
Daily Cocoda! #044 - ToDoアプリのチュートリアル画面
だいぶご無沙汰してしまった、無料UI学習サービス「Daily Cocoda!」の、3回目の課題に取り組みました。
前回が#002だったのに、今回は業務で自社サービスのユーザーオンボーディングのリサーチやデザインを行っていたため、その流れで通し番号通りではないけれど、#044のチュートリアル画面にチャレンジしてみました!
今回の課題のターゲットは?
今回のお題は、「仕事を効率化したいビジネスマン」が使う、ToDoアプリのチュートリアル画面。
提供されている情報としては以下の通り。

この情報から、私は「効率」「最近子供ができた」「仕事と家庭の両立」というキーワードに着目してデザインしてみました。
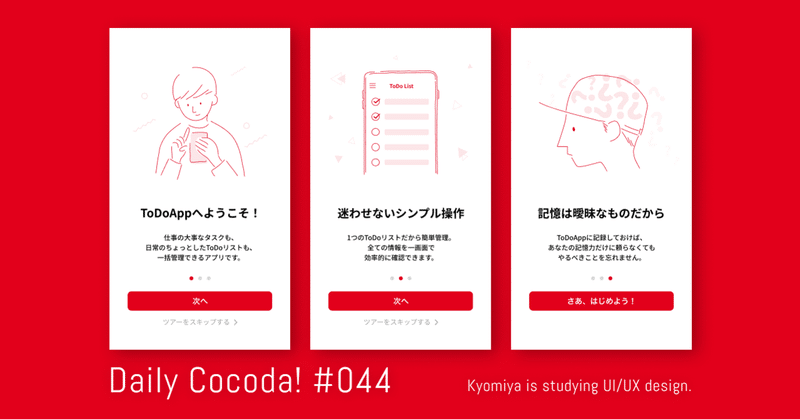
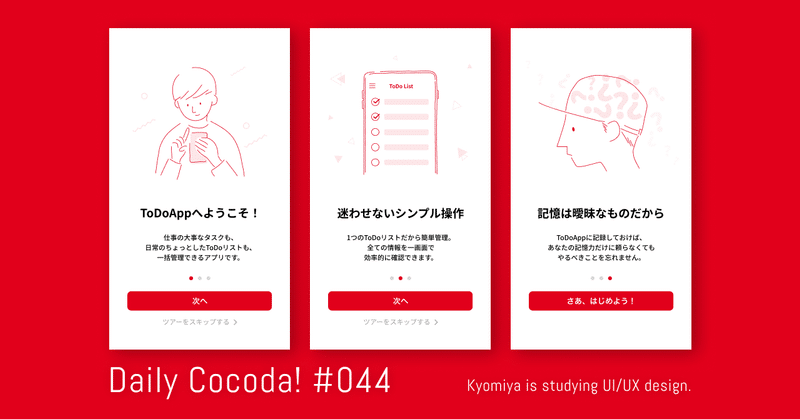
完成した課題作品がこちら

ToDoアプリというと、なんとなくビジネスな雰囲気が強めになりそうなところを、ターゲットの情報から私が読み取ったのは、日常的に家庭のことも一元管理できるToDoアプリが有用なのではないのかなと思ってデザインしてみました。
ここではデザイン的に凝ったあしらいなどは必要としていなくて、最初は何に目線を落とせばいいのか、この工程はいつ終わるのか(終わらせることができるのか)、次にどんな行動を起こせばいいのかが明確になっていることが正解だと思って作成しました。
忙しい人でも、何も考えずに迷わず次の行動に移せる明確さが大事だな、と。
上記のように、デザインは必要最低限のみのシンプルなものだからこそ、目線誘導のためにパキっと感を感じられる黒がほんの少し混じった赤を使用し、画面にメリハリをつくように意識してみました。
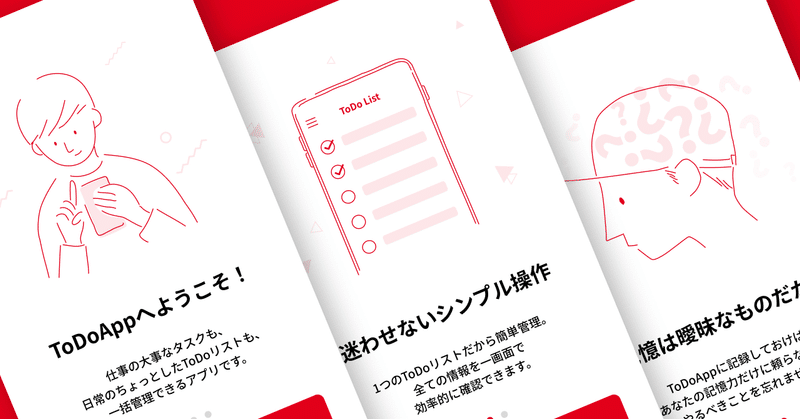
デザインの差別化ポイントはイラストとコピー
忙しい人でも学習コストが低く、簡単に使える(単機能に特化した)シンプルな操作のアプリである想定のもと、デザインとマッチするシンプルさと、親しみやすさを感じてもらえる線画イラストを書き起こしてみました。
(Figmaでマウスフリーハンド作成。イラストテイストは長場雄さん風を目指してみました。あくまでも風…)

急いで書き起こしたわりには、なかなか可愛くできたのではないかという自画自賛をしてみます笑。
コピーについても、ステップを踏むたびに、これなら簡単に使えそう! と思ってもらえるような、わかりやすいものをと意識してみました。
ただ、もっともっとわかりやすく、親しみやすくすることはできるはずで、今はまだそのスキルがない自分に苛立ちを隠せないではおります。。
UXコピーライティングは今後磨いていきたいスキルのひとつです。
ちなみに、コピーラティング関連で今読みたいと思っているのはこの本。
(積読が多すぎるのでまだ我慢中…)
まとめ
今回は、業務で色々とリサーチをしまくっていたことで、イメージや流れのアタリをつけやすかったです。
普段、デザインをする上でもリサーチに時間をかけるので、この工程が省けると絵作りは爆速でできるものだなあと思いました。
今回はイラストもオリジナルで書き起こしてみたのですが、作業に没頭していると時間が経つのがあっという間ですね。
(イラストだけでポモドーロを3回もループしました)
やっぱりデザインって楽しい!!
この記事が気に入ったらサポートをしてみませんか?
