
LINEサービスのデザイナーに聞いてみた|デザインのこだわり&注目トレンド
こんにちは!LINEヤフーコミュニケーションズ デザインチームです。
私たちが担当しているデザインは、同じファミリーサービスとして根幹にある”LINEらしさ”は共通していても、異なるサービスゆえにデザインの細部には様々な違いがあります。
そこで今回は、計4つのサービスにフォーカスして、担当デザイナーに「デザインのこだわり」と「注目しているデザイントレンド」を聞いてみました!
目次
LINEギフト
LINEの友だちにギフトを贈ることができるサービスです。
❶デザインのこだわり
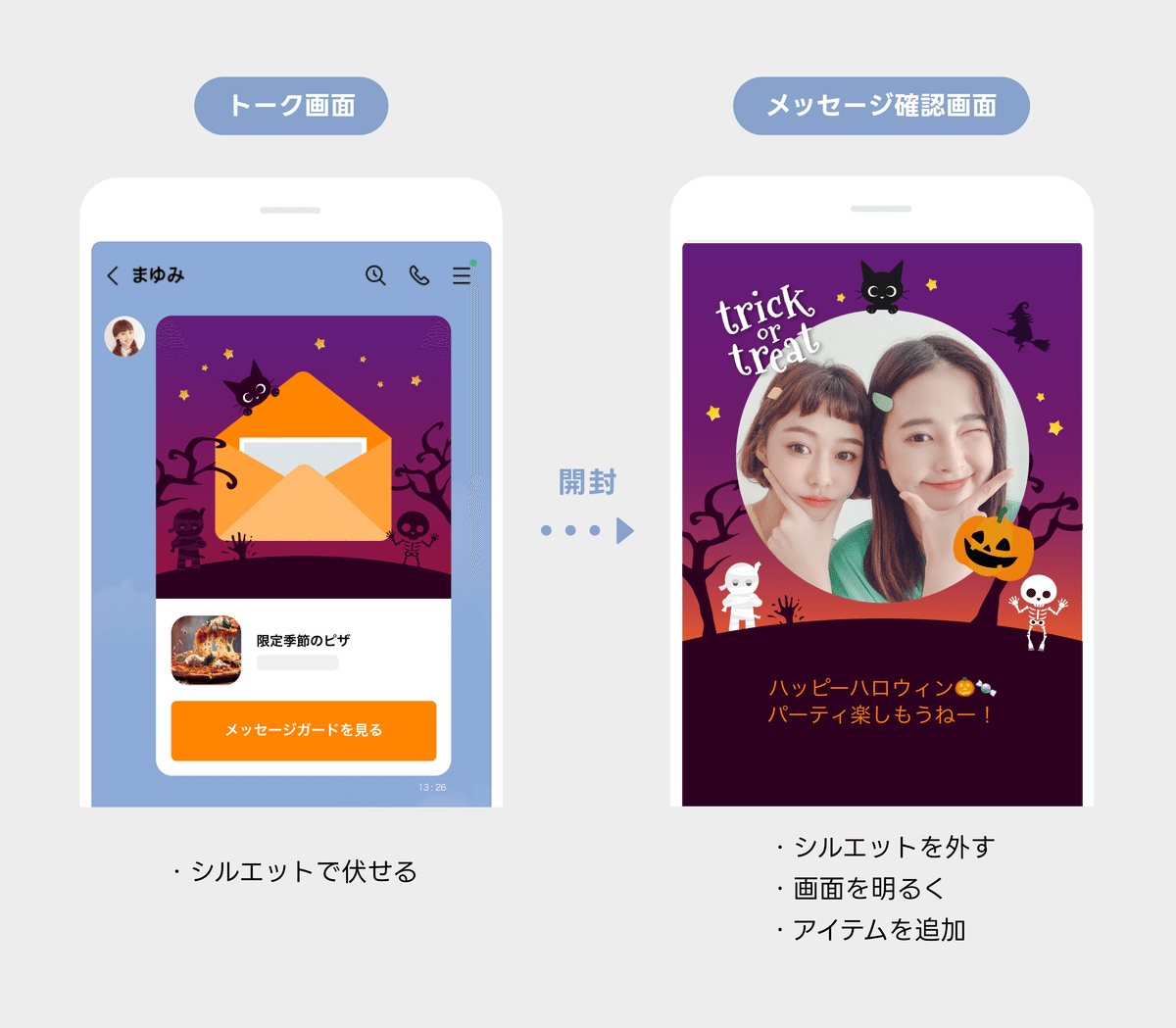
メッセージカードの演出
LINEギフトでは、約360種以上のメッセージカードから好きなデザインを選ぶことができます。カードによってトーク画面よりメッセージ確認画面を賑やかにしたり、前後で小さなストーリーを持たせることで”エモさ”を意識しながら制作しています。

テキストは角のない言い回し
上のメッセージカードの事例以外にも、LINEギフトは人のキモチによって成り立つサービスなので、柔らかな言い回しや情緒的な表現ができないかを考えています。
アクセシビリティの配慮
LINEギフトは老若男女が利用するサービスなので、フォントサイズや使用するカラーには特に注意しています。ターゲットに合わせてデザインのテイストは変えますが、一定の基準を持って視認性と可読性のテストを行います。
【まとめ】
・小さなストーリーを持たせる
・テキスト及びデザインで情緒的な表現を模索する
・視認性と可読性は必ずテストを行う
❷注目のデザイントレンド…3Dオブジェクト

基本的にLINEギフトではリアルな商品を取り扱っているため、デザインにおいても立体的なモチーフとの相性が良いです。3Dで表現したモチーフはポップなものが多く、誕生日のようなポジティブなシーンにマッチします。
LINE BITMAX ・ LINE NFT
暗号資産取引からNFTの取引まで、ブロックチェーンを基盤としたサービスです。
❶デザインのこだわり
情報のパーソナル化が進む現代において、暗号資産や非代替性トークンといった比較的新しいものの訴求を行うために、わかりやすく伝わるよう試行錯誤しています。

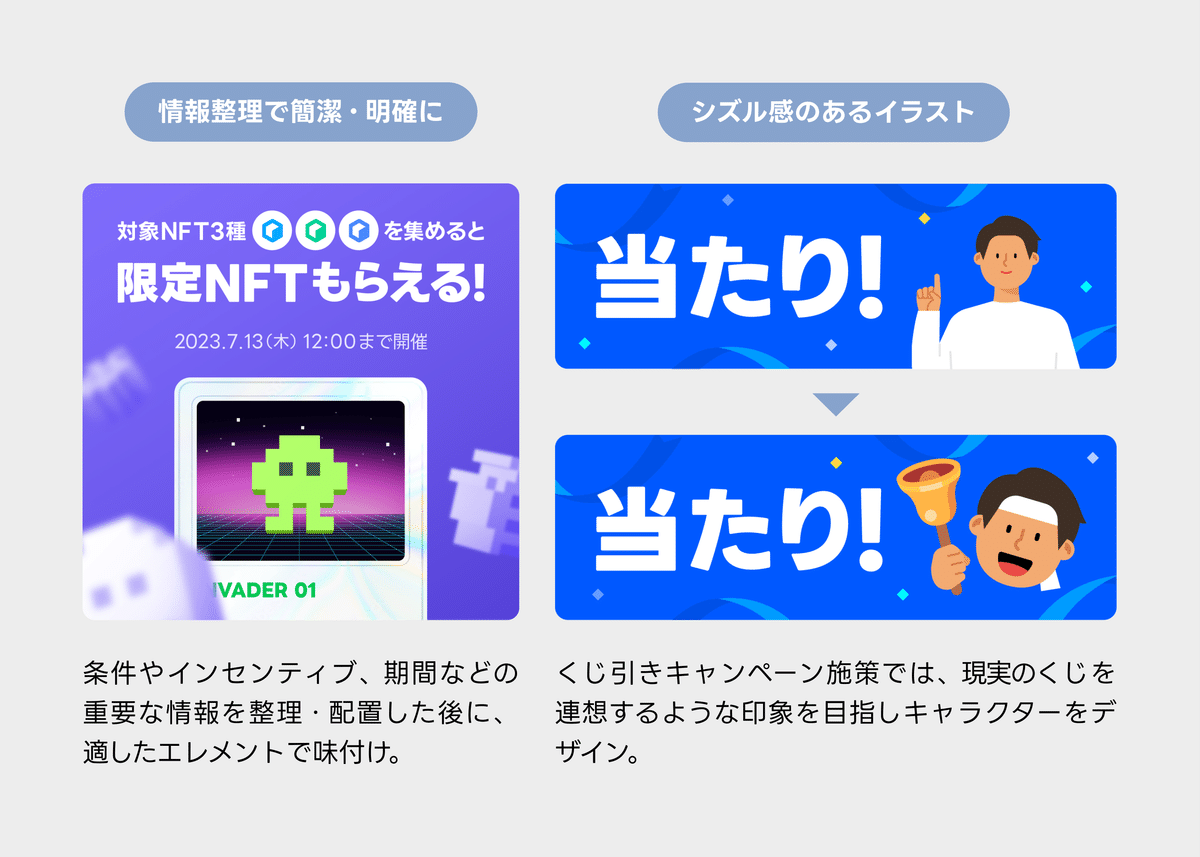
情報整理で簡潔・明確に
内容が伝わらなければどれだけ良いビジュアル・デザインでも意味を成さないため、デザインをはじめる前にしっかり情報を整理します。どんな時に見るもので、どんな情報が必要とされているのか、その場で不必要な情報はないのか、といったことをユーザー目線で整理し、”分かりやすい状態”をつくります。
シズル感を持たせ魅力的に
分かる状態にできた後に、より”伝わりやすい状態”を目指します。イラストを配置する際も、ただ人物のイラストを追加するのではなく、内容/シーンを想起させるようなイラストを検討してみたり、少し仕掛けのあるようなGIF/アニメーションを施してみるなど、「おっ」と思わず見てしまうような工夫に取り組んでいます。
【まとめ】
・情報整理/レイアウトで分かりやすく
・シーンやユーザーに合わせたデザインで伝わりやすく
・らしさ/シズル感のある表現を加えてよりエンゲージメントを高める
❷注目のデザイントレンド…動的なデザイン
”魅力”をさらに向上させるために、体験を通じてワクワク感を演出できるパララックスやシネマグラフ、ゲーミフィケーションを感じるデザインは、いつでも取り入れられるよう日頃からリサーチが欠かせません。(※パフォーマンス/ユーザビリティ面で気をつけるポイントはいくつかあると思います。)
参考サイト
ユーザビリティを担保するためにポイントで取り入れてもある一定の面白さ・魅力が出せるところに、サービスとの相性の良さを感じています。
LINE FX
LINEで経済情報の収集やFXトレードができるサービスです。
❶デザインのこだわり
専門的な情報を取り扱うため、全てをそのまま伝えようとするとどうしても難しく情報過多なデザインになりがちです。LINE FXではユーザーのリテラシーをあげ、どこかフレンドリーさを感じていただけるように、情報整理に特にこだわっています。読みやすさの追求のために、細かい部分でも複数パターンを出してテストを行うことが欠かせません。

情報整理
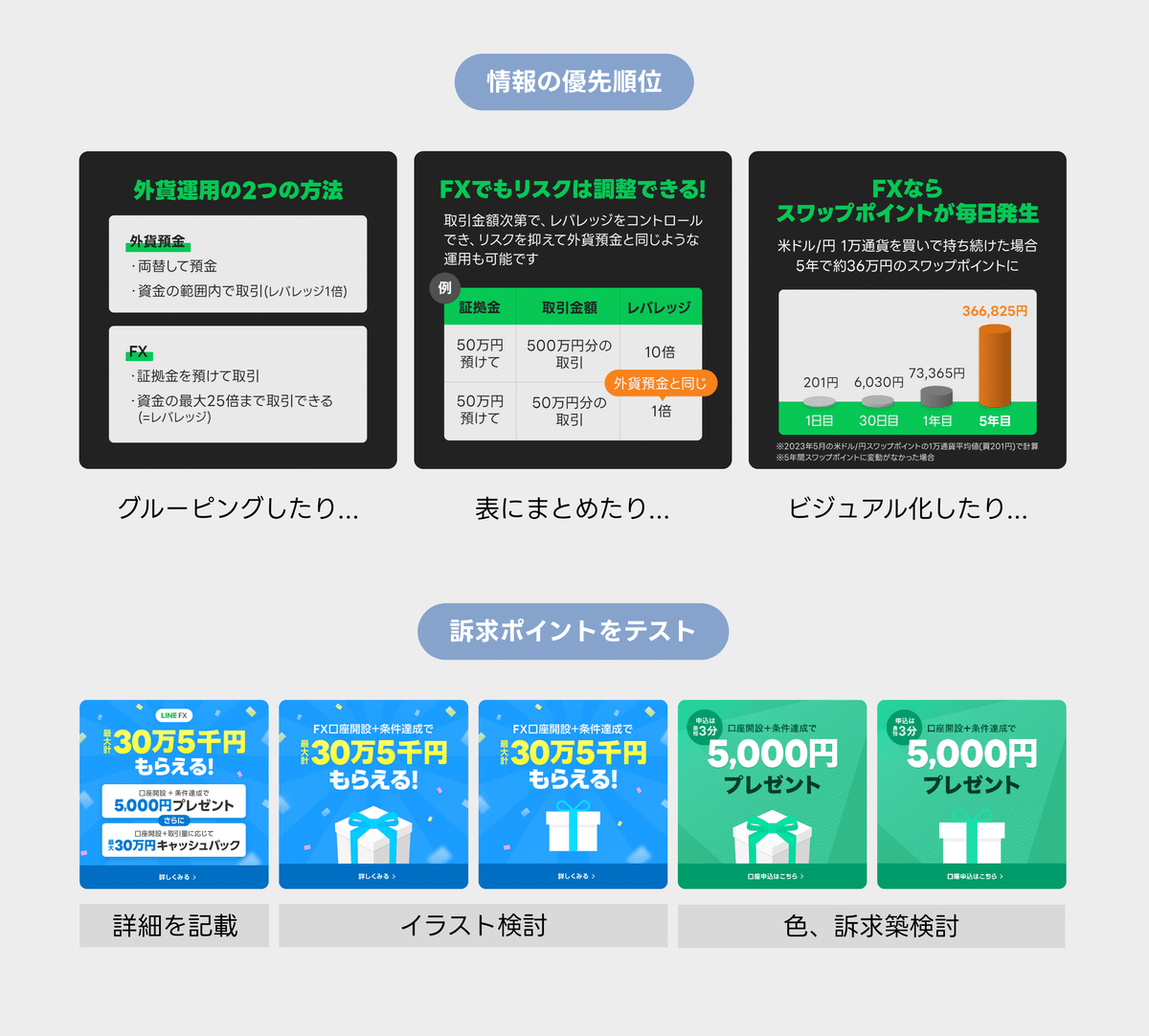
投資情報は表や数字・グラフなどミクロ的な内容が多いため、ユーザーが理解しやすいように情報整理には特にこだわっています。全ての情報を同じ粒度で伝えようとするとテキスト量ばかりが増えてしまうため、情報を階層別にグループ化し、優先順位をもとにデザインのメリハリを意識しています。
多様なテスト案制作
ラフ段階ではキャンペーンの訴求軸をどのようにテキストで表現するか様々なテストを行い、最適な構成を模索することが大切だと考えています。イラスト・グラフの配置などビジュアル要素についても複数パターンを検討しています。
【まとめ】
・情報を階層別にグループ化、情報を取捨選択して強調する
・テキストは短くまとめ、優先順位をもとにメリハリをつける
・ラフ段階では多様な案をテスト、最適な構成を模索する
❷注目のデザイントレンド…クレイモーフィズム/グラデーション
「投資は難しくて複雑だ」いう先入観を払拭し、ユーザーにとってシンプルで分かりやすく伝えることがサービスの目標です。クレイモーフィズムやグラデーションなどの表現は、フレンドリーでありながら専門的な印象を損なわないため、サービスの世界観に取り入れやすいと思います。
参考サイト
LINE占い
多様な占い師による鑑定を手軽に体験できるサービスです。
❶デザインのこだわり
占い師のイメージ画像制作
占い師の特徴や鑑定のイメージをビジュアルで分かりやすく伝えるために、目には見えない占術の世界観をデザインで可視化する制作です。
LINE占いではその空間が現実に存在するかのように自然に表現することで、本当に占い師からオーラが溢れているような没入感のあるリアルなグラフィック表現にこだわっています。

空間に合わせたレタッチ
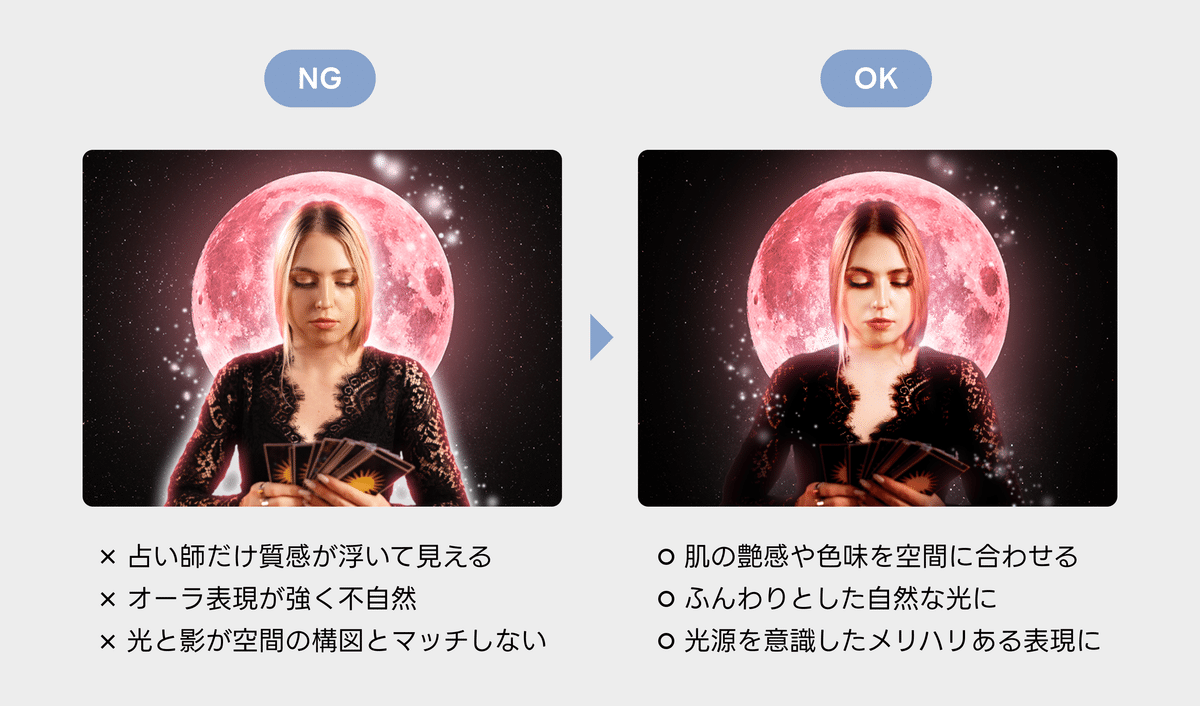
現実には存在しない空間でも、占い師が実際にそこにいることを想像して制作を行います。占い師と背景が分離してしまわないように、肌の質感や色味を背景にあわせてレタッチすることも、占い師を空間に馴染ませるための工夫の1つです。
オーラにはブラシを活用
占い師のオーラや当たっている光を制作する際、光彩機能を使って一括で入れたいところですが、その空間における光の量や色味は、場所によってそれぞれ異なるはずです。よって均等に同じ量の光が入って不自然な表現になりやすい光彩機能は、LINE占いではあまり使用しないようにしています。
その空間の中でどう光が当たるのか、発光するのかをイメージしながらソフト円ブラシ等でふんわりと加筆後、乗算やオーバーレイなどの合成モードを使用し自然に馴染ませていきます。
光と影
光はもちろん、影に関してもしっかりブラシを入れていきます。
上記の画像の場合、月の光がメインの光源のため、タロットを持っている手元は胴体に遮断され光が当たりにくい構図となります。そのため手元付近はかなり暗めに影を落とし、明るい部分とのメリハリをつけています。
【まとめ】
・空間の構図や状況を常に意識する
・光彩機能ではなくブラシでふんわりと自然に書き込む
・光や影の強弱は丁寧にしっかり!
❷注目のデザイントレンド…グラスモーフィズム

空間をつくりこむことによって“オーラ”や”纏う空気感”をより感じさせられるのではと考えています。グラスモーフィズムの表現はグッと奥行きのある空間をつくりだせるため、施策のテーマに合わせて効果的に用いています。
おわりに
いかがだったでしょうか。
一部ではありますが、サービスごとに異なるデザインのこだわりや注目している表現をご紹介してきました。
近しいサービスのデザインを担当される方や、デザイン表現に悩まれている方にとって少しでも参考になれば嬉しいです◎
最後まで読んでいただきありがとうございました!
