
デザイナーが挑戦。GPT-4と実装するThree.jsアニメーション
こんにちは。MASKMAN Inc. デザイナーの向田と申します。
今回はデザイナーの私がAIを使用して、エンジニアの力を借りず、Three.jsでWebアニメーションを実装できるか、に挑戦した話を記事にしてみました。
今回作ったもの

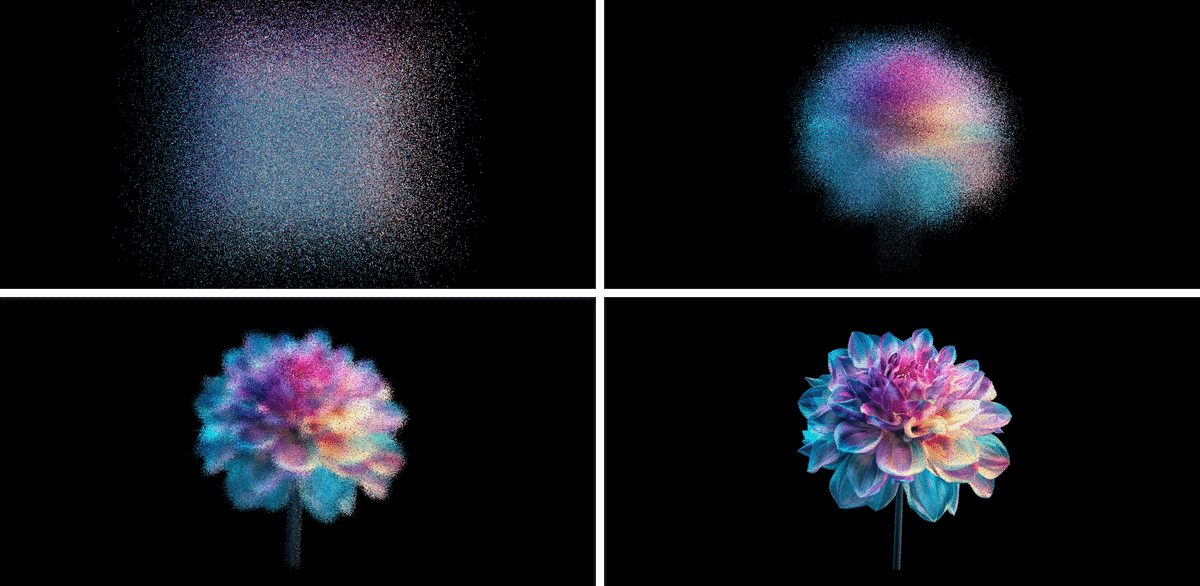
3種類の花の画像が、パーティクルの散乱・収束とともに切り替わるアニメーション演出を、Three.jsで実装しました。コードは基本的に全てChatGPT(GPT-4)が出力しており、私は「作業指示」と「実行結果」を伝える程で、自分ではほとんどコードを記述していません。
まるで、つよつよエンジニアとチャットで話しながら制作しているような感覚で作業を進めることができました。それでは、GPT-4との共同制作の過程を振り返ってみたいと思います。
どうやって作った?
今回、主に使用したのは、OpenAI社の対話型AIであるChatGPTのGPT-4、また3つの花の画像については、Midjourneyを使用しました。基本的な進め方は「分からないことは全部、GPT-4に聞く。」というスタイルで、使った言葉は大きく、この2種類です。
「〜をやりたいけど、どうやってやるの?」
「うまくいかなかったです。実行結果とエラーはこれ、解決策を教えて?」
それでは、具体的なやりとりを見ていきましょう。
※ GPT-4の回答や出力コードを全て記載すると長くなってしまうので、詳細は省略しています。
※ 後半は一部、最新のGPT-4oを使用している箇所もあります。
※ プロンプト記述のテクニックについてはもっと効果的な書き方があるかと思いますが、今回は言及しません。
Step1 環境構築
まず、Webサイトでパーティクルのアニメーションを実装するには、どのような手法・技術を使えばよいのでしょうか。前提を伝えた上でやりたいことを説明してみます。


今回やりたいと考えているパーティクルのアニメーションについては、Three.jsというライブラリを使用することをオススメされました。回答に従ってThree.jsで実装を進めることにしましょう。まずは、Three.jsを実行するための環境構築から、具体的な手順を聞いてみます。

GPT-4の回答で、必要なツールのインストール手順、実行コマンド、サンプルコードなど一通りを出力してくれました。この手順に沿って、環境構築を進めます。途中わからなかったり、うまくいかない場合は、その旨をGPT-4へ追加で質問をして、解決策を確認します。
ここまでの手順を実行して、環境構築はできたはず?です。
正しく環境が構築されているか、テストとして簡単な画像を表示して確認してみます。

テスト用のindex.html、style.css、app.jsのファイルが出力されました。
これらのファイルをフォルダに配置し、ローカルの環境で画像が表示されるかを確認します。

画面に何も表示されません。コンソールログを見ると、何やらエラーが発生しているようです。実行結果とコンソールログで見たエラー内容を伝えてみます。

解決策として、モジュールタイプを指定するか、CDNで読み込みをする必要があるようです。修正版のコードを出力してくれるのでそちらにコードを差し替えたところ、無事画像が表示されました。

以降、同様に実行結果が意図と異なった場合、実行結果とコンソールログのエラー内容を伝え、解決策を提示してもらいます。
コードの修正は1、2回ではうまくいかない場合もあるので、そういう場合は粘り強く何度もトライしたり、アプローチを変えることで解決することがあります。
STEP2 アニメーションを実装
画像が表示されたので、環境構築が問題ないことは確認できました。
それでは、アニメーションの実装を始めていきます。
いきなり複雑なアニメーションをやろうとすると失敗しそうなので、まずはシンプルな動きから実装してみます。
パーティクルが、ランダムな状態から収束することで1枚の画像になり、再びランダムな状態に戻る、ループアニメーションを作成してみます。


出力されたコードを反映してみますが、白黒になってしまったり、画像の表示位置がおかしかったり、私の意図と違う結果となりました。
以下のような指示をしてコードを修正してもらいます。ここでも、実行結果とやりたいことを伝えます。
・パーティクルと画像が白黒です。画像の色を反映してください。
・画像の表示位置が上部にズレています。画面中央に表示してください。
GPT-4から出力される修正版のコードを反映します。

パーティクルが画像へと変化するアニメーションが完成しました。以降は、同様にこのやり取りを繰り返し、app.jsのコードをひたすらアップデートしていきます。
STEP3 アニメーションをブラッシュアップ
3枚の画像を切り替えるアニメーションを実装していきます。動き方について具体的な指示をしてみます。
アニメーションを、以下の動きに変更してください。
1. ランダムなパーティクルが表示される
2. パーティクルが集まり、imgA.webpの画像を形成する。
3. 再びパーティクルがランダムに散らばる
4. パーティクルが集まり、imgB.webpの画像を形成する。
5. 再びパーティクルがランダムに散らばる
6. パーティクルが集まり、imgC.webpの画像を形成する。
7. 再びパーティクルがランダムに散らばる
2.〜7.をループする。

さらに、より有機的な動きに見えるよう、動き方やスピードに、ランダム性や変化をつけてみます。
ブラッシュアップで検証したこと
・画像へ収束する移動速度を中心ほど早く、外側ほど遅く、パーティクル毎に位置によって変化させてみる。
・パーティクルのサイズをパーティクルごとにランダムにしてみる。
・パーティクルの拡散を円形にし、拡散した際の分布に偏りをつけてみる。
・パーティクルの移動先の座標にランダムな要素を持たせてみる。
・「風に舞う砂」のように動かして、と指示してみる。


パーティクルの移動速度や位置・サイズについては、微調整をかけたかったので、該当するパラメータの箇所をGPT-4に教えてもらい、ここだけ手動で調整を行いました。

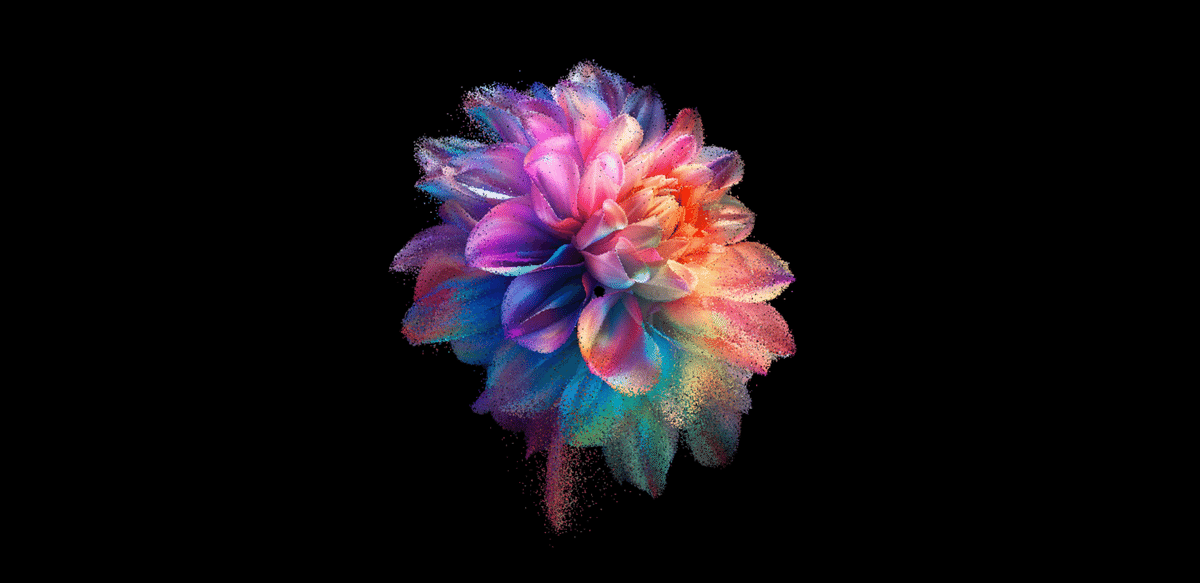
完成したアニメーションがこちらです。


まとめ
今回はGPT-4の力を借りて、Three.jsの開発経験のない私でもアニメーションを実装することができました。実践の中でこんなことを感じました。
実践しながら学べる
GPT-4はコードを出力するたび、丁寧に意味を解説をしてくれます。分からないところは質問すれば教えてくれます。実践で一緒に作業を進めるうちに、段々と理解が進んだ実感もあり、学習の面でもとても役立つと感じました。
自分の限界を拡張してくれる
今回はThree.jsでのパーティクル表現を題材としましたが、他の表現やライブラリであったり、システムやサービスなど、あらゆる面で、自分のスキルセットを超えたことに挑戦できると思います。今までは「こんなのやってる時間ない」とか「知識や技術がないからできない」といった制約から解き放たれてるような実感がありました。
AIは良き仕事仲間
AIは24時間365日いつでも即レスしてくれる、全ての分野のプロフェッショナルです。気を使わなくてよく、文句も言わず、お腹も減らず、無限に働いてくれます。寂しいときは話し相手にもなってくれます。
昨今の職場環境では、Slackやメールなどのテキストコミュニケーションで仕事が完結している人も少なくないのではないでしょうか。今回のGPT-4とのやり取りもテキストのみで完結していますが、人が人と働くこと、人がAIと働くこと、そこに何の違いがあるのだろう?と考えさせられる体験でした。
2024年の現在、AI関連のニュースは毎週のように驚くべきニュースが飛び込み、目まぐるしく進化しています。機械のようで、人間のようで、同僚のようで、先生のようで、友達のような、この新しい隣人とのコミュニケーションを、もっと楽しんでいきたいと思いました。
おわりに

MASKMAN inc. は、本質を突き詰め、課題に徹底的に向き合い解決するデジタルクリエイティブプロダクションです。クライアントもユーザーも、そしてクリエイターも、関わるすべての人がハッピーになれるような「心が動く、デジタルクリエイティブ」を制作しています。
● MASKMAN inc. について
会社についての情報や、これまでの制作実績をご覧いただけます。https://maskman.co.jp/
● お仕事のご相談、ご依頼
Webコンテンツ制作のご相談、ご依頼がございましたら、お気軽にご連絡ください。
https://maskman.co.jp/contact
● 採用情報
MASKMAN inc. では、新しい仲間を募集しています。https://maskman.co.jp/recruit
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
