記事一覧
固定された記事

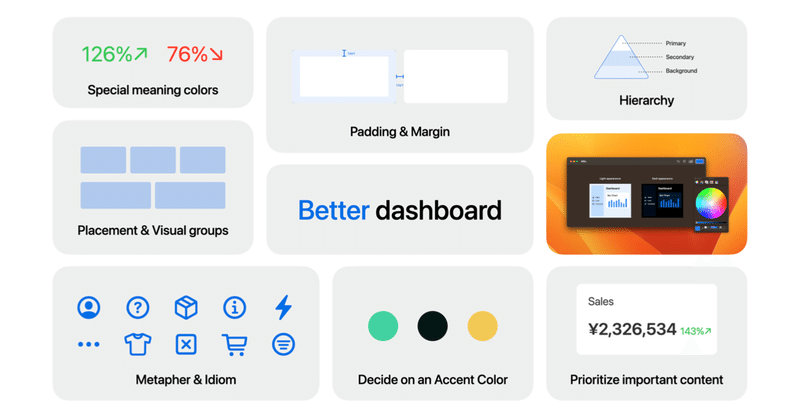
デザインのイベント「Design I/O #1 “Introducing the Dashboard Interface Guidelines”」を開催しました!
※ キーウォーカーのブログで公開した内容を加筆修正しています。 こんにちは。キーウォーカー デザインチームの小林です!デザインチームでは、「デザインの力で、データを価値あるものに」をミッションにデザインに関する活動に取り組んでいます。 この記事では、デザインチームで作成したダッシュボードのデザインに関するガイドライン「Dashboard Interface Guidelines」(以下、DIG)を社内で紹介したイベント「Design I/O #1 “Introducing








