
デザイン力を鍛えるためにDaily UI を始めてみる
はじめに
みなさん、こんにちは。
今回は Daily UIを始めてみた記事です。
前回のUIデザインを終えてから、まだまだスキル不足を改めて痛感しました。
スキルを少しでも成長できるように、何か日課の筋トレのようなものを探していたところ…
Daily UIに出会いました。
Daily UIとは?
ひとことでお伝えするとUIデザインの100本ノックです。
「UIに関する100個のお題に対してUIデザインを作り、「#DailyUI」をつけてTwitterなどのSNSに投稿しよう!」というシンプルなチャレンジです。
平日にお題が1個、登録したアドレスに届きます。
(※平日だけじゃなく毎日でした、訂正します)
それをどんどん制作していくということですね。
Twitterでタグを検索すると同じく取り組んでいる方の制作したものを
みることが出来ますし、自分も制作することでデザインだけじゃなくて視野が広がり、考え方、感じ方が変わってくるのでは…?とも思い、
取り組んでみることにしました。
※下記LIG様の解説記事、DailyUIのURLを置いておきます。
続けるって難しい…
(ここのパートは私に喝を入れるためでもあるので飛ばして大丈夫です)
習慣化させることって難しいですよね。
私もあんなに決意は固くてやる気で満ち溢れていたのに三日坊主になってしまうこともあります、ダイエットとか。
取り組む前に習慣化のメリットとコツをメモしておきます。
まずメリット
・やりたいこと・やるべきことをラクに実行できる
・人生や心身にとって良い行動習慣を継続しやすい
・習慣化それ自体に自己肯定感を高める効果が期待できる
習慣化で自己肯定感を上げる!?ここはかなり気になりますね。
続けていくこととそのおかげで得る成果から繋がる、
成功体験ということのようですね。
私も自己肯定感が高いわけではないので、成功体験の癖づけをして
少しでもあげたいです。
続いて習慣化のコツ
・自分につらい思いをさせない
・失敗するのが難しいほど小さく始める
・意志の力ではなく脳内物質の力を使う
・貼り出しでワーキングメモリをサポートする
・数字を記録する
・快感を見つけ大げさに感じる
・他人の力を借りる
”辛い、やりたくない、面倒臭い”というイメージを持ってしまうと
続けられないですよね。
何事においてもご自愛は大事だなと思います。
数字化はDailyUIは100個という数で決まっているので、
終わりが見えないよりかは、終わりが見えるからこそ続けてみようかなという気持ちになると思いますし、
SNSなどに投稿することでポートフォリオにもなるし、続けてきたという事実を残せる気がします。
その旨で取り組んでいきます。
どんな感じでやるの?
Daily UIは各々進めて自由に制作していきます。
下記のようなメールが届くので、
1回目はログインページの制作をしてねというお題です。
思いつくかぎりサービスはなんでもいいよとのことなので、
各自がイメージしたもので制作していきます。

私は何にも思い付かなかったので、
あるはずのないDaily UIのログインページを制作して見ました。
ログインページってよく使うけど、自分の中の解像度が高くなくて
あれ?どんな手段があってログインできたっけ?と思い
調べながら制作しました。
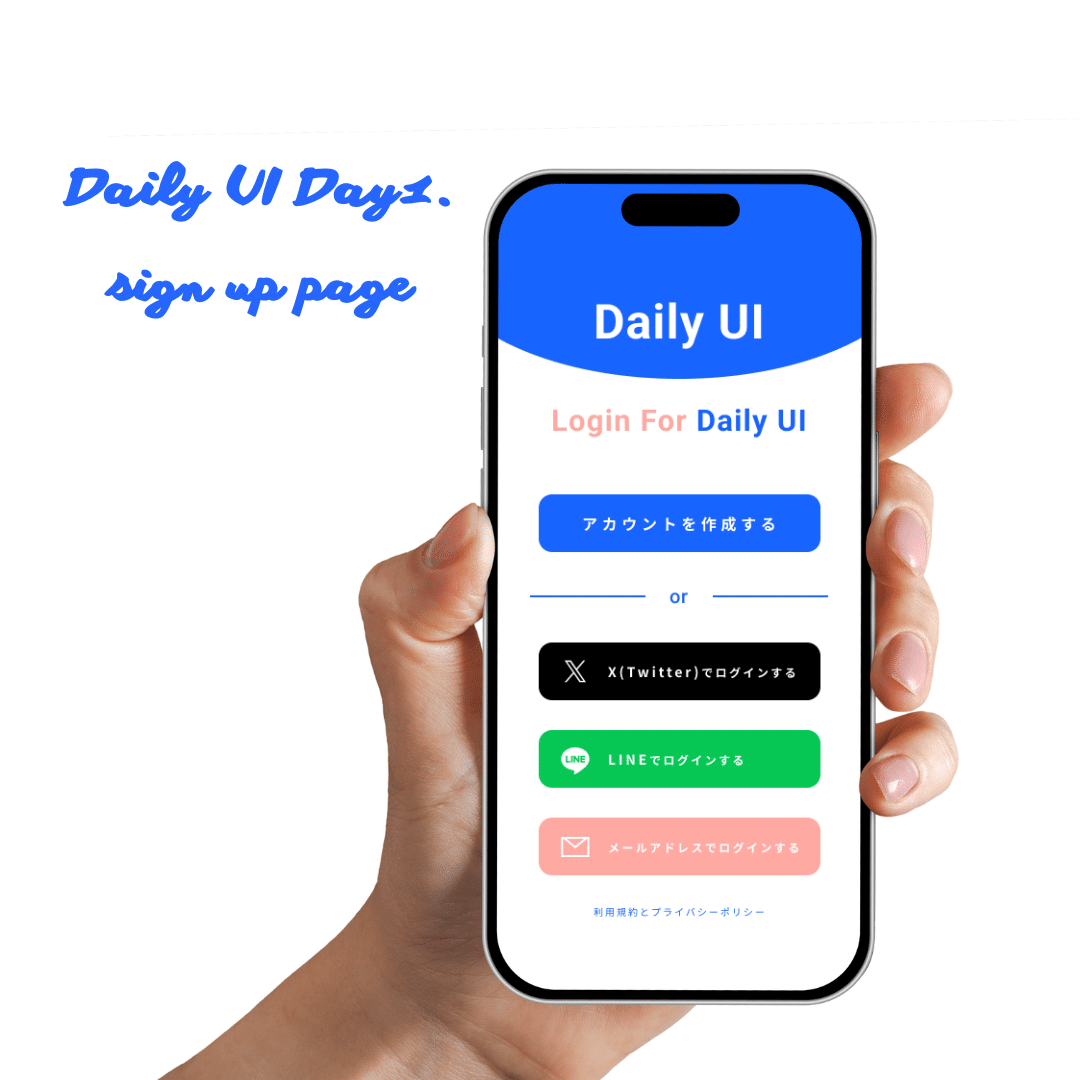
制作してみた
出来上がったもの、それがこちら。

なんだかのっぺりしているような気がする…
全体的に丸くしすぎたのもあり、メリハリがあまりつけられてない気がする…視線誘導できてないなと制作後反省会をしました。
記念すべき一つ目なので、ここからどう変われるか、記録しておきます。
X(旧:Twitter)には制作したものを残していきますので、
もしご興味ある方はご覧ください。
(できる限り無理しない程度に続けていきます)
Daily UI challenge!! Day1, Create a sign up page.#DailyUI pic.twitter.com/zD000JYNbs
— i r o 〰️ (@lili_09_05) August 22, 2023
最後に
これを機に一緒に頑張ってくれる方や、チャレンジしてみようかなと
思ってくれる方がいれば嬉しいです!
私も負けじと頑張れると思います。
制作物がまたある程度できたらまとめていくつもりです。
”変化”ができるように頑張りすぎず、習慣化して続けていこうと思います。
読んでくださりありがとうございました!
