
[GAS]HTMLファイルをデプロイする方法 #3
今回はGASを使ってHTMLファイルをデプロイする方法について解説したいと思います。
学習の進め方については、下記内容を確認してください。

また前回のGoogleフォームを作成の内容を見ていない方は、そちらをまず見ていただいた方が今回の内容について理解が深まると思います。
HTMLファイルをデプロイする方法
今回はHTMLファイルを作成して、Googleフォームで作成した内容を埋め込み、実際にデプロイしてみましょう。
HTMLファイルを作成

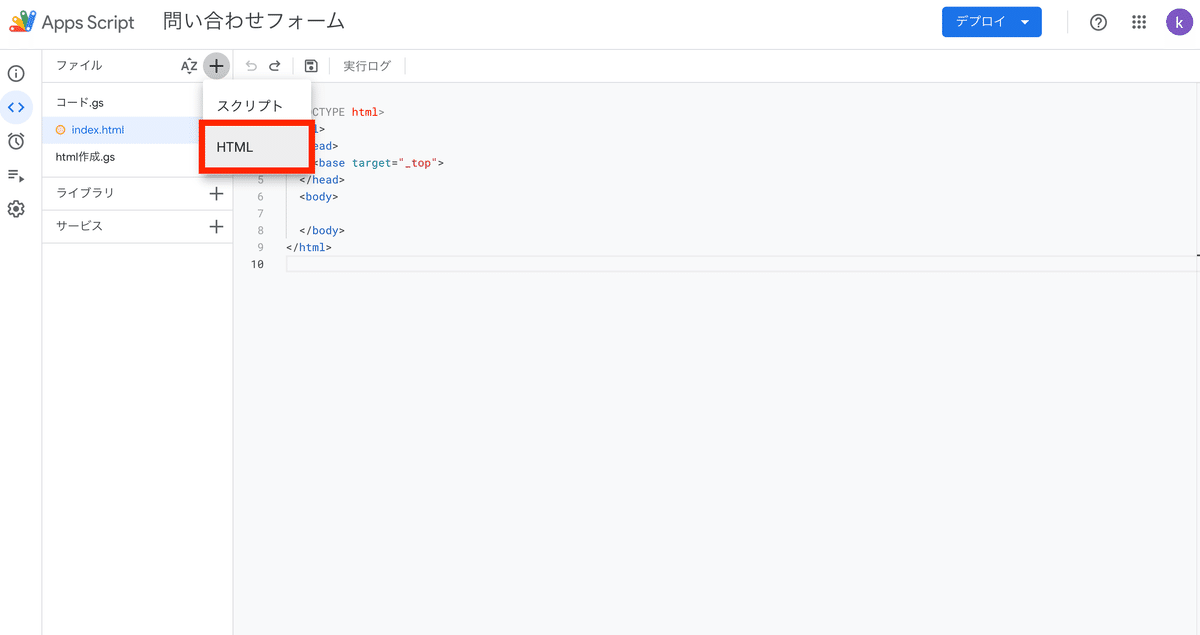
HTMLファイルの作成に関してですが、Google Apps Scriptを開いていただいて、左上にある+ボタンをクリックします。そして2行目にあるHTMLファイルというところをクリックしてください。
iFrameを埋め込む

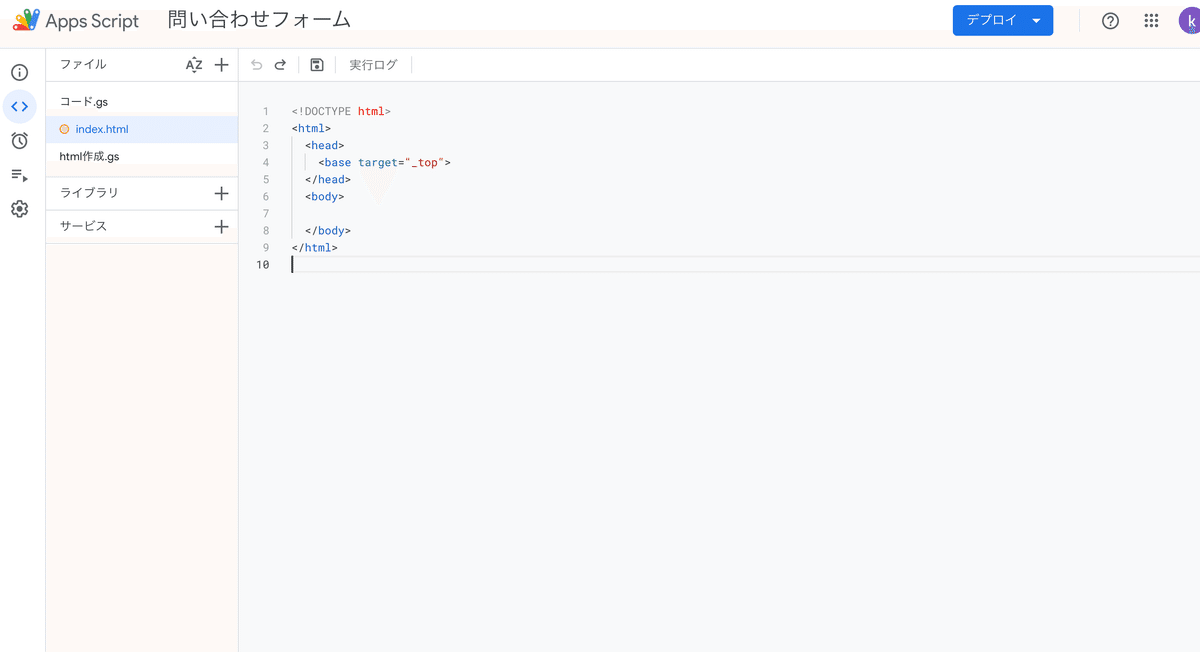
HTMLファイルが生成されたらまず中身を確認してみてください。
GASの場合、すでにHTMLファイルの骨組みがテンプレートとして入力されていますので、これをそのまま使っていきましょう。

そして次はGoogleフォームに戻って、「送信」をクリックしてその中にある<>をクリックしてください。 HTMLファイルを埋め込むとあるので、コピーをクリックしてください。

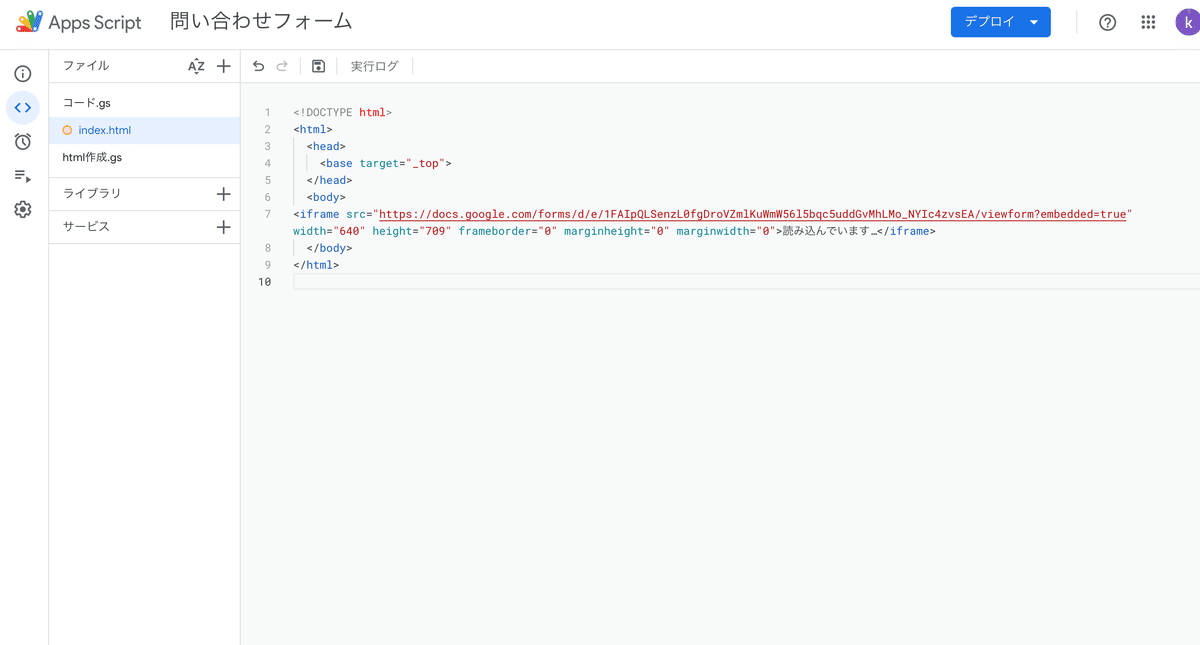
コピーしたiFrameのURLを、HTMLファイルの<body>と</body>の間に貼り付けてください。
HTMLファイルについての詳細な説明は今回は省きますが、構造上<head>と呼ばれる部分と<body>と呼ばれる部分があって、皆さんが普段ウェブサイトでご覧になっているところは、この<body>の間に書かれている部分に当たります。
今回はその間の部分に、iframeを埋め込んで表示させていると言うわけです。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<iframe src="https://docs.google.com/forms/d/e/***/viewform?embedded=true" width="640" height="709" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>
</body>
</html>コーディングの内容については上記のものを参考にしてください。
createHtmlOutputFromFileを作成
HTMLファイルの作成が終わりましたが、このままではファイルがあるだけで実際に見ることができません。
そのためHtmlServiceクラスと言うものを使って、その中にあるcreateHtmlOutputFromFileメソッドを使って、ファイルを呼び出すことにしましょう。
今回のメソッドに関しては、気になる方はGoogleのリファレンスで確認してみてください。また動画でも詳しく説明していますので、そちらで見て頂くというかたちでもいいかなと思います。

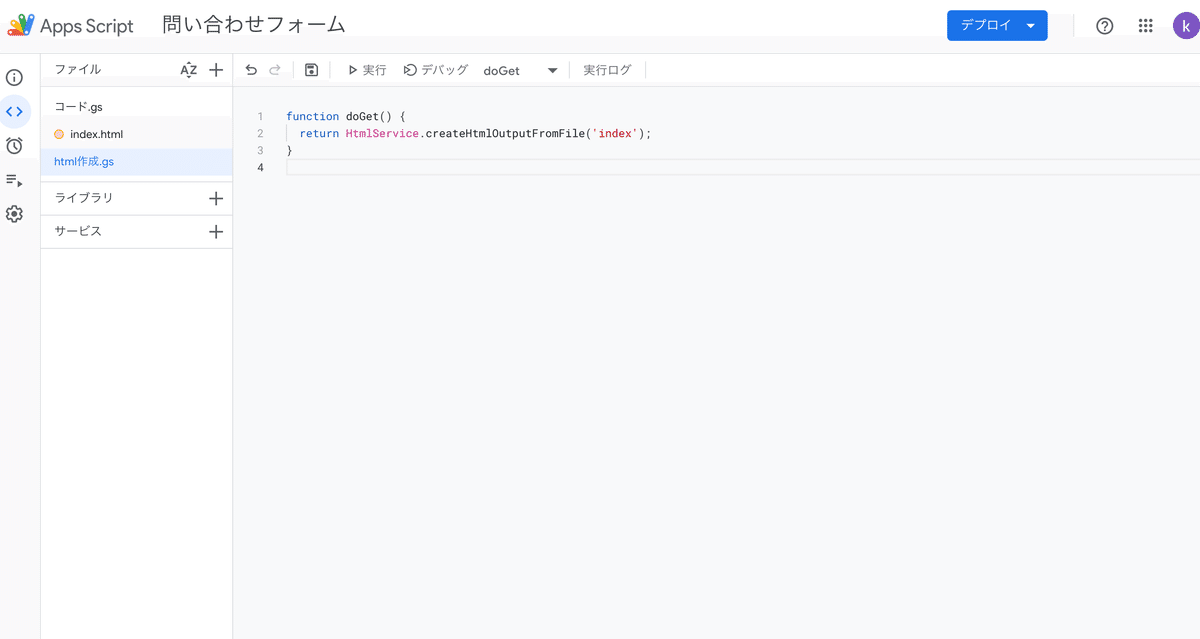
完成したコードは、下記に記載しています。
function doGet() {
return HtmlService.createHtmlOutputFromFile('index');
}もしエラーが出る場合は、おそらくファイル名がご自身の作成したHTMLファイルの名前と不一致している可能性があります。
デプロイをする
ここまでで、準備が整いましたのでデプロイをしていきましょう。デプロイと言うのは、ウェブサイトを公開するといった意味です。

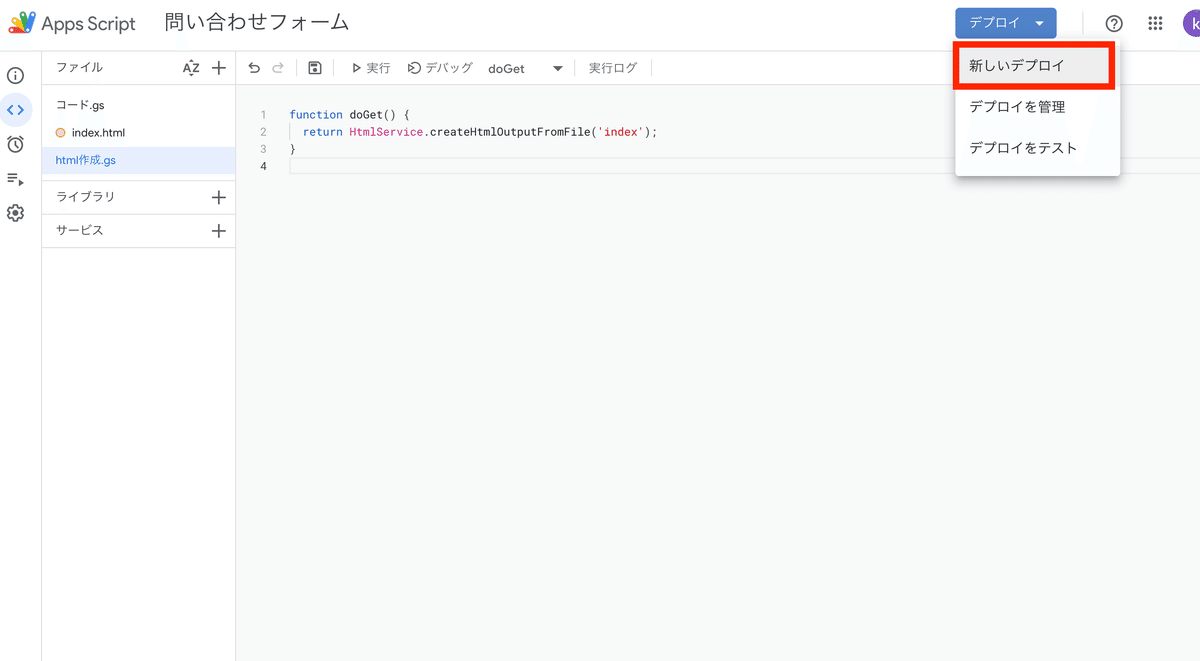
デプロイに関しては、右上にある「デプロイ」の中から「新しいデプロイ」をクリックしてください。
そして設定からウェブアプリを選択してください。

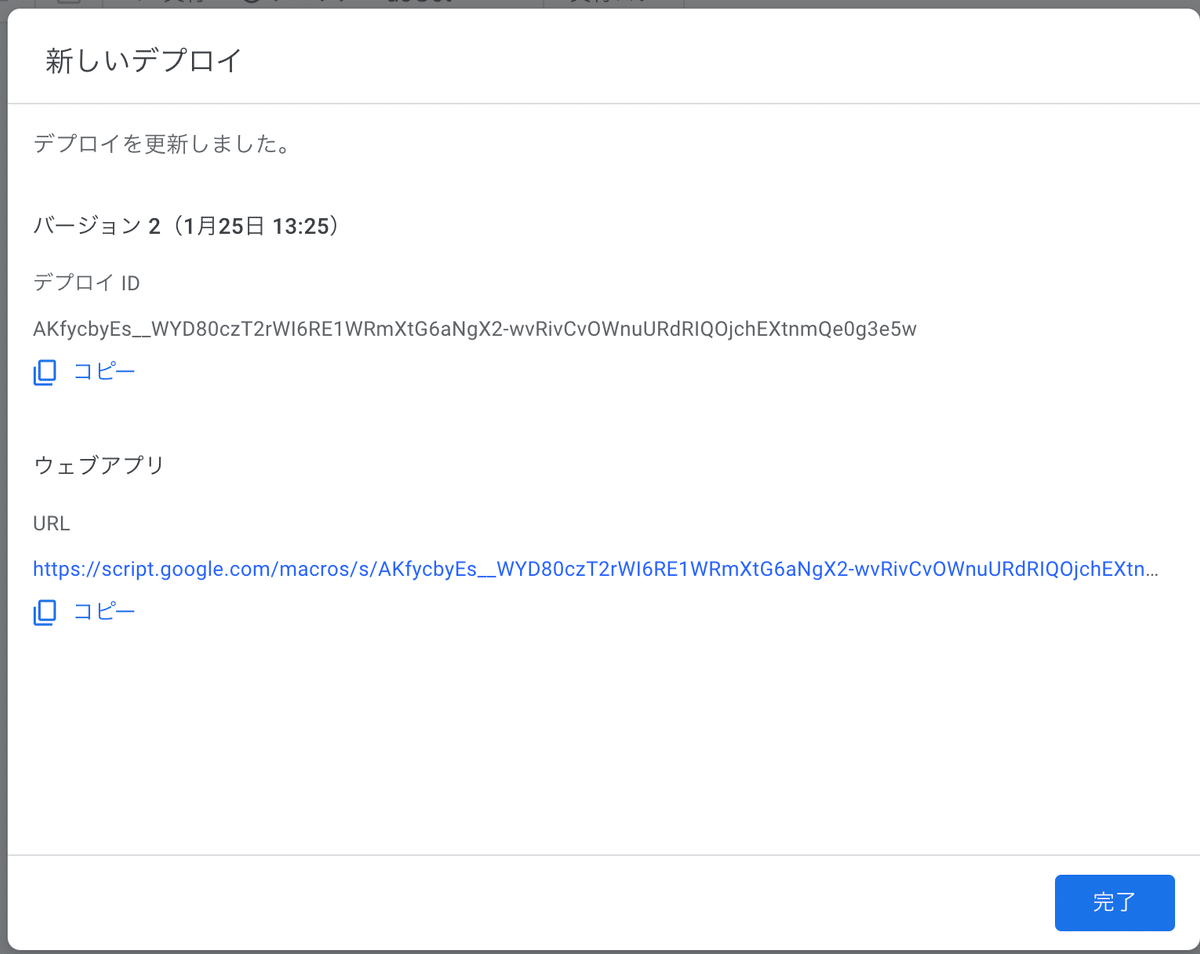
ウェブアプリを選択すると、以下の画面のように新しいデプロイと言うものが生成されます。ウェブアプリの中にあるURLをコピーして、それをブラウザのURL欄に貼り付けます。
今回作成したHTMLファイルが公開されていることが確認できます。

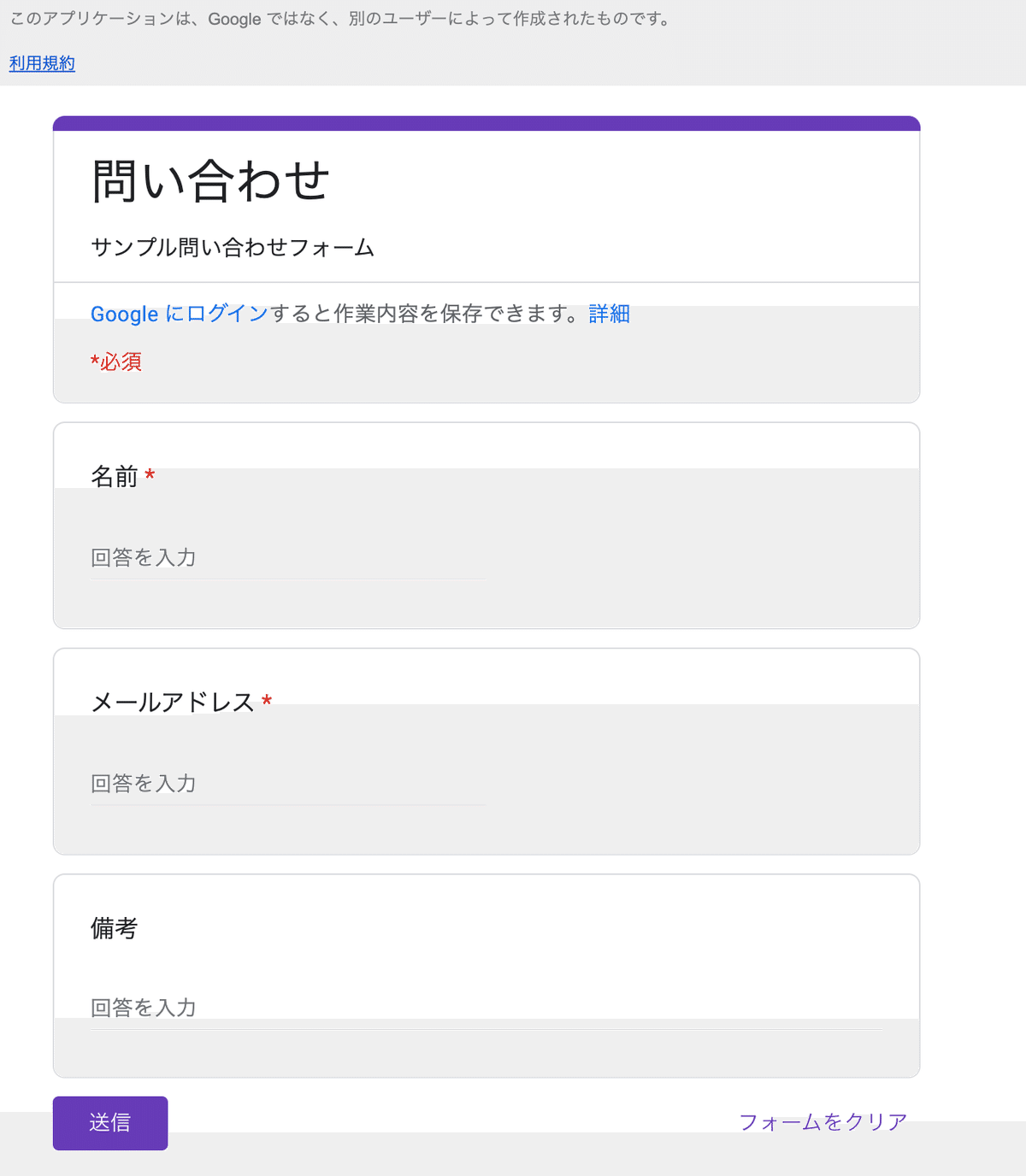
以下のようにウェブアプリのURLを開くと、Googleの問い合わせフォームがインターネット上に公開されていることが確認できます。

こちらでデプロイは完成です。
次回について
今回は、GoogleフォームをGASを使ってウェブ上に公開するということをやりました。
次回は、Googleフォームの問い合わせ内容を即座にSlackに通知させたいので、通知するためのプログラミングを作成します。
もしGASに興味があれば、マガジンフォローやYoutubeチャンネル登録をお願いします。今後も様々な仕事に役立つGASスキルを紹介していきますので、よろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
