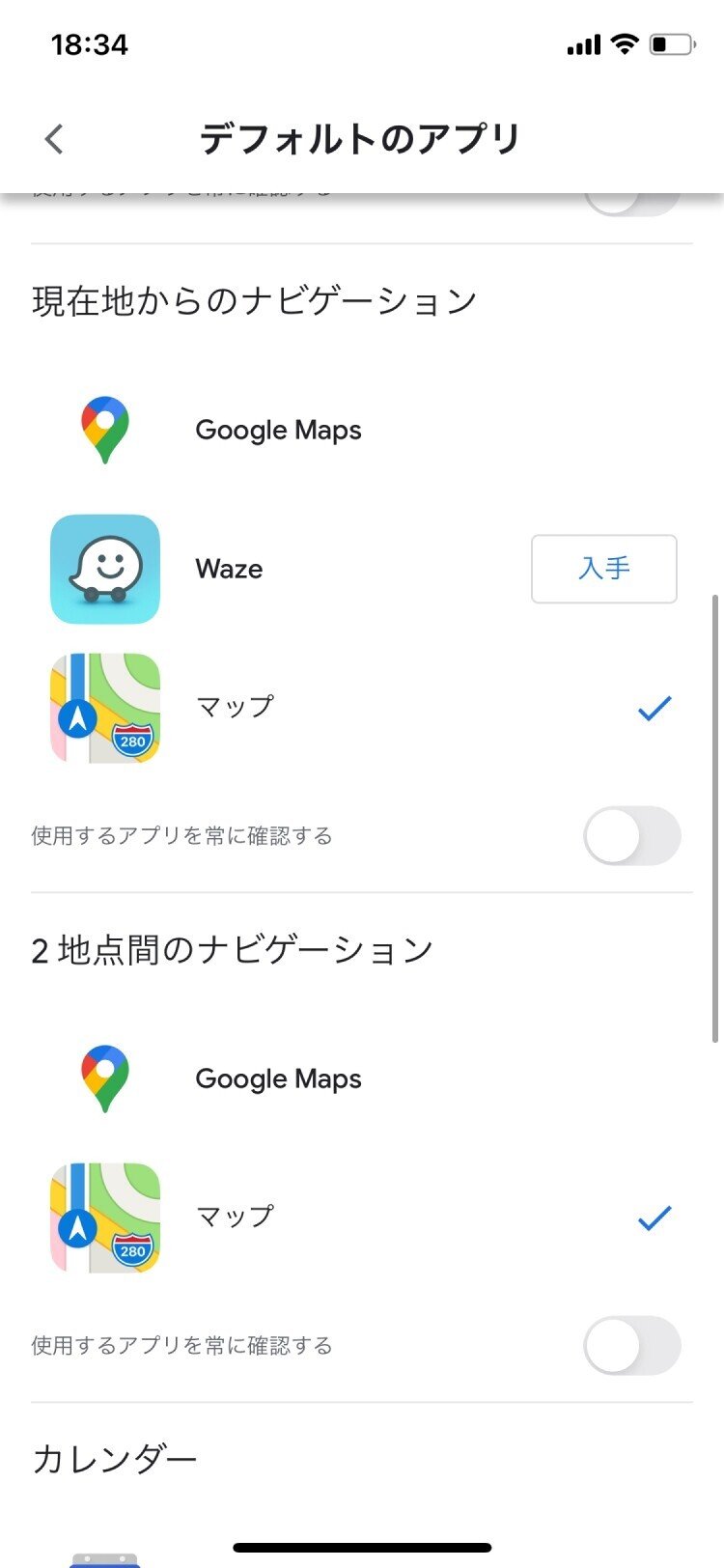
例えば、下記のグーグルカレンダーアプリ内の画面。アプリに紐付ける他のアプリ設定を管理する画面ですが、どのアクションのときに使用するアプリなのかグループ分けをわかりやすくするために使用されています。

3.仕切り線のポイント
・仕切りの線はサブヘッダーテキストと(グループタイトル)と一緒に使用するとわかりやすいグループ分けとなる。
例えば、すぐ上に載せたグーグルカレンダーだと、仕切り線のすぐ下に「現在地からのナビゲーション」や「2地点間のナビゲーション」等、グループタイトルを入れることで、何のグループ分けか伝わるデザインになっています。
・色はテーマカラーに合わせできる限り薄めに。
最初に仕切りの基本でも紹介しましたが、仕切りはできるだけ控えめな存在にしましょう。
そのためには、色も薄くする必要があります。
基本的に私は線は#000000:12%で色付けするようにしています。またこのサイトでは背景が濃い場合の仕切りの例として、#FFFFFF:20%での色付けも紹介されていました。ダークモードに使えそうですね。
線の色を薄くすることで、人の目の錯覚で濃い場合と比べて薄く見える効果も期待できるみたいです◎
※ちなみに太さも基本的に1pxとされています。
4.まとめ
できるだけ仕切り線の使用は避けよう!笑
散々線の基本やデザインの仕方を紹介しましたが、一番は仕切りの線を使用せず、余白やレイアウトでグループ化をわかりやすくできないか考えましょう◎そして、もし使用する場合は、できるだけ目立たず控えめにを心掛け、デザインしていこうと思います!
それでは〜
この記事が気に入ったらサポートをしてみませんか?
