
STUDIOで作成したWebサイトを公開する前にチェックしたい4つのこと
お久しぶりです。
話題の爆速ノーコードWeb制作ツール「STUDIO」、使いまくってますか?
今回はSTUDIOユーザー向けの記事です。
改めてご紹介すると…
「STUDIO」は、誰でも、ノーコードでWebサイトが作成できる、とても画期的なツールです。
直近だともうすぐ、10万ユーザー突破を祝う5夜連続ライブイベント「STUDIO感謝祭」が2/15(月) - 2/19(金) 19:00~21:00に開催されますので、興味のある方は要チェックです!(勝手に宣伝)
さて、簡単に作成から公開までできる「STUDIO」ですが、実は公開前に確認したい項目がいくつかあります。
今回は「STUDIO」で作成したWebサイトを公開する前に、見落としがちなチェック項目をまとめてみました。
初めてSTUDIOに触れた方、すでにSTUDIOマスターの方も、雑学程度に読んでいただけると嬉しいです。
1.SEO Settingの確認
各ページがきちんと作成出来たなら、まずはここを確認する必要があります。
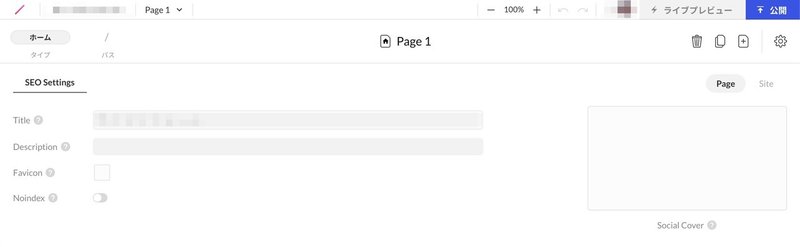
どのページでも大丈夫ですがここではわかりやすく『ホームに設定したページ』を開き、右上の「歯車」ボタンをクリック。
下に表示された設定画面でSEO Settingの確認を行います。

右上の「Site」でサイト全体の設定か、「Page」で各ページごとの設定かを切り替えることが可能です。
ここでは、タイトル・ディスクリプション・ファビコン・Noindex・Social Coverをしっかり設定しましょう。(ファビコンが各ページで設定出来るのにはなんか驚きました...)
Noindexについて、下書きや予備のページがある場合など、そのページのNoindexをオンにしてください。
現時点で「STUDIO」にページ毎の公開設定が無いため、非公開にしたいページは公開ページからのリンクを張らない(どこにも繋がっていない状態にする)、Noindexをオンにするの対応を忘れないようにしましょう。
基本的に、公開するプロジェクトでは、公開したいページだけで構成し、公開したくないページについては、そのページ要素をコピペして別のプロジェクトで保管するといった対応も良いかもしれません。
また、後述の「4.サイトマップも忘れずに」でも書いていますが、Noindexをオンにすることでそのページがブラウザの検索結果に表示されなくなりますので、公開前には必ずチェックしましょう。
※2021年 10/12 追記
上記の「ページ毎の公開設定」について、BASICプラン以上にアップグレードしたプロジェクトでは一部のページを「非公開」にできるようになりました!
めっちゃ待ってました!!!ありがとう!運営さま!
2.Appsの確認
せっかく制作したサイトも、SEO対策をしないともったいないです。
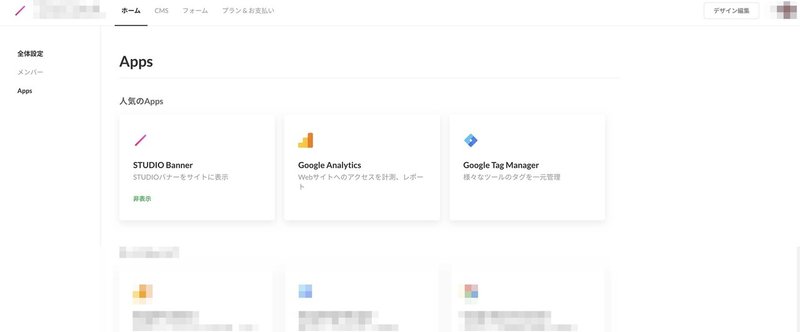
「STUDIO」では、Google Analytics、Google Tag Managerの連携が可能です。Googleのアカウントをお持ちの方は、接続設定を行いましょう。
『ダッシュボード』の左メニュー「Apps」をクリックすることで各種変更が可能です。
※「Apps」のGoogle Analyticsではversion 3(UA-XXXXXX-X)の形式、Google Tag Managerではversion 4(G-XXXXXXX)の形式が設定可能です。

Google Analytics、Google Tag Managerの詳細な設定方法はヘルプ記事を参考にしながら進めましょう。
3.Google Search Consoleの確認
先ほどのGoogle Analytics、Google Tag Managerの下にGoogle Search Consoleというものがあります。
Google Search Consoleは、Google検索結果でのサイトのパフォーマンスを監視、管理できるGoogleの無料サービスです。
こちらも設定して損はないので、設定することをオススメします。
4.サイトマップも忘れずに
「STUDIO」では、2020年 10月末に待望のサイトマップ機能がリリースされました!
これにより、検索エンジンのクローラーにサイトの目次を提示することで、より確実に正しい構造でのインデックスを促すことができます。
BASIC以上のプランでは、Google Search Consoleと連携することで、より早く、より確実にインデックス申請を出すことも可能となりました。
ただし...
「STUDIO」では、ダッシュボードからスイッチをONにするだけでサイトマップが作成されますので、検索エンジンにindexされたくない下書きや予備などのページについては、あらかじめNoindex設定をオフにしておきましょう。
サーチコンソールに登録する前にやるべし!
こちらもヘルプ記事に詳細な設定方法がありますので、ぜひ参考にされてください。
5.最後に
ここまで設定できれば、後は公開するだけ!
お疲れさまでした!
最後に…
「STUDIO」作業時の豆知識として、ヘッダーやフッター、問い合わせフォームなど、複数のページで使用しているブロックは『シンボル化』することがオススメです。
リリース当初の「STUDIO」で行っていた、トップページで変更したヘッダーを別ページに貼り付けるという無駄な作業はもうしなくて良い時代ですので、まだ知らなかったという方はぜひお試しあれ!!
長くなりましたが、今回の記事は以上となります。
分からないことがあれば、公式Slackで質問するのもオススメですよ〜!
それでは!
この記事が気に入ったらサポートをしてみませんか?
