
神は細部に宿る。 デザインディテールに関するお話。
はじめに
こんにちは。デザインチームです。
今回はデザインのディテールについての話をしたいと思います。
ディテールという言葉は一見して、スマート且つ格好良く仕上げるためのものと囚われがちですが、私たちは制作する中で、意図やメッセージを伝えられる構成になっているか、違和感やストレスを感じさせずに読めるようになっているか、を大切にしながらデザインしています。
私たちLFKデザインチームが、どのような部分に拘ってデザインに向き合っているか、一例ではありますがご紹介させていただきます。
情報構成
第一段階として、まずは情報整理から始めます。
伝えるべき内容を、より伝わる形に整理するのはとても大事な工程です。

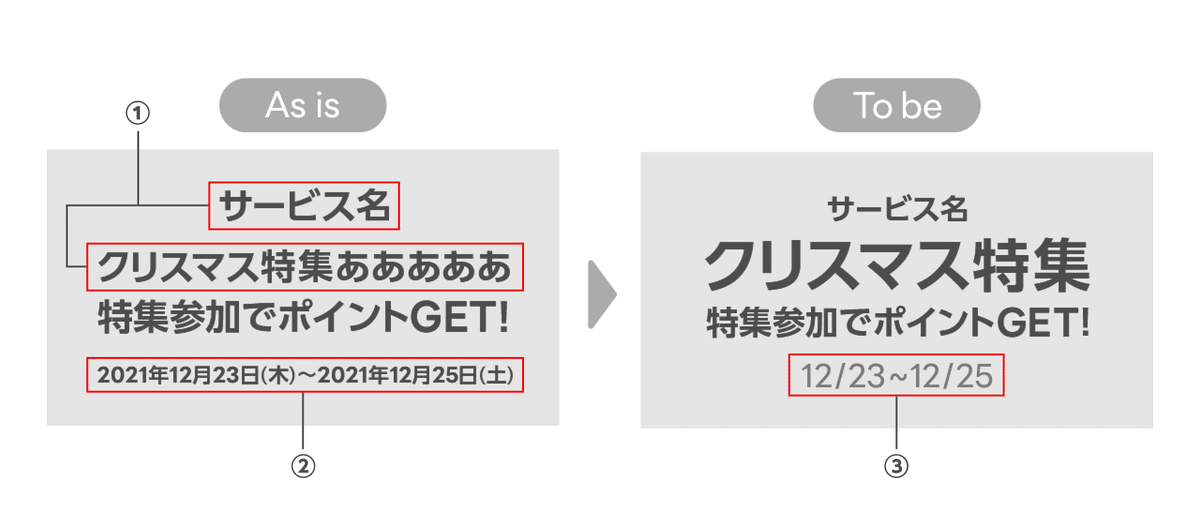
ポイント①: 情報の優先順位を整理
伝えたい情報に優先順位をつけます。
・目立たせたい情報は太く大きく
・補足的な役割を持つ情報は細く小さくする
など、優先順位を整理して情報に強弱をつけます。
ポイント②: 情報は端的に
必要以上に細かくなりすぎている情報は、
主要な情報だけを残してできるだけスリムにします。
2022年12月23日(木)~2022年12月25日(土)
だと、長く読みにくいので、
12/23~12/25
のように省略します。
ポイント③: 情報にリズムを
情報にデザイン上の濃淡をつけることで
伝えたい情報により目がいくようになります。
例えば濃度100%→85%にするなどで調整します。
字面構成
文字のカーニングや行間の調整を行うと、見た目の美しさが変わるとともに、文章を読む時のフラストレーションも緩和されます。広すぎず狭すぎず、快適な空間取りを常に心がけながら制作します。
また下図のように文字同士のベースラインを揃えるとより綺麗に仕上がります。細やかな調整が、仕上がりの良し悪しを左右します。

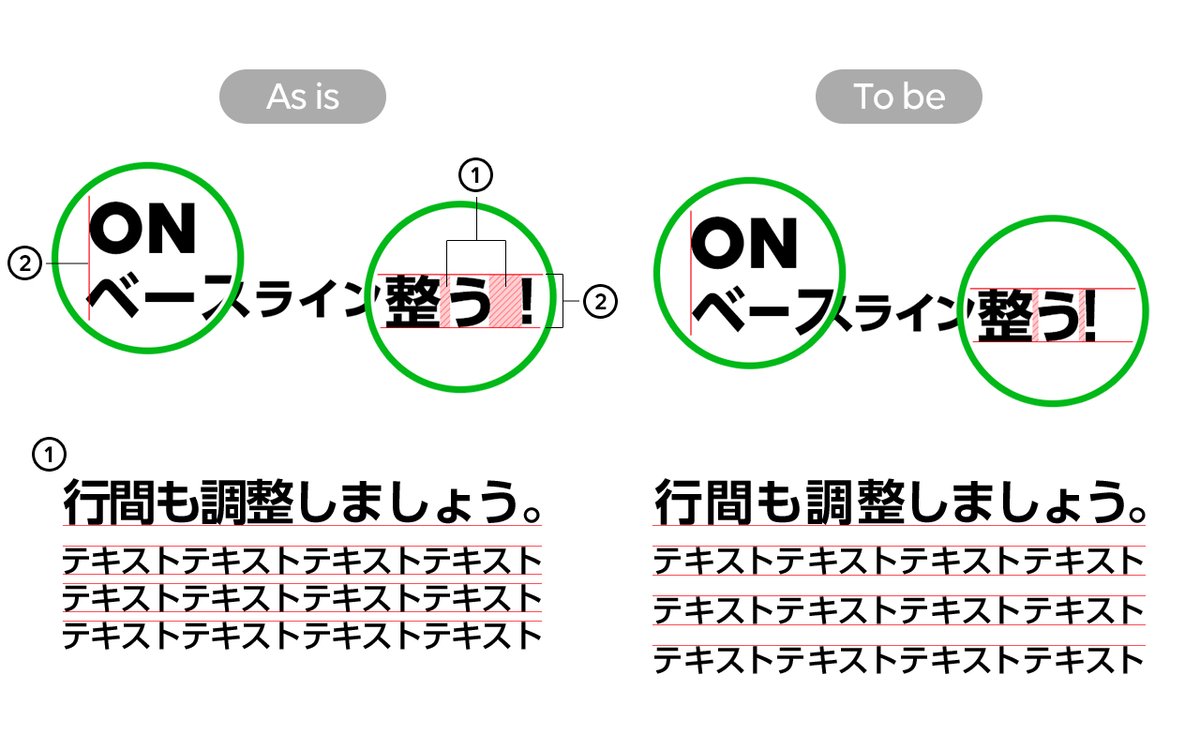
ポイント①: 文字間と行間
As isのように文字間と行間が詰まった状態だと、読みづらい印象を与えてしまいます。余白を確保することで読みやすくなります。
余白の目安としては、文字サイズの70%前後の行間をとるとより読みやすくなります。
ポイント②: ベースラインを揃える
機械的に揃えたとしても、文字の形状によってはベースラインがズレて見える錯覚が生じます。その場合は、目視にてベースラインを整えます。また、感嘆符(!や?)などの記号を表記する際に、隣り合う文字とサイズの差異が生じることがあります。この場合は個別にサイズの調整やベースラインを揃えると綺麗に見えます。
配色
配色の大きなポイントは2つあります。
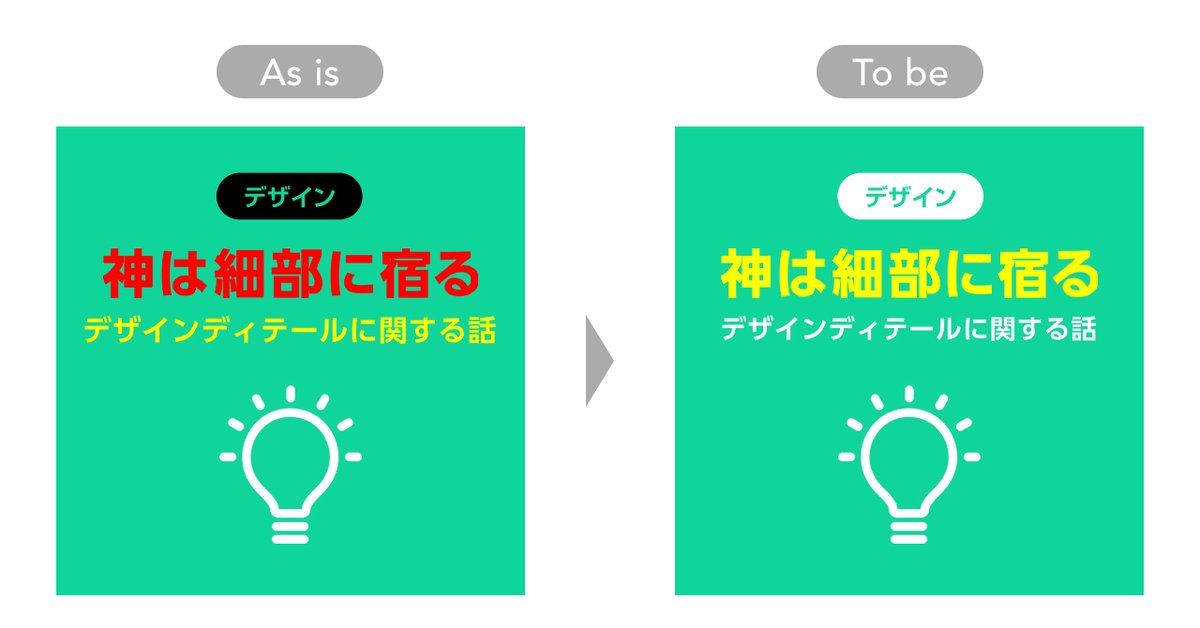
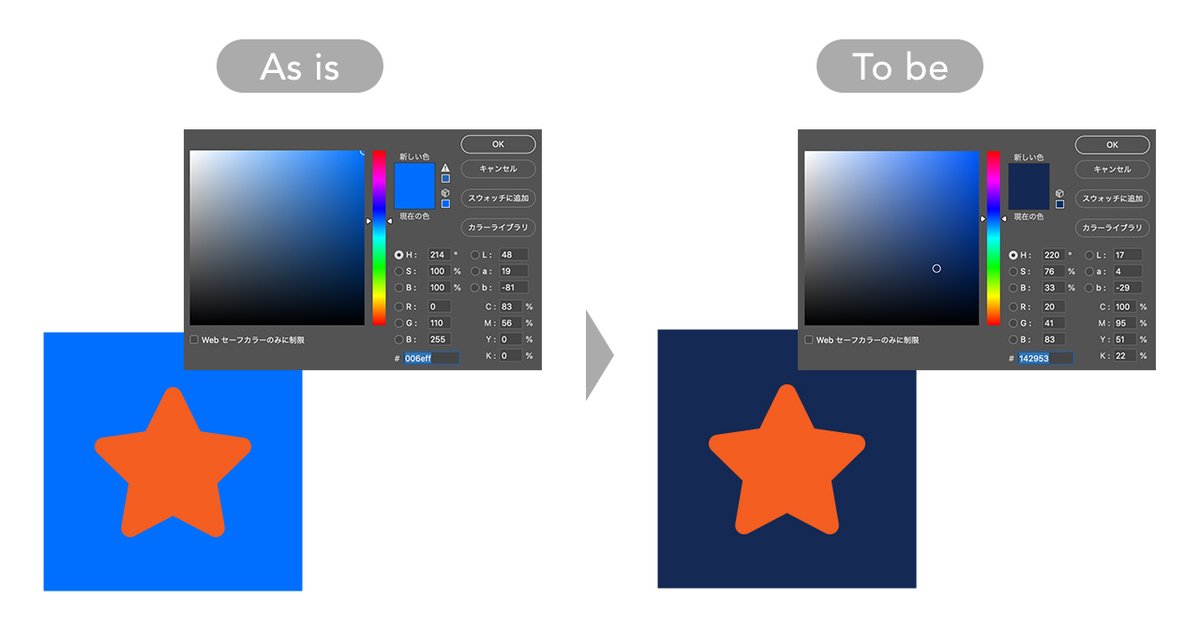
ポイント①: 純色、原色は避ける
ポイント②: 色数を減らす
純色は目をチカチカさせて読みにくく、自然な色ではないので違和感を感じます。
色数は使えば使うほど情報量が多くなり、伝えたいことが伝わらなくなります。

配色と同時に、輝度にも注意を払って制作しています。制作したクリエイティブは、PCやスマートフォンなど自らが発光する媒体を介して表示されることも多いため、輝度を意識しつつ眩しすぎる色を使用していないかなど、ユーザーにとってなるべく負担のない配色を心がけます。目に優しい色を使用したい場合は少しだけ彩度を下げてあげると効果的です。

また、補色関係にある色の組み合わせはハレーション(色のぶつかり合いでチカチカ見える)を起こしやすいため、特に注意を払います。このような検討と調整を繰り返し、効果的かつ目に優しい配色を考えます。
光源
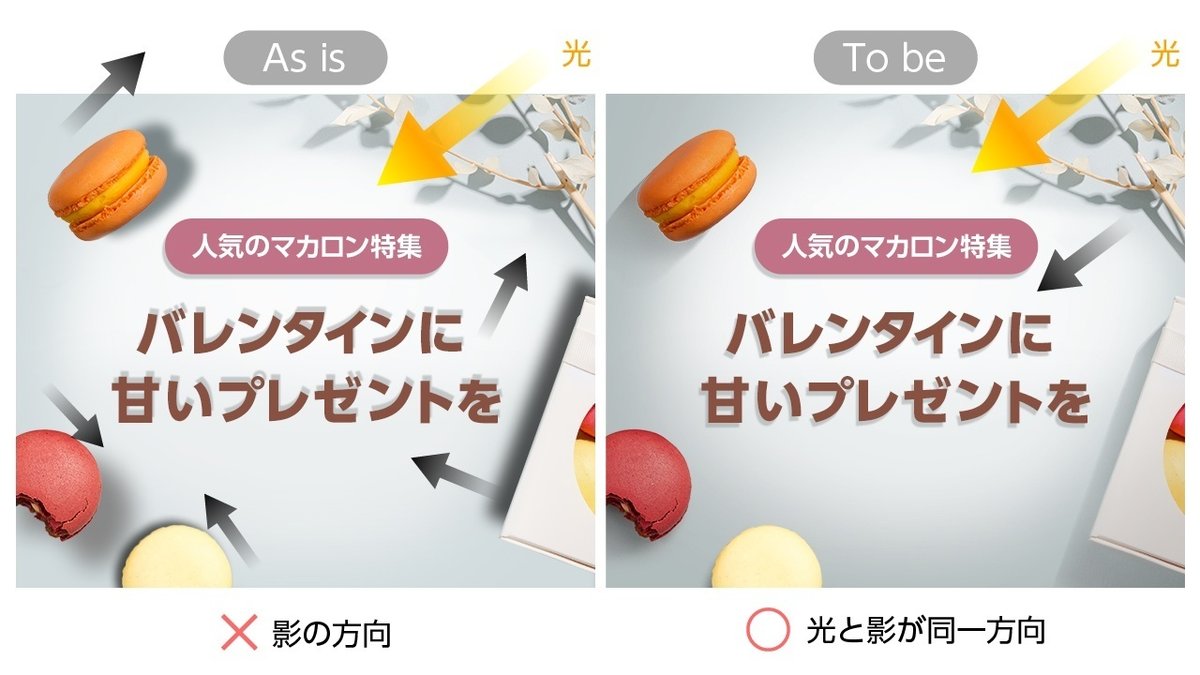
リアルな奥行き感のある世界を表現する時、現実での光と影の関係を意識して制作することが重要です。
光源が一つの場合に影の指す方向が複数あると違和感を感じます。
光源と影を同一方向にすることで違和感の無いクリエイティブになります。

まとめ
デザインチームでは、このような部分に対してのブラッシュアップを入念に行っています。
「神は細部に宿る」というように、適当なところで終わらせず、最後の最後までディテールを突き詰める姿勢が、デザインやサービスに命を吹き込み、血の通ったものを生み出すと私たちは信じています。
この記事がデザイナーまたはデザイナーを目指す方にとって参考になると幸いです。ご拝読ありがとうございました。
