
スピード感と統一感を出すUIデザイン
GWも終わりですね!GWは四国旅行などで遊び尽くしてしまったので、最終日だけでもしっかりとnoteを更新しようと思いますw。今回はBONOのUIビジュアル基礎「ビュジュアルシステムでリデザインしてみよう」に挑戦したので、そちらに関してアウトプットします!
お題
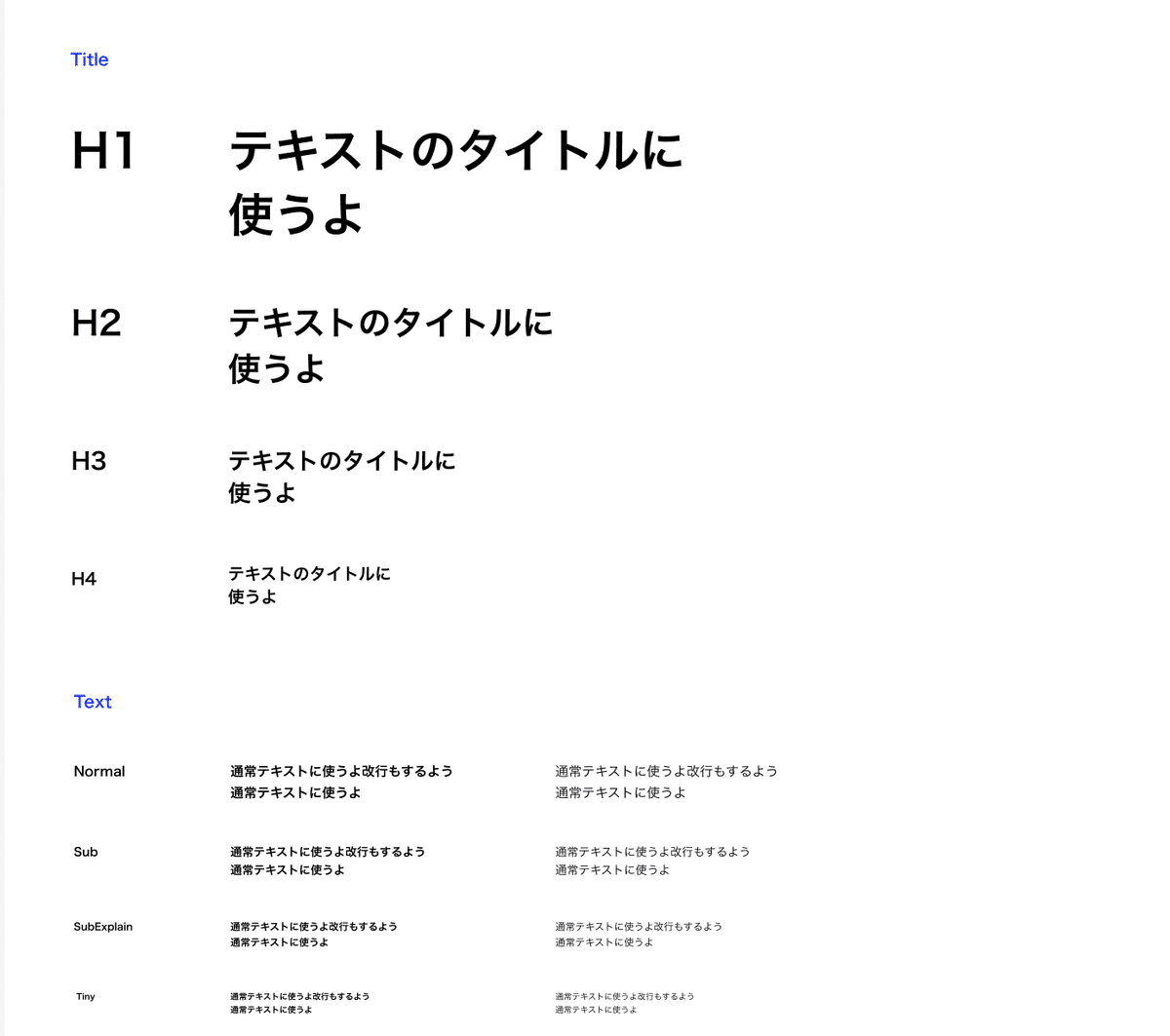
今回のお題は既に作成されているデザインの改善点などを考え、コンポーネントやスタイルを活用しリデザインするというものでした。それらを活用することで、似たような色(灰色など)を使う際に悩まずスピード感も増しますし、何よりも統一感が生まれます。
コンポーネントやスタイルの登録方法に関しては、「SMARTCAMP DEXIGN」さんのnoteが参考になるのでご覧ください。


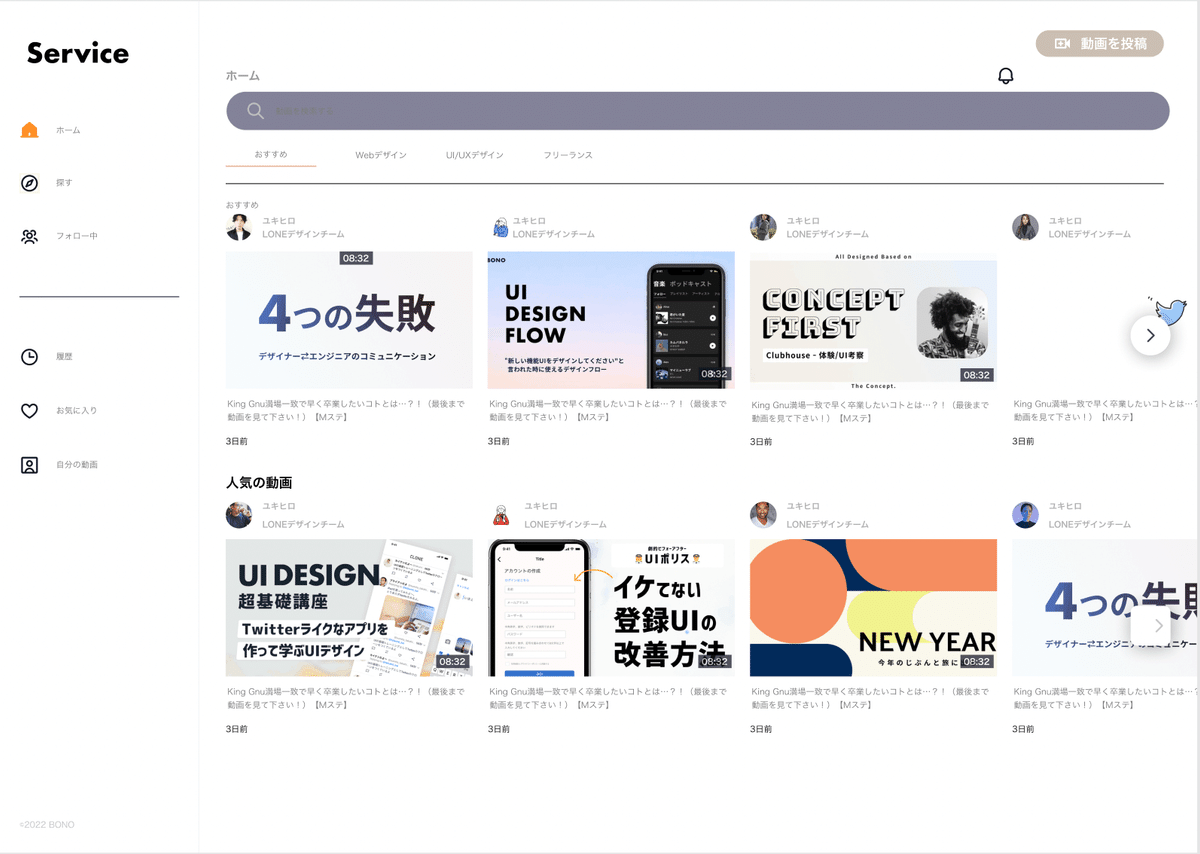
1回目のUI作成
まずは、お題を見ながら文字サイズや色、余白など気になったところを修正していきました。

1回目を終えての感想
システム化して行うことで、スピード感を持って作成できた。
文字サイズや色でUIメリハリが付くことが学べた。
違和感なく目立たせるための色や大きさの選定が難しかった。
アイコンのサイズ感のバランスが難しかった。
右上の動画投稿ボタンをお知らせと同じサイズ感にしたが、果たして正しいのか不安。
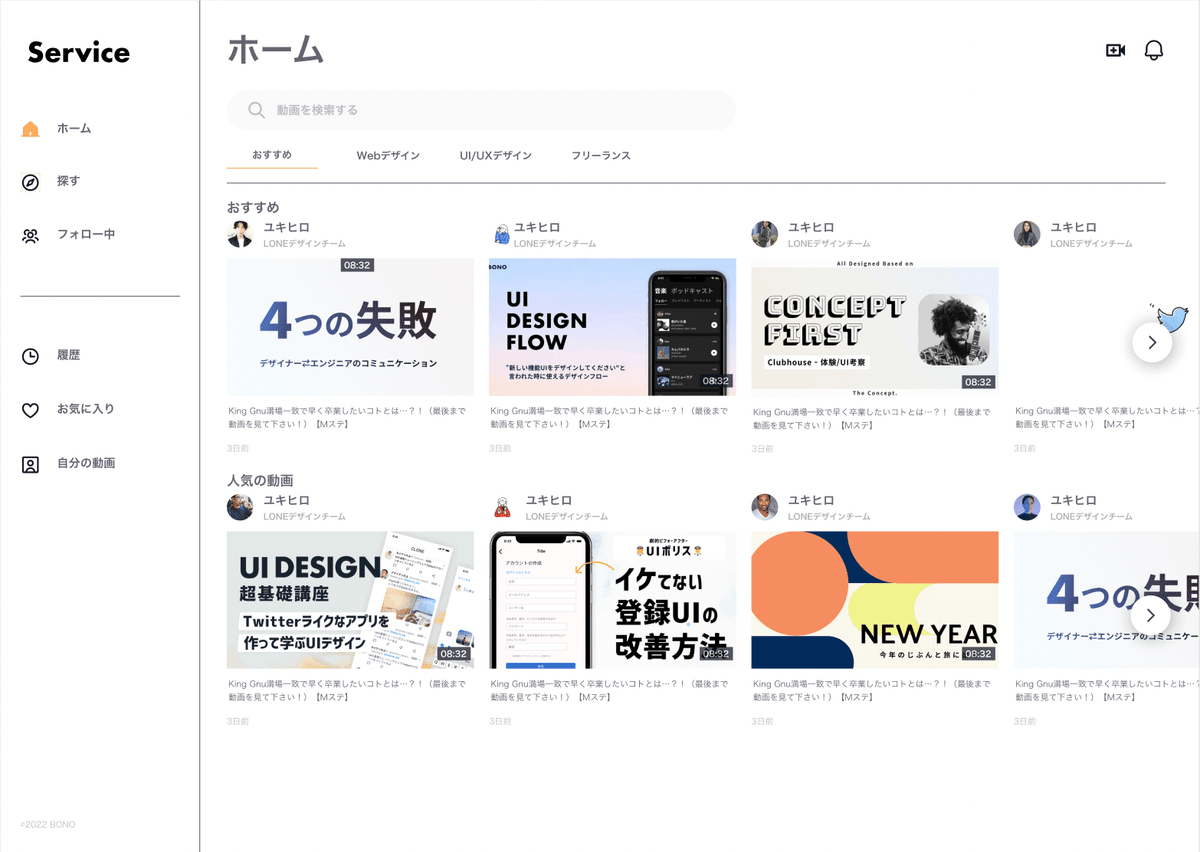
2回目のUI作成
文字やボーダーの色などカイさんからFBをいただき、2回目のUIを作成いたしました。1回目よりもメリハリがつき、今どのページにいるのかなども視覚的に分かりやすくなった気がします。

改善したポイント
タイトルなどの文字を灰色から黒色へ変更。
逆に強かったボーダーの色を薄く変更。
「ホーム」や「おすすめ」タブは文字の色もオレンジへ変更。
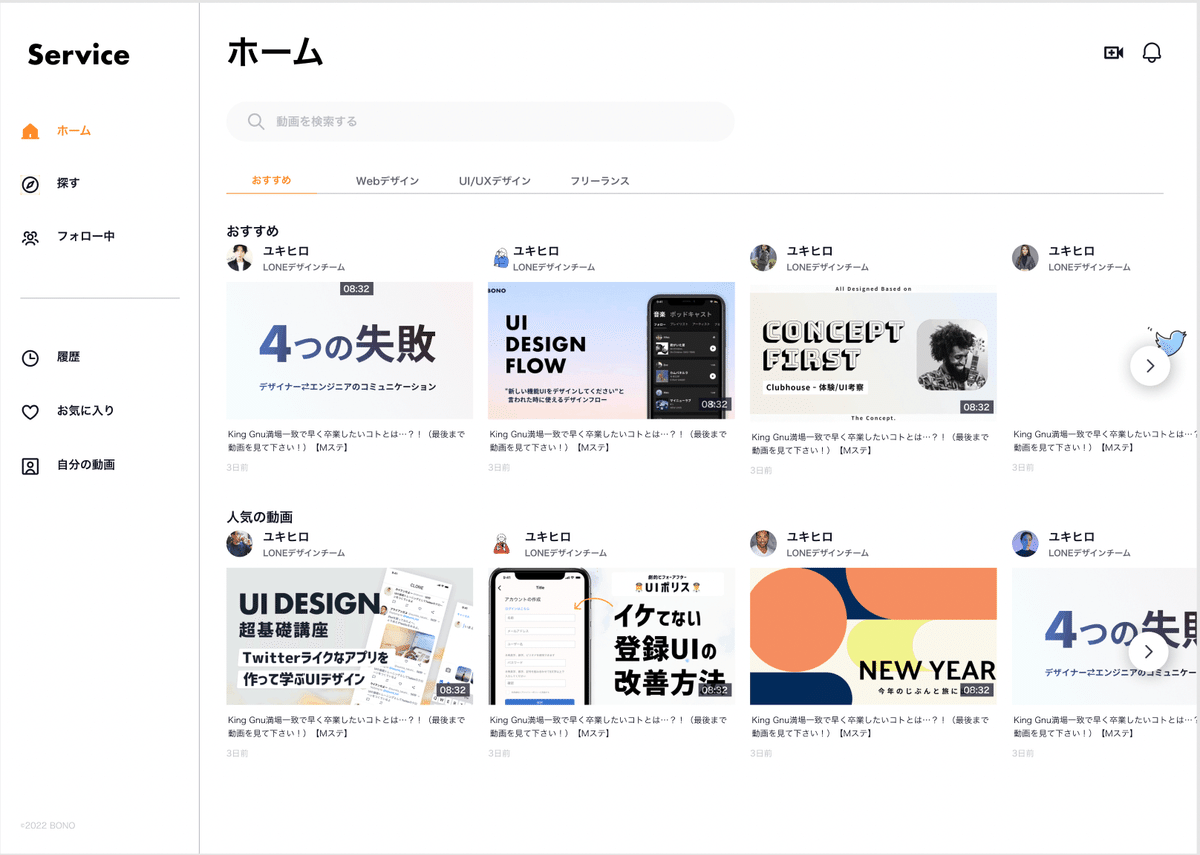
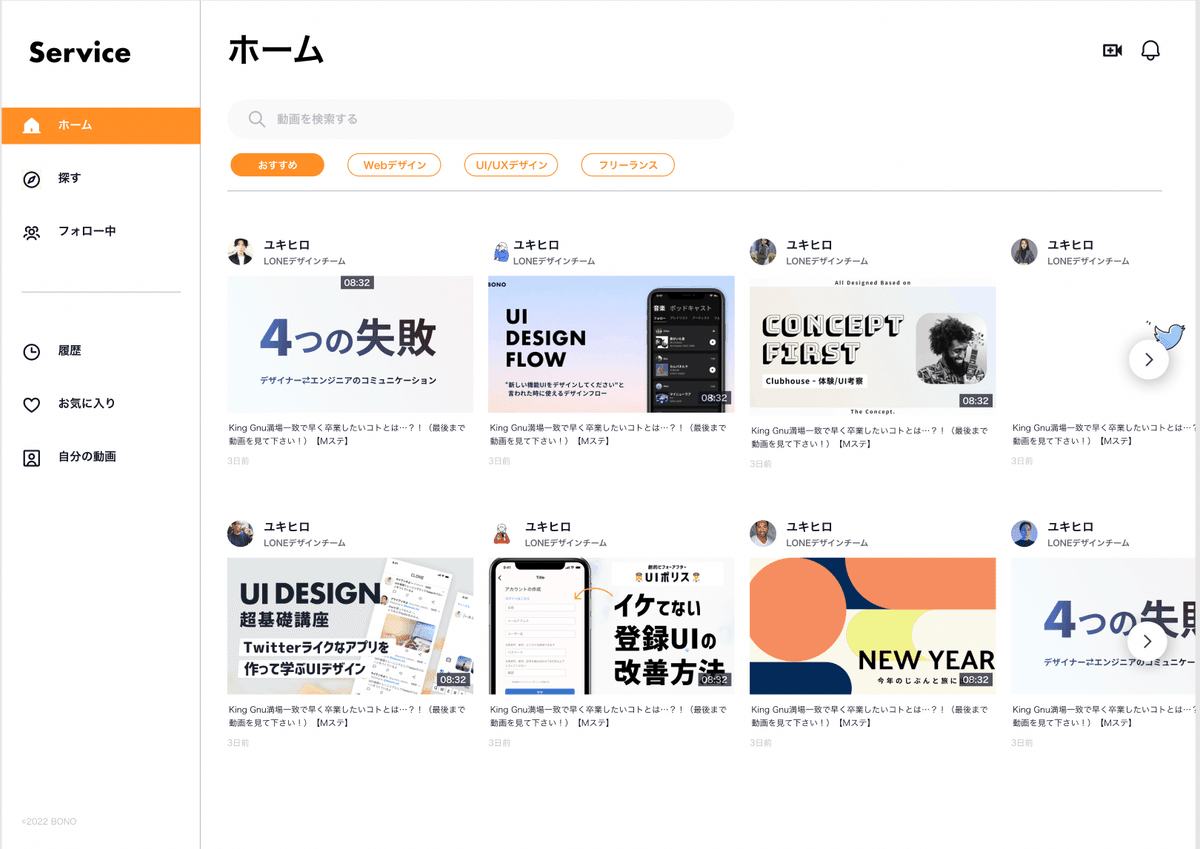
3回目のUI作成
3回目はYoutubeなどを参考にし、さらに改善を加えてみました。正直、この変更が正しいのかは分かりませんが、色々と作って壊していくことを繰り返していくことで、自分のデザインの幅を広げたいと思います!

改善したポイント
遷移先がより分かるように、「ホーム」に背景色を追加。
可視性を高めるために「おすすめ」タブをボタン式に変更。
動画のグループが「おすすめ」タブの中に、「人気の動画」も含まれていたため、それを削除。
最後に全体を通しての感想
コンポーネントやスタイルに関しては、まだまだ使いこなせていないので、ガシガシ触ってものにしたいと思います。
また、今回はじめてPCのUIを作成してみて、ナビゲーターが左と上に2つあるなど様々な違いを知ることができました。また、同じ動画投稿サイトでもターゲットやできる内容によって少しずつUIが異なることも勉強になりました。
最近デザイン作成が停滞しがちですが、弱火コトコトで地道に着実に進んでいきたいと思います。
最後まで見ていただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
