
【kintone】来場受付アプリをちゃんと作ってみた!【後編】~複製せずに何回も使えるアプリにしよう!~
さて、前編では来場受付アプリの作り方を詳しく書きました。
でも一つ問題が…。

そう、再利用ができない。。
前編の最後にも書かせてもらった通り、あの仕様だと「アプリを複製する」か「リセット」するしかないんですよね。
アプリ数は無限にあるわけではないので、「1,000も作れるじゃん!」と安易に考えているとあっという間に埋まってしまいますし、後で集計するのにも、アプリが複数に渡っていては面倒ですしね。
というわけで、複製しなくても良いようにアプリをばっちり改良していこうと思います!
来場アプリの作り方
前編の記事はこちらから★
前編では参考動画を元にちょっとだけカスタマイズしていました。
(ありがたいことにたくさんの方にいいねしてもらえました(*´ω`*)アリガトウ
後編ではもっと実用的にして行こうと思います!
作るアプリは3つ
色々考えた結果3つになりました。
①来場予定者 QRコード票
②来場者受付アプリ
③イベント会場詳細
①が元々「来場予定者リスト」という名前でしたが、一発で何のアプリか分からないようにしないと、開発中でもめちゃくちゃ混乱したので変更。笑
*******
①来場予定者 QRコード票
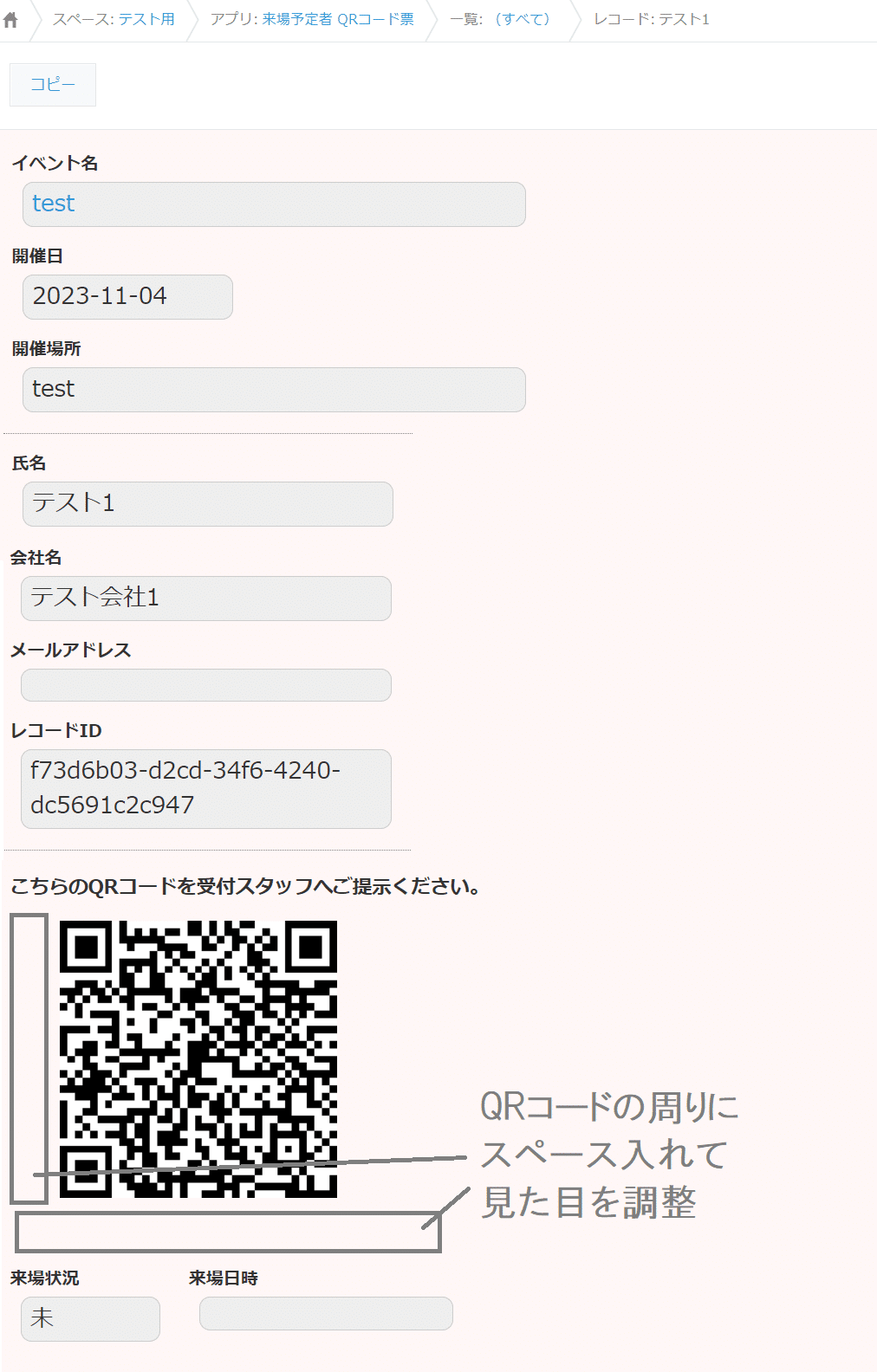
QRコードを表示、印刷するアプリです。
改良前後の全体像はこんな感じ。


これで標準機能のレコード印刷でも見た目キレイ✨
【追加①】イベント名のルックアップ
後述しますが、イベントごとに詳細を登録するアプリを別で作成。
そこからルックアップすることで、違うイベントでも重複しないQRコード票を作成できるようにしました。
イベント名があるから見た目でも違うことが分かりますね。
*******
【追加②】見た目修正
印刷したときに標準機能だと文字が小さくA4用紙に対してちょっと寂しい感じだったので、CSSをちょこっと調整。
詳細画面のcssはいじるの大変なので、一律でフォントサイズとか諸々をちょこっと編集…。
@charset "UTF-8";
/*フィールド部分の調整*/
.control-value-gaia {
padding: 10px 10px; /*フィールド内の空白部分を追加(あんまり効いてる気はしない…)*/
margin: 0px 10px; /*フィールドの外側の空白部分を追加*/
font-size: 16pt;
border-radius: 10px; /*フィールドの枠の角を丸める*/
}
/*フィールドのラベル名部分の調整*/
.control-label-text-gaia {
font-size: 12pt;
font-weight: bold; /*文字を太字にする*/
}一般部分の変更なので、上記のコードをコピーしてもらえればそのまま使えます。
※「css」なので注意。
<追記>
どうにかして一か所(もしくは指定の箇所)だけ変更したいという場合は、各フィールドに「value(+7桁数字)」という固有のclassが設定されているので、それで指定できました。

※分からない方は飛ばしてOK。
ちなみにcssをつける場合はこんな感じ。
/*例です。「6343976」を自分が指定したいフィールドvalueに変更してください*/
.value-6343976 {
font-size: 20pt; /*フォントサイズが大きくなったか確認してみましょう*/
}*******
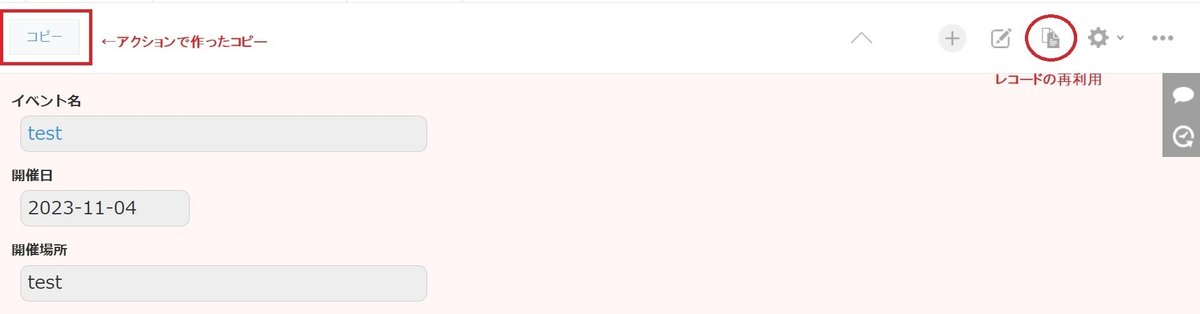
【追加③】アクションで「コピー」を生成
前編では、レコードを再利用でもいいかな?と思いましたが、やはりイベントが複数になってくると、どのイベントに対する「参加済」なのかが分からなくなってしまう…。
ということで、レコードをアクションでコピーしてリストを再作成していきます。
ここでのポイントは、コピーするのは、
・氏名
・会社名(必要ならば)
・メールアドレスなどの連絡先
だけということ。
イベント名とか来場日時とかはリセットしたいので、
「高度な設定」で【「レコードを再利用する」機能を有効にする。】の
チェックを外すのを忘れずに。
(色々試してたら目的を忘れそうになった。笑)
あとは自動生成なり空欄にして、コピー後イベント名だけ選択すればOKという形にしました。

全く同じ人をコピーするからレコードを一括で処理(コピー)したい!となる可能性がありますが、正直標準機能だと一個一個コピーするしかない。。
でもどうせ一括コピーしたところで、間違ってないかとか、担当者変更してないかとか確認するから一個一個確認しながらコピーしても一緒では?と思ったので今回は割愛させてもらいます。(結局有料プラグインかコードカスタマイズとかしか方法ないし。)
*******
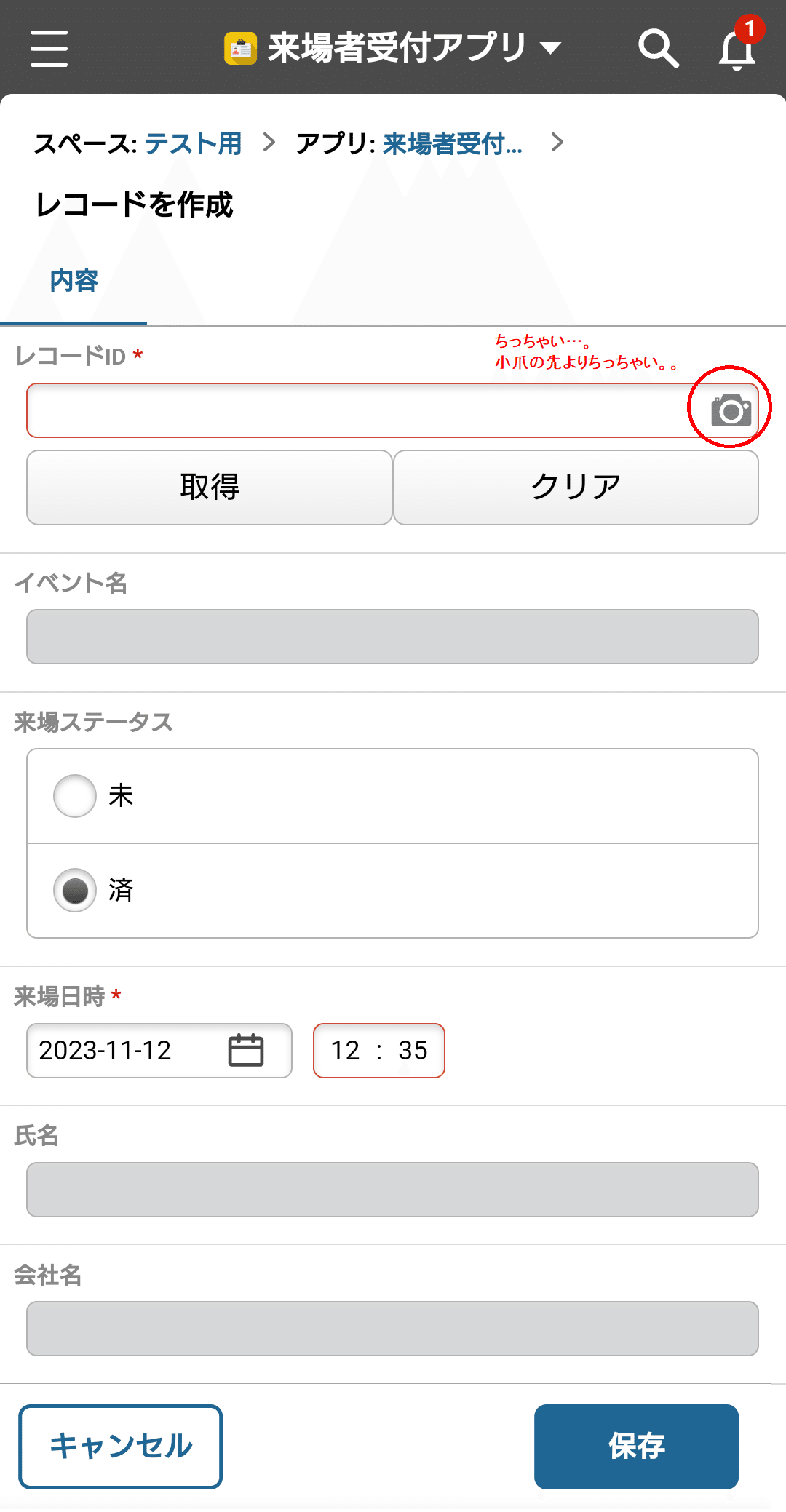
②来場者受付アプリ
こちらはそのままでOK。特に追記はないですが、強いていうならスマホの画面時のカメラマークが非常に小さいので、CSSでいじるなりすると現場的には優しいかな、と思いました。

しかしそれにしてもフィールドアイコンが小さすぎる…(´;ω;`)ウゥゥ
*******
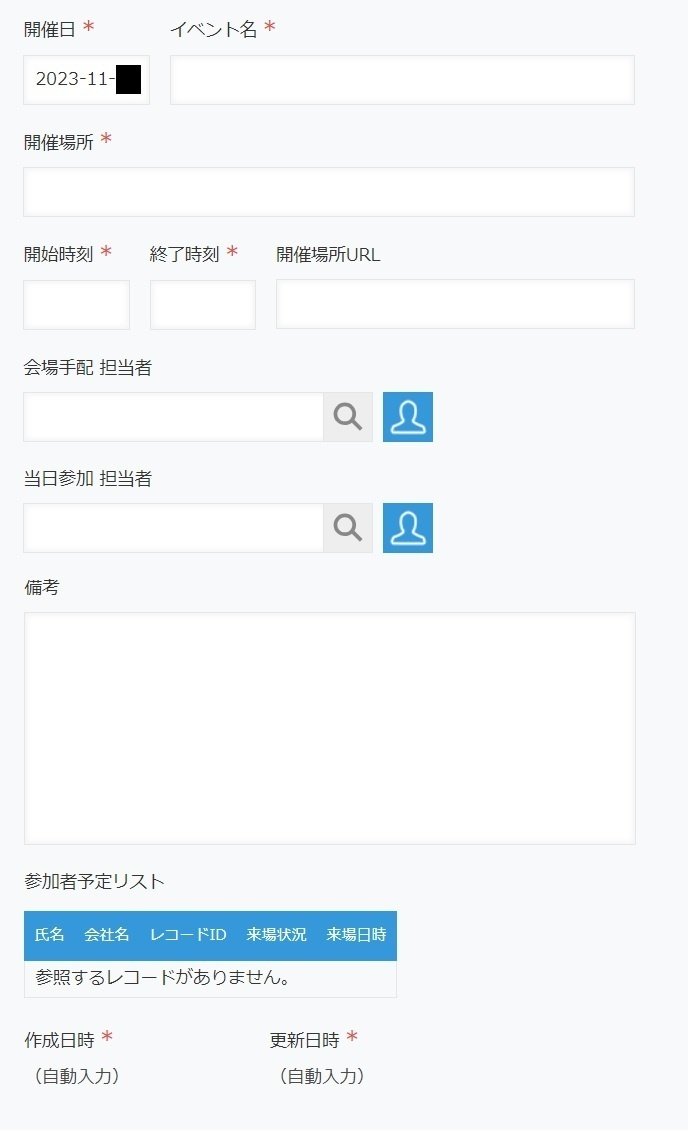
③イベント会場詳細
さて、今回新たに追加するアプリ。
まあ名前の通り、イベントの会場だったりの詳細に使うアプリです。

関連レコード一覧で参加者リストと連動しているので「別で作成」の手間を省ける!
①や②のアプリにルックアップするのは、イベント名や開催日、会場場所だけですが、担当者や関連レコード一覧で、①(来場者QRコード票)を紐づけておけば当日の来場リストだけでなく、報告書としても使えるようにしました。
*******
アプリの全容としてはここで終了ですが、あれ?肝心なこと忘れてない?
そう、
どうやってこれを参加者に送るんだ…!!!
という話です。
まあ単純にQRコード票をポチポチ印刷してメールで送るなり、手渡すなり、郵送するなりでも良いんですけど、メールはまだしも「いまどき紙…!!?郵送!?!?」てな話ですね。
まあメールでもいちいちタイトルと本文コピペ~、アドレスと宛名変更して、間違いないか確認~、送信!
も普通に面倒だしコピペミスとかアドレスミスとかが本当に怖い。|д゚)
ということで、キントーンから送ろう!
キントーンからメール送信!
いわゆるメールワイズ連携ですが、最近は30日間無料でお試し出来て、初期費用・連携費用なし、最低2ユーザーからなので、月額1,000円とかで使おうと思えば使える(送れるkintoneアカウントが限られるだけです。)ので、開発環境がない方はプラグインがおすすめ。
しかしうちはシステムに使えるお金がない会社…( ノД`)ノ
という訳で送信方法の中身はゴリゴリなカスタマイズです。笑
メールワイズに関してはここから確認してみてください♪♪ ⇩
とはいえ、途中までは一緒なので「キントーンからメールを送信するアプリ」の作り方も書いていこうと思います!!
メールテンプレート作成アプリ
まずはテンプレート作り。
こちらはキントーンのアプリストアに「メール」と検索すると一発で出てくるので、こちらを使用しましょう。

実はメール送信アプリについては別件で既に実装済みで、新しく作るのもちょっと時間的余裕がないので、今回はその実装済みのもので説明していきます。(SEと二人でじゃかじゃか作って2時間くらいで送信まで作れました。参考になるか分からんが…笑)
まあメールなんて文章が違うだけで中身は大体一緒だし、私が作ったものでも自分たち仕様でカスタマイズすることを考えると答えをバーン!されるより考える余地が残っていいよね!(という独りよがりな暴論w)
さて気を取り直して、テンプレートの中身はこんな感じ。

あとから思い立ってなにで使うかラベリングしとこ!ということで【使用箇所】を追加。
今は「インターン」か「その他」しかないけど…笑
ちなみに本文はこの5倍くらいの長さあるけどここに載せると長すぎるので割愛しました。
ラベル名で貼ってある「本文挿入テンプレート」は後で詳しく説明しますが、「○○様」などの「○○」に代入してくれるトリガーアイテム。
送信宛名とか本文に入れたい必要項目を自動挿入してくれるので、入力回数もミスも減ってめちゃ助かる(*´ω`*)
【補足】テンプレート文を登録する時の注意
①署名は基本つかない
メールの最後につける「署名」。
こちらはテンプレートに最初から入れるか、「本文挿入テンプレート」として自分で指定しないと入りません。(全部一緒ならテンプレート本文に直書きがラク。)
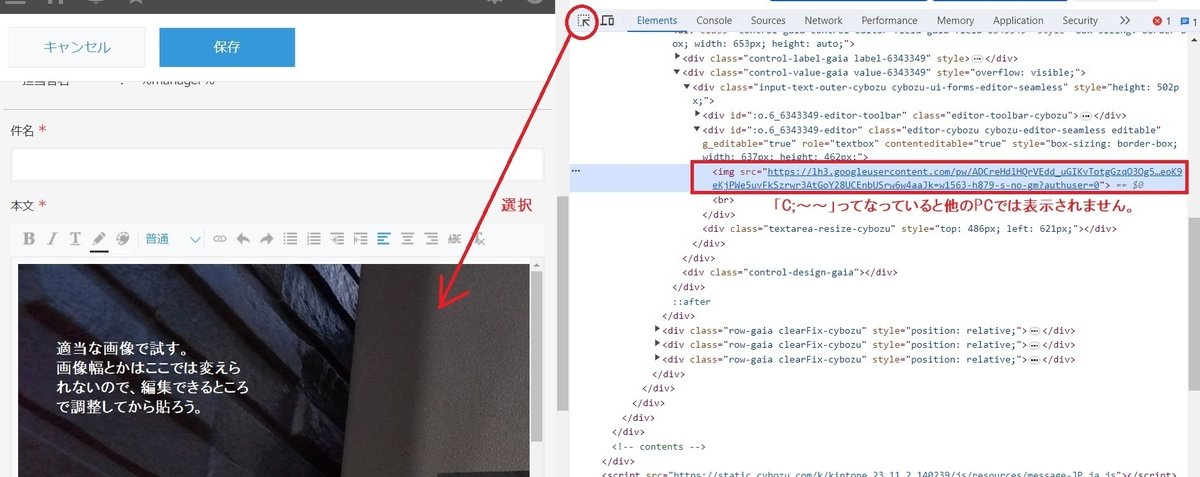
②画像の挿入
本文は「リッチテキスト」です。メール本文に直接画像を添付しようとしたことがある人は分かると思いますが、ただ添付しただけでは画像は表示されません。
自分のPCに保存してある画像をペイントなどで開いて「ctrl+a」
「ctrl+c」からの本文に「ctrl+v」して表示された!と思っても、いざテスト送信してみると表示されない…!となります。
実は参照先が自分のPCサーバーになっているので、そりゃ共有していない自分のPCサーバーなんか参照できないよね、ということらしいです。
画像挿入方法としては2つ。
①ブラウザにアップする
自社HPなどがある方はそこに画像をアップロードして(もちろんHPには表示されない方法で。ワードプレスをご利用の方はメディアにアップロードして、添付ファイルの詳細から)右クリックで画像をコピーすると出来ます。
②Googleドライブを使う
一つフォルダを作ってそれをオール共有にしておけば同様の方法で画像コピー&添付が出来ます。
ただ今回のQRコードはkintone上で自動生成したもの。
恐らく「本文挿入テンプレート」で行けるのでは?というのが予想ですが
(まだ試してない←ヲイ)出来なかったらごめんなさい🙇💦(近日中に試します💦)

<img src>が画像表示です。このリンクが「http~」になっていれば成功。
ただし、GoogleドライブやGoogleフォトは共有されているか要確認。
正直「この方法が簡単!」というのがすぐに見つからなかったので、力技しかない…。
*******
メール本文作成アプリ
本題はこちら。メール本文のテンプレートアプリはありませんが、GmailやOutlookのメールフォームを想像して作れば概ね正解です。
違うのは、
①送信する相手先をルックアップする。
②テンプレートをルックアップする。
こんなところでしょうか。
コピペするところをルックアップにする、ということですね。
見た目はこんな感じにしました。
必須になっているところがルックアップ参照部分です。

これで実質送信までは5クリック。
ちなみに「担当者」のところは、送信者(主に自分)を設定します。
送ったメールをccで自分にも送ってくれるように設定する他、後述するカスタマイズの仕様上、送信元アドレスが公的メール(今回の場合は「system@+++++++.++.jp」という感じ)でここに返信されても困る💦(他システムでも超絶多用してて毎日数百通届くので、絶対見落とす。)
ということで、返信先をこのcc担当者のアドレスに自動で変換する、という神仕様になってます。(うちのSEが天才すぎる件(本当にありがとう))
同様の仕様がメールワイズでできるかちょっと分かりませんが、(そもそも1ユーザーという指定がついているので、それぞれのアカウント主が送信元アドレスになる可能性が高い?)サイトを見る感じ普通のメールと同じなので、個別設定も出来そう?
*******
さて、ここからはさらに頭を使うターンになります。結構ボリューミーで読むのも疲れてきているかもしれないので、一旦ここでコーヒーブレイクでも挟んでください☕
*******
~ブレイクタイム~☕
*******
休憩から帰ってきた人もそのまま続読している人もお帰りなさい(*´ω`*)
あともうちょっとなので💦
んじゃ頑張って書いていくぞぉ!
本文挿入テンプレートの設定
まず本文テンプレートの設定方法について説明していきます。
一応メールワイズに則ると、フィールドコードの前後に「%」をつければ良いとのことなので、今回もそれに倣って設定していきます。

※見本例なので、適宜変えてください。※
こんな感じでフィールドコードを設定したら、あとは本文テンプレートに前後「%」を付けて挿入。

挿入部分だということが分かりやすいのでそのまま使ってます。
メールワイズ(うちはカスタマイズjs)にゴリゴリ設定したらちゃんと反映されるようになります。
送信ボタンについては、メールワイズは設定すれば自動で出てくるので不要です。
カスタマイズは、、、
一応コードは読めましたが複雑なのと、外部システム利用しているので、ここでは割愛します。
ちなみにSEの方で、自動送信にご興味ある方は、
SendGrid APIという月に12,000通まで無料でメールを送信できるサービスがあるので、良ければ参考にしてみてください。⇩⇩
*******
PDF印刷して配布(メール添付)する
さて、もう一つ。メールワイズも自動送信も出来ない!という場合。
今回私も新卒採用の選考に、この来場アプリを使うことにしたのですが、LINEビジネスでやり取りしている学生が過半を占めているので、LINEに添付しようと思い立ち、今回はPDFを印刷する方向でリメイクすることにしました。
まあレコード印刷をしてPDF保存すれば良いのですが、レコード印刷は印刷まで、最低5クリック必要。
① 詳細画面開く
② 右上の「・・・」をクリック
③ 「レコードを印刷する」をクリック
④ 印刷画面が開かれるので「印刷する」をクリック
⑤ ブラウザの印刷画面になる。⇒PDF保存
次のレコードへ。
それなりに量のある(20名弱)レコードをこんなの繰り返してたら気が狂いそうになったので、せめて②くらいは省略できないものかと考え、あることに気が付きました。
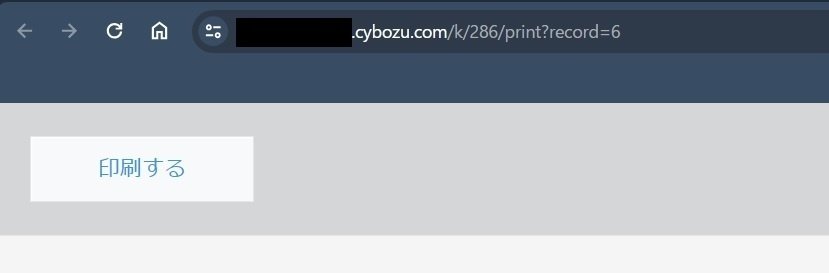
印刷画面のURLに規則性がある!!
ということで、カスタマイズに踏み切りました。笑
ちなみに、そのURLの構成はこんな感じですね。⇩

印刷ボタンをカスタマイズしよう!
今回はアクションと同じ形で「コピー」の横に作っていきます。
というのも、アクションのためのフィールドとボタン構成があるので、自分で指定したり、ボタンを作ったりする手間が大幅に省けるので、コード省略にもなる。(初心者にも易しい。笑)

(function() {
'use strict';
// 詳細画面表示時
kintone.events.on('app.record.detail.show', function(event) {
setTimeout(()=>{ //画面表示から少しタイムラグを設定。じゃないと読み込めません。
// アクションメニュー
const container = $('.gaia-app-statusbar-actionmenu');
// アクション部分に【印刷】のボタンを追加
container.append('<span id="print" class="gaia-app-statusbar-action"><span class="gaia-app-statusbar-action-label" title="印刷">印刷</span></span>');
// 【印刷】ボタンをクリックした時の動作
$('#print').on('click', ()=>{
const {record} = kintone.app.record.get();
// 新しいブラウザウィンドウを開く。
// 【自社kintoneURL】と【アプリ番号】のみ該当アプリに変更する。
window.open('https://【自社kintoneURL】.cybozu.com/k/【アプリ番号】/print?record=' + record.$id.value);
});
},500) // タイムラグを500ミリ秒(0.5秒)に設定しています。
// ブラウザやPC環境によってうまく作動しない場合は、このタイムを延長してください。
});
})();
【使用上の注意】
・コピペ後、window.open の【自社kintoneURL】と【アプリ番号】を変更してください。
・jQueryが使える環境にしてください。
*******
PDFのルックアップフィールドにリンクが載る問題
過去、キンコミでも話題になりましたが、レコード印刷したときにルックアップフィールドにkintoneのリンクが載ってしまう問題。
社内で使用する分には問題ありませんが、今回のように外部にとなると厄介ですよね。。

解決方法は2つ。
印刷時に「PDF保存」ではなく、「Microsoft Print to PDF」にする。

PDF全体を画像化させるので、リンクは消えますが、文章の選択も出来なくなります。QRコードさえ読めればいいので、これでも良いとは思う。
参考サイト⇩
******
Adobe AcrobatでPDF編集 ⇒ リンクを全て削除する
無料お試し期間内で一時使用はできる。
リンクを削除するだけなので、文書内の文字選択などは活きたままにすることが出来ます。
文字変換とかもできるので、やっぱりAdobeは優秀ですね。
月額1,500円~1,980円とちょっとお高めなので、頻繁に使うということがないと導入のハードルは高め。
検索すると同じような無料ツールが色々出てきますが、変な透かしが入ったり、文字選択が出来なくなったりと、良さそうなものは私では見つけられませんでした。。(~_~;)
気にしないということであれば、やはり無料で使える「Microsoft Print to PDF」が一番易しいかなと思います。
終わりに
かなりボリューミーになってしまったので、本当に書きたいことが書けてるのか不安に駆られますが、前編書いてた時からずっとちまちま書いてたので、結果1ヶ月くらい掛かってしまいました。苦笑
「あぁここ違う、こうだ」って試行錯誤しながら作って書いたので、何とか使えるアプリだとは思います!(分かりづらかったらごめんなさい💦)
最近カスタマイズも板についてきたので、今度はその辺りも書いていこうかなと思う今日この頃です。
最後まで読んで頂いてありがとうございました!
あなたのkintoneライフが楽しくなりますように。
この記事が気に入ったらサポートをしてみませんか?
