
Peer Radioができるまでにつくったプロトタイプまとめ(前編)
株式会社Peer Lodge CEOの斎藤 雅史です。Peer Radioという本音でいられる音声コミュニティをつくっています。
α版・β版をクローズドに公開しながら開発してきたPeer Radioというアプリが、まもなくApp Storeに公開予定です。
App Store公開までに、アプリの中身や開発の裏側について、少しずつnoteで公開していくつもりです。
今日は、Peer Radioをローンチするまでに、いくつか作ってきたプロトタイプについて振り返ってみようと思います。
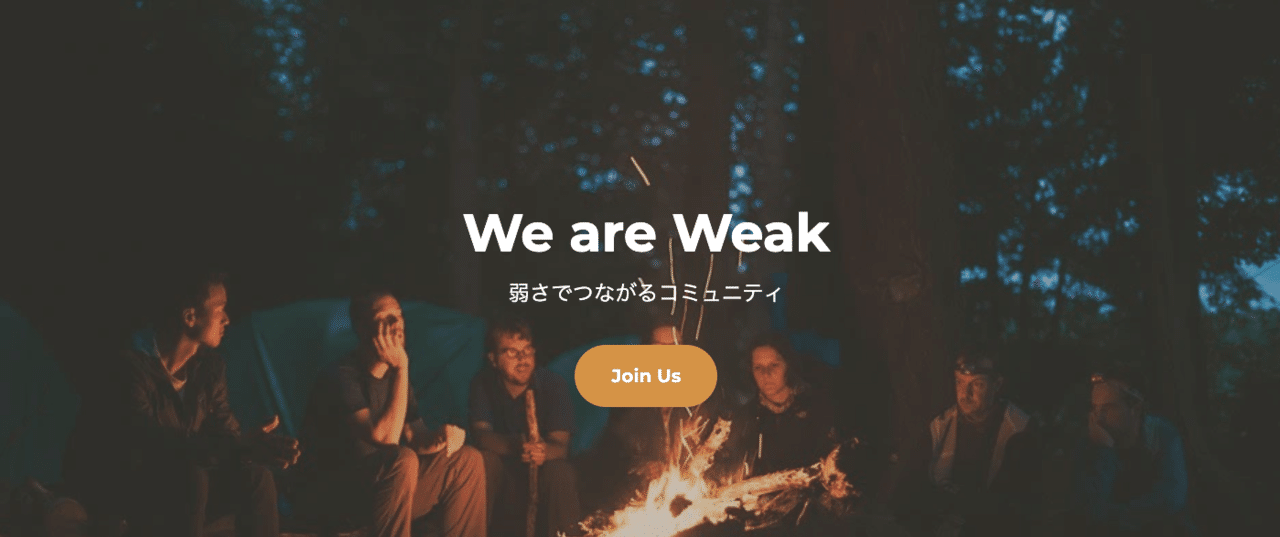
プロトタイプ① We are Weak


「弱さを開示できる居場所をつくる」というミッションの達成に向け、プロトタイピングをスタート。
はじめは、チーム内で失敗体験のシェアができる、オンライン版しくじり先生のようなサービスをB2B向けにつくろうと思っていました。
上司が失敗もシェアしてくれたら、チームに心理的安全性が生まれやすくなるのでは、などと考えていました。
ヒアリングを通じて「そもそもチーム内では失敗をシェアしたくない」などのリアクションが多かったため、チーム内ではなく第三のコミュニティにすべきなのでは、と少し路線変更をすることにしました。
プロトタイプは、StrikinglyでサッとWEBページをつくって何人かに見せました。
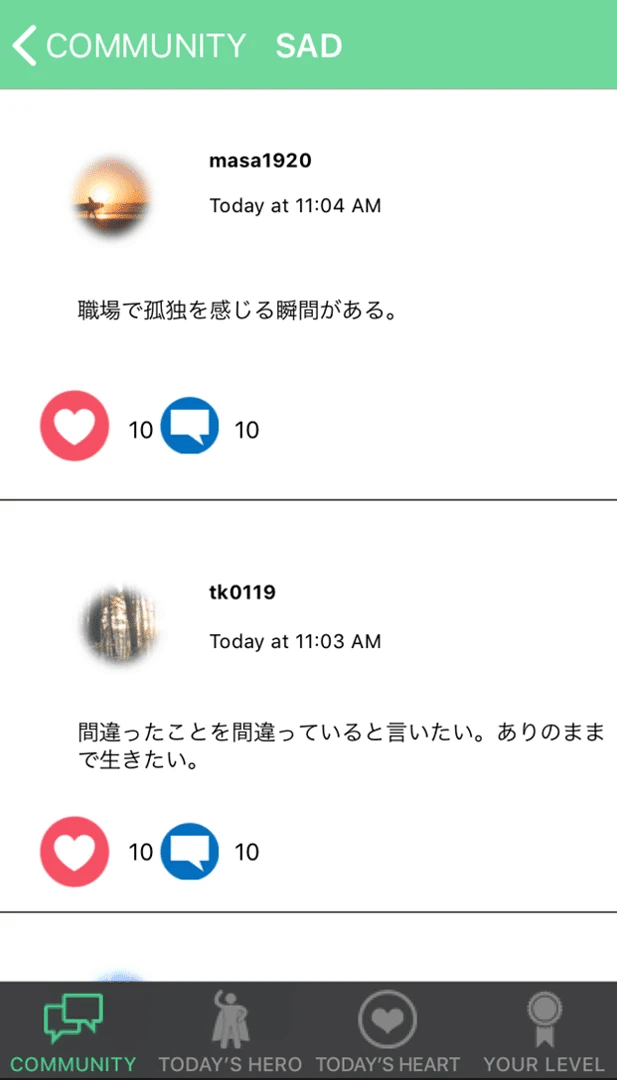
プロトタイプ② Peer


テキストで悩みを相談し合えるサービスをつくろうと思っていました。
(やさしい2chみたいな感じ)
ピアカウンセリングからインスピレーションを得ており、「Peer」という名前を付けています。Peer Radioの原型のような感じになってますね。
当時、アメリカのメンタルヘルスアプリのリサーチにハマっていたので、そのへんの影響が色濃く出ているなあ、という感じがします。
Pacifica(Sanvello)とか、Happy Not Perfectとか。
当時はデザイナーのメンバーもいなかったので、画像をつぎはぎしてパワポでUI作成していました。(Adobe XDとか使う技術がまだなかった)
作成したUIを、Strikinglyでアプリっぽく遷移するようにして、何人かに見せました。(Prottとか使えば良かったな、と今になって思う)
何人かに見せて良いリアクションが得られたので、実際に動く形にしてみよう、となりました。
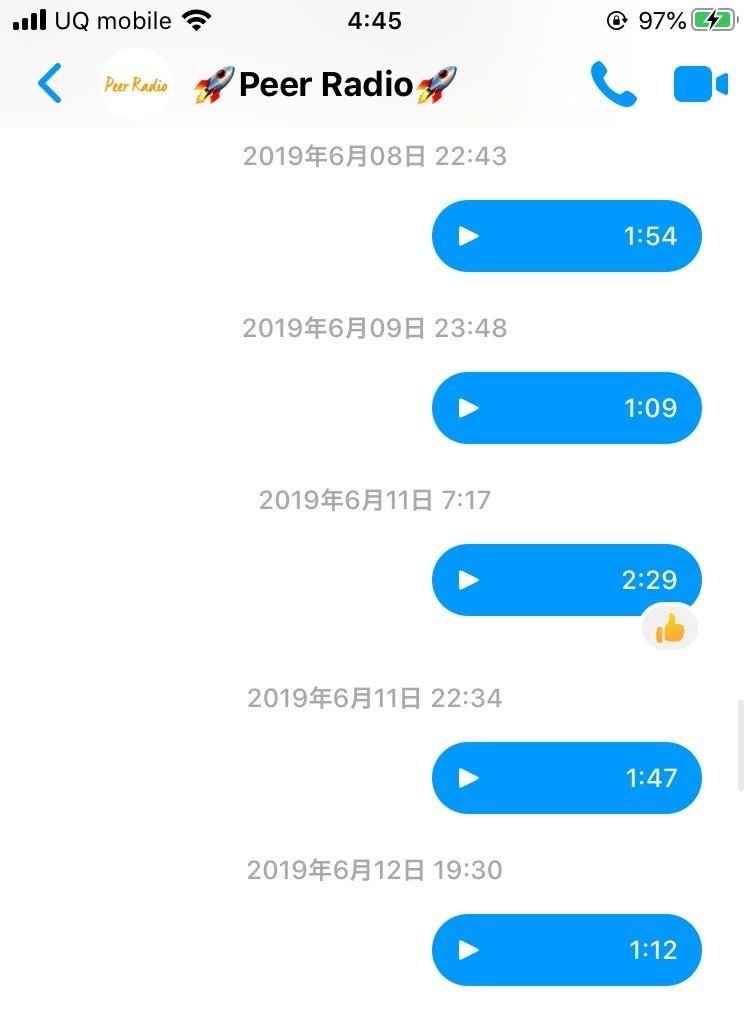
プロトタイプ③ Facebookメッセンジャープロト
「Peer」を実際に動く形にしようと考えている際、「音声でやってみるのが面白いのでは?」というアイデアがチーム内で出てきたので、折角なので試してみることに。
実は正直、最初は音声というものに対して、あまりピンと来ていませんでした。声で気持ちを残すイメージが、自分でもそんなに湧いていなかったように思います。
ただ、音声で気持ちを残してメンバーとシェアし合ってみると、テキストより圧倒的にやわらかさが伝わることを実感しました。
テキストよりも音声の方が、自分たちが実現したい世界観に近しい表現ができるのではないか感じました。この時に、音声でいこうと決めました。
ーテスト①ー

まずは、Facebookメッセンジャーで、ユーザー1人1人と運営チームのグループをつくり、
声を残すことに抵抗はないだろうか?
声で気持ちを残してくれるだろうか?
ということを検証しました。
テストを始める前は不安がありましたが、皆意外と慣れてくると声で気持ちを残してくれることが明らかになりました。
この時には、メッセンジャーのグループ名を「Peer Radio」としていました。
この時は仮称でしたが、ユーザーが「ピアラジオ、ピアラジオ」とサービス名をすぐに覚えて何度も口にしてくれることが分かったので、ネーミングもこれでいこうと決めるきっかけにもなりました。
ちなみに当時は、投稿してくれた声に合った名言や曲を、運営がレコメンドする、ということもやっていました。

なかなかピッタリな名言や曲をレコメンドすることが難しかったので、現在は機能としてはなくなってしまいましたが、個人的には好きでした。
ーテスト②ー

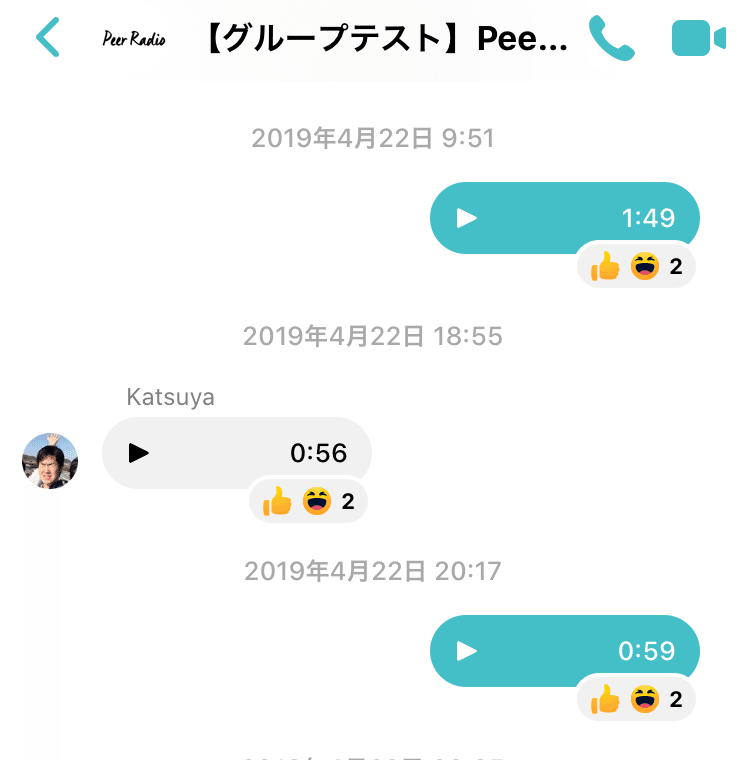
次に、複数人のユーザー同士でFacebookメッセンジャーグループをつくり、
知らない人同士のコミュニティで声をシェアすることに抵抗はないだろうか?
お互いの声に対して、リアクションは生まれるだろうか?
ということを検証しました。(Katsuyaはエンジニアのかっちゃん)
結果として、知らないユーザー同士でも声をシェアし合い、お互いにリアクションを送り合うということが分かりました。
最初は運営がやっていた名言や曲のレコメンドでしたが、「そんな気分の時は、この曲がオススメです!」とユーザーが勝手にレコメンドし始めてくれた時や、
テストが終了してからも、落ち込んだ際にグループに声を投稿してくれるユーザーやそれを励ましているユーザーがいるのを見た時に、
これは絶対にいける!と確信しました。ここから、iOSアプリα版の開発に移っていきます。
少し長くなってしまったので、iOSアプリα版以降については、次回の後編で公開することにします。
気になられた方おられましたら、よろしければユーザー登録いただけたら嬉しいです^^
この記事が気に入ったらサポートをしてみませんか?
