
デザイン初心者がポートフォリオを作った話
はじめに
みなさん、こんにちは。
今回はデザイン初心者の私がポートフォリオを一から作ってみた話です。
絶賛転職活動中の私は、ポートフォリオは作っていましたが、
RESUMEというサービスで作成していました。
しかしながら私はとあるイベントにリモートで参加をして、
とあるデザイナーさんがポートフォリオは作成サービスで制作するより
自分で作っていると印象が違うと聞いたことがきっかけで
そうだ自分も一から作り直そう!と思い、今に至ります。
コーディングが苦手事件
そうなんです、私はコーディングは少し学んでいて多少はわかるのですが、
コーディングがあまり得意ではなく、
前々からそこがネックでRESUMEに頼っておりました。
しかし、ここで救世主!
ノーコードでも制作が可能なSTUDIOに出会いました。
制作フロー
・ポートフォリオの制作目的を明確化
・掲載物をリストアップ
・ポートフォリオ・webサイトの情報収集
・サイトマップ作成
・ラフイメージ
・ワイヤーデザイン制作
・studioで制作
・サーバーアップ
上記の流れで制作手順を組み、
自分の中での目標日もここで設定しました。
作成期間としては1ヶ月。
ポートフォリオの制作目的を明確化
ここで一度自分のポートフォリオの目的を整理しました。
→自分のことを知らない人に知ってもらうこと
=自分のどんなところを知って欲しいのか?
・自分のデザインテイスト
・デザイナーを目指した理由
・これまでの自主制作
・仕事の取り組む姿勢
・強み
・デザインの現状スキル
・これからどうなりたいのか
・自分の人柄や性格→優先したい
掲載物のリストアップ
ここは今までRESUMEに掲載していたものを持ってくることに。
ポートフォリオ・webサイトの情報収集
ピンタレストやネットで良いなと思ったものをひたすらにかき集め、
良いなと思ったものの共通点を見出し
それを踏まえた上でデザインをしていくことに。
今回はシンプルで見やすいものにしたくて
色は白ベース、余白を生かしていくスタイルへ決定。
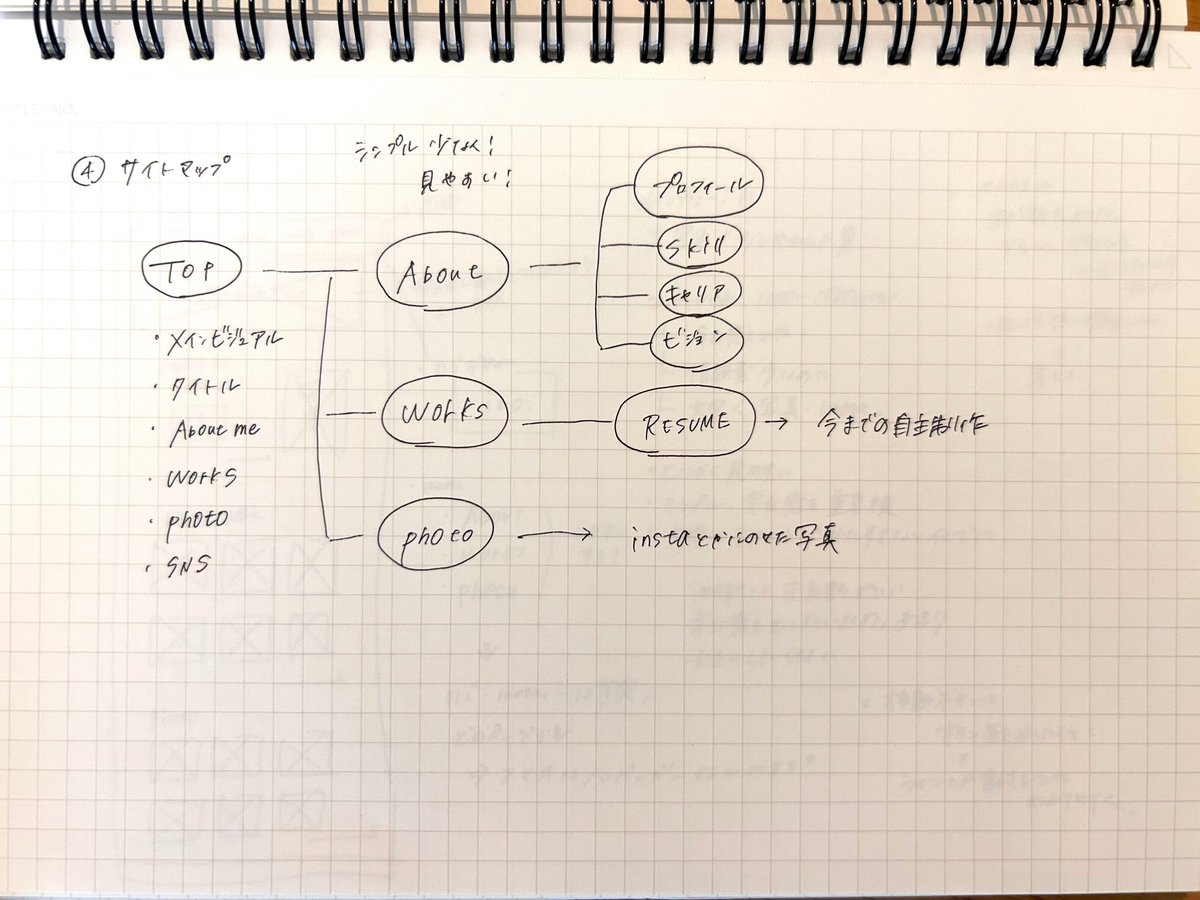
サイトマップ
ここでは自分のポートフォリオサイトのどのページを作成するのかを
決めました。

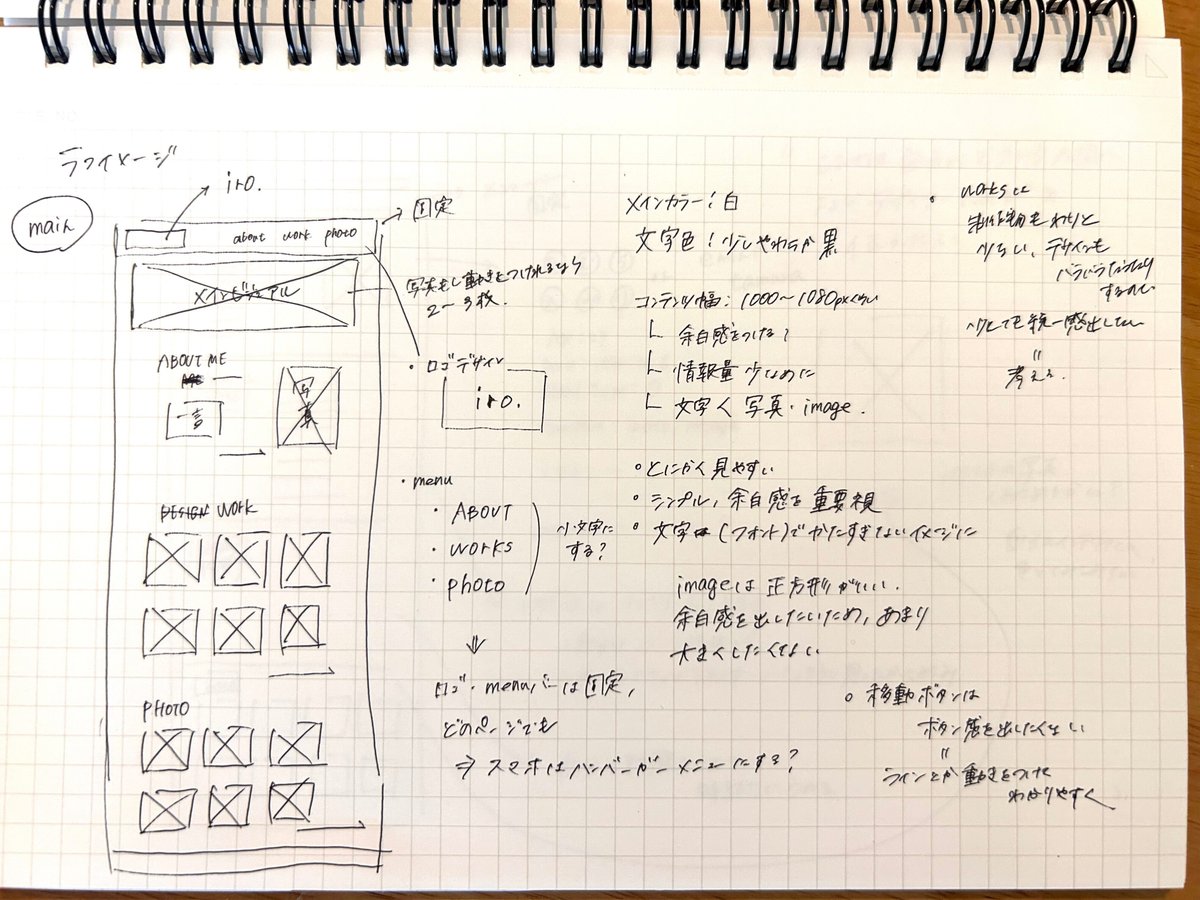
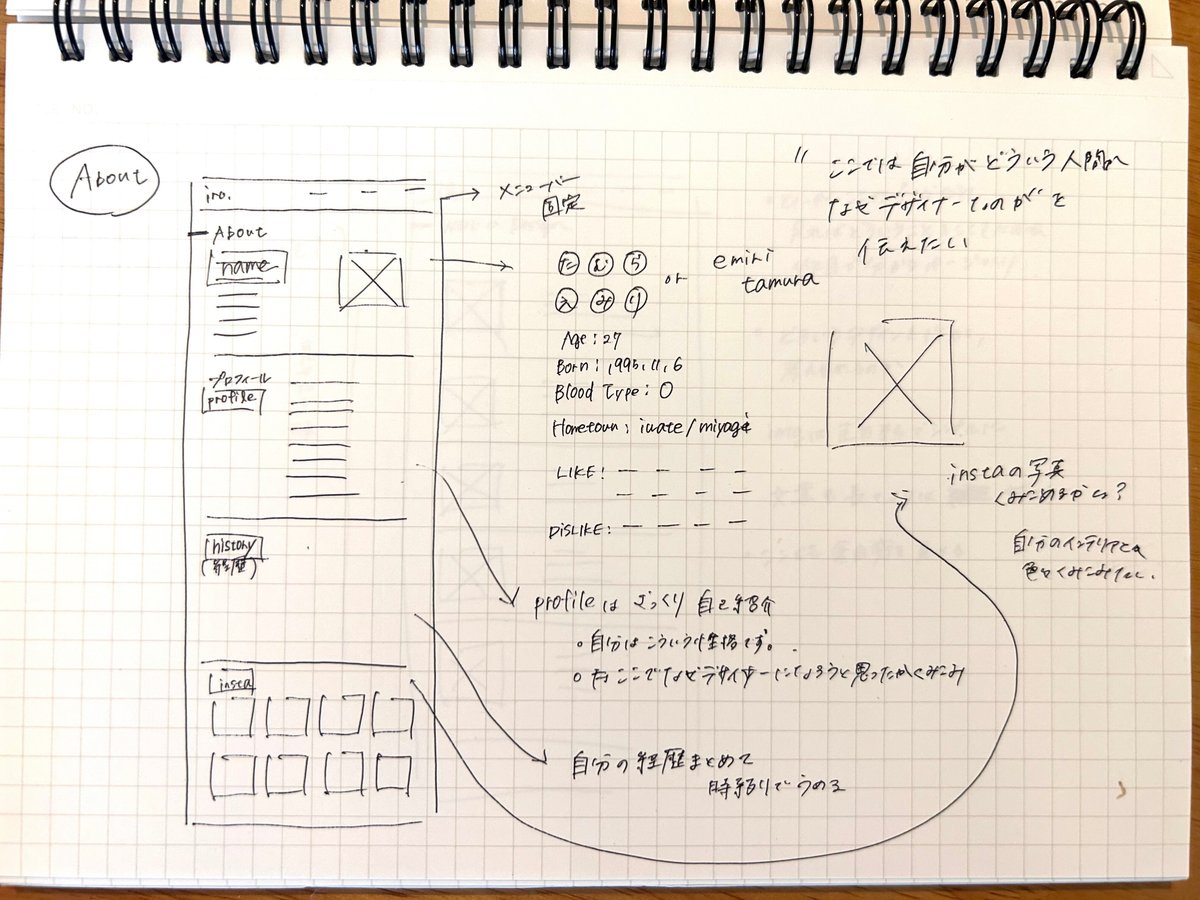
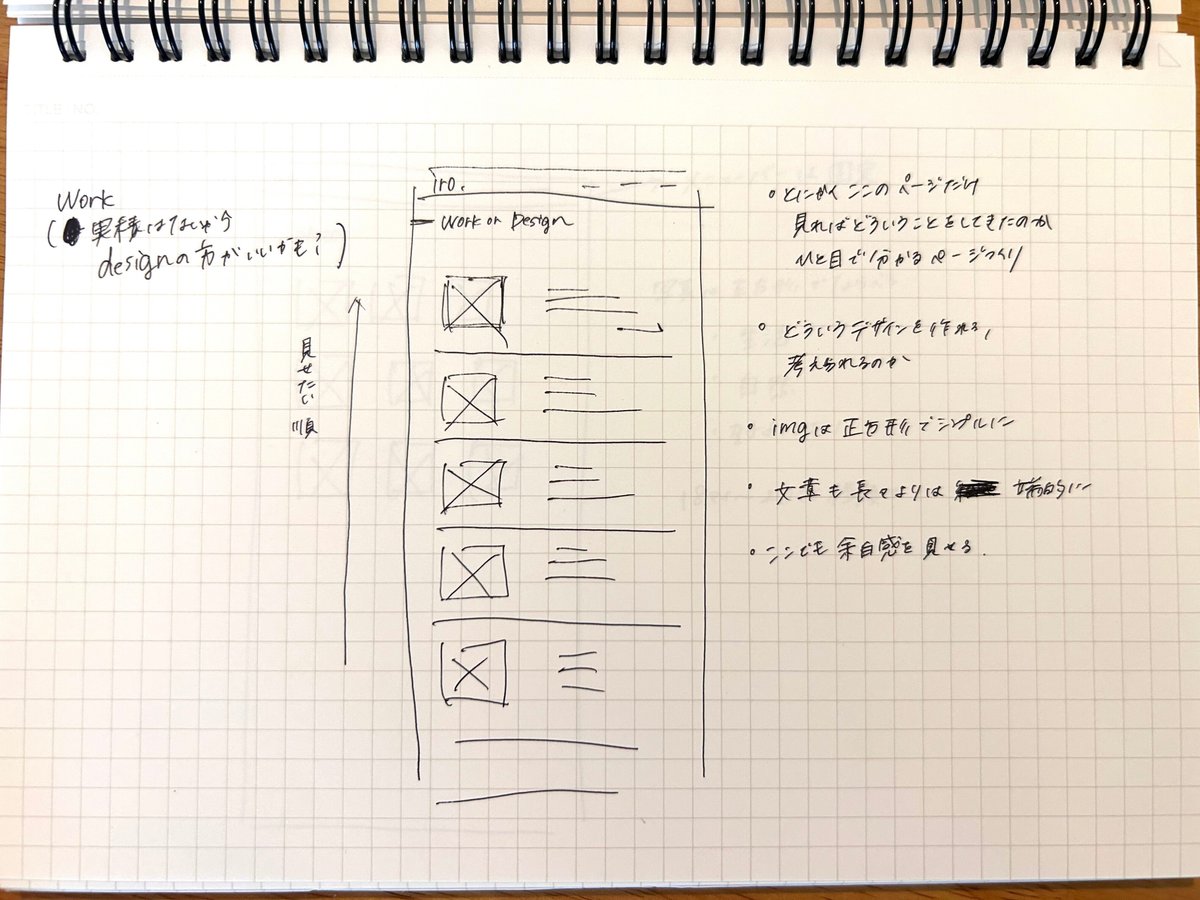
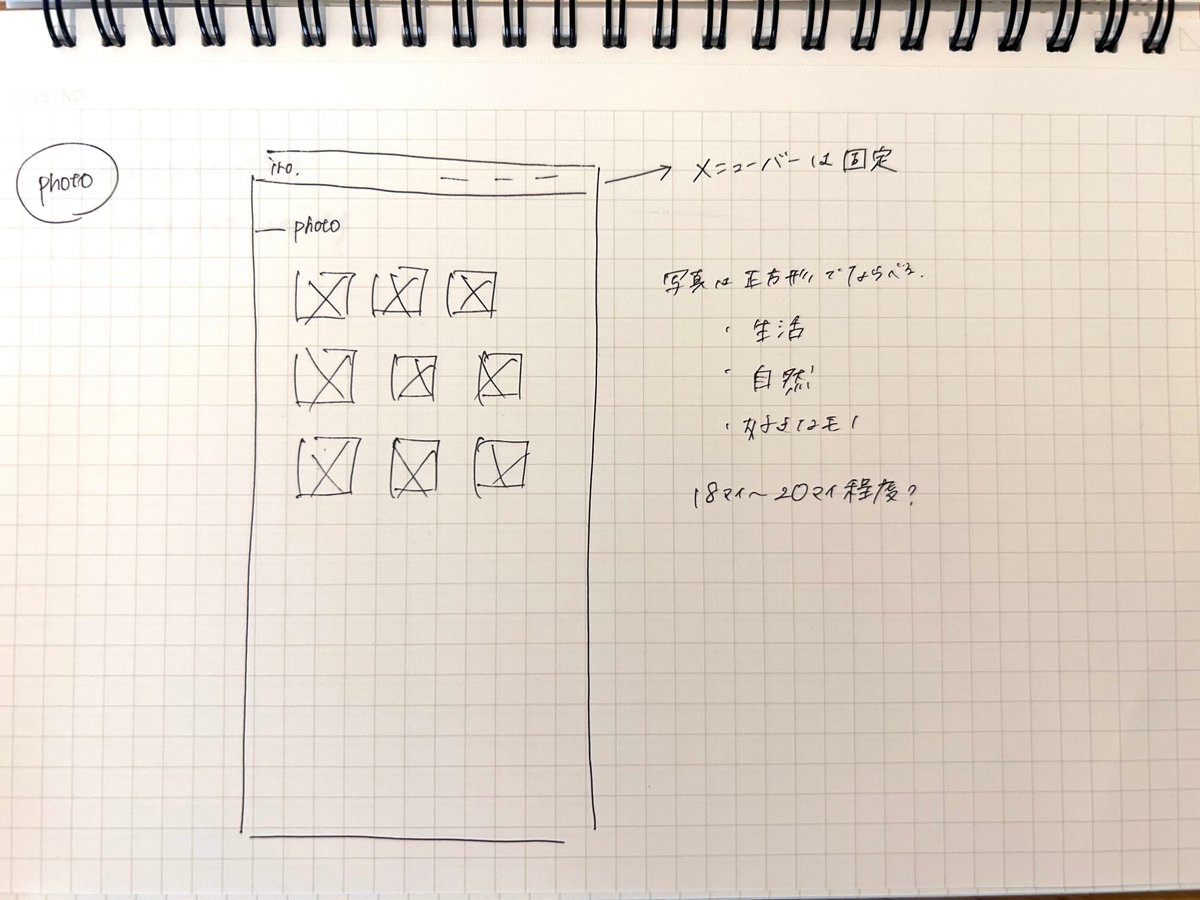
ラフイメージ
ここでも手書きでページのデザインをどうするのか
書き出しました。




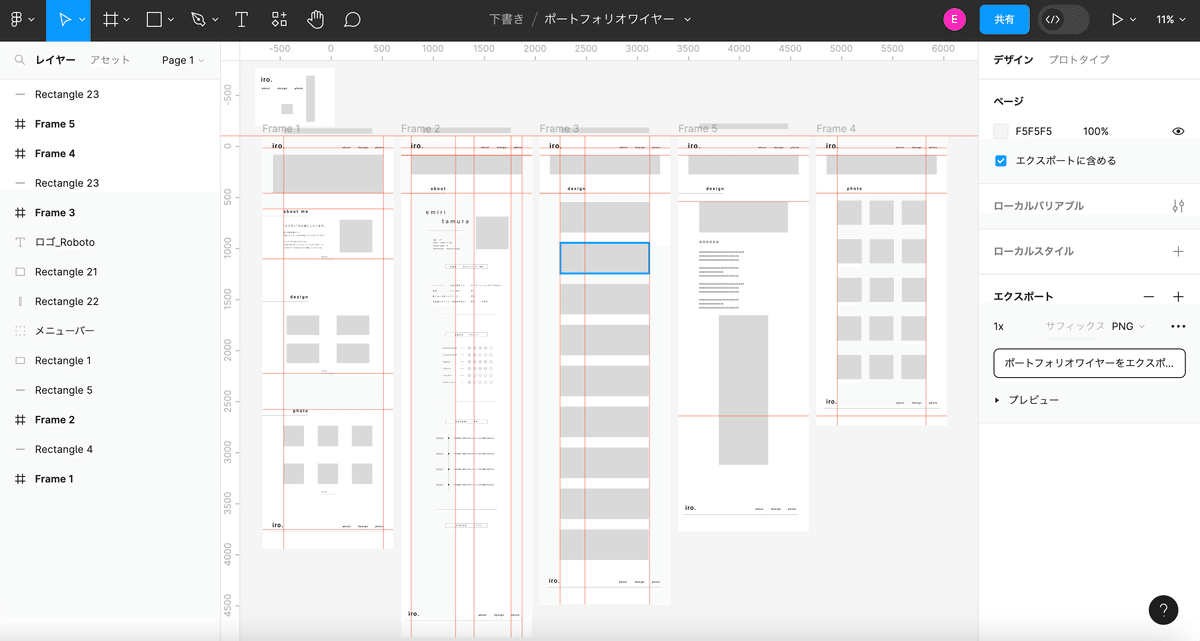
ワイヤーデザイン制作
今回はFigmaでワイヤーフレームを制作しました。

ここでうっかり忘れていたデザインの詳細ページも付け加えました。
フォントなどもざっくり決めて、いよいよSTUDIOで制作開始。
STUDIOで制作

初めてのSTUDIO、
基本的な動作は勉強していたものの応用的な部分もたくさんあり
何度も調べながら進めていったのでとても苦戦しました。
一番時間がかかったのは圧倒的にこの制作部分。
何度も制作→プレビューを繰り返し、やっとできた、、、
でも最後にレスポンシブが残ってた、、、とここでも苦戦。
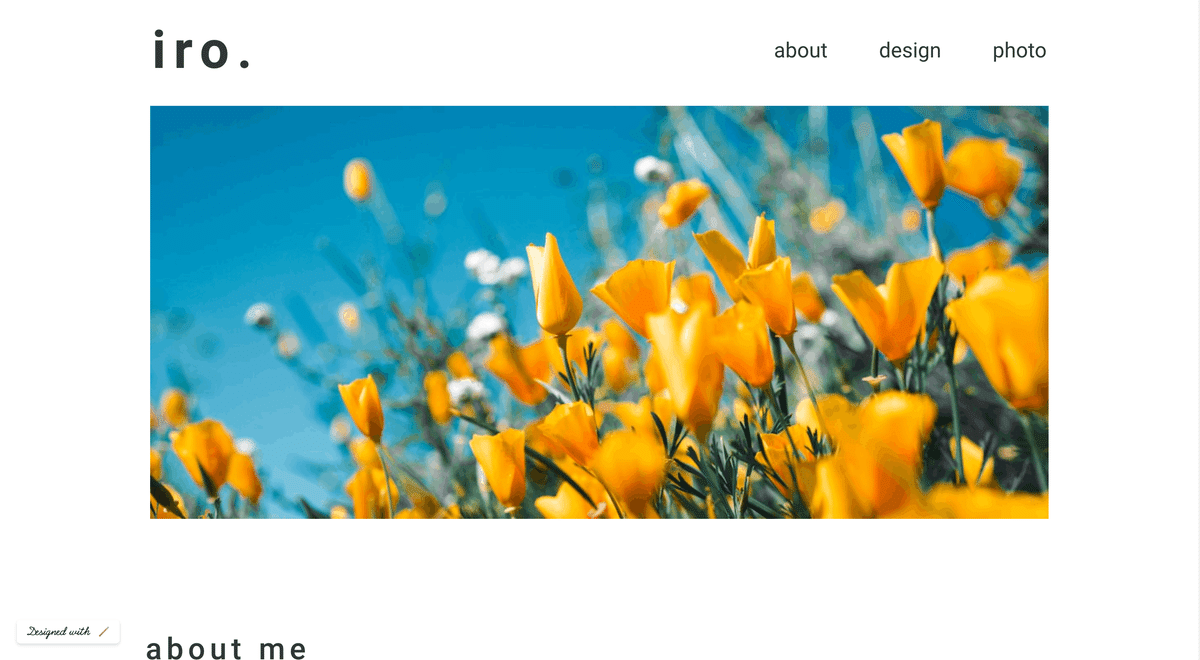
そしてついに完成したのがこちら
サーバーアップ
そしてレスポンシブ対応も終え、
無事サーバーアップ。
ここまででちょうど1ヶ月で作り終えることができました。
制作を終えて
どうなることかと思ったポートフォリオ作りもSTUDIOのおかげで
制作することができました。
今回のポートフォリオは前回のUI UXトレースから学んだこともたくさん
生かすことができたんです!このことがとても嬉しかった。
ノーコードだけど慣れないこともあってとても大変でした。
だけど一言感想を言うならば、STUDIO面白いじゃん!
動きも簡単につけられるし、
自分が0から考えたデザインがしっかり稼働しているところを見た時は
とても感動しました。
このポートフォリオで自分のデザイン雰囲気とか自分のことが
少しでも見てくださる方に伝えられたら良いなって思います。
また落ち着いたらSTUDIOで何か作ってみたいな、、、
次はUI /UXアプリに挑戦する予定。
また作り終えたら自分の記録用として残します。
