
やってはいけないUIデザイン事例【海外記事メモ】
海外のデザイン記事を読んで内容をまとめたり、そこから自分なりの意見を発信しています。本日はこの記事を取り上げたいと思います。
この記事ではfake designと言う言葉で語られています。
fake designとは、ビジネスやユーザーの課題の課題に結びつかない無益なデザインであると述べられています。
以下ではそんなfake design(ダメなUI)の事例を見ていきます。
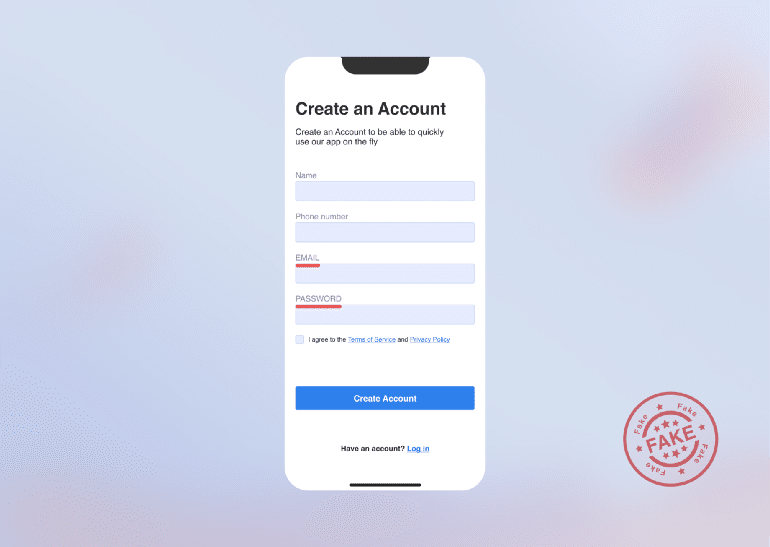
不必要なまでに大きい余白

一見すると上図のデザインは良さそうには見えます。
しかしながら現実のプロジェクトにおいて、デザイナーは賢く適切な余白を設ける必要があります。
特にモバイルのような限られたスペースにおけるUIにおいて、デザイナーはスペースをいたずらに消費してはいけません。また、GoogleマテリアルデザインやiOSガイドラインのルールにも注意を払ってください。
不適切な配色

一見すると明るく良さそうなデザインに見えますが、これもダメUIの事例です。
タイトル部分にあるようなカラーの組み合わせはユーザーが文字を目で追うことを妨げ、ユーザーを疲弊させます。
このような行き過ぎたアート的な表現は不用意にユーザーの注意を集め、混乱させます。
アプリは使うためにデザインされるもので、ユーザーの関心を惹き付けるものではないということを忘れてはいけません。
低コントラスト

この例のように、薄すぎる文字色は背景と見分けがつかなく、可読性を阻害します。
このような低コントラストは深刻なユーザビリティの問題を引き起こすことでしょう。デザインのトレンドを追うのではなく、ユーザビリティへの配慮をデザイナーは行わなくてはなりません。
重複した情報

上の赤線部はユーザーに対して新たな情報を提供しているものではなく、無意味な表記です。ではなぜこんな無意味な表記をデザイナーがしてしまうのでしょうか?
それはこれらがときに「かっこよさ」や「知的」なイメージを想起させるようなデザインにもなり得るからです。
しかし、これらは混乱を引き起こすという意味で全くダメなデザインです。
不要な要素

赤線部のLog inボタンは、一見するとUI全体のバランスを取っているようにも見えます。
しかし、画面下にも青文字で「Log in」ボタンが用意されているため論理的に考えると不要な要素です。これらもダメUIの例です。
一貫性の欠如

デザインは特に細かいディテールに対して常に一貫性があるものでなくてはなりません。このルールは文字、色、サイズ、スペーシングなどデザインの全てに適用されます。
上の例のように大文字小文字の使い方の一貫性もその一例です。
保守的でまっとうな主張
以下は感想です。
筆者は一貫してUIにおける装飾を否定し、ユーザビリティの向上に努めるように読者を意識付けしていました。
この主張は非常に正論で正しい一方で、時には若干のユーザビリティを阻害してしまったとしてもビジュアル性を強く押し出すようなUIも必要なのかなぁと考えたりしています。
特にここ数年はグラデーションを多用したUIデザインがトレンドとなり、各社がサービスのキャラクターをUIの中で華やかに表現しようという動きも見受けられます。
ユーザビリティを阻害しないことは大前提ですが、一方でUIのグラフィック的なデザインへの新たな挑戦も常に続けていく必要があるなぁと一方で感じたりしています。
UIデザインはまだまだ奥深いなぁ~と思いました。
_________________________________________________________
@やました : https://www.saito-t-design.com/
__________________________________________________________
サポートいただいたお金は今後の発信活動に関わるものに活用させていただきます。
