
【kintone】来場受付アプリをちゃんと作ってみた!【前編】~QRコード作成付き!~
先日キンコミで話題になった「来場受付アプリ」
色々調べた結果、プログラミング初心者には結構ムズイ!と思ったので、ちゃんと作って、作り方をまとめてみました!
来場受付アプリって?
TISさんのプラグインを利用して、
・来場予約リスト
・来場者受付アプリ
以上の2つを作成して、来場受付をもっとラクにしよう!というもの。
⇩概要はYoutubeでkintone芸人さんがご紹介しています(^^♪
イベントや説明会、既に来場客名が分かっている場合の受付は、
スタッフ「ご来場ありがとうございます。お名前を頂戴できますか?」
お客様 「〇〇です~。」
スタッフ「〇〇様ですね。えーっと(リスト確認)、、
はい、ありがとうございます!確認できました!」
といった感じで、作成したリストから探して、チェックして、というだけでも大変なのに、複数のスタッフで受付しようもんならリストの奪い合い(?)になって結構大変ですよね。
それを、事前にQRコードを作成しておいて、イベント会場ではQRコードを読み込むだけで、受付が完了できる!という複数人での受付共有もできる時短アプリです。
(イベント会社はだいぶ前からありましたけど、そうじゃない会社でも最近そういう受付のイベント増えてきましたよね~。)
で。
おお!めちゃくちゃいい!取り入れたい!と思っても、kintoneで実際に作ってみたら意外に”壁”が多かったので、その解消に向けて、ちゃんと作ってみました!
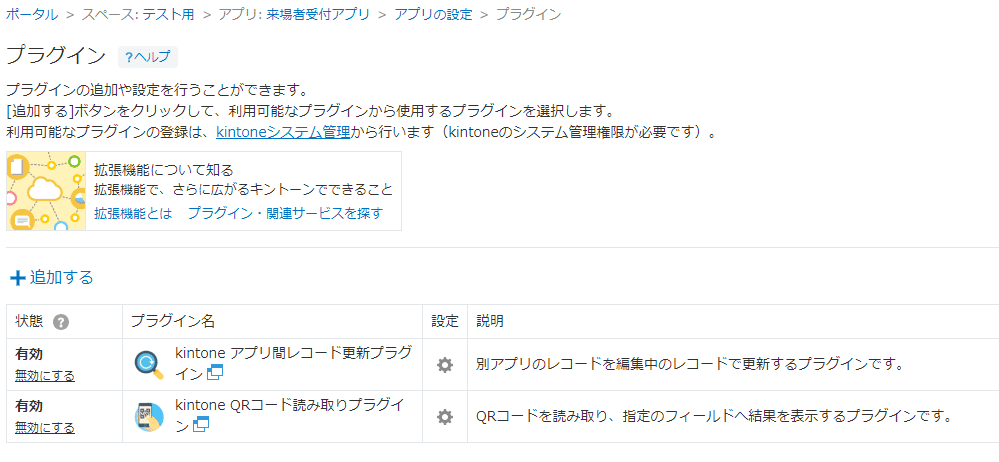
必要なプラグイン
QRコード読み取りプラグイン
QRを読み取るためのプラグイン。フィールドに反映されるよ!
アプリ間レコード更新プラグイン
別のアプリのフィールドに指定のアプリの情報をコピー(更新)させることができるよ!
(長いので以下「レコード更新プラグイン」で行きます。)
今回はこちらの2つを利用するとのことです。
無料っていうのは、取り入れるのもハードルが下がって良いですよね!
設定方法
用意するアプリは2つ。
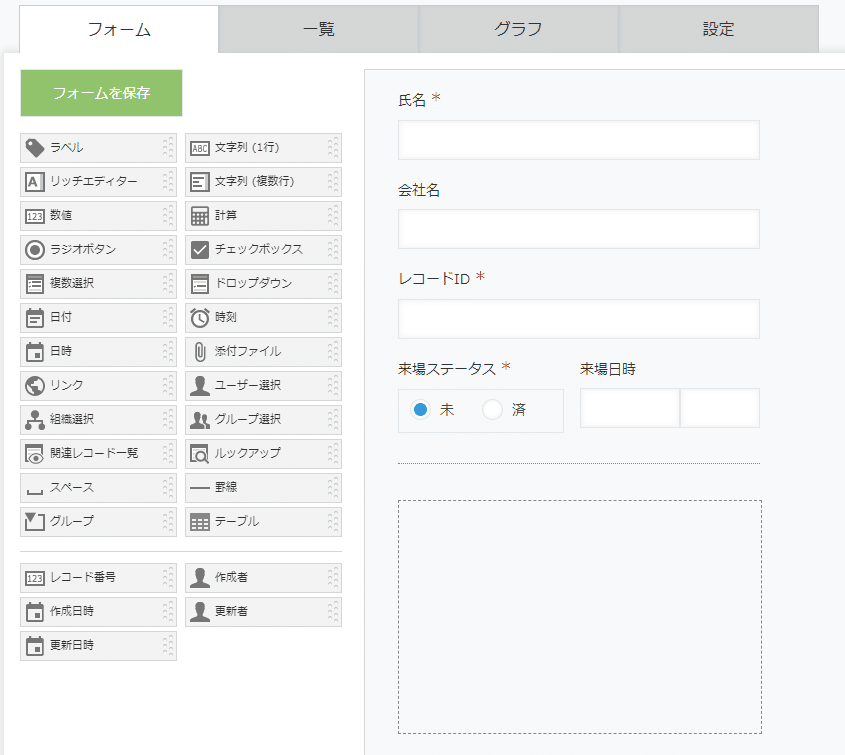
「来場予約リスト」を作る
来場予定の参加者リストを作成します。
究極的なことを言うと、「氏名」があればOK!という感じですが、同姓同名や、同じ会社の人、その他似たような名前の人などの見分けをつけるために、IDなどを付与するのをおすすめします。
レコード番号などの数値は、レコード更新プラグインでは使えない(少なくとも相性は悪い)ので、文字列(1行)が良さそうです。

来場ステータスはデフォルトを「未」
来場日時は「レコード登録時の日時を初期値にする」のチェックを外しています。

テストレコードを作成。
このテストレコードでの実際の登録は、「氏名」と「会社名」のみ。
来場ステータスと日付はデフォルトのまま。(日付は空欄)
レコードIDはuuidで自動で反映するようにしています。
次に作る受付アプリで必要なので、動作テストではなく、一旦普通にレコードをいくつか作成。(動作テストだとそのアプリ内でしか動作確認できないため)
レコードIDはuuidを使っています。「重複禁止」にチェックを打っておくとより確実です。
uuidやプラグインの追加方法についてはこちらで紹介しているので、読んでもらえると嬉しいです(*´ω`*) ⇩⇩
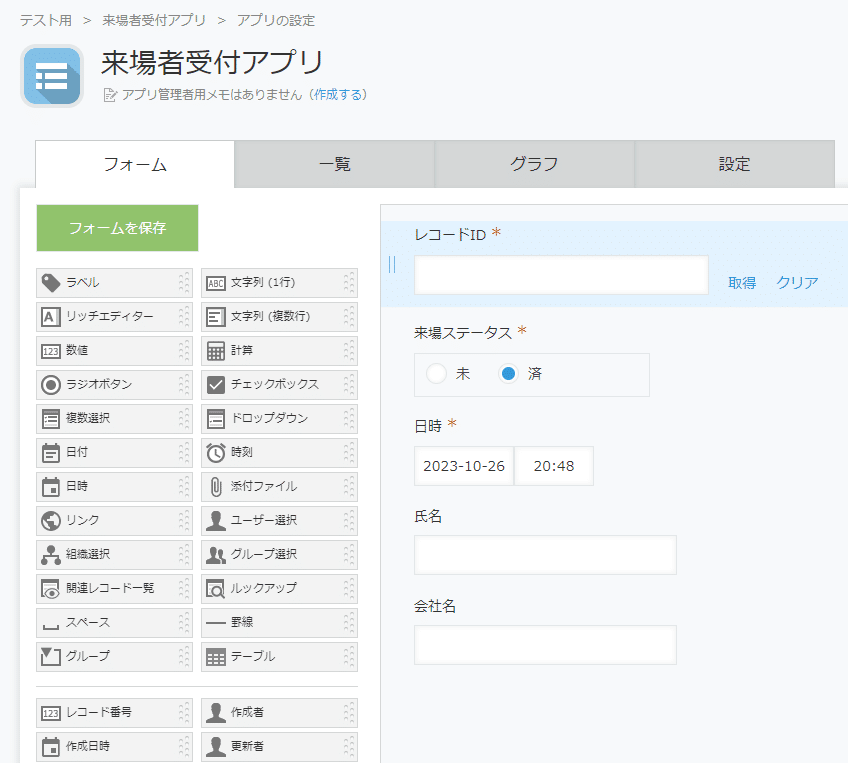
「来場受付アプリ」を作る
さて本番!(?)
実際に現場使うアプリを作っていきます。
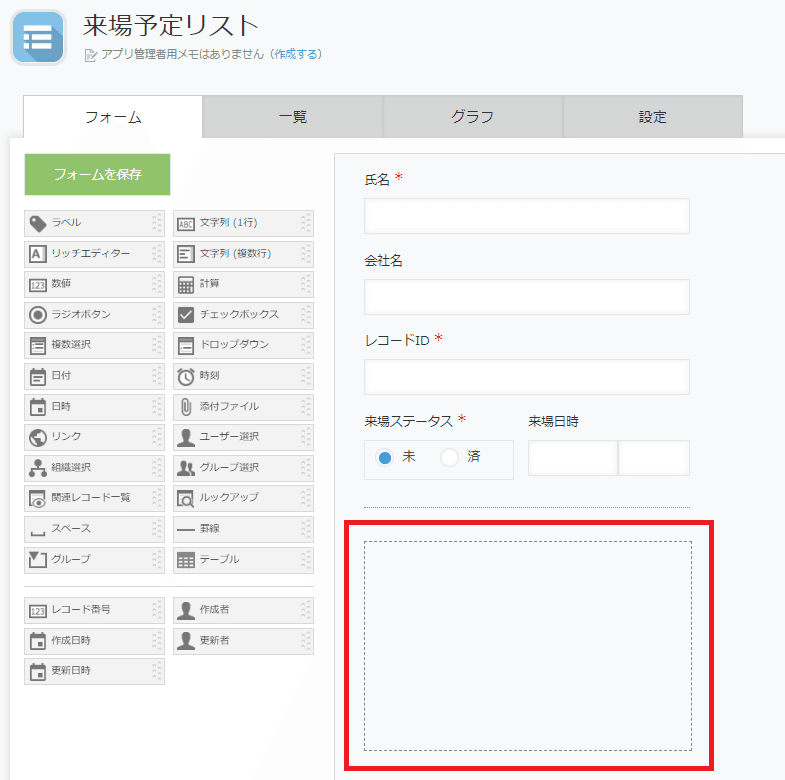
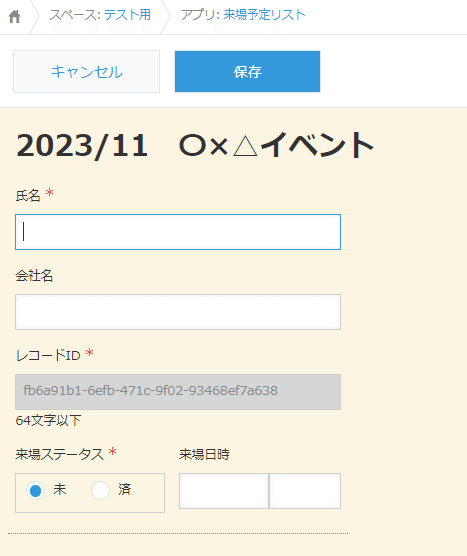
作るフィールドはこんな感じ。

レコードIDをルックアップ(必須)にして、他のフィールドは予定リストと同じように入れる。(順番は好きなように。)
※設定時の注意点※
来場ステータスは「済」をデフォルトに。
日時は、「レコード登録時の日時を初期値にする」にチェックを打ったままにします。(あとでこれをコピーするよ!)
プラグインを設定
プラグインは両方とも「来場受付アプリ」の方に入れます。

ここはテストなんだ!てなことで、自由かつ管理がめちゃラクww
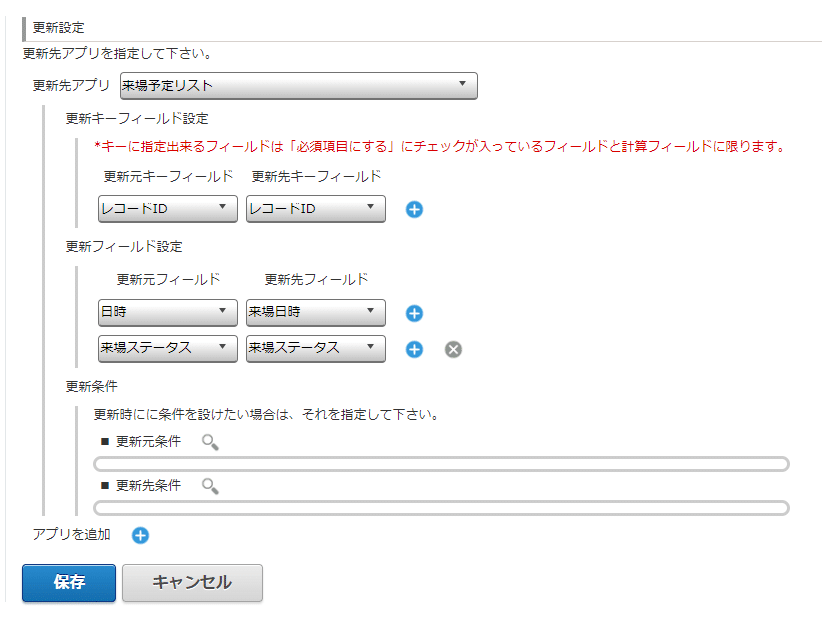
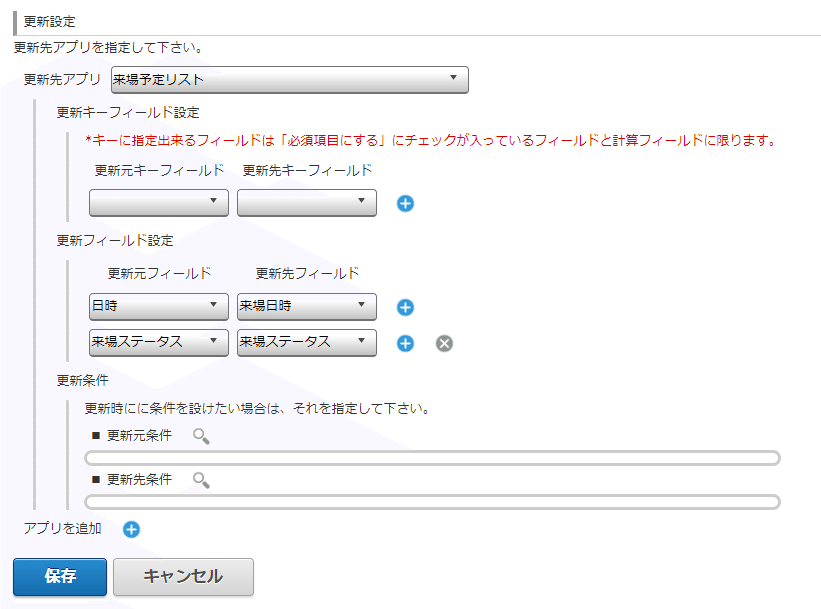
【アプリ間レコード更新プラグイン】を設定

(保存は忘れずに。)
【文字列(1行)・リンク・ルックアップフィールド】となっていますが、
【文字列(1行)・リンク】がOKなのであって、ルックアップフィールドはその2つの形であればOK(つまり、ルックアップするフィールド元が【文字列(1行)・リンク】なら良い)ということらしい。
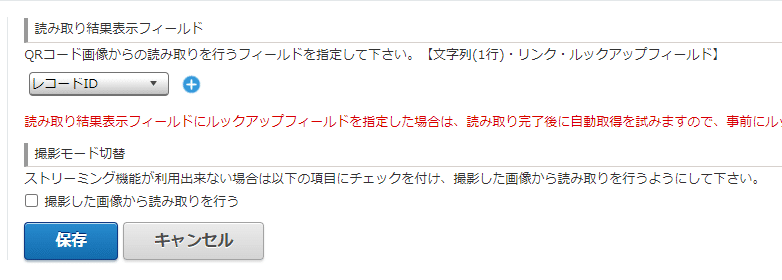
【QRコード読み取りプラグイン】を設定

赤文字で書いてある通り、必須フィールドしか選べないので注意。
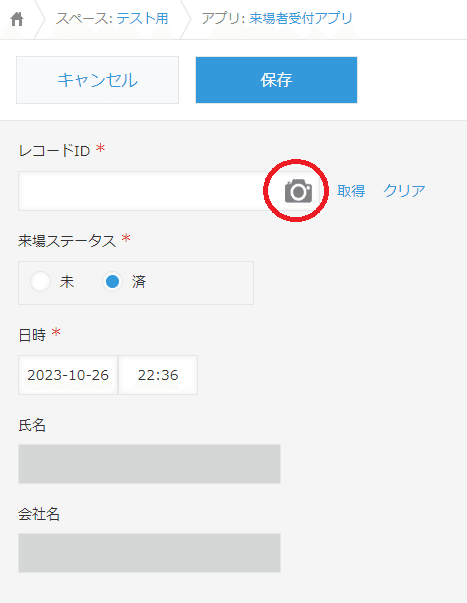
QRコード読み取りができるかチェック
新規レコード作成で、指定した「レコードID」にカメラのアイコンが出現していたらOK。

実際には、カメラ付きのデバイス(スマホなど)でアプリを立ち上げてカメラでQRコードを読み取りますが、QRコードを作ってないので、一旦カメラが起動できるか(カメラマークがあるか)をチェックできればOK。
QRコードを作る
方法は色々ありますが、今回は3つご紹介。
フリーサイトでコピペして作成
色んなタイプのQRコードが作れて楽しいサイトです。⇩
①純粋に「https://」から始まるURLを生成
QRコードといえばブラウザページリンク。
レコードIDにuuidを作れないよ!という方は、自動計算にして、
"https://自分の会社名/" + アプリ番号/ + レコード番号
(氏名やアプリ名は日本語文字列なので、URL処理が面倒なため)
【具体例】
自分の会社名:株式会社あいうえお
レコード番号のフィールドコード ⇒ number
アプリ番号 ⇒ 123
⇩
"https://aiueo/123/" + number
なんかにしてもいいかもしれませんね。
余談ですが、「http://」が保護されていないブラウザで、「https://」と「s」が付くと保護されているページになります。
何が重要って、そのページが暗号化されてるかされてないか、という話らしいです。ちなみに暗号化されていないページで個人情報の入力をすると悪いハッカーさんに情報を抜き取られるので、そもそも広告が異常に多いなど、信頼性の少ないページで「s」がついていない場合はアンケートにも答えないのがセオリー。
②文字列をQRコードにする
URLの生成も面倒!という方は、文字列でもOK。
例えば、氏名をコピペしてQRコードにすることが出来ます。
③カスタマイズで自動生成
いちいちコピペするのもな…、という方はカスタマイズで自動生成!
【作り方】
①jquery.qrcord.min.jsを「JavaScript / CSSでカスタマイズ」に追加。
②来場予約リストのスペースのフィールドコードを「qr」にする。
③レコードIDのフィールドコードを「uuid」にする。
④あとは以下のコードを貼り付けるだけ。

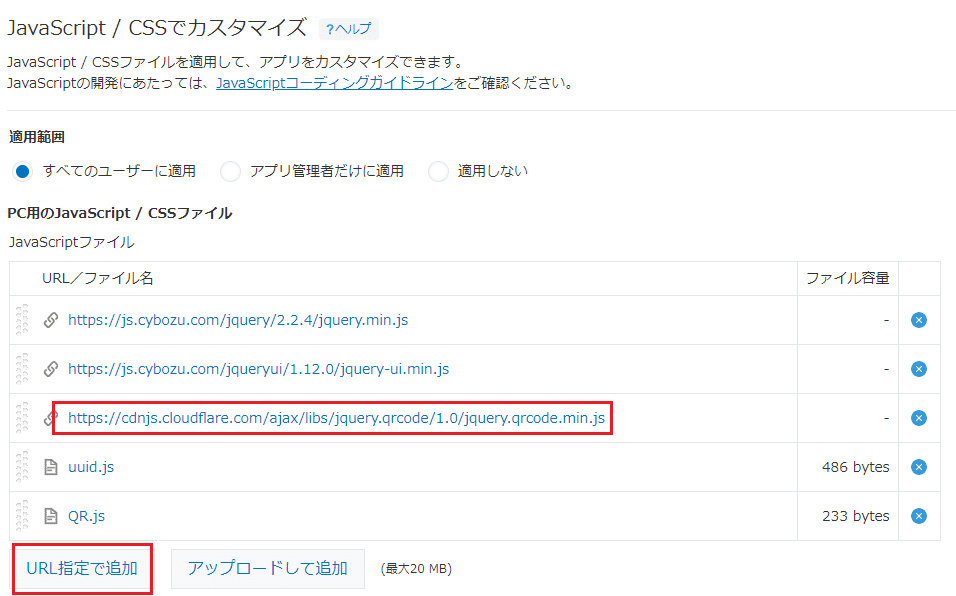
※jquery.qrcord.min.jsの追加方法
「JavaScript / CSSでカスタマイズ」を開く
URL指定で追加 で、以下のURLを直接貼り付ければOK。
https://cdnjs.cloudflare.com/ajax/libs/jquery.qrcode/1.0/jquery.qrcode.min.js

(function () {
"use strict";
kintone.events.on(['app.record.detail.show', 'app.record.print.show'], function (event) {
console.log(event);
$('#user-js-qr').qrcode({text: event.record.uuid.value});
return event;
});
})();※フィールドコードを他のものにしたい!という方は、上記のコードの該当部分を変更してください。(一応固有名詞なので、変更はそれぞれ1カ所のみです。)

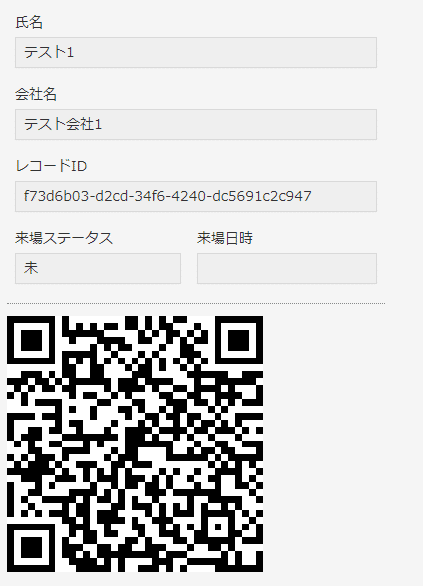
スペースの大きさに関係なくQRコードがなんか大きいけど、用紙印刷するとちょうど良くなる。
ただし見た目の調整はもう少し必要そうだ…。
ちなみに、レコード印刷にも対応しているので、このまま印刷してOKならPDFで印刷して先方にメールなりで渡せば完璧✨
一覧リセット
実は色々テストしたところ、「更新キーフィールド」にはもう一つ使い道がありました。
この更新キーは更新するレコードの条件フィールドのようで、設定しない(空欄にする)と、全てのリストの該当部分が更新(コピー)されました!
来場受付アプリとしては「Oh my God!」(なぜ英語w)な話ですが、リストを一括リセットする方法が、こんなところにあったw と思いました。笑

その情報がリスト側の全レコードに反映される。
このアプリの問題点
一回使ったら終わり
薄々感づいている人もいると思いますが、実はこのアプリ使いまわしが出来ない。
来場状況を半永久的に残しておきたいと思うと、「来場状況【済】」をリセットできない。
(普通に上書きするしかない)
イベントごとにアプリを新規コピー作成する?
それもありですが、イベントの頻度によってはそれだけでアプリ数が埋まってしまう…。そして複製するのはリストの方です。
全レコードをエクスポート
⇩
来場状況の「済」を「未」に変更
⇩
来場日時を削除
⇩
新しいアプリへインポート
IDは同じものを使ってもいいと思います。
ずっと同じQRコードになりますが、レコード画面のトップにタイトルをつけるとか、背景の色を毎回変えれば対策出来そうですね。

Excel(CSV)の状態で、(サイトでuuidを生成して)一括付与もできるので、もし気になるなら再付与してもいいかもしれませんね。
アプリを複製しないで再利用したい…!
とむしろ私が思ったので、もっとブラッシュアップしていきたいと思います!
長くなったので後編へ!⇩
※このnoteを出すタイミングでアプリは9割方完成しているので、(ちゃんと使えるか再検証中。)来週か再来週には後編が出せるはずです。(頑張りますw)
