
丁寧に急ぐ、株式会社ARMYでの駆け足ロゴ制作の記録
はじめまして。UIUXデザイナーの、のがみまいこです。
ARMYという会社で、日々愉快な仲間たちとゲームアプリの開発をしています。
先日、自社のロゴを制作しました。
勤め先である株式会社ARMYのロゴが完成しました🏔🏔
— まいのが | ARMY inc (@ngngmaiko) May 4, 2019
明日、制作プロセスのnoteを書こうと思います〜! pic.twitter.com/USoekRSLHl
コンセプトは”Be the climber”。
登山家が困難を乗り越えた後朝日を拝めるように、右後方から太陽が昇っているイメージで山の左側に影を落としました。
このロゴが一番活躍するのがゲームアプリのスプラッシュ画面です。表示された際に0.2秒でユーザーに認識してもらうため、ロゴタイプは可読性の高いものに、ロゴマークは象形的なものにしています。
名刺を作ることが目的だったため、制作期間は二日半。
限られた時間の中でどのようにロゴを完成に持っていったのか、どの工程は省きどの工程に力を入れたのか、赤裸々に語っていこうと思います。模範解答ではありませんので「へ〜、ふんふん」程度に読んでいただければ幸いです。
なお、ゴールデンウィークだったため少々(かなり)書きすぎてしまいました。
急いでいるから要点だけ教えて!って方もいらっしゃると思います。
コンセプト決定まで〜完成を知りたい方は
”広げるのではなく、掘り下げる” からを、
黄金比の話を読みたい方は”黄金比を使ったブラッシュアップ”以降をお読みください。
最後まで読んでいただけたら泣いて喜びます。
ことのはじまり
4月某日、我らがCEO佐々木琢が
5日後のアポに名刺を持っていきたい
などと言い出しました。
4日後に名刺を入稿するためには、どう見積もっても3日でロゴを作る必要があります。
しかも内1日は予定が入っていたので、ロゴにかけられる時間は2日です。
ひょえ〜って感じではありましたが、スピーディーなアウトプットは駆け出しベンチャーデザイナの必須スキル。これは試練だ!と自分に言い聞かせそのタスクを引き受けることにしました。
通常業務を全ストップ、ロゴに全振りする体制を整える
まずは私がボトルネックになって開発が滞ってしまわないように、各プロジェクトに宣言して周ります。

そしてnoteや記事を参考にしつつ、大まかなロゴ制作の流れをイメージしました。
参考にしたnoteは、東大生デザイナーまるそうの美女図鑑リブランディングnoteに載っているものとほぼほぼ一緒なので、まるそうnoteのリンクを貼っておきます。
https://note.mu/sonishimaru/n/nf175ab1401d9
ロゴの目的を考える
まずはいつ(when)誰に対して(whom)どう働きかける(what)ロゴにすべきか、ざっくり書き出してみました。
▼ビジネスパートナー、採用相手 に対して
when:資金調達 / その他取引
what :正しい印象を抱いてもらう
▼ゲームのユーザー
when:スプラッシュ画面 (ロード画面っぽいあれ)
what :表示されてから0.2秒でARMYを認識してもらう / プラ スの印象を抱いてもらう
我々が ”どベンチャー” であることを知っているはずの仕事相手に対しては、とりあえず舐められないクオリティがあればそれでいいですが、採用相手とユーザーに関してはそういうワケには行きません。
また、我々はゲームアプリの会社なので「ゲームのスプラッシュ画面に表示されたロゴを、いかに ”いい感じ” にユーザーに認識させるか」これが重要だといことを確認し、次の工程に移ります。
ロゴのコンセプトをブレストしてみる
会社の方向性を決める会議を数日前にしたばかりだったので、ヒアリングという工程はすっ飛ばし、いきなりコンセプトを詰める作業に入りました。
会社のミッションやバリューととそこからイメージできる単語などをブレストしたのですが、困ったことに全然広がらない。

(あとでnoteで使うかもなんてことは微塵も考えていなかったため、容赦無くブレストの上からロゴマークの案だしをしています。ここで見せたかったのはブレストの方です。)
広がらなかった一番の原因は、
・会社のコンセプトの内容の洗い出し
・コンセプトをどうビジュアルで表現するかの案だし
この2つを同時に行ってしまったことでした。
コンセプトの洗い出しというのはすでにあるコンセプトを引き出し固めていく工程であり、私が好き勝手に広げていいものではないし、その2つの工程はごっちゃにしていいものではありません。ヒアリングという工程をすっ飛ばしたせいで、そんな当たり前のことが抜け落ちてしまっていたのです。
広げるのではなく、掘り下げる
コンセプトの掘り下げ
"Be The Climber"
▼ Have your compass
戦略を立て、頂上を目指そう。主体性を持って取り組もう。
▼ Create your adventure
常に新しいことに挑戦しよう。失敗を恐れず困難にも立ち向かおう。
▼ Reveal your weakness
弱みをさらけ出そう。チームで弱点を補完し合い己の強みを活かそう。
"Be the climber"はARMY社のコアバリューです。

ARMY社slackにおける"登山家"の登場率は、女子高生の会話における"ヤバい"と”カワイイ”の割合に匹敵します。
ARMY社の文化は全てこの言葉に集約されていると言っても過言ではありません。
それを踏まえてまずは”登山家であれ”とはどういうことなのか、掘り下げていくことにしました。
【掘り下げその1】 登山家ってなんだ
なぜ パイロットでもプリキュアでもなく ”登山家”であれ、なのか。
なんとなく分かってはいても、完全に腑に落ちてはいませんでした。林間学校でしか山に登ったことがない私には、登山家のイメージがいまいち湧いて来なかったのです。
登山家の解像度を上げるべく、とりあえず「登山家」でググりました。一発目にたどり着いた記事に、こんな一節がありました。
困難を乗り越えて登っていく過程にも気持ちの高まりを感じるようになったんです。(中略)困難を乗り越えて登り、山頂に立ったときに得られる、8000m峰ならではの美しい景色や達成感。登れば登るほど、どんどん山への気持ちが強くなっていきましたね。
鳥肌が立ちました。
”過程を楽しむ”というのはARMYのコアバリュー中のコアバリューです。
――ゲルリンデさんが高所登山のパートナー、チームメートに求めることは?
「正直に何でも話せることです。たとえば『今日は調子が悪い』と思ったときに、それを正直に伝え合うことができるか。」
こちらは我が社の3大バリューのうちの一つ "Reveal your weakness" と完全一致です。
このほかにも、登山家の方々のインタビューを読んでいると拝みたくなるような最高フレーズがゴロゴロと出てきました 。
そうだよ、求めていたのはこれだよ…!って感じです。
こうして、メインのコンセプトは ”登山家” しかありえない!と確信をもつことになります。

突然の案だしとリサーチ
ここで、案だしとリサーチに入ります。
なぜこのタイミングか---
記事を読んだことで登山家の解像度が上がり、ロゴのビジュアルの案が湧き出てきたからです。
並行してリサーチも進めつつ、ウォーー‼︎って感じでひたすら”登山家”感のあるロゴの案出しをやりました。


(もはや裏紙ですらない。その辺にあった紙に手当たり次第手をつけています)

(右端の緑の枠の中は目指している方向性とは違うと思ったロゴたち)
そうして出来上がった "参考になりそうな他ロゴ一覧" と私のロゴ案を見せながら、目指している方向性は正しいか、社内で話し合いました。
【掘り下げその2】 没頭ってなんだ
ロゴに必ず入れたい要素がもう一つありました。
ARMY社の大切なMISSION ”永遠に没頭せよ” です。(永遠はトワと読みます。)
紙を使ってざざっと掘り下げていきます。

”没頭”って、没頭する対象があって初めて成り立つものですが、没頭している間はその対象に意識が溶け込むので自分が何に没頭しているかって考えないですよね。(スプラトゥーンに熱中しているときに湧いてくる感情って、「床をカラーリングしたり敵を倒したりするゲーム、楽しいなあ」といった説明的なものではなく「ここ塗ってない!敵がいそう!ボム!!!(楽しい〜〜〜!)」といった感覚的なものですよね。)
デザインは人に刺激を与えるものであると長い間いわれ続けてきたし、それは間違いではないが、むしろ強くものを意識せず自然な感じでそこに存在するということの方が大切なのではないか、ということを皆が感じてきているのは事実である。(日本デザインコミッティーのサイトより)http://designcommittee.jp/member/fukasawa_naoto.html
これは、デザインの巨匠深澤直人さんの言葉です。
意識の外に働きかける感じ、没頭の状況とリンクするものを感じました。
そんなところから、
ロゴ全体で「洗練されて無駄がなく魅力的な印象」を醸し出すことで、"永遠の没頭"の表現を目指す
という方向性が決まりました。
コンセプトをビジュアルに落とし込む方法を、テキストベースで固めてみる
目的とコンセプトを打ち込んだDocbaseに書き込んでいく形で、固まったコンセプトをどうビジュアルに落とし込むかをテキストベースで考えました。
内容はこんな感じです。
【MISSION&VALUE】
▼ 永遠に没頭せよ
無駄のない洗練されたデザインで表現
▼ 困難にも果敢に挑もう
地に足ついた感じのフォントで表現
▼ 戦略を立て、頂上を目指そう。
エベレストで表現
▼ 主体性を持って取り組もう。
堅すぎないフォントで表現
▼ 弱みをさらけ出そう。チームで弱点を補完し合い己の強みを活かそう。: 堅すぎないフォント&エベレストで表現
【抱いてもらいたい印象】
・優良企業感 < クリエイター集団感
・ファンシー&親しみやすさ < ストイック感
・盲目的に命令に従う歩兵 < 目的を達成するために自ら立ち上がる義勇軍
【与えたい印象:対取引先】
・イケてるクリエイター集団感
・ある程度の信頼感
・mission,valurの想起(=登山に集約している)
【与えたい印象:対ユーザー】
・スプラッシュ画面が表示されてから0.2秒でARMYを認識してもらう
▷ 名前が覚えてもらいやすい&キャッチーだから、可読性の高いロゴにし てそのまま目に焼き付けさせたい(シンボルに頼りすぎない)
▷ 一般人の印象に残すには、象形的な山 > 抽象的なシンボル
これらを満たすために、
・フォントは可読性が高くクラシックだけどいかつすぎない系のもの
・ロゴマークは、象形的だけどロゴタイプを殺しすぎないエベレスト
この方向で行こうと決めました。
いよいよ!デジタルでロゴ作り
話し合いで評判がよかったロゴ案などを元に、Sketchというデザインツールを使って実際にデジタルでロゴ案を作っていきます。
(プロのデザイナーさんが卒倒しそうなのであまり言いたくないですが、実は今回のロゴ、最後までSketchで作っています。ある程度案が定まったらイラレに移行するつもりでいたのですが、ロゴの文字数が少なく余裕で手動でカーニングができてしまったため、イラレに移行する理由がなかったのです。隠しきれないノンデザイナー感…)
いくつか作った中で、一番それっぽくなりそうだった案がこの2つ。

そしてそれらをブラッシュアップして生まれたのがこの案です。

この案、あらゆる要件を満たしていて優秀なのですが、一つだけ懸念点がありました。エベレスト以外の情報が全くないという点です。
社内でも、
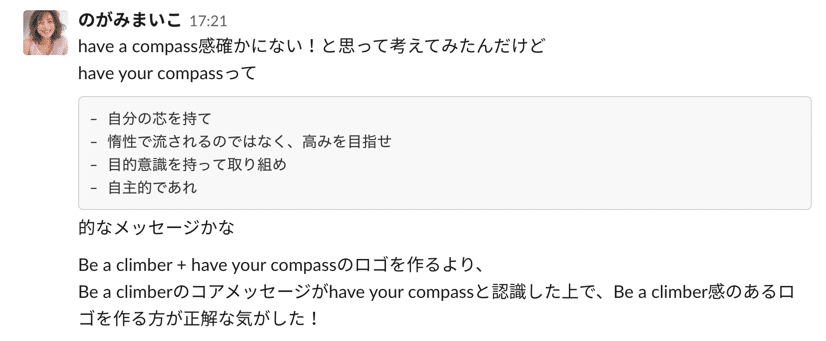
have your compass感欲しいよね
という意見が出ました。
ロゴにHave your compass感を追加するべく、テキストベースでHave your compassを深掘ってみた結果、出た結論がこれでした。

コンパスの針をモチーフにしたり目的地っぽく旗を立てたりするまでもなく、Be the climberが全てを語ってくれるということに気づきました。
優秀なバリューです。

黄金比を使ったブラッシュアップ

懸念点も全てなくなりこの方向で進めていくことが決まったので、まずは先ほどの案を自力で手直ししてみました。
シンプルが故に何が正解かわからず、かなり苦戦しました。
そこで、黄金比を使ってブラッシュアップしてみることにしました。
人生初の黄金比、とりあえずノリでお手製の黄金比ガイドを作り、脳死状態でロゴにあてはめてみます。



なんということでしょう。
ものの数分でかなり美しいロゴマークが完成してしまいました。

私はウキウキ気分でロゴタイプにあてはめました。


あれ…?
なんか…思ったのと違う…!
ロゴタイプとロゴマークのテイスト、ウェイトが全くあっていなかったため、思ったほどしっくりきませんでした。
黄金比にはめたおかげでロゴマークは整っても、それをロゴタイプに合うように直していくにはもう少し時間が必要なようでした。
朝から晩までひたすらブラッシュアップ

名刺制作の締め切り前日、途中名刺のデザイン・用紙選び・業者決めも挟みつつ、AM7:00 から翌朝のAM3:00まで狂ったようにブラッシュアップをし続けました。
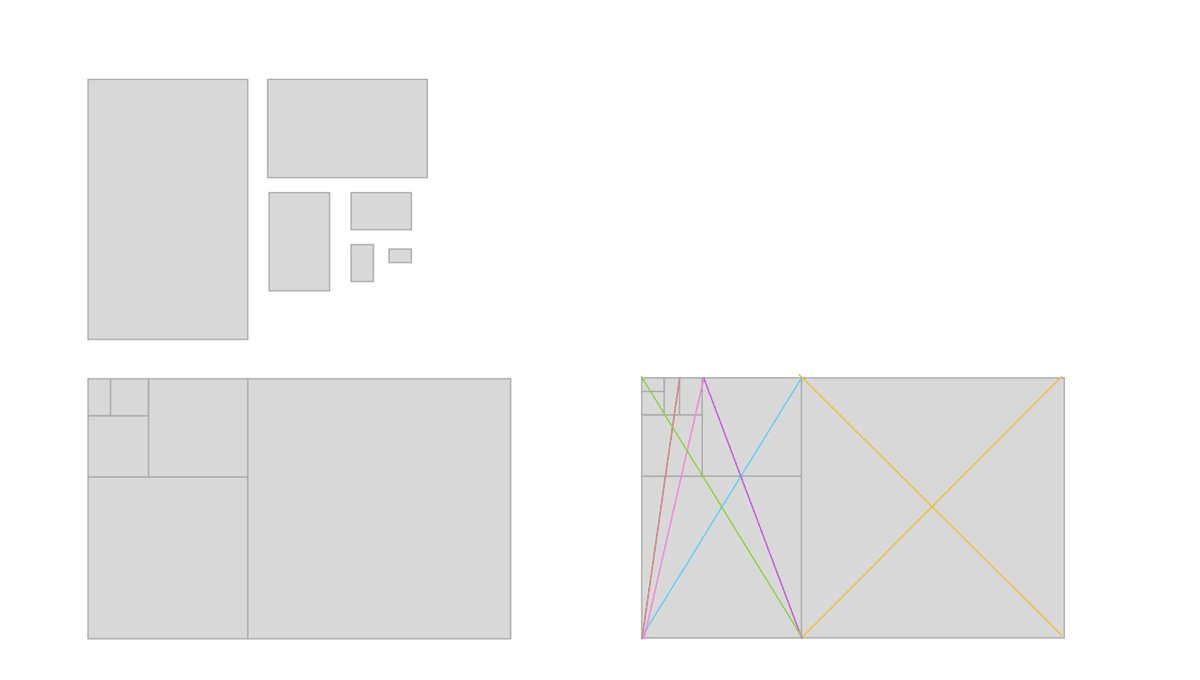
高さを1.618倍してみたり、幅を1.618倍してみたり、使う対角線を変えてみたりしてできたロゴマークを、あらゆるロゴタイプにはめていきます。

ある程度整ってきたら今度はモックに当てはめて、実際に使われているところのイメージを膨らませていきます。
クライアントに見せるわけではないので、google画像検索から引っ張ってきた画像に白い長方形をはめた即席モックを使用しています。

ブラッシュアップを進めていく上で一番ネックだったのは、理想のRが見つからない問題です。
頭でっかちだったりどっしりしすぎていたり、足のバランスが悪かったり…
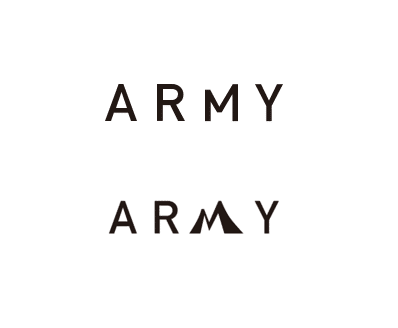
結局いいRは見つからなかったので、一番理想に近かった(劣化版Helvechicaと揶揄されがちの)Arialから持ってきたRをイラレでいじって使うことにしました。

(よく見ると向かって右足の付け根のカーブが滑らかになっています)
完成系との出会いは突然に
そろそろタイムリミットが近づきつつあった三日目の朝、ついに「これだ!これしかない!」と思える案にたどりつけました。(予定では二日目の夜に終えてるはずだった)
何がよかったのかを言語化するのは難しいのですが、明らかに美しさが他の案と違いました。

私が1:1.618を意識したのは、上の赤い長方形と斜めのラインの角度だけだったのですが、後日調べてみたところ、あらゆる比率が1:1.618になってたことが発覚したのです。

おそるべし黄金比…
これはもしや!?と思ってあのアンモナイトのやつに当てはめてみると

ぴったり当てはまりました。
こうして突然HAPPYに、ロゴ制作は終わりを迎えたのでした。
無事名刺の入稿も終えられて、めでたしめでたしです。


【後日談】
次の日、納品も済み予定通り名刺が届いたにも関わらず、わたしはもやもやとしていました。
今のロゴはベストではない、という思いがあったからです。
でも名刺できちゃったし、みんな喜んでるし…
ここまできてロゴ変えたいとは言い出しづらく、モヤモヤを抱えながら1週間、2週間と時が経過していきました。その間も、お風呂の中で、通勤中電車の中で、休憩中に、隙あらばロゴのことをもやもやと考えてしまっていました。
このモヤモヤを抱えたままリリースを迎えたくない。
『道は開ける』のなかでD・カーネギーが、
悩みは、思考の中から感情を締め出し要素分解していけば解決すべき問題へと変わる
と言っていたのを思い出し、(みんなに提案するかどうかは置いといて)まずはなぜ今のロゴがモヤモヤするのか、どんなロゴにすればその問題は解決するのか、ひたすら要素分解をして考えました。
その結果行き着いたのがこの形です。

思考の深掘りを繰り返すうちに、絶対にこの形の方がロゴの効果が高まる、という確信が生まれてしまいました。それなのに小さすぎる私のプライドや数100人用の名刺のために妥協するのはあまりにも馬鹿馬鹿しい。私は意を決してロゴを変更することをみんなに提案し、晴れてこのロゴで行くことが決まったのでした。
古いロゴの名刺をゲットしたラッキーな皆様、その名刺はとてもレアです。ギザ10だと思って大切に保管してください。
終わりに
完成させられたのはみんなの反応があったから

一人で夢中になってロゴや名刺を作っていると、どうしても視野が狭くなってしまったり思考が凝り固まってしまったりしがちです。
しかし今、そうなる前に社内のみんなが意見をくれたおかげで、今回は一度もドツボにはまることなくロゴを完成まで持っていくことができました。
slackにうざいほどマメに進捗を送ってしまったにも関わらず、ちゃんと反応をしてくれてありがとう。いいチームだ。
黄金比ってすごい
黄金比を食わず嫌いしている人って、私以外にもたくさんいると思います。
私自身、黄金比に対して “巨匠にしか扱えない猛獣” みたいなイメージを抱いてしまっており、ずっと敬遠していました。
今回初めて使ってみて、本当は誰でも使えて優しくサポートしてくれる素晴らしすぎるツールだということが分かりました。
黄金比、今後も使っていきたいです。
アーティストではなくデザイナー、しかもベンチャーのデザイナー
わたしがこのロゴ制作で解決すべき課題は、「ロゴとして果たすべき目的ををしっかり果たすロゴを期限内に欲しい」
であって、「ARMYが一生使い続けるロゴを完璧に作り上げてほしい」ではありませんでした。
0.1mmの狂いもない完璧なロゴを作成、そんなのはARMYがグロースしてからでいい。
今は爆速でロゴ作成することで時給を浮かせ、ゲームのプロモーションの資金に回す事の方が大事。
だからまだ、完璧ではないけどそれでいいのです。
ゲームのリリースまでまだ2週間ほど時間があるので、もしかしたらまた少し、変えるかもしれません。
これより先の作業は私の自己満として、休憩中なんかに、ちょこちょことやっていこうと思います。
読んでいただき、ありがとうございました!
終わりの終わりに
どうでしょう、最初よりARMYに興味が湧いたでしょうか。
湧いたよー!って方、我が社のCEOのエモいnoteをぜひ!
ARMYではゲームエンジニアとデザイナーを絶賛募集中です。(2019年春現在)
特にデザイナー、絶賛大大大募集中です。
裁量持って楽しくゲーム制作ができます。
絵はかけた方が嬉しいですが、UIは後から学べば大丈夫です。
(最悪絵も外注するので、興味・やる気・素直さ・センスがあればなんとかなります)
お気軽にご応募ください!あと応援お願いします!
