
会社紹介・AboutUsページにもっと熱くなれよ!っていうお話
フリーランスでSEOコンサルの受託やメディア運営などを行っているMarket Cat(@Mar_ket_Cat)です。
ブランドサイトやメディアサイト、ECサイトなどウェブサイトには様々な分類があります。が、サービスの紹介ページや記事の更新ばかりに注力して、会社紹介ページが当たり障りのない薄いページになっているというパターン、けっこう見かけませんか?
もちろんリソースにも限りはありますし、他に注力すべき主力ページがあるというのは理解の上ですが、個人的には勿体ないなーと思っています。
今回は、ブランディングやCRO(コンバージョン率最適化)、SEOなどの観点で「AboutUsのページって意外に大事だよ!」という話と、「具体的にこんなブラッシュアップ方法があるよ!」という話。
それらを通じて、「もっとAboutUsに熱くなれよ!」っていう話を書きたいと思います。

会社紹介(AboutUs)ページを軽視できない理由
「AboutUsのページって意外に大事だよ!」って言いたい理由としては、以下の4つです。
①ユーザーは意外とAboutUsを見ている
②ブランドロイヤルティを高めるチャンス
③採用候補者も見るページである(これは補足的な内容)
④SEO的な観点
―ユーザーは意外とAboutUsを見ている
例えばtoBを例に出すと、CVR最適化という観点でよく重要と言われているのが「事例紹介」のページ。自分も重要だと思います。
ただ、CVユーザーの行動履歴を追ってみると、意外にAboutUsのページも見られているパターンが多いです。また大した導線も付けてないのに、PVが意外に多いというパターンもあるはずです。
他社の営業マンがアプローチ前の調査で見るケースなど、有効なユーザー以外も見るページでもあるというのは当然考慮の上ですが、
高い買い物になればなるほど、その商品(サービス)を発売している企業がどんな企業なのか・信頼できる企業なのかが気になる
という心理も、ユーザーとして考えるとまぁ不思議な話ではないはずです。
ちなみに、PVが意外に多いというパターンは指名(会社名)検索の流入が多いサイトほど増えやすい傾向にあります。
あまり意識されていない経路ではありますが、会社名で検索した際のサイトリンクとしてAboutUsが表示され、そこからの流入もあるためです。

※例としてコンサルファームで有名なアビームコンサルティングさんを出させていただきました。
つまり、特に会社名検索から訪れた「CVに近い」属性のユーザーほどAboutUsを見る確率も高くなるとも言えます。最初の接触ページになる可能性も見過ごせず、CVR向上の観点から見ても当たり障りのない会社概要しか載っていないAboutUsは勿体ないと言える状態です。
―ブランドロイヤルティを高めるチャンス
こちらはD2Cのブランドサイトなどがイメージしやすいかもしれません。
Brand loyalty is the dedication a customer feels toward a brand that pushes them to consistently buy their products and/or services, regardless of competitors, price, or convenience.
※hubspotのブログ『What Is Brand Loyalty and How To Build It』より
上記のページをGoogle翻訳にかけると、
ブランドロイヤルティとは、競合他社、価格、利便性に関係なく、製品やサービスを一貫して購入するように促すブランドに対する顧客の献身的な姿勢です。
となります。
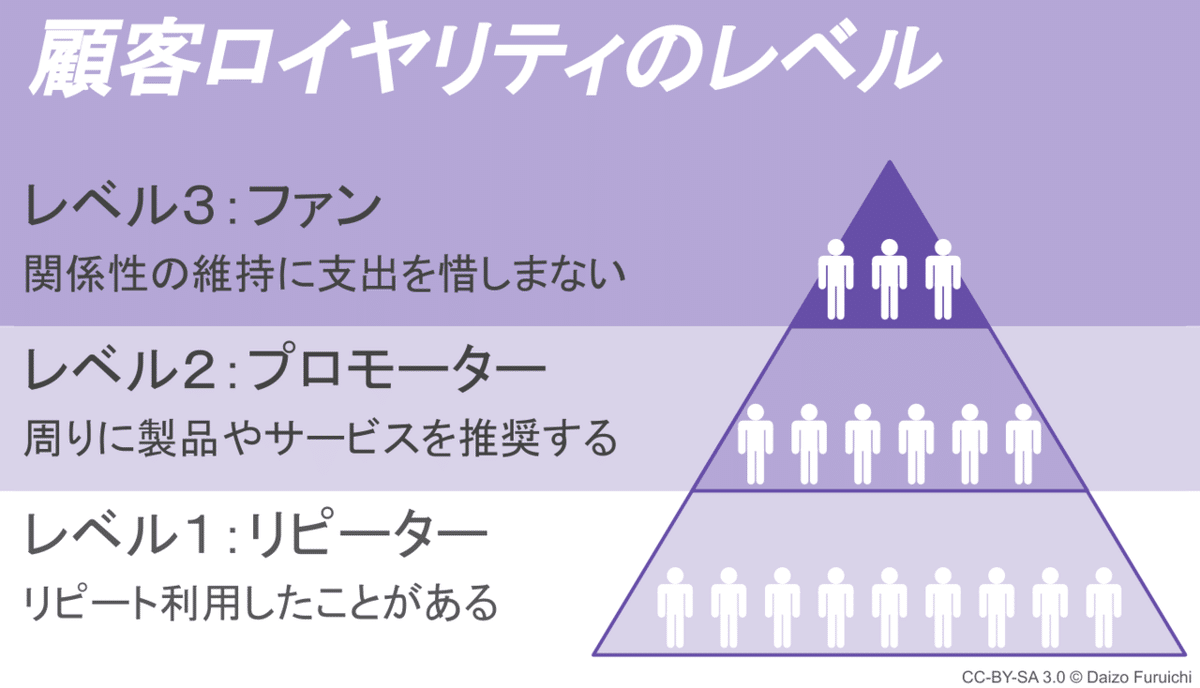
特定のブランドについて、単に「名前を知っている」という人もいれば、「忠実なファンである」人もいるでしょう。hubspotのブログの言葉を借りると、ブランドロイヤルティには「認知(Recognition)」「贔屓(Preference)」「固持(Insistence)」の3つのレベルが存在します。

※上記画像のように区分されることもありますが、この記事では「認知」「贔屓」「固持」の3つのレベルで話を進めます。画像は以下より引用。
『顧客ロイヤリティとは?リピーター・プロモーター・ファンの違いと指標 | ビジネスの教科書』
贔屓と固持の違いをざっくりと説明すると、贔屓が「競合他社と同条件の機能・価格だった場合、選ばれる程度には好まれている状態」で、固持が「競合他社と比較されることすらないレベルの忠誠心がある状態」です。
言い方や捉え方は違うことはあっても、基本的にはどのブランドもブランドロイヤルティを高める・ファン化を促すために日々努力を続けています。
SNSでの発信やカスタマーサクセスなど注目すべき施策は他にもありますが、贔屓や固持を得るためのアピール手段の1つとして、AboutUsページも活用することができるというのが本段落の要旨です。
当然、AboutUsページを訪問したユーザーの目的は、企業のことを詳しく知ることです。検討フェーズであろうが興味フェーズであろうが、購入後のフェーズであろうがそれは一緒のはずです。
会社概要や沿革、代表のメッセージなど当たり障りのない内容に留まっているAboutUsのページは、より強くブランドをアピールするようなブラッシュアップの余地があります。認知から贔屓・固持にレベルを上げていくための1つの方法として、検討するべき価値はあるのではないでしょうか。
※どういう内容を入れるべきかは後半でご紹介します。
―補足:採用候補者も見るページである
ブランディング関係で一つ補足すると、AboutUsは採用候補者からも多く見られるページでもあります。
IT業界を含め多くの業界で人材不足が叫ばれる中、優秀な人材の確保に悩んでいる企業も多いと思います。私も前職で”現場担当”という立場から面接の出席や求人媒体の原稿作成などに関わっていた時期があり、大変苦労した記憶があります。
もちろん多くの企業の採用面接では、「会社の理念やビジョンへの共感」を評価項目として含めているでしょう。
ただ、会社紹介ページを見てもそれが良く分からないまま面接当日に口頭で熱い理念やビジョンを語られても、面接される側も緊張してるのであまり頭に残らないと思うのです。
結果、その場凌ぎのような応答を経て「スキルは十分、人柄も問題なし。(恐らく)会社の理念やビジョンにも共感してくれている」という曖昧さが混じった判断を面接官が下すケースが生まれます。自分は二回くらい下しました。

当時の自分のような面接官の能力不足や、組織としての入社後のフォローアップが足りなかったことが原因と言えるケースも当然あります。
が、ブランドの魅力や会社のMVV(ミッション・ビジョン・バリュー)がきちんと会社紹介のページで伝えられていると、そのような採用のミスマッチが少しは起きにくくなると感じました。
ちなみに実体験として、当時の所属部署の採用で正にそのような採用ミスマッチ(入社1ヶ月で退社など)が複数回起きました。
その後、面接官教育が行われたことと並行して、コーポレートサイトでMVVが分かりやすく伝わるようにしよう!ということでAboutUsページがブラッシュアップされました。
「そのおかげ」とひと括りで言うことはできません。ただその後、提示条件で他社で負けているのにも関わらず、MVVへの強い共感によって自社を選んでくれて実際に即活躍してくれた人がいたというケースがあったことも思い出し、メリット提示の補足としてこの段落を追記しました。
※多様性のこの時代に「共感型採用」がそもそも古いのでは?という話もありますが、HR分野は本職ではないので一旦ここでは置いておきます。
―SEO的な観点
最後に回してしまったのですが、書いてる人は一応SEOを専門分野としているので、ある意味ここが一番伝えたい部分でもあります。
前提として、AboutUs(会社紹介)のページ単体としてのSEO効果は低いと言わざるを得ません。前述の通りサイトリンクで表示されて流入することもあるとは言え、会社名単体で検索したら大体の場合はトップページがランクインするべきでしょう。
それに、無理にタグやコンテンツにキーワードを入れ込んだりすると、キーワードの共食いにより他のページの評価が下がる恐れもあります。
ではAboutUsはSEO面は無視して考えて良いの?という話ですが、その答えはNoです。
ご存じの方には釈迦に説法みたいな話になってしまいますが、SEOを語る上では『Google検索品質評価ガイドライン』というGoogleの資料がよく引き合いに出されます。
▼Google検索品質評価ガイドラインについて
世界各地から採用した検索品質評価者に対して、適切な評価を行ってもらうためにGoogleが作ったガイドラインのこと。書いてある内容=アルゴリズムに組み込まれているという式は成り立ちませんが、”品質”についてのGoogleの考えを読み解くことができる数少ない公式資料です。
このGoogle検索品質評価ガイドラインの中には、「ウェブサイトの責任者とページのコンテンツを作成した人を見つける方法の1つとして、“about us”か“about”ページを参照する方法がある」という旨の記載があります。
※該当箇所を見たい方はこちらのリンクからご覧ください。もし1ページ目に飛んでしまったら、「2.5.2 Finding Who is Responsible for the Website and Who Created the Content on the Page」をクリックすると飛べます。
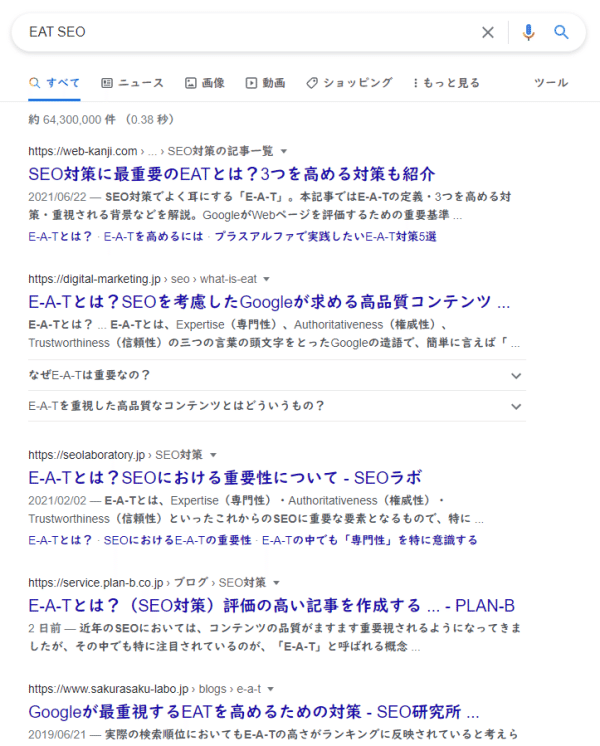
また、同ガイドラインにはE-A-Tという単語が137回も登場します。

※ガイドラインは定期的にアップデートされているので、2020年10月版での集計値となります。
これもご存じの方には釈迦に説法な話ですが、E-A-Tとは、
・Expertise(専門性)
・Authoritativeness(権威性)
・Trustworthiness(信頼性)
の頭文字から取った呼び名です。ガイドラインに繰り返し登場し、「EAT SEO」で検索すると大量に記事が出てくる程度には、E-A-Tは重要視されている言葉です。

ここまでの内容を総合すると、ここ最近SEOを語る上で外せない「E-A-T」において、「各コンテンツおよびサイト全体としての信頼性や権威性、専門性を測るためにAboutUsのページが参照されている可能性がある」と自分は考えています。
つまりSEO観点では、サイト全体の評価(ドメイン評価・ドメインパワーとも呼ばれます)を高める意味でAboutUsのテコ入れする価値があるよ!っていうのが結論です。
正直、E-A-Tに関してはただの概念とも言えるため、「どの施策が」「どれくらい」効果があったのかが見えにくい領域です。
”考えうる限りの手を尽くすべき”という考えを自分含めた多くのSEOマーケターが持っていて、その中でもAboutUsのテコ入れは、他の理由でも挙げた期待効果も含めて取り組みやすい施策なんじゃないかなと自分は思っています。
=========
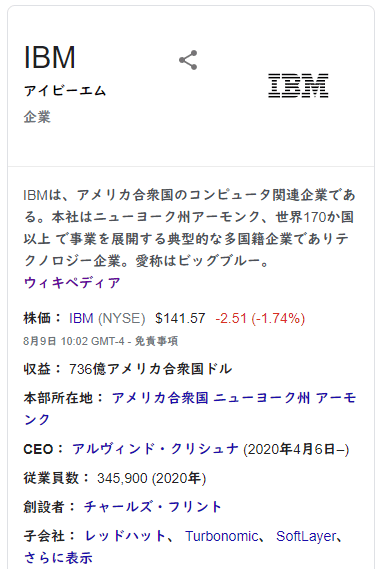
またこちらは付随的な内容ですが、ナレッジパネルの情報がAboutUsから引っ張られてくることもあります。
▼ナレッジパネルについて
ナレッジパネルは、ナレッジグラフに存在する対象(人、場所、組織、物事など)を検索した場合に、Googleに表示される情報ボックスです。
~中略~
ナレッジパネルは自動的に生成されます。表示される情報はウェブ上のさまざまな情報を元にしています。
※Googleヘルプ『ナレッジパネルについて』より抜粋引用

※↑のようなやつがナレッジパネル
Wikipediaから引っ張られてくるという印象が強いナレッジパネルですが、引用部分で強調した通りにウェブ上の様々な情報がソースとなって作成されています。Google検索品質評価ガイドラインでの言及も合わせて考えると、AboutUsから情報を引っ張ってくることも十分あり得る話です。
一応そういう観点からも、AboutUsを充実させる利点があります。(ちなみにナレッジパネルは認証制です。ここは本題から外れるので、詳細な説明は省略します)
======
以上、「AboutUsのページって意外に大事だよ!」と言いたい4つの理由でした。
これらを理由に、
会社概要や沿革、代表のメッセージなど当たり障りのない内容に留まっているAboutUsのページは見直してはいかがでしょうか?
というのが、お伝えしたかった内容になります。
※見出しにするほどでもなかったのでここで補足すると、「サービス紹介ページや記事に比べると、メンテナンスの手間がかからない」というメリットもあります。
会社紹介(AboutUs)ページをどうテコ入れするか
ここからは、もしちょっとでも興味を持っていただいた方に向けて、「じゃあ具体的にどうテコ入れすれば良いのよ」という至極ごもっともな疑問に対する自分なりのアンサーをまとめました。
大きく「コンテンツとして検討すべき内容」と「コードに含めるべきマークアップ」の2つに分け、まず前者を箇条書き形式でご紹介します。
―コンテンツとして検討すべき内容
※前提として、単ページに全部収めるべきという趣旨ではありません。ボリューミーにできそうな内容である場合、またはデザインの都合で分けた方が良さそうな場合は、独立したページを作成してAboutUsと内部リンクでつなげることをおすすめします。
【1】ファーストビューでの強いメッセージ
ファーストビューにビジョンやスローガンなどの簡潔かつ強いメッセージを置くことで、ブランドへの興味を持たせます。

画像引用元:https://slack.com/intl/ja-jp/about

画像引用元:https://www.bulldogskincare.com/jp/watashitachi-ni-kanshite-wa/
【2】会社概要、沿革、アクセス(+IR情報)
いわゆる基本情報枠です。他の各項目がある程度盛り込めれば、これらは別ページで独立させて良いかと思います。
※AboutUs(会社紹介)>Profile(会社概要)の階層になるイメージ
将来的なナレッジパネルの認証やWikipediaの作成なども考慮すると、会社概要はSNSなど関連外部リンク含めてなるべく詳細な情報を伝えるべきです。
【3】ミッション・ビジョン・バリュー
いわゆるMVVと呼ばれるもの。掲げているミッションや大事にしている価値観、そして会社やブランドとして社会と顧客に何をもたらしてくれるのかなどを伝えます。
【4】ブランドストーリー
なるべく親近感のある逸話や実例を用いて、会社やブランドの設立ストーリーを伝えます。動画やフォトギャラリーとして伝えるのもありですが、造り手側の自己満足に終わらないようにしましょう。(よくあるのが、経営陣が率先して作ったブランディング動画を従業員が影でディスるパターン)
【5】問題提起とその解決策
問題提起を行い、それを解決するために会社やブランドがどのような立場からどのような解決を示せるのかを伝えます。※ミッションとビジョンの中で示せるようであればそれで構いません。
【6】顧客の声・アワード
簡単にまとめると、ビジネスにおいて達成してきた実績です。事例がある場合はその抜粋+詳細への内部リンクを入れ、またポジティブな報道には発リンク(※)を入れるなど、権威や信頼を示すことができる情報を伝えます。
販売点数や取引先数などの具体的な数字をなるべく含めることで、信頼性をアピールすることができます。
【7】メンバーの紹介
会社やブランドの主観を担っている人物のプロフィール(名前/役職/職域/受賞歴など)を伝えます。個人SNSがあれば、リンクを張っておくことをおすすめします。
※ちなみにciscoは、各主要メンバーのメールアドレスまで公表するという徹底ぶりですw
【8】認定・資格・所属組織
会社として認定されている○○事業許可やISO○○認証などの資格、または、社団法人など所属している組織があれば、その公式サイトへの発リンク(※)を含めて伝えます。会社概要の中に含めても構いません。
【9】CTA
お問い合わせや資料ダウンロードの導線。どうせ会社紹介ページだからと置かなかったり適当に置いていたりするケースが目立ちますが、かなり勿体ないです。
=====
以上、箇条書きでバーっとご紹介しました。
(※)SEO観点で補足すると、「発リンク」が、E-A-Tにおいて信頼のあるサイトとの繋がり(例え一方的でも)をアピールする手段となるので、意識しておくことをおすすめします。nofollow属性はつけないようにしましょう。
部分部分でイメージが付きづらい場合のためにAboutUsの参考ページを幾つか貼っておきますので、もしブラッシュアップに取り組む場合の参考になれば幸いです。
―コードに含めるべきマークアップ
SEO観点としてAboutUsページに加えるべきは、構造化データのマークアップです。
▼構造化データについて
ページに構造化データを含めて、ページの内容についての明確な判断材料を提供すると、Googleでそのページをより正確に理解できるようになります。 構造化データは、ページに関する情報を提供し、ページ コンテンツを分類するための標準化されたデータ形式です。
※Google検索セントラルより引用
つまるところ、AboutUsページに構造化データをマークアップすることで、Googleに「会社・ブランドの詳細かつ正確な情報」と「信頼性や権威性、専門性」を伝えようというのがSEO観点でのチューニングです。
具体的なやり方としては、<head>タグの中に、以下のようなコードを記載します。※<body>タグに入れても認識してくれますが、Googleヘルプページのサンプルコードはすべて<head>内に入っているので、<head>内推奨としています。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Corporation",
"name": "{会社名}",
"description": "{説明文}",
"image": "{メインイメージのURL}",
"logo": "{ブランドロゴのURL}",
"url": "{トップページのURL}",
"telephone": "{電話番号}",
"sameAs": ["{TwitterURL(あれば)}","{LinkdInURL(あれば)}","{FacebookURL(あれば)}","{YouTubeURL(あれば)}","{InstagramURL(あれば)}","{WikipediaURL(あれば)}","{CrunchbaseURL(あれば)}"],
"address": {
"@type": "PostalAddress",
"streetAddress": "{それ以下の住所}",
"addressLocality": "{市区町村}",
"addressRegion": "{都道府県}",
"postalCode": "{郵便番号}",
"addressCountry": "日本"
}
}
</script>{}内を置き換えて、以下のテストツールでコードを検証した上で埋め込みましょう。※ちょっとした記号を消すだけでもエラーになるので、検証はマジでしておきましょう。
「URLを取得」ではなく「コードスニペット」を選ぶと、コードだけで検証ができます。
ちなみにサンプルコードを載せておいてあれですが、以下のジェネレーターを使い、日本語翻訳にかけつつ必要情報を入れれば簡単にコードが作れます。ツールって便利!!
ここでのポイントは2つ。sameAsフィールドをなるべく充実させることと、このマークアップは、なるべくAboutUsだけにのみ埋め込むことです。
sameAsフィールドは、その会社・ブランドの外部サイトにおける存在を伝えることができるフィールドです。「信頼性や権威性、専門性」をコードベースでGoogleにアピールできる数少ない手段と言えるでしょう。
(記事をマークアップする際のPersonでもsameAsフィールドが使えますが、同じように充実させるべきと考えています)
「なるべくAboutUsだけにのみ埋め込む」というのは、Googleが定期的に配信しているウェブマスター向けの質疑応答コーナー(Google Webmaster Central office-hours)で
Q:企業スキーマは全ページに入れるべき?
A:組織・企業を紹介するページ1つに入れるのが推奨である
というやり取りがあったことが理由です。
とはいえ「どのページに置いても認識はするからそこまで重要視しないでいいよ」という言葉もあったので、あくまで推奨レベルです。
====
以上、テコ入れに関する内容でした!
おわりに
一応、8年半ほどSEOやWebマーケティングに関わってきた自分なりの経験なり調査なりを経ての今回の記事ですが、特に聞いたこともないやつの意見ということで説得力に欠けてしまうのが悩み。
そのため、最後にほかの方々のお言葉の端々を借りることにしました。権威性って大事!
※勝手に引用してしまった方には、この場を借りてお詫び申し上げます。
Aboutページ等はものすごい重要視されてますね。どのようにエンティティを特定してるかは謎だけど、ちゃんとGoogleが誰が書いたかを認識してる感は至るところで見えるんだよなあ。https://t.co/ZSj8VfHPGj
— SEOおたく@LANY (@seootaku) June 3, 2020
【EAT】ナレッジパネルに登録する方法
— SEO研究チャンネル (@seolabochannel) June 29, 2021
1. エンティティ認識ページを用意
AboutページやSNSのプロフィールページを用意。これをエンティティホームと呼ぶ
2. 裏付け
他の権威性があるソースから裏付けさせる
3. 認識
エンティティホームをGoogleに認識させるhttps://t.co/xCA9uzrjHx
"コンテンツは、信頼したくなるような方法で情報を提示しているか?
— 木村賢(Satoshi Kimura) (@kimuyan) June 16, 2021
明確なソース、専門知識の証拠
著者のページやサイトのAboutページへのリンク
著者や掲載サイトの背景の紹介
著者のページやサイトのAboutページへのリンク"
発リンクはEATにおいて重要だと思う.データでも優位性出るし #smxadvanced
Aboutページは価値あるものというより義務のようなものとして扱われることが多いページです。
— Shopify Japan (ショッピファイと読みます!) (@ShopifyJP) March 17, 2021
しかし実際は、顧客とつながり、会社やブランドのビジョン、ミッション、ストーリーを売りこむことが可能な優れた機会提供の場であるのです!https://t.co/iJsxMb10TR
「ブランドの知名度・信頼性・権威性」の獲得。これらは「関係性の構築と維持」のためのPR活動の目標・成果の一つでしょう。PR活動の成果として生まれるものが、そのまま検索エンジンの評価に影響するようになっているのです。
もっと正確に言いますと「影響する」というより「必須」です。いま「安定した」「大きな」検索流入は、ブランドの認知が無いと取れないのです。
株式会社JADE取締役 辻さんの執筆記事『PR活動がSEOにも効果あり? 広報担当者に意識して欲しい4つのポイント』より一部引用
施策に困ったときの1つのアプローチとして、AboutUsのブラッシュアップが検討される機会が増えることを祈り、この記事は終わりにしようと思います。最後までお読みいただいた方、ありがとうございました。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
