
ターゲットに沿ったUIデザイン
もう梅雨明けかと思うほど暑いですね!
今回はBONOでも難関の課題である「TRY1 : コンセプトを考えてリデザインしよう!」に挑戦したので、そちらに関して書いていきたいと思います。
いやーかなり難しかったです。ただ、その分色々と学べたので、非常にためになるお題でした。
学んだこと
今回は6回作り直し長くなってしまったので、先にどのようなことを学べたのか、箇条書きで書いていきます。
初心者にとって、模倣は非常に大事。その際に、何も見ずに自分でやってみて、模倣に取り掛かるとその差に気づけるのでより良い。
ターゲットに合わせて、デザインを作成しているつもりでも全然浅い。何度も何度も深ぼってようやく少しずつ理解できる。(今回やってはないが、そういった意味でもヒアリングは重要だと思った)
要件定義の時に色んなアイディアが出てくるが、それ全部必要かは疑ってかかる必要がある。足し算じゃなくて引き算。
抽象と具体を何度も行き来する必要がある。(これはデザインだけじゃないけど)
お題
今回のお題は、このデザインをターゲットに合わせてリデザインしていくというものでした。リデザインの方針も提示されています。


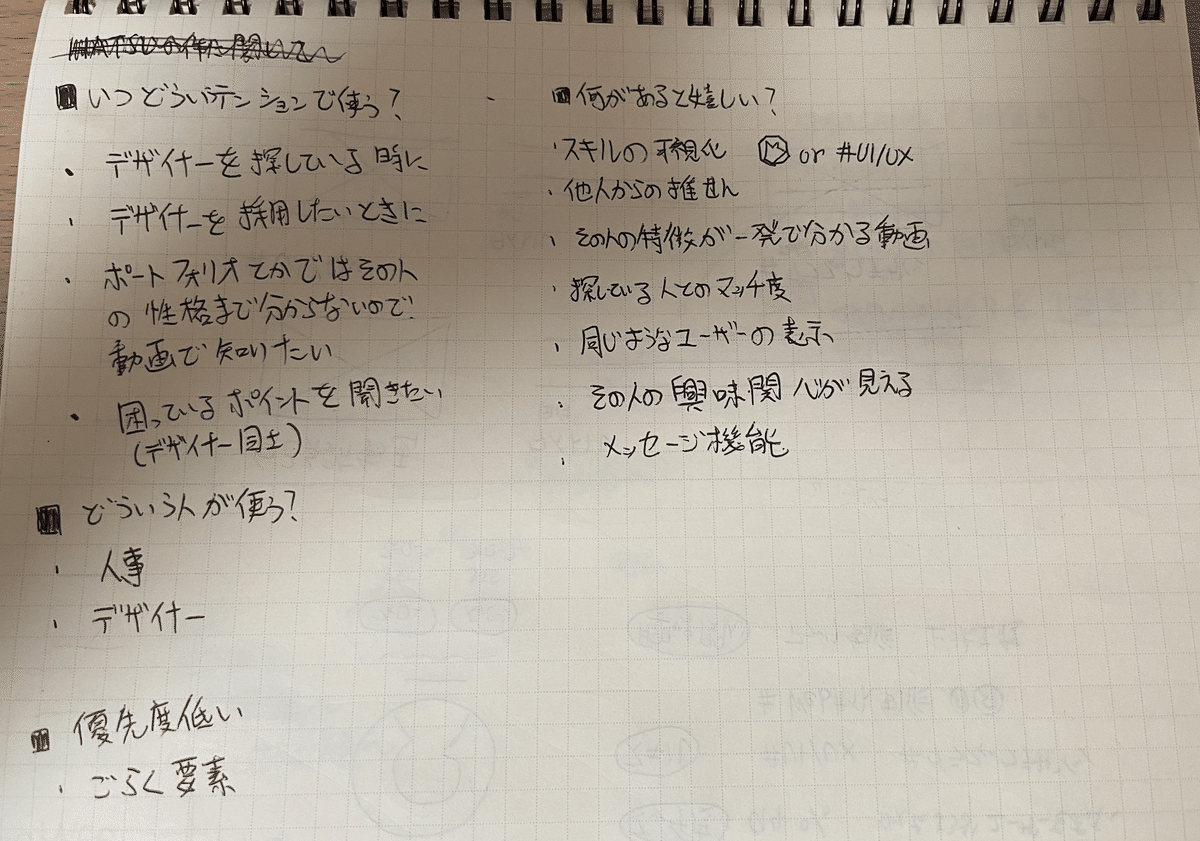
ターゲットを考える
まずは、どの様なターゲットに使ってもらうかコンセプトづくりから始めました。色々書いてありますが、デザイナーを採用するために人事やデザイナーの方が使う動画サイトというコンセプトで考えました。


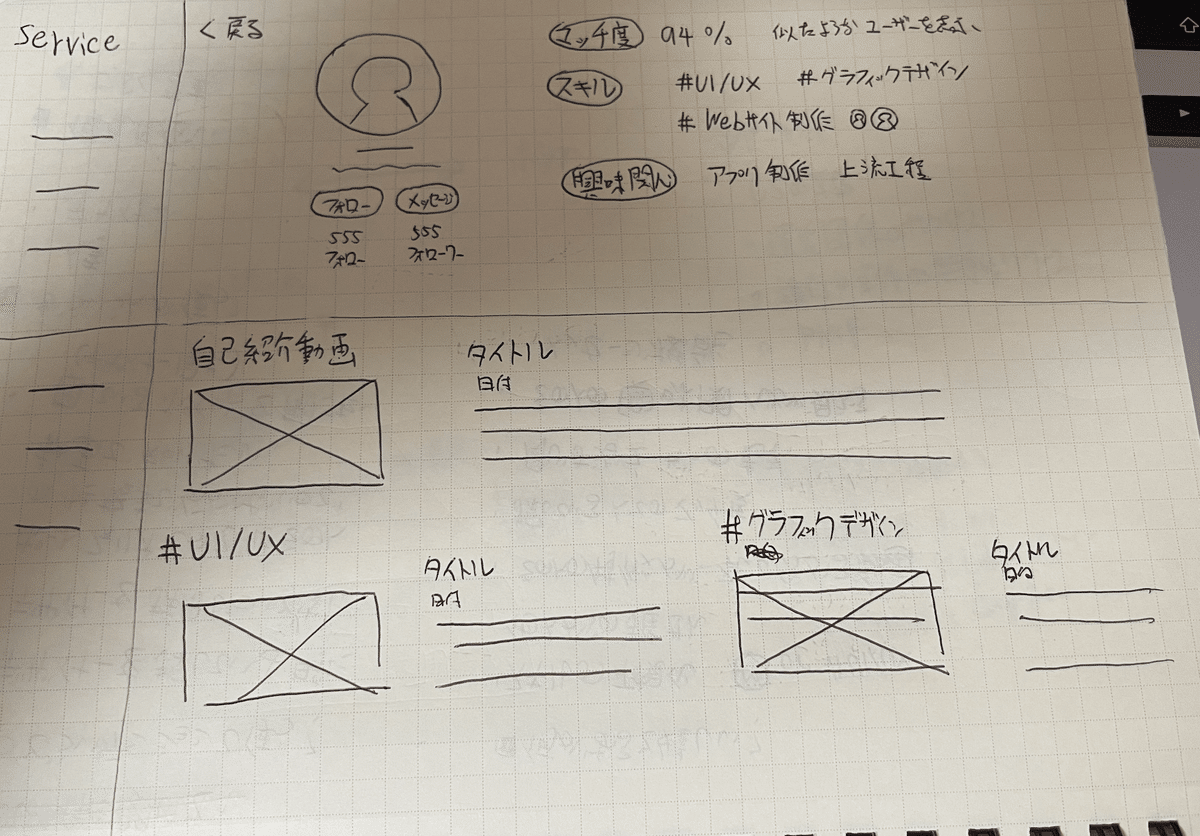
Ver.1の完成
何も参考にせず、自分の考えのみで完成したものが下記になります。ターゲットやコンセプトから考えて、この様な項目があっても違和感ないか考えるのが非常に難しかったです。また、UIに触れた数が圧倒的に少ないので、修正を重ねても完全に納得いくものが作れませんでした。UIトレースなどは非常に重要だなと気付けた一方で、逆に早い段階で作ることでそれに気付けたとも思いました。練習のための練習ではなく、試合のための練習をするイメージ。

Ver.1を作成した時に意識したことはこれらです。
スキルのクレジットがあると情報の信憑性が上がると考え、アイコンで表示するUIにした。
人となりが理解できる自己紹介動画を一番上に設定した。
フォローだけでなく、メッセージも送れる仕様にした。
その人のスキルだけでなく、興味関心も分かる仕様にした。
Ver.2の作成
次にYoutubeやWantedlyなどを参考に作成したものが下記になります。同じようなアクション(フォローやメッセージ等)でもSNSによって、UIが全然異なると分かりました。

Ver.2を作成してみての感想や意識したことは下記。
FBを参考にし、共通の友達を追加した。
前回のシステムを使って余白を統一した。(詳細はこちら)
優先順位はフォロー>メッセージだったので、メッセージをアイコンにして小さくした。(ここが一番悩みました。FBみたいにメッセージを灰色のボタンにしたりしましたがしっくり来ませんでした)
ボタンと勘違いされそうだったので、「共通の友達」などのタイトルの囲みをなくした。(Wantedlyも囲みがなかった)
Youtubeを参考に、スキル関連の動画の説明を横ではなく下にした。
カイさんからのフィードバック
Ver.2を作成した後にカイさんからフィードバックしていただきました。フィードバック頂いたところは、まさに僕が悩んでいたところで、本当に驚きました!カイさん流石ですw
大きくフィードバック頂いたところはこちら。
ターゲットに対しての雰囲気づくりがノータッチの印象を受けた。
もう少しコンセプトを絞って、必要なものだけを残していく。
アクションのスタイルは統一させた方がいい。(フォローとメッセージ)
センター揃えは不安定になるので、ブロックを使って素直にまとめる。

Ver.3~5の作成
ここからが迷宮入りでした。w
まずは、コンセプトを絞ることから始め、シンプルにまとめました。
誰が:人手が足りないデザイナー
いつ:仕事の合間、移動時間
何の目的で:デザイナーの人となりとスキルを知りたい
(動画版ポートフォリオの様な位置付け)
しかし、参考にしたサイトによってUIもかなり違っていたので、プロフィールあたりなど特に良く分からないUIになってしまいました。また、スキルを知るために利用するといいつつ、自己紹介動画が入っていたり矛盾が発生してしまいました。

その時カイさんのアドバイスで一つの光明が見えてきました。それが、動画サイトやSNSのみの模倣ではなくて、ポートフォリオサイトの模倣です。かなりハッとしました。僕は今まで動画サイトばかり意識してしまっていたので、動画ポートフォリオというコンセプトからズレたUIになっていたのだと気付きました。そこでforiioやStrikinglyなどのサービスも参考にすることにしました。
Ver.6の作成
そして完成したのがVer.6です。今までのものと全く違う方向性になりました。
正直ボタンの大きさや配色など細かい部分は修正する必要があるのですが、これで一旦一区切りといった感じです。

Ver.6の感想や意識したことはこちら
プロフィールのブロック感を意識した。また、SNSなどとも連携できるようにした。
少し小洒落た感を出すために、英語表記にしたり細かい説明などは省力した。
採用がメインなので、SNSの様にフォローする使い方でなく、スカウトを送るアクションを目立つようにした。
スキルに関連した動画は、タブで選択できる様にした。
学んだこと(2回目)
改めて、最後に学んだことを記載していきます。
初心者にとって、模倣は非常に大事。その際に、何も見ずに自分でやってみて、模倣に取り掛かるとその差に気づけるのでより良い。
ターゲットに合わせて、デザインを作成しているつもりでも全然浅い。何度も何度も深ぼってようやく少しずつ理解できる。(今回やってはないが、そういった意味でもヒアリングは重要だと思った)
要件定義の時に色んなアイディアが出てくるが、それ全部必要かは疑ってかかる必要がある。足し算じゃなくて引き算。
抽象と具体を何度も行き来する必要がある。(これはデザインだけじゃないけど)
今回のお題本当に長かったです。改めてターゲットに沿ったUIを実現する難しさを痛感しました。このお題を通して、学んだことを0からサービス作成する際にも活かしていきます。
最後まで読んでくださりありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
