
【パース生成】 新しい調剤薬局
こんにちは!
今回も前回と同様に、実際にクライアントから依頼を受けたという設定で生成AIを用いた内装パースの作成・提案を行い、またそのプロセスについて考察していくことで、生成AIを取り入れた設計提案の新たなプロセスを構築し、表現するための可能性を検証していきます。
今回AIを使って生成するのは…
『新しい調剤薬局』です!
現在、日本の調剤薬局の数はコンビニの数よりも多く、町のいたるところに調剤薬局があります。
しかしながらその多くはデザインが同じような物で、大きな看板が街の景観を損なう事も多いです。
そこで今回はそのような課題を解決する『新しい』デザインの調剤薬局をAIを用いて生成していこうと思います。
今回設定した課題は以下の通りです。
ミッション
近年、医薬分業により調剤薬局の数が激増している。総合病院の周りや診療所の多い駅近くの周辺には調剤薬局が軒を連ねている。比較的賃料の高いテナントが調剤薬局で占められるケースが増えており、街の景観が損なわれていることも懸念され、また患者さんにとってもどこの調剤薬局を利用したかを認識しづらいケースも考えられる。
今回新たな調剤薬局を出店するにあたって、より街に親しみの持てるような場を作りたいと考えている。比較的若い家族の多い都心部に近い場所に出店を計画しているため、感度の高いデザイン性と小さいお子さん連れでも利用できる工夫がなされた温かみのあるデザインを求めている。
生成AIによる内装パース作成までのプロセス
①コンセプトの作成とイメージの収集
内装パースの作成にあたりまずはデザインのコンセプトの作成とデザインのイメージ収集を行います。
今回は以下のようなコンセプトを設定しました。
コンセプト : 健やかな暮らしの発信拠点

幅広い層に親しみを感じさせる、明るくシンプルなデザインの調剤薬局です。全体を白基調とすることで空間に清潔感と開放感を持たせます。また空間にアクセントとなるカラーやオブジェクトを入れることで、ポップな印象を持たせ、子供連れでも利用しやすくなっています。

店内には薬の受け渡しのカウンターだけでなく栄養ドリンクの販売コーナーを設けることで、より多くのニーズに応えることができます。また壁面には健康 に関する雑誌や絵本を並べられ、薬の受け取りまでの待ち時間を快適に過ごすことができます。

外観を白基調のシンプルでモダンなデザインにすることで、街の景観を損ねず、周辺住民に対して親しみやすさと安心感を与えます。またアイコニックなデザインのロゴやマークを付けることで、他の調剤薬局との差別化をすることができ、訪れる人の印象に残りやすくなります。
今回はこのようなコンセプトとイメージに沿ったデザインを生成AIを用いて作成したいと思います。
②プロンプトの入力
生成AIで画像生成をする際には、プロンプトの入力や生成したい画像のイメージ写真の添付が必要となります。
※プロンプトとは、生成AIにイメージの方向性を指示するテキスト。
そこで大まかなイメージを生成するためのプロンプトを作成と入力を行います。
①で述べたデザインのコンセプトとイメージをプロンプトに変換すると
Prompt : A pharmacy, looks like a modern cafe. interior is very simple and white. There is a long bench on the front and long counter on the back. Behind the counter is the wall made of glass. and there is a glass door on the wall to let people go through.
このようになります。
そしてこのプロンプトをMidjourney(生成AI)に入力すると



このような画像が生成されました。
しかしイメージには近い画像が生成されたものの、調剤薬局にしては少しポップな印象が強く、調剤薬局としては少し不便なデザインに感じるのでレイアウトなども含め変更します。
よりイメージに近しい画像を生成するために次はMidjourney(生成AI)のBlendというコマンドを使用します。
※Blendとはアップロードされた2枚以上の画像をAIが組み合わせることで新しい画像を生成してくれる機能です。
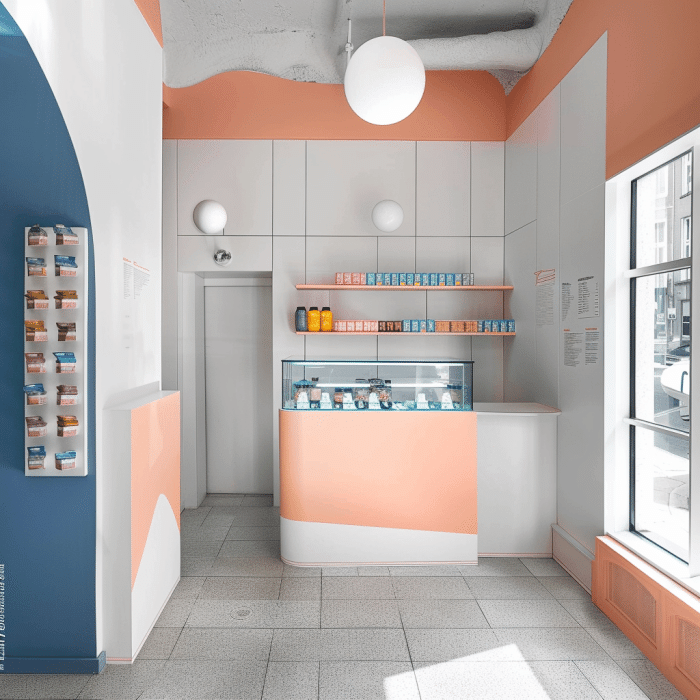
このBlendに以下の3つの画像をアップロードします。



そしてこの3つのイメージを組み合わせると…

このような画像が生成されました。
レイアウトがとても理想的なので、この画像をベースに訂正を加えていきたいと思います。
③生成されたイメージの訂正
ここからはVary(画像の一部を訂正するコマンド)を使用してよりイメージに近い画像を作ります。

②で生成したこちらの画像に欲しい要素を組み込んでいきます。
まずは栄養ドリンクなどの販売をすることを想定して冷蔵庫を設置します。
Vary : A refrigerator beside the wall to get some drinks.
こちらの訂正プロンプトを入力すると…

このように空間の左側に冷蔵庫を生成することに成功しました。
さらにより多くの人が訪れることを想定し、席数を増やし、空間の右側の壁面に棚を設けます。
Vary : There is a bench on the center of the room. It is 2m. The color is same as the bench on the right side. And there is a wall shelf on the wall above the bench, looks simple.
このプロンプトを入力すると

このようにカウンター手前にベンチ、そして壁面に棚を生成することができました。
ここからさらに
・天井を間接照明付きのシンプルなものにする。
・ベンチのデザインを空間と馴染むものに変更する。
・照明の配置をより自然にする。
・カウンター奥の調剤室が見えるようにガラス張りにする。
といった操作を加えます。
これらの訂正の過程は長くなるので割愛しますが、1度で一気に変更を加えずに1つずつ変更を加えていくと

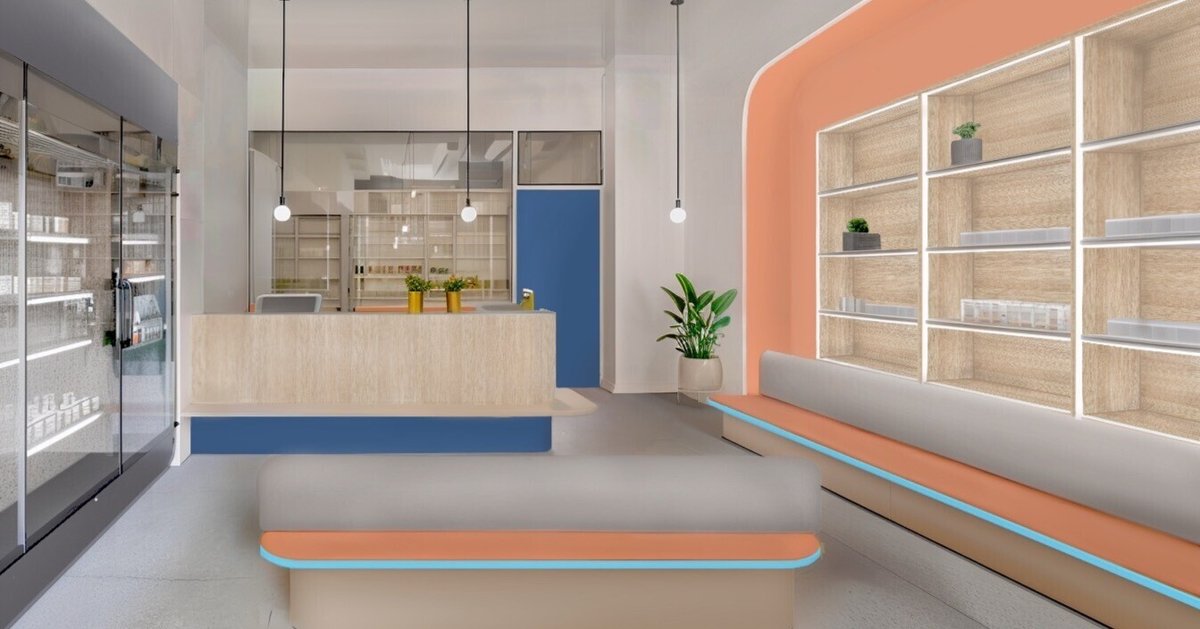
このように少しずつイメージに近づけることができます。
ここから壁面の棚の素材、ベンチのカラーの変更などといった細かい修正を入れようと試みたのですがなかなか上手くいかず。。。
最終的にiPadのアプリ、Procreateを使って色味やテクスチャの変更を行いました。
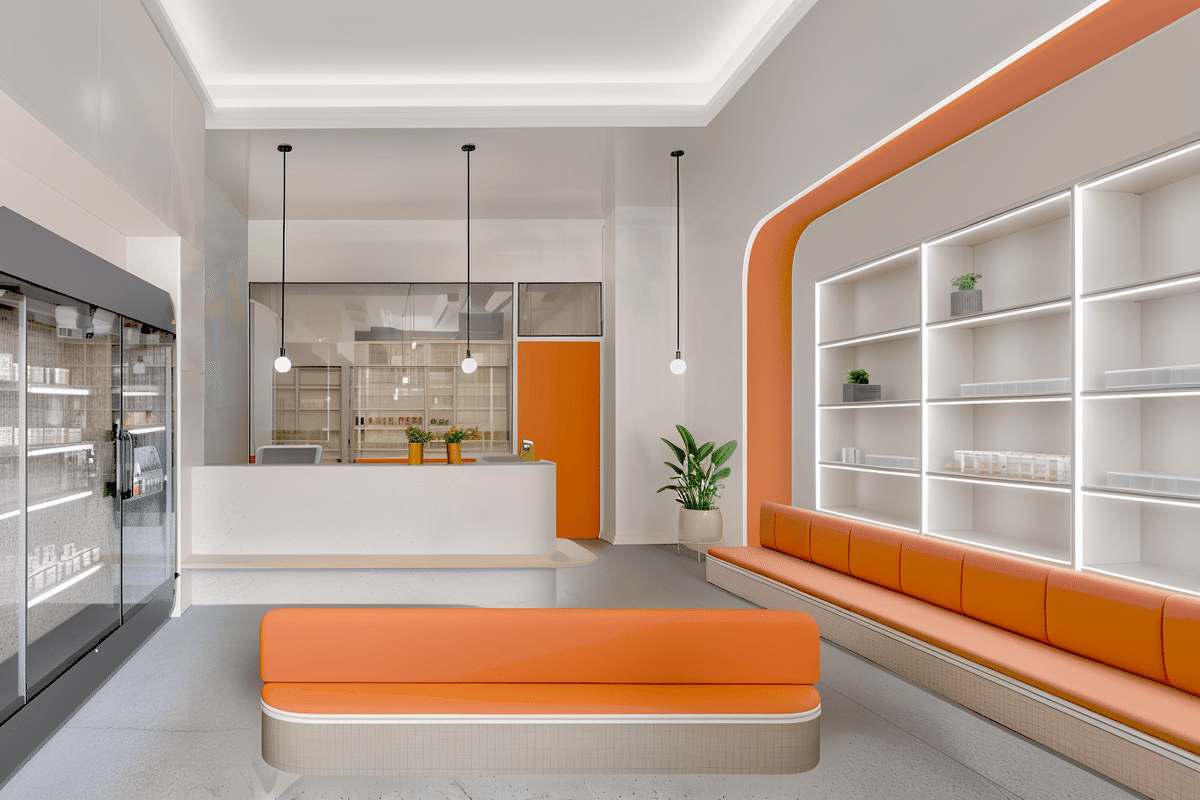
完成したパース

何度も試行錯誤を繰り返し、最終的にこのような画像を生成することができました。
今回は生成に多くの時間を要しましたが、かなりイメージに近い画像を生成することができました!
今回、特に苦戦したことは
・壁面の棚の生成。
・ベンチに背もたれをつける。
・カウンターの奥をガラス張りにする。
・細かい部分の色味やテクスチャの変更。
などといった操作で、プロンプトを入力しても反映されないことが多かったです。
感想・考察
今回、実際に生成AIを用いて内装パースを作成し、感じたことは
・生成したい画像に近いイメージを多く集めることでBlendの機能を使った生成の精度を高めることができる。
・背景の入力も全体のテイストの変化に影響するためより細かくプロンプトを入力する必要がある。
・プロンプトで入力するための空間のテイストの表現をより増やす必要がある。
・細部の訂正はレタッチのソフトで行う方が早い場合がある。
といったことが挙げられ、生成AIを活用する側の更なるスキルが必要であることが分かります。
今回はiPadのアプリ、Procreateも併用してパースの修正を行いましたが、このようなレタッチのアプリを併用することも作業時間の短縮と表現の幅を広げることに繋がることに気づきました。
まとめ

いかがでしたでしょうか。今回は『新しい調剤薬局』をテーマとして、実際に内装パースの作成を行いました。今後も生成AIによって様々なテーマを元に、生成した内装パースの紹介をしていきます!
いいね・コメント是非お願いします!!
この記事が気に入ったらサポートをしてみませんか?
