
自社ノベルティ作成時のデザインプロセスをまとめてみた
こんにちは。デザイナーの長谷部です。
普段は、LIFULL HOME'Sの売買領域で、新規サービス立ち上げや機能改修の際のWebデザインを担当しています。
今回はWebではなく、「卓上カレンダー」づくりに参加した際の作業工程についてお話させていただきます。

↑この子完成までの軌跡です。
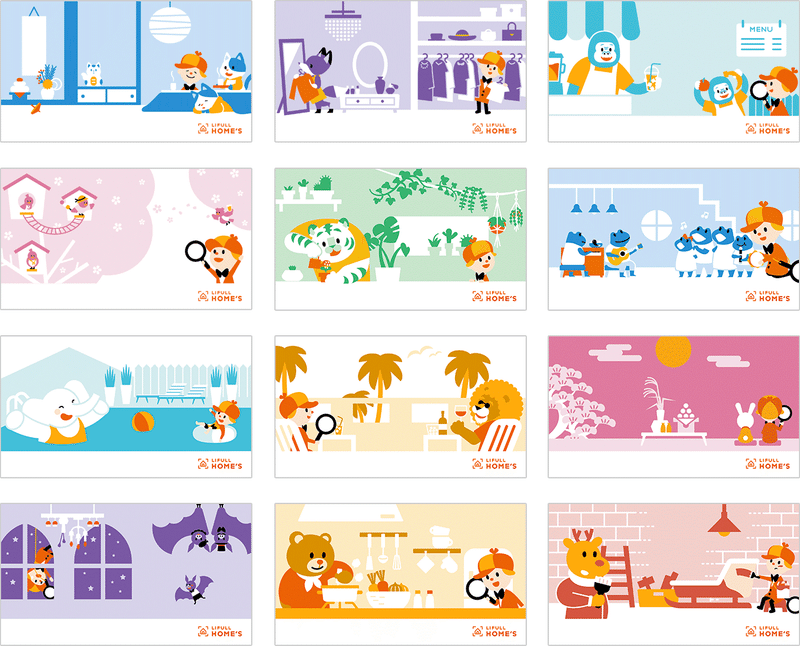
月ごとに色んな動物たちが思い思いの暮らしを実現させているストーリーになっている、絵本風のカレンダーです。
はじめに
卓上カレンダーは、LIFULL HOME'Sをご利用いただいている不動産関係会社様(以下、クライアントと記載します)への毎年恒例のノベルティとなっています。
LIFULLでは、クライアントに配布するノベルティに対して満足度調査を実施しています。
カレンダーを配布しているクライアントは、同じ不動産関連の会社とは言え、事業形態や店舗の広さなど様々であるため、ノベルティに対する要望が店舗により真逆の物が出てきたりします。
例えば、2021年の卓上カレンダーで見ていくと・・・
サイズについて
「もっと大きいのが欲しい」と「小さくして欲しい」。
文字サイズについて
「もっと大きくして欲しい」と「小さくても良い」。
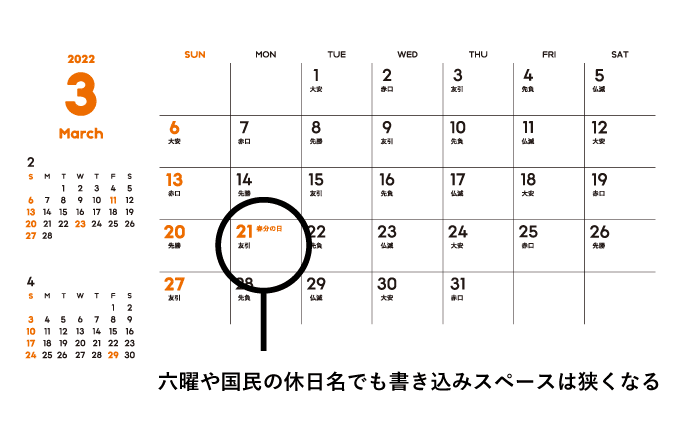
書き込みスペースについて
「書かないから今のままで十分」と「広い書き込みスペースを確保して欲しい」。
と言った具合に。
また、上記のように機能性についての要望が多くはなるのですが、一定、ビジュアルついてのコメントもいただきます。
そこも、見た目よりも使いやすさ重視と、とにかく可愛さ重視と様々になります。
そんな中で、より多くの配布先に満足していただけるクリエイティブを目指しています。
方向性を決める
機能面
「はじめに」で述べたアンケート調査をもとにして、今回は、書き込みスペースの確保と書き込む際の書きやすさをメインの機能改善にして考えることにしました。
”文字の大きさ確保””書き込みスペースの確保””カレンダー自体のコンパクトさ”は、何かを取れば何かを失うので、優先させるものの選択になります。
よって、あくまで今回の選択と言った書き方をしました。
ビジュアル面
毎年何を表現するのか議論を重ねているところになります。(一番難航するところ)
表現の方向性を決める為に、いくつかの考え方をもってCCOチェック(CCOチェックとは)でフィードバックを受けつつ、最終的な案を決定しています。
議論工程は省きますが、今年のテーマは、「1匹1ぴきに寄り添うホームズくん」となりました。
物件を探す多様な人々に最良な出会いを提供すべく、一人ひとりに寄り添って行こうと言う「LIFULL HOME'S」の思いにピッタリなテーマだと思っています。
ちなみにLIFULL HOME'Sでは以前、似たテーマで絵本を制作したことがありますが、今回はイラストやストーリーも新規開発することを決めました。
ちなみに絵本の内容はこちら
大まかな形を決める
カレンダー部分のサイズ検証
月ごとに何を描くか(ストーリー)
イラストのテイストをどうするか
実際にデザインに入っていくにあたり、ざっくり分けて上記3つを同時並行で決める必要があります。
カレンダー部分のサイズ検証
カレンダーの日付の文字サイズをできる限り大きくした上で、書き込みスペースを確保するとなると、かなり巨大な卓上カレンダーとなってしまいます。
また、ざっくりカレンダーと言っても、国民の祝日や六曜の記載の扱い、前後月のミニカレンダーの挿入など、サイズ感やバランスを検証しなければならないことは細々あります。

サイズや加工によって、印刷見積もりも変わってくるので予算と部数の把握、それによる業者選定などに影響が出ます。
なので、サイズはデザインが全部決まった後に算出・・・とはならず、同時に決めていく必要があるのです。
また、カレンダーのサイズ感として、去年のものを越えないと言うことを考えていました。
と、言うのも、それ以上になってしまうと、置けない店舗が出てきてしまうことが想定できたからです。

月ごとに何を描くか(ストーリー)
めくる楽しさを感じて欲しいので、月ごとに絵的な変化も欲しいですし、ストーリー的なバリエーションも欲しいと考えました。
なので動物同士の月ごとの並び、色の並び、ストーリーの並び、などなど・・・
いろんなアイテムをシャッフルしたり差し替えたりしながら話し合いを重ねて最終案に至りました。
この時あったエピソードをご紹介します。
月ごとの変化を望むあまり、イラストエリアの縦横比や大きさの関係で、表現が困難だったとしても、形状にとにかく差がある動物を選ばなければと悩んでいるタイミングがありました。
例えば、「どうしもトカゲを描かなければならない・・・」とか「絶対キリンを入れなきゃ・・・」みたいな呪縛です。
時に、その選択が間違いだとは思わないですし、ネタ的には行けたかもしれません。
拘って、やりきることもまた大事なことだと考えますが、この時は、納期に向けて先に進めるために、切り替えが必要でした。
イラストのテイストをどうするか
実は、最終的にこのプロジェクト、イラストは4人で協力して描いています。
参加するメンバーは、イラストレーターな訳ではなく、普段の業務内容も様々なデザイナーが集まって作っています。
全員が一定の統一感とクオリティを上げるためにテイストの擦り合わせは重要です。
リアルな話、イラストの得意な人も不得意な人もいる訳で、誰かの個性的なテイストに合わせると言うのは非現実的だったりします。
それゆえ最終的に、色数を絞ったシンプルな幾何学的な形の組み合わせでできる形状で作ろうと決めました。
イラスト開発・用紙選定
イラスト開発
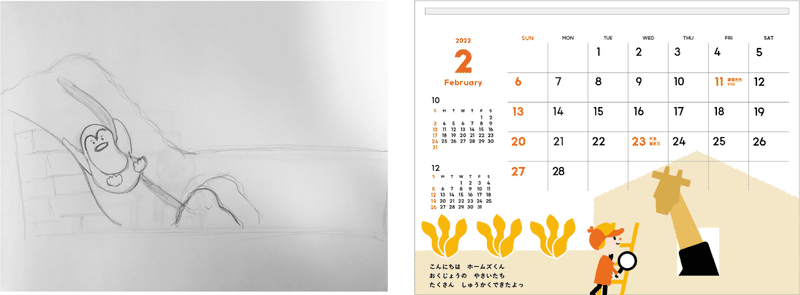
一旦イメージを手書きで進める方がやりやすい人、いきなりパソコンの画面に向かうのがやりやすい人と様々でしたが、なんとなくラフを作成するところからスタートしました。
どんな工程を経ているのか、実際の絵を出しながら説明したいと思います。
前のフェーズで、どんな動物が何をしているのかアイデアをまとめていますが、実際に進めていく中で、動物もしていることも変更を加えていってます。
と、言うか結構最初に出て来た子たちが最終的にはいなくなりました。笑
なので、早い段階でこのフェーズに入れた方が、軌道修正もしやすく後戻りも少なそうではありますね。

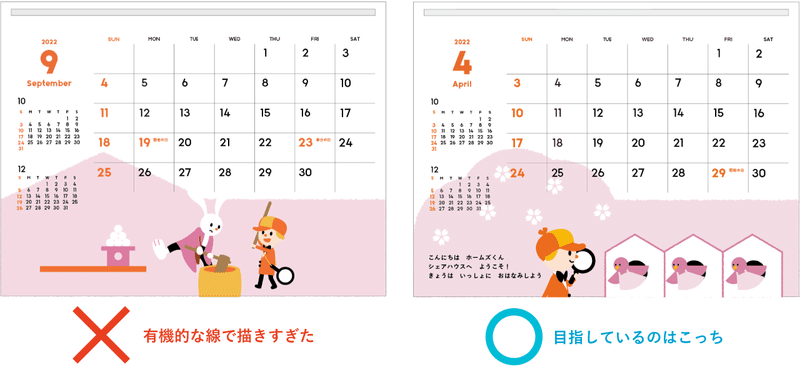
また、最初にテイストは決めていたのですが、作ってみるとズレました。
自分でやってるんですけど、思ってる形にならないんですよね。

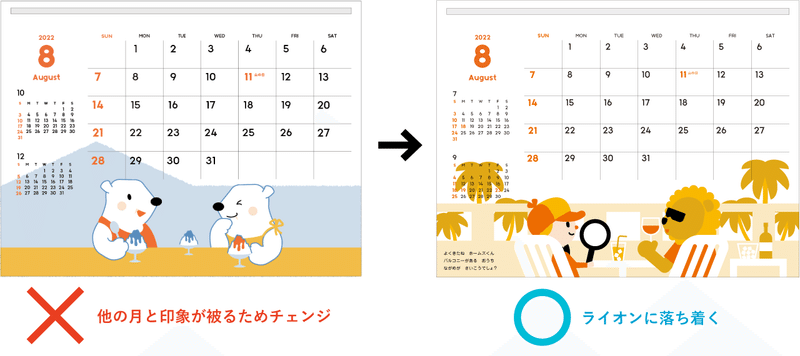
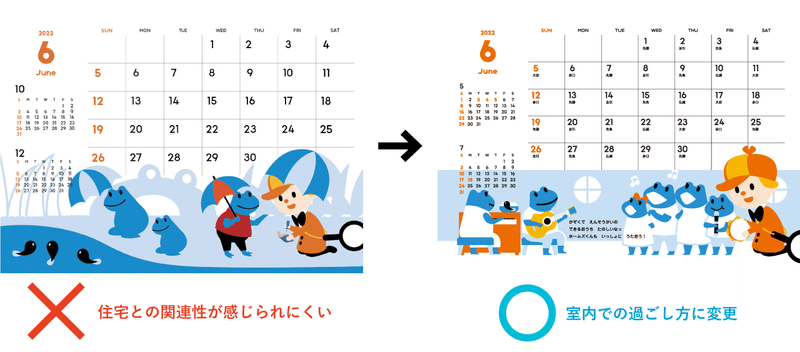
やっていく中で、当初そこまで重要視していなかった季節感を出したい意識なったり、表現するものの色のイメージと月並びの関係で変更を加えたりしました。
色を載せると、また印象も変わるので、振り返ると、複合的に検証していった方が良さそうですね。

季節感を意識した結果、住まいとの関連が薄くなりレイアウト変更したりもありました。

時にメンバー同士の意見の出し合いやADからのフィードバックなどをもとに何度も調整をかさねました。
正直、もう修正したくない気持ちも湧いていたかも知れません。笑
仕事とは言え、チェック者や仲間がいることで、甘えず最後まで向き合える効果もありますね。
紆余曲折あり、どんな動物の、どんな日常風景を、どんなレイアウトで表現するのかを確定させることができました。
イラスト細部のブラッシュアップ
みんなのイラストが大まかに完成したあたりで、それぞれの色のバランスをとっていきました。
ブランドカラーの割合と、白地面積のバランスなどです。
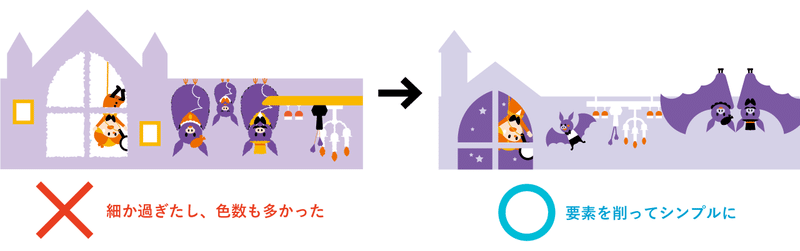
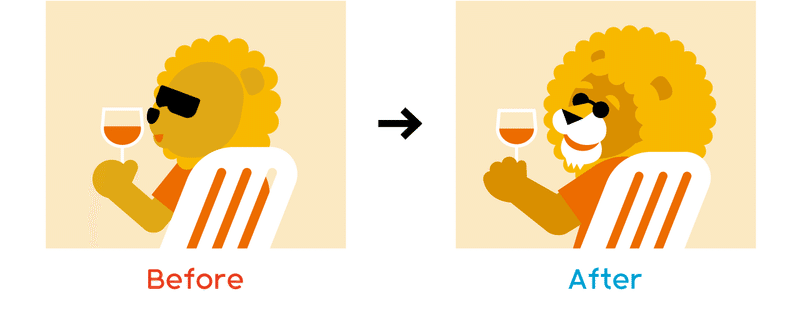
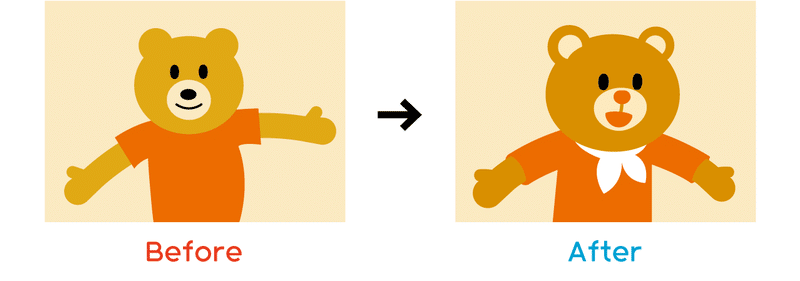
また、イラストの詳細度もここで大きくテコ入れしたりしてます。

表情や動きの自然さなどについても整えていきました。


用紙選定
参加メンバーの過半数はWeb担当で、用紙選定の経験が少なかったのですが、中身が絵本風になっているのもあり、全体的に使う素材は質感のあるものを選びたいと考えました。
カレンダー面は、よく書籍に使われている「画王」と言う紙を選んでいます。
ペン滑りが良さそうな紙と言う機能面も考えての選択なので、配布先の方には書き心地の良さも感じていただけたら嬉しいです。

また、台紙には、これまた質感のあるマーメイド(スノーホワイト)を選び、両面特色印刷でブランドカラーを載せています。
ロゴ部分は、ヌキになっていて紙の色を生かしています。なので、スノーホワイトです。
なぜこんなことをしているかと言うと、色のついた紙に通常の白インクを載せるとなると、結構燻んでしまうのです。
ヌキにすることでパッキリハッキリした、光るような白になっているかなと思います!

こうして結果の選定理由だけ述べると、良いもの、好みを選べば良いようで簡単に見えてしまうのですが、そんなこともないんですよね。
まぁ、良い紙って高いんですよね……。
それに紙にも向き不向きがあって、質感があっても強度が足りないなどもあったりします。
1年通して立てておけて、何度もめくることを想定した強度のものを選ばなければなりません。
インクの載り方も然りで、今回、最小文字サイズが4.8ptでした。
経験がないので、このポコポコした用紙にきちんと文字が印字されるのか、みんなでドキドキしながら色校を待ってました。
ZOOM背景を作ったよ、ダウンロードしてね!
イラスト頑張って描いたし、オンラインミーティングツールで使える背景画像を作成しました。
ぜひぜひ使っていただけたらと思います。
ここでも小話。
ZOOM用画像は、カレンダーイラストをそのままリサイズで行けると軽く考えていました。
いざ、はじめてみると、縦横比の変更と使用用途的に中心には人物が入ることなどを考慮すると、このために結構なテコ入れが必要でした。
いやー、想像力の欠如ってやつに尽きますね。皆さんもリサイズ案件舐めないでいきましょー。

LIFULLでは、新規サービスの立ち上げに携わるデザイナー、ブランドデザイン・コミュニケーションデザインを実践しているデザイナーなど、多様な働き方をしているデザイナーが所属しています。少しでも興味を持っていただけたら、ぜひまずはカジュアル面談からでもお話できると嬉しいです!
クリエイティブ本部 デザイン部 サービスデザインU サービスデザイン2グループ
長谷部 志保
LIFULL HOME’Sの主に売買領域のサイトデザインを担当しています。直近では、ACTION FOR ALL、マンション管理評価、ハザードマップなどのプロジェクトに参加していました。(2021年10月時点)
この記事が気に入ったらサポートをしてみませんか?

